- 前端工程化之vite
看到请催我学习
前端前端javascripthtml5ecmascriptcss
vite常用的插件有哪些?@vitejs/plugin-vue:用于支持Vue.js单文件组件(.vue文件)@vitejs/plugin-react:用于支持React和JSX语法rollup-plugin-visualizer:用于打包分析vite-plugin-restart:文件修改时自动重启vitevite-plugin-components:组件按需自动导入vite-plugin-sv
- Vue 开发者的 React 实战指南:状态管理篇
对于Vue开发者来说,React的状态管理可能是最需要转变思维方式的部分之一。本文将从Vue开发者熟悉的角度出发,详细介绍React的状态管理方案,并通过实战示例帮助你快速掌握。本地状态管理对比Vue的响应式系统在Vue中,我们习惯使用data选项来定义组件的本地状态:{{count}}+1exportdefault{data(){return{count:0}},methods:{increme
- 如何新建一个React Native的项目
LJ小番茄
随便写点reactnativereact.jsjavascript
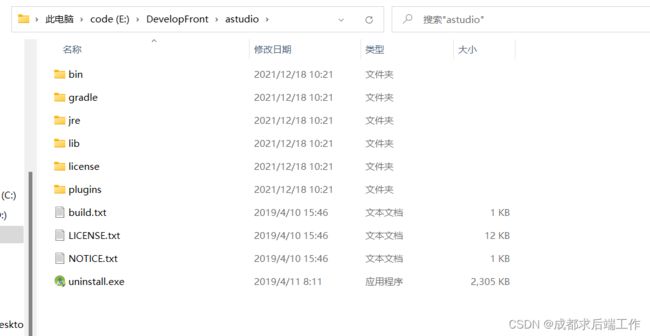
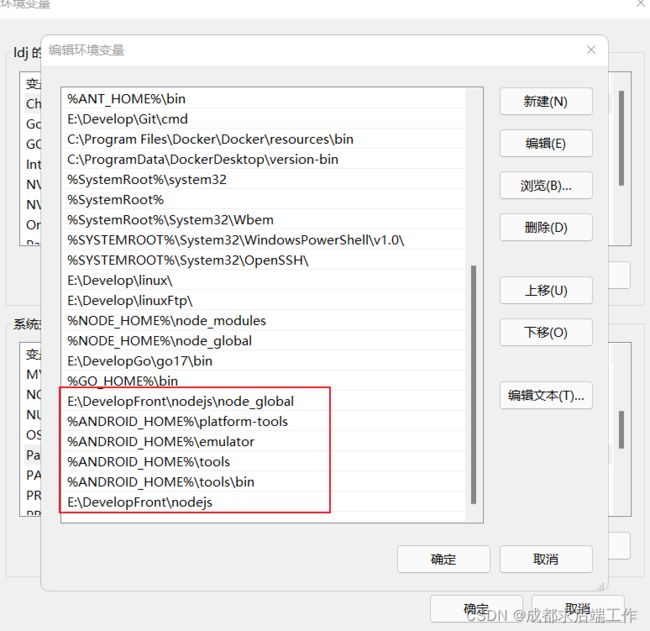
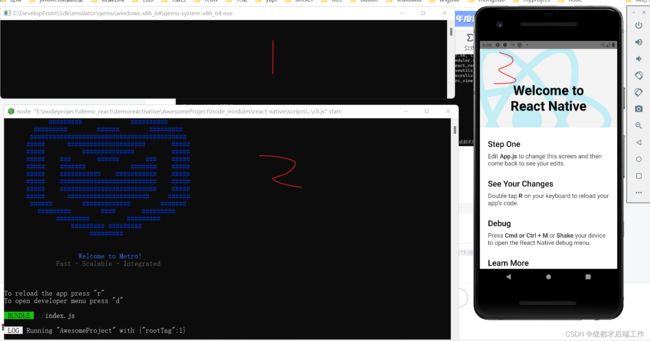
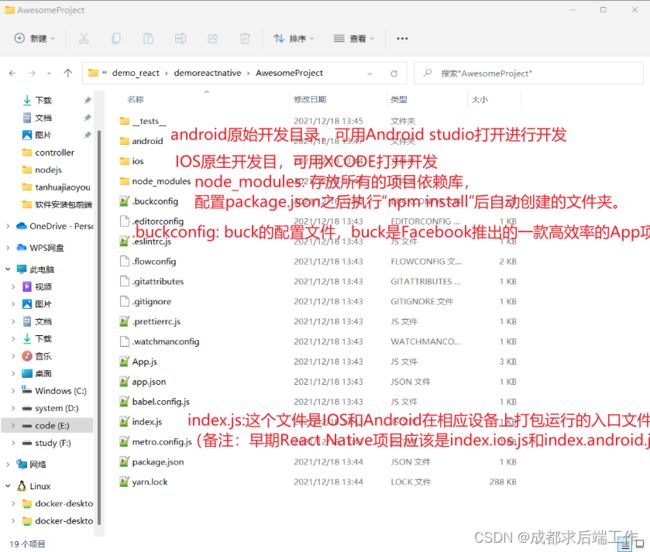
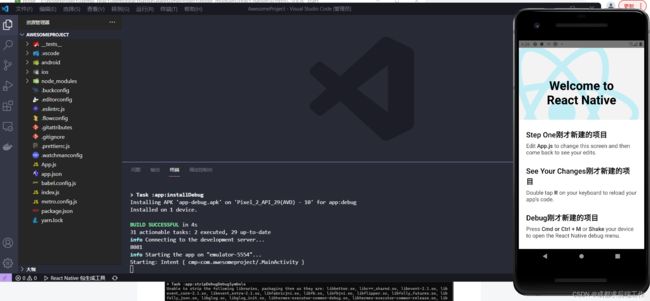
要新建一个ReactNative项目,你可以使用ReactNative官方推荐的工具ReactNativeCLI或者Expo。两者的区别在于:ReactNativeCLI提供更多对原生代码的访问权限,适合构建复杂的应用;而Expo是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。下面我将分别介绍如何使用ReactNativeCLI和ExpoCLI来创建
- ReactNative0.75版本发布,一文快速了解
wayne214
ReactNativereactnative
ReactNative0.75版本的更新包含了多个方面的内容,以下是一些详细信息:亮点Yoga3.1和布局改进:支持%值在布局中的应用,如gap、translation等属性,但仅适用于新架构。新架构稳定化:修复了一些Bug,提高了稳定性,并在ReactNativeDirectory中添加了新架构支持信息,还发布了关于支持新架构中UIManager的文章。使用框架:推荐通过框架(如Expo)构建R
- ollama教程——使用LangChain调用Ollama接口实现ReAct
walkskyer
ollama入门教程langchainreact.js前端
ollama入门系列教程简介与目录相关文章:Ollama教程——入门:开启本地大型语言模型开发之旅Ollama教程——模型:如何将模型高效导入到Ollama框架Ollama教程——兼容OpenAIAPI:高效利用兼容OpenAI的API进行AI项目开发Ollama教程——使用LangChain:Ollama与LangChain的强强联合Ollama教程——生成内容API:利用Ollama的原生AP
- React Native 0.76 重大更新:新架构全面启用
@大迁世界
reactnative架构react.jsjavascriptecmascript
架构升级的里程碑ReactNative0.76版本带来了一个重大变革-新架构默认启用。这次更新不仅支持了React的现代特性(如Suspense、Transitions),还彻底重写了原生模块系统。核心特性升级1.并发渲染支持新架构完整支持React的并发特性:// 使用 Suspense 实现优雅的加载状态function ProductList() { return ( }>
- Nuqs:解锁URL状态管理
前端
nuqs是一个强大的库,旨在使用URL查询字符串管理React应用程序的状态。这样做的好处是将应用程序状态与浏览器的地址栏同步,为浏览复杂界面的用户提供无缝体验。无论您是构建单页应用程序还是多路由平台,nuqs都提供了一个强大的框架,可用于直接在URL中处理状态。例子:https://nuqs.47ng.com/playground/basic-counter官网介绍:https://nuqs.4
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- 掌握 React 高阶组件与高阶函数:构建可复用组件的新境界
风茫
Reactreact.jsjavascript
一、引言在React开发中,代码复用性和逻辑分离是提高开发效率和维护性的重要手段。高阶组件(Higher-OrderComponent,HOC)和高阶函数(Higher-OrderFunction,HOF)是实现这一目标的两种强大工具。本文将详细介绍这两种技术的概念、应用场景及其实现方式,并通过具体示例帮助你更好地理解和应用它们。二、高阶函数(HOF)1.概念高阶函数是指以函数作为参数或返回值的函
- java JVM运行时数据区
妖怪兮诺
javajavajvm开发语言
javaJVM运行时数据区程序计数器内存空间小,线程私有。字节码解释器工作就是通过改变这个计数器的值来选取下一条需要执行指令的字节码指令,分支、循环、跳转、异常处理、线程恢复等基础功能都需要依赖计数器完成如果线程正在执行一个Java方法,这个计数器记录的是正在执行的虚拟字节码指令的地址;如果正在执行的是native方法,这个计数器的值为undefined。此内存区域是唯一一个在Java虚拟机规范中
- ReactiveSwift 简单使用
Johnny Tong
iOS之旅swift
记录ReactiveSwift简单使用导入ReactiveSwift库创建TestViewModel文件enumJKTypeType:Int{casecloudcasedevicecaseweater}//通过监听属性变化classTestViewModel:NSObject{lazyvarrecordType:Property={returnProperty(recordTypeProperty
- 停止在 React 组件回调中使用箭头函数!
@大迁世界
react.jsjavascript前端ecmascript前端框架
在构建React应用时,许多开发者都喜欢使用箭头函数,因为它们简洁易用。但你知道吗,在组件回调中直接使用箭头函数可能会导致一些性能问题?在本文中,我们将分析这种情况发生的原因,并探讨你应该考虑的最佳实践。什么是箭头函数?在深入讨论最佳实践之前,我们快速回顾一下箭头函数。箭头函数是ES6引入的特性,它为JavaScript中的函数书写提供了更简短的语法。相比使用更冗长的function关键字,你可以
- react-quill报错Listener added for a ‘DOMNodeInserted‘ mutation event.Support for this event type has..
lryh_
插件react.js前端
1、删除node_modules和package-lock.json2、重装依赖npmi3、找到node_modules中quill==》dist==》quill.js文件中修改代码//_this.domNode.addEventListener('DOMNodeInserted',function(){});newMutationObserver(()=>{}).observe(_this.do
- React和Vue中暴露子组件的属性和方法给父组件用,并且控制子组件暴露的颗粒度的做法
向画
Reactreact.jsvue.jsjavascript
React在React中,forwardRef是一种高级技术,它允许你将ref从父组件传递到子组件,从而直接访问子组件的DOM节点或公开的方法。这对于需要操作子组件内部状态或DOM的场景非常有用。为了使子组件能够暴露其属性和方法给父组件,通常会结合useImperativeHandleHook使用forwardRef。如何使用forwardRef和useImperativeHandle创建一个带有
- 前端-跨端跨平台框架介绍
有哥来袭
跨端跨平台前端
1.Taro官网:https://taro-docs.jd.com/docsTaro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用。2.ReactNative中文文档:https://reactnative.cn/英文文档:https://reactnative.dev/docs/getting
- Java基础-常用API-Object类
后端java
继承是面向对象最显著的一个特性。继承是从已有的类中派生出新的类,新的类能吸收已有类的数据属性和行为,并能扩展新的能力。Java是单继承语言,所有的类都有一个共同的父类,就是Object类。如果一个类没有用extends明确指出继承于某个类,其实它默认就继承Object类。Object类常见方法:Object()Object类的构造方法,这个没什么可说的。(非重点)registerNatives()
- 你可能不知道的antd倒计时组件用法
前端reactantd
前言ps:本文使用ant组件库和react技术栈,因此假定你导入了这些依赖包。如果让你实现一个显示当前日期的定时器组件,你会怎么做?如下图所示:初步实现探索碰到这样的需求,你是不是会使用定时器来实现,如下所示:importReact,{useEffect,useState}from'react';import{Statistic}from'antd';importdayjsfrom'dayjs';
- Three.js实现动态水泡效果逐步解析GLSL着色器
贵州数擎科技有限公司
javascript着色器开发语言
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术经验经验:演示地址开源项目:智简未来、晓智元宇宙、数字
- 基于 React 和 Vite 的前端项目自动化测试方案
背景前端自动化测试在工程化的研发体系中不可或缺。前端领域的自动化测试常被忽略,原因在于人们认为编写测试用例成本高且意义不大,本质是觉得投资回报率低。但当收益大于支出时,引入前端自动化测试是必要的。例如在表单功能从简单到复杂的迭代过程中,手动测试成本会指数级增长且可能无法完成所有测试,此时引入自动化测试能提升效率、保证测试覆盖范围、减少误差和遗漏、实现用例重复使用等。成本初始成本,引入自动化测试框架
- Next.js 15 重大更新解析
作为React框架的佼佼者,Next.js的第15个版本带来了诸多激动人心的更新。这次更新重点优化了开发工作流程、性能表现,并加强了安全性。现在就来深入了解这些新特性。自动化升级工具Next.js15引入了全新的codemodCLI工具,大大简化了版本升级流程。只需要运行以下命令即可升级到最新版本:npx@next/codemod@canaryupgraderc该工具不仅能自动更新依赖,还会展示可
- pycharm 升级后报错
TTXS_RS
Crack-Pytorchpytorch人工智能pythonpycharm
完整warning:pywintypes.py:2:DeprecationWarning:theimpmoduleisdeprecatedinfavourofimportlib;seethemodule'sdocumentationforalternativeusesimportimp,sys,os试了很多种方法都不管用,直到在GitHub上看到这么句话:(inotherwords,pywinty
- # 云原生技术的未来:构建灵活高效的下一代应用架构 随着企业数字化转型的加速,云原生技术正逐渐成为构建现代化应用程序的关键支柱。通过云原生技术,企业能够利用云计算的强大功能,快速构建、部署和扩展应用
小zzzzzzzz
云原生架构云计算
云原生技术的未来:构建灵活高效的下一代应用架构随着企业数字化转型的加速,云原生技术正逐渐成为构建现代化应用程序的关键支柱。通过云原生技术,企业能够利用云计算的强大功能,快速构建、部署和扩展应用程序,适应市场需求的快速变化。云原生不仅改变了软件开发的方式,也重塑了企业的IT架构。本文将探讨云原生的核心概念、应用场景、未来发展趋势以及面临的挑战。1.云原生技术的核心概念云原生(CloudNative)
- Vue 开发者的 React 实战指南:表单处理篇
作为Vue开发者,在迁移到React开发时,表单处理的差异是一个重要的适应点。本文将从Vue开发者熟悉的角度出发,详细介绍React中的表单处理方式和最佳实践。基础表单处理对比Vue的表单处理在Vue中,我们习惯使用v-model进行双向绑定:用户名:密码:记住我:登录exportdefault{data(){return{form:{username:'',password:'',remembe
- 【HarmonyOS NEXT应用开发】案例65:Fabric 自定义组件开发指导
青少年编程作品集
c语言c++开发语言华为harmonyos华为云华为od
1.编写RN调用Fabric组件的代码编写MarqueeViewNativeComponent.tsx,注意,如果要使用Codegen,文件必须以NativeComponent命名。在文件中使用codegenNativeComponent创建MarqueeView组件,其中MarqueeViewProps里声明了src属性和onStop事件:typeOnStopEventData=Readonly
- Harmony Next开发手册:学写一个NAPI子系统
小小煤球
HarmonyOS鸿蒙开发OpenHarmony鸿蒙harmonyos前端华为鸿蒙系统开发语言android
此篇文章,我们主要是熟悉下NAPI框架,并一起写一个支持NAPI的子系统,这样以后当我们想在hap应用里加自己功能的时候就可以方便的添加。NAPI框架简介NAPI(NativeAPI)组件是一套对外接口基于Node.jsN-API规范开发的原生模块扩展开发框架。类似于Android的JNI,NAPI框架实现了应用层ts/ets/js语言编写的代码和OpenHarmony的native代码(c/c+
- Node.js、Vue 和 React 的关系和区别
佐木宥轩
node.js
Node.js、Vue和React是前端和后端开发中常用的技术,它们各自有不同的作用,但可以协同工作来构建现代化的Web应用。为了通俗易懂地理解它们的关系,我们可以用一个餐厅的比喻来说明。1.Node.js:厨房的后台Node.js是一个基于JavaScript的运行时环境,主要用于构建服务器端应用程序。它就像餐厅的厨房,负责处理数据和逻辑。作用:提供后端服务,比如处理数据库、用户认证、文件上传等
- Vue 开发者的 React 实战指南:路由和导航篇
作为Vue开发者,在迁移到React开发时,路由系统的差异是需要重点关注的部分。本文将从VueRouter的使用经验出发,详细介绍ReactRouter的使用方式和最佳实践。基础路由配置VueRouter配置在Vue中,我们通常这样配置路由://router/index.jsimport{createRouter,createWebHistory}from'vue-router';importHo
- 系统设计架构——互联网案例
大猩猩爱分享
java架构
Netflix的技术栈移动和网络:Netflix采用Swift和Kotlin来构建原生移动应用。对于其Web应用程序,它使用React。前端/服务器通信:Netflix使用GraphQL。后端服务:Netflix依赖ZUUL、Eureka、SpringBoot框架和其他技术。数据库:Netflix使用EV缓存、Cassandra、CockroachDB和其他数据库。消息传递/流媒体:Netflix
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
- MoonBit 双周报 Vol.58:原生后端支持、多行字符串插值、json.inspect 功能等多项关键特性取得显著进展!
编程语言
MoonBit更新MoonBit支持native后端Wasm-gc后端支持Js-string-builtinsproposal当通过编译选项-use-js-builtin-string开启使用Js-string-builtins之后,Moonbit面向wasm-gc后端时,会使用JavaScript中的字符串类型表示MoonBit中的字符串,这时生成的wasm可执行文件中将需要从JavaScrip
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方