- 01.什么是MQTT?
墨先森
NodeMCU与MQTT物联网
目录00_前言01_简述02_特性03_MQTT运行机制00_前言本系列博客是基于NodeMCU平台来完成的一个物联网小项目,目的在于了解并学习MQTT协议,掌握MQTT协议的作用机制。以上。01_简述以下摘自百度百科MQTT(消息队列遥测传输)是ISO标准(ISO/IECPRF20922)下基于发布/订阅范式的消息协议。它工作在TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情
- TCP和MQTT通信协议
御风_21
物联网分享篇tcp/ip网络服务器网络协议
协议分层网络分层协议应用层CoAPMQTTHTTP传输层UDPTCP网络层IP链路层Enternet网络分层中最常见的几种协议应用层:应用程序负责将数据以相应规则(协议)进行包装,发给传输层MQTT:消息队列遥测传输CoAP:受限应用协议HTTP:超文本传输协议传输层:负责将应用层传输过来的数组进行分组,为确保终端接收数据的顺序和完整性,会对每个分组进行标记,交给网络层TCP:传输控制协议UDP:
- QT学习笔记(常用控件)
四代目 水门
QT学习笔记qt学习笔记
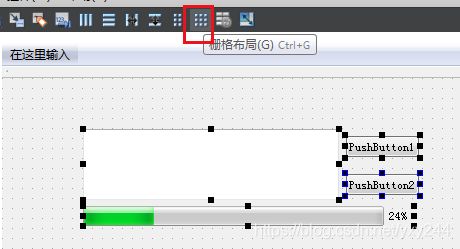
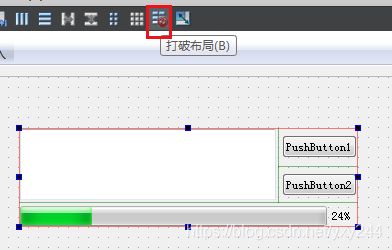
QT学习笔记一、QTGUI类继承体系QObject(基类)└──QWidget(所有可视化控件基类)├──QAbstractButton(按钮类基类)│├──QPushButton│├──QRadioButton│└──QCheckBox├──QFrame(带边框控件基类)│└──QLabel├──QLayout(布局管理器基类)└──其他控件类...核心类说明:QObject:所有QT对象的基类
- 在*.pro 文件中 添加 QT += xxx 的作用是什么?
weixin_44799641
QT学习专栏qt开发语言
下面以打印为例在Qt项目的.pro文件里添加QT+=printsupport这一语句,其作用是把printsupport模块添加到项目里。下面为你详细阐述该模块的用途以及添加这一语句的意义。printsupport模块的用途printsupport模块为Qt应用程序提供了打印和打印预览的功能支持。借助该模块,你可以在应用程序中实现以下功能:打印文档:能够把应用程序里的内容,像文本、图像、表格等,打
- ubuntu设置开机自动运行应用
李某学编程
李某学ubuntuubuntu服务器运维
系统版本:Ubuntu24.04.1LTS桌面版按招网上的资料显示,当前版本主要的实现方式有以下两种,方式1:通过图形界面的【启动应用程序】设置开机自启动;方式2:配置为服务实现开机自启动。但是在我的电脑上方式2总是报Qt相关的错误,所以只能使用方式1,配置方法如下:拿截图软件snipaste来举例,在文件夹/usr/share/applications下配置文件snipaste.desktop,
- Qt插件之自定义插件构建和使用
码农飞飞
QT+QMLqt开发语言ui插件代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
- QtQML Series - Qt中文乱码解决方案
稳定的菜着
#&QT开发数据库qt
目录系列文章目录前言1.main函数入口设置中文编码2.VisualStudio插件3.如果使用预编译头4.开启UTF-8支持4.1.pro文件4.2MSVC4.3GCC&Clang5.总结系列文章目录系列文章ReadMe前言中文乱码是Qt开发中的常态问题1.main函数入口设置中文编码intmain(){#includeQApplicationa(argc,argv);//设置中文字体a.set
- 【CXX-Qt】2.5 继承
Source.Liu
CXX-Qtqtrustc++
某些QtAPI要求你从抽象基类中重写某些方法,例如QAbstractItemModel。为了支持直接从Rust中创建这样的子类,CXX-Qt提供了多种辅助工具。某些基类可能需要特殊的构造参数。这可以通过使用自定义构造函数来实现。访问基类方法要在Rust中访问基类的方法,请使用#[inherit]宏。它可以放在#[cxx_qt::bridge]中的extern“RustQt”块中的函数前面。exte
- QT字体显示
走路打滑
QTqt字体显示大小
环境:QT5.63字体显示大小问题现象在不同分辨率的LCD屏幕上进行字体的显示时,会出现大小不一的情况。通常在高分辨率的屏幕上正常大小的字体放到低分辨率屏幕上显示就会看着很小。解决方法记录:无论是QLable控件,各种button控件等等,所显示的字体都可以通过setFont函数去指定设置好的QFont对象。从而去改变所显示文本的属性Qt中的字体QFont定义字体大小是有两种方式,一种是Point
- qt读书笔记
mmmcu2004
QTqt读书translation工作action
QWidget::setToolTip()用于为Widget设置相应的tip文本。同样,QAction::setToolTip()为Action设置相应的tip文本;若没有显式的为Action设置tip文本,Action会自动的使用actiontext。setStatusTip(),该函数为Widget和Action添加statustip。QWidget::setWhatsThis()QWhats
- Qt学习之路学习笔记3
delphi863
1,文件对方框创建file对象,选择打开方式,打开后传递给QTextStream,读取,赋给QText显示,关闭文件。(QTextStream::readAll()直接读取文件所有内容,如果这个文件有100M,程序会立刻死掉)实际应用中,分段读入怎么处理?2、事件中的继承自QLabel的鼠标事件label->setMouseTracking(true);设置后才能允许就跟踪,否则需要点击一次,才跟
- 解决mqtt有时候收不到消息
技术需要沉淀gogo
mqtt前端
项目场景:mqtt订阅之后有时候收不到消息使用测试工具发订阅消息问题描述mqtt订阅之后有时候收不到消息原因分析:cleanSession:true每次客户端连接到MQTTBroker时,都会创建一个新的会话,原来的订阅、未完成的QoS1、QoS2消息会全部丢弃。解决方案:cleanSession:false持久化会话,当客户端断开后,Broker仍然会保留客户端的订阅关系和QoS1/QoS2等未
- 基于NanoDet的无人机交通违规监控系统设计与实现
深度学习&目标检测实战项目
NanoDet无人机目标检测人工智能计算机视觉深度学习
1.引言随着无人机技术的发展,无人机在交通监控领域的应用逐渐增多。无人机能够提供空中视角,具有更高的视野覆盖范围,能够帮助交通管理部门实时监控交通违规行为。本博客将介绍如何使用NanoDet模型实现无人机交通违规监控系统,并结合PyQt5设计一个UI界面来实时展示检测结果。通过该系统,能够检测交通违规行为并做出实时预警,确保交通安全。本博客详细介绍了数据集的构建、模型的训练与推理、碰撞检测算法的实
- 基于Python PYQT5 的相机定时采集图像程序,GUI打包独立运行
夏时summer time
pythonqt数码相机相机
基于PythonPYQT5编写相机定时采集图像及手动采集版本介绍Python3.6pyqt55.15.4pyqt5-tools5.15.4.3.2另外就是常用的cv2和numpy包fromPyQt5importQtCore,QtGui,QtWidgetsfromPyQt5importQtCore,QtGui,QtWidgetsimportcv2importnumpyasnpfromdatetime
- 基于Qt开发:实现对海康威视网络摄像头视频画面实时预览
鱼弦
Qt学习与实践音视频开发系列实践Linux系统编程与驱动开发arm开发
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)介绍:本文将介绍如何基于Qt开发框架,实现对海康威视网络摄像头的二次开发应用程序。该应用程序可以实时预览摄像头视频画面,并支持控制云台的水平和垂直移动。这种二
- 程序代码篇---Pyqt的密码界面
Ronin-Lotus
程序代码篇上位机知识篇pyqt数据库pythonubuntu
文章目录前言一、代码二、代码解释2.1用户数据库定义2.2窗口初始化2.3认证逻辑2.5角色处理2.6错误处理优化2.7功能扩展说明2.7.1用户类型区分管理员普通用户其他用户2.7.2安全增强建议三、运行效果四、运行命令五、界面改进建议5.1密码显示5.2用户头像显示5.3输入框动画效果5.4加载进度显示5.5键盘快捷键前言本文简单介绍了在Ubuntu系统上使用Python的Pyqt创建密码登录
- python Qt
Solkatt's
最近帮朋友做了一个将文本文件按条件导出到excel里面的小程序。使用了PyQT,发现Python真是一门强大的脚本语言,开发效率极高。首先需要引用fromPyQt4importQtGui,uic,QtCore很多控件像QPushButton是从QtGui的空间中得来的,下面def__init__(self,parent=None)中定义了界面的设计及与控件相互联系的方法。classAddressB
- PyQt和PySide的区别和比较
PgosOcaml
pyqtmfcc++
PyQt和PySide的区别和比较PyQt和PySide是两个用于创建图形用户界面(GUI)的Python库。它们都是基于Qt框架,Qt是一个跨平台的应用程序和UI开发框架。本文将介绍PyQt和PySide之间的区别和比较,并提供相应的源代码示例。开发者许可证:PyQt的开发者许可证是商业许可证,因此如果您想在商业项目中业项目中使用PyQt,您需要购买相应的许可证。而Py业项目中使用PyQt,您需
- 【Python Qt 基本概念】深入探讨 PySide6 与 PyQt6:选择、共存与最佳实践
泡沫o0
Qt应用开发-探索Qt的魅力与实践Python基础教程mfcc++qt开发语言python嵌入式linux
目录标题第一章:Python绑定的Qt库——PySide6与PyQt6的比较1.1PySide6与PyQt6的基本介绍1.1.1PySide6:Qt官方推荐的Python绑定1.1.2PyQt6:成熟的第三方Python绑定1.1.3主要差异:许可证1.2两者的相似性与差异性1.2.1功能和性能差异1.2.2API差异与兼容性1.3总结:选择的自由与责任第二章:在VSCode中使用PySide6与
- 浅谈VB.NET为何还没有被时代淘汰
练习AI两年半
.net
最近在做一个旧项目的更新和维护,比较头疼的是这个项目是08年写的,当时编写编写语言为c++、环境为vc6.0+MFC(嘶~,这玩意儿年纪比我还大),需要将环境改为VS2022、.NET框架,为配合项目组其他同事,新语言改用VB.NET。我之前一直在用C++和QT写项目,一时间让我换一种语言和框架,还要在c++和vb.net之间反复横跳确实让我很崩溃。但打工人再难的项目也要硬着头皮上呀,好在VB.N
- AWS CLI with MinIO Server
库海无涯
aws云计算
1、InstallMinIOServerhttps://min.io/docs/minio/linux/index.htmlCreateAKandSKandrecordinformation.AK:ZYYMPcLi6dSPsDfr5QeWSK:Am3m2qtpkUk2wAgT5dPbpE4hGD2tX7a6RpjsbeEdAndcreateabucketnamedaswtest.2、Install
- LabVIEW实现LoRa通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、LoRa通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- 【QT入门】 Qt槽函数五种常用写法介绍
不吃~香菜
QT入门qt开发语言槽函数信号槽
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】实现一个简单的图片查看软件-CSDN博客【QT入门】图片查看软件(优化)-CSDN博客【QT入门】lambda表达式(函数)详解-CSDN博客【QT入门】Qt槽函数五种常用写法介绍一、信号槽基本概念Qt的信号槽是一种用于处理事件和通信的机制,是Qt框架中的一个重要特性。信号槽机制使得对象之间
- 【QT入门】qmake和cmake的简单区别
不吃~香菜
QT入门qt开发语言学习qmakecmake
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】Windows平台下QT的编译过程-CSDN博客【QT入门】VS2019+QT的开发环境配置-CSDN博客【QT入门】VS2019和QTCreator如何添加第三方模块-CSDN博客【QT入门】qmake和cmake的简单区别qmake和cmake是两种常用的构建工具,用于自动化构建C++项
- 编译QT5.15.2 qtwebengine模块以支持mp4
m0_74822999
qt开发语言
由于版权限制,Qt官方无法在其二进制包中提供某些解码器,这导致QtWebEngine无法支持一些常见的视频格式(如MP4)。为了解决这一问题,我们可以通过重新编译QtWebEngine来集成所需的解码器一、编译准备1.获取源码qtwebengine-everywhere-src-5.15.2.zip2.编译环境Python2.7.5:Python2.7.5Perl:StrawberryPerlfo
- 探索未来桌面应用的极限:QtWebEngine深度剖析与推荐
张姿桃Erwin
探索未来桌面应用的极限:QtWebEngine深度剖析与推荐去发现同类优质开源项目:https://gitcode.com/在追求极致用户体验和无缝互联网集成的时代,QtWebEngine犹如一座桥梁,将Chromium的强大力量与Qt框架的灵活性完美融合,为开发者打开了无限可能的大门。本文将深入解析这一开源宝藏,探讨其技术内核,应用场景,并揭示它的独特魅力。项目介绍QtWebEngine——是一
- 龙芯架构适配:Qt 5.15.2 QWebEngine源码包推荐
曹勇宁
龙芯架构适配:Qt5.15.2QWebEngine源码包推荐【下载地址】Qt5.15.2QWebEngine适配龙芯LoongArch架构源码包本仓库提供了一个针对龙芯(LoongArch)架构的Qt5.15.2QWebEngine源码包,适用于UOS系统。由于标准的QWebEngine源码不支持LoongArch架构,因此需要进行适配才能在该架构的UOS系统上进行编译项目地址:https://g
- Pyhton安装PyQT6
三口一个桃
pythonpyqt
Windows系统使用CMD命令安装,对于系统中有多个版本python的,在安装pyqt6/pyqt5时需要针对每个python版本单独安装。安装准备过程:①Win+R打开CMD命令行窗口②输入命令:python--version查看当前python版本是否是自己需要安装pyqt6/5的的版本,若是则执行第③步,若不是则执行下述操作:打开电脑环境变量设置(自行百度)--点击系统变量中的Path项-
- PyQt6/PySide6 的 QSettings 类(配置管理)
燃灯工作室
Pysidepython开发语言
一、QSettings核心机制存储原理:基于键值对的持久化存储Windows:注册表路径HKEY_CURRENT_USER\Software\[组织名]\[应用名]macOS:~/Library/Preferences/[组织名].[应用名].plistLinux:~/.config/[组织名]/[应用名].conf基础代码框架:fromPySide6.QtCoreimportQSettings#
- Qt C++ 多线程串口通讯同步机制示例
ice_junjun
qtc++开发语言
当在QtC++中使用多线程进行串口通讯时,由于串口的阻塞读取特性,必要的线程同步和数据保护也是非常重要的。以下给出一个实现多个线程共享一个串口实例的示例程序,并使用QMutex作为线程同步机制来确保资源的安全访问:创建一个名为SerialPortManager的单例类,该类封装了串口的打开、关闭、读写等操作并提供给其他线程调用:classSerialPortManager:publicQObjec
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio