Layui之用户管理实例(对数据的增删改查)
目录
编辑一、R工具介绍()
编辑二、数据表的增删改查
编辑2.1我们先得从查询数据库的语句入手
2.2优化dao类
2.4UserAction类
2.5前台的页面实现增删改查操作
2.6 userManage页面JS
2.7user新增、修改iframe层js
前言
上一篇我分享了使用layui菜单栏的动态添加选项卡,这次要分享的内容是基于上一次的选项卡,将数据表的数据显示出来,并且具有增删改查的功能。
 一、R工具介绍()
一、R工具介绍()
1.1R工具是我们自己定义的工具类, 1.2.data 方法 :用于向对象接受一个键和对应的值,并将其存储在R对象中。
1.3. R对象 受一个状态码`code`和 消息`msg` 作为参数,并通过`data`方法将相关数据(`success`、`code`、`msg`等)存储进去。
1.4. error 方法:创建一个错误的`R`对象,接受一个状态码`code`和消息`msg`作为参数,并通过`data`方法将相关数据(如`success`、`code`、`msg`等)存储进去。1.5它的作用就是提供一组通用的功能方法,方便在项目中重复使用和调用。同时提高开发效率
1.6如何去写它:这里我们是让R工具类去代替Map集合去工作,那必须去实现Map的底层:去继承hashmap,通过this关键字引用当前对象添加指定的内容。
代码如下:
package com.zking.util;
import java.util.HashMap;
public class R extends HashMap {
public R data(String key, Object value) {
this.put(key, value);
return this;
}
public static R ok(int code, String msg) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg);
return r;
}
public static R error(int code, String msg) {
R r = new R();
r.data("success", false).data("code", code).data("msg", msg);
return r;
}
public static R ok(int code, String msg, Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("data", data);
return r;
}
public static R ok(int code, String msg, long count, Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("count", count).data("data", data);
return r;
}
} 二、数据表的增删改查
二、数据表的增删改查
 2.1我们先得从查询数据库的语句入手
2.1我们先得从查询数据库的语句入手
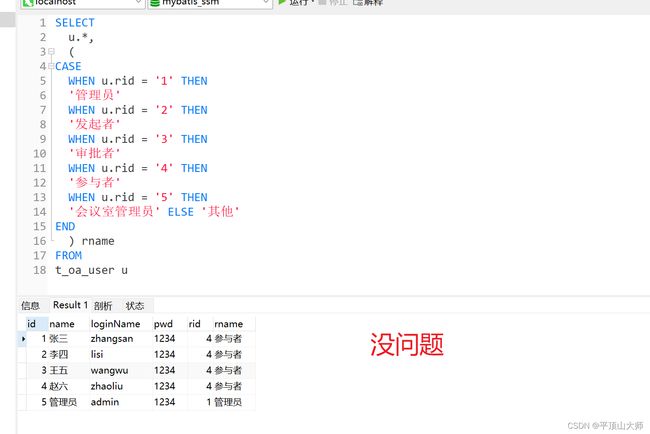
通过查询user表数据,并且添加一个字段rname(因为方便与我们的页面显示)
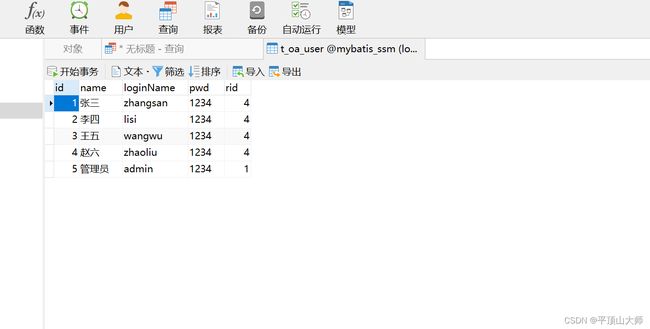
先查看数据表:
SELECT u.*, ( CASE WHEN u.rid = '1' THEN '管理员' WHEN u.rid = '2' THEN '发起者' WHEN u.rid = '3' THEN '审批者' WHEN u.rid = '4' THEN '参与者' WHEN u.rid = '5' THEN '会议室管理员' ELSE '其他' END ) rname FROM t_oa_user u
 2.2优化dao类
2.2优化dao类
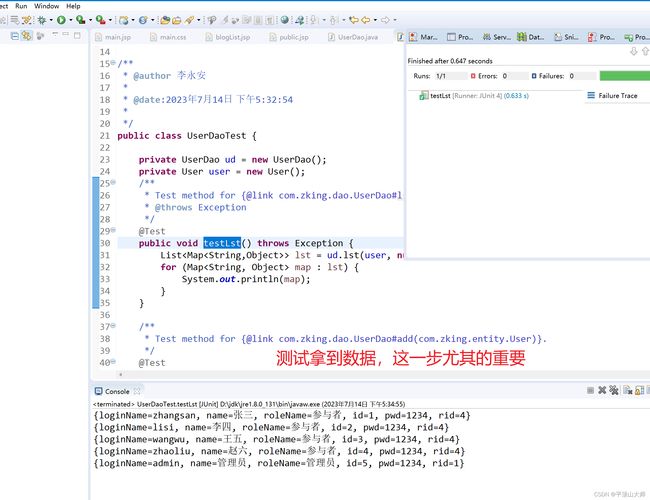
继上篇博客优化方法。这里我们要重新写4个方法,因为对要数据的增删改查!!!写完后可以使用Junit进行测试。如何使用Junit测试我已在以下文章中详细的说明了。http://t.csdn.cn/KoDcO
http://t.csdn.cn/KoDcO
/**
*
*/
package com.zking.dao;
import java.util.List;
import java.util.Map;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
/**
* @author 李永安
*
* @date:2023年7月10日 下午5:39:48
*
*/
public class UserDao extends BaseDao{
public List list(User user, PageBean pageBean) throws Exception {
String sql = "select * from t_oa_user where 1=1";
return super.executeQuery(sql, User.class, pageBean);
}
/**
* 传账号密码,判断
* @param user
* @return
* @throws Exception
*/
public User login(User user ) throws Exception {
String sql = "select * from t_oa_user where loginName='"+user.getLoginName()+"' and pwd ='"+user.getPwd()+"' ";
List lis= super.executeQuery(sql, User.class, null);//账号密码只有1条
System.out.println("Asf");
if(lis!=null && lis.size()!=0) {
return lis.get(0);//当前账号密码
}
return null;
}
/**
* 查询用户id以及对应角色,角色通过case when得出
* @param user
* @param pageBean
* @return
* @throws Exception
*/
public List> lst(User user,PageBean pageBean) throws Exception{
String sql = "SELECT * \r\n" +
",( CASE rid \r\n" +
"WHEN 1 THEN '管理员' \r\n" +
"WHEN 2 THEN '发起者' \r\n" +
"WHEN 3 THEN '审批者' \r\n" +
"WHEN 4 THEN '参与者' \r\n" +
"WHEN 5 THEN '会议室管理员' \r\n" +
"ELSE '其他' END ) roleName \r\n" +
"FROM \r\n" +
"t_oa_user where 1=1";
String name = user.getName();
if(StringUtils.isNotBlank(name)) {
sql += " and name like '%"+name+"%'";
}
return super.executeQuery(sql, pageBean);
}
public int add(User user) throws Exception {
String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});
}
public int del(User user) throws Exception {
String sql = "delete from t_oa_user where id = ?";
return super.executeUpdate(sql, user, new String[] {"id"});
}
public int edit(User user) throws Exception {
String sql = "update t_oa_user set where name=?,loginName=?,pwd=? where id=?";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});
}
}
 2.4UserAction类
2.4UserAction类
思路:继承ActionSupport,implements驱动接口然后实例对象User,这里我们在添加数据时,要按照json格式数据传递,就要使用到map集合,这里我们使用R工具类,简化了许多的重复代码。
/**
*
*/
package com.zking.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
/**
* @author 李永安
*
* @date:2023年7月10日 下午6:04:14
*
*/
public class UserAction extends ActionSupport implements ModelDriver{
private User user = new User();
private UserDao ud = new UserDao();
//ActionSupport方法
public void login(HttpServletRequest req, HttpServletResponse resp) throws Exception {
User u = ud.login(user);
ResponseUtil.writeJson(resp, u);//向前端发送数据
}
// 用户查询
public void userRole(HttpServletRequest req, HttpServletResponse resp) throws Exception {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List> userRole = ud.userRole(user, pageBean);
//我们不使用工具类:每次加一个
// Map map = new HashMap();
// map.put("code", 0);
// map.put("msg", "数据查询成功");
// map.put("count", pageBean.getTotal());
// map.put("date", userRole);
// 遵循layui中的格式
ResponseUtil.writeJson(resp, R.ok(0, "用户数据查询成功",pageBean.getTotal(),userRole));
ResponseUtil.writeJson(resp, R.error(0, "用户数据查询失败"));
}
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = ud.add(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据新增成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "用户数据新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据新增失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
public String del(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = ud.del(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据删除成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "用户数据删除失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据删除失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
public String edit(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = ud.add(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据修改成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "用户数据修改失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据修改失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
}
 2.5前台的页面实现增删改查操作
2.5前台的页面实现增删改查操作
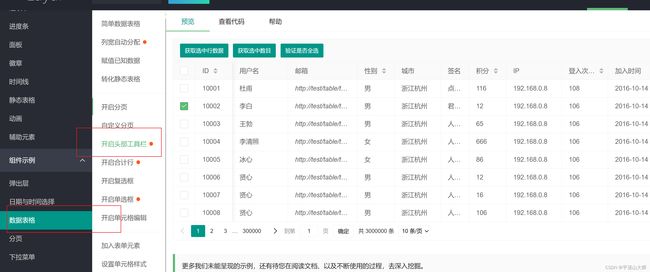
通过官网导入对应的静态:
copy对应的代码