总方针:是什么?从哪里来?要到哪里去?
一、是什么?
* vite ------- vue 作者尤雨溪开发的web开发工具
* 它具有的特性:静态服务器、构建工具、轻量、开箱即用、极速模块热替换、内置Rollup 用于打包项目
* 作者在微博上的发言:
Vite,一个基于浏览器原生 ES imports 的开发服务器。利用浏览器去解析 imports,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。同时不仅有 Vue 文件支持,还搞定了热更新,而且热更新的速度不会随着模块增多而变慢。针对生产环境则可以把同一份代码用 rollup 打。虽然现在还比较粗糙,但这个方向我觉得是有潜力的,做得好可以彻底解决改一行代码等半天热更新的问题。
它的主要特点:基于浏览器 native 的 ES module
[ES module](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import) 来开发,省略打包这个步骤,因为需要什么资源直接在浏览器里引入即可。
本质上是用C++ / Rust / Go 重写了依赖分析/模块构建能力,但是充分利用了已有的生态,使得开发成本极大降低。
## 二、从哪里来?
* 时下热门的打包构建工具有:parcel 、 rollup(es module/ tree shaking) 、 webpack(最强的性能、扩展能力强)
* 2.1 如何食用
```javascript
# npm 6.x
npm init @vitejs/app
# npm 7+, extra double-dash is needed:
npm init @vitejs/app
# yarn
yarn create @vitejs/app
cd
npm install (or `yarn`)
npm run dev (or `yarn dev`)
```
* 2.2 背后的原理
* 2.2.1 如何去掉打包步骤?
打包的概念是开发者利用打包工具将应用各个模块集合在一起形成 bundle,以一定规则读取模块的代码——以便在不支持模块化的浏览器里使用。
为了在浏览器里加载各模块,打包工具会借助胶水代码用来组装各模块,比如 webpack 使用 map存放模块 id 和路径,使用 __webpack_require__ 方法获取模块导出。
vite 利用浏览器原生支持模块化导入这一特性,省略了对模块的组装,也就不需要生成 bundle,所以打包这一步就可以省略了。
* 2.2.2 如何实现按需加载?
webpack 之类的打包工具会将各模块提前打包进 bundle 里,但打包的过程是静态的——不管某个模块的代码是否执行到,这个模块都要打包到 bundle 里,这样的坏处就是随着项目越来越大打包后的 bundle 也越来越大。
开发者为了减少 bundle 大小,会使用动态引入 import() 的方式异步的加载模块( 被引入模块依然需要提前打包),又或者使用 tree shaking 等方式尽力的去掉未引用的模块,然而这些方式都不如 vite 的优雅,vite 可以只在需要某个模块的时候动态(借助 import() )的引入它,而不需要提前打包,虽然只能用在开发环境,不过这就够了。
## 三、要到哪里去?
正如尤大大所言:彻底解决改一行代码等半天热更新的问题。咱们配好料就等饺子下锅了,真香!
## 四、如何实践?
直接上干货:下面链接
[vite2-vue2-vant2-ts](https://github.com/liugangtaotie/vite2-vue2-ts)
搭建的这套框架,解决了几个前端经常遇到的问题:
a. vite2实现开发环境秒级更新;
b. 实现响应式布局,从而达到任意屏幕适配;
c. 实现vant2 自定义主题色;
d. 加入eslint、stylelint、prettier等插件,实现代码统一规范。
### 4.1 开发环境秒级更新
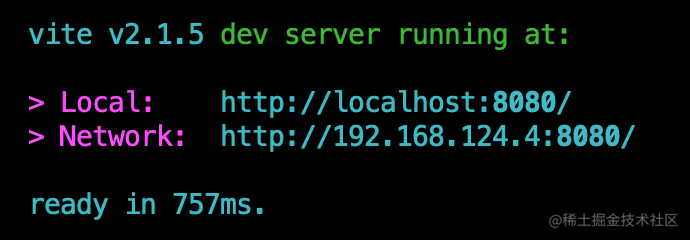
上文已经做了解释,目前只关心实现效果:

启动时间为757ms,基本是秒级更新。
### 4.2 任意屏幕适配
采用viewpoint方案:
```
// 步骤一
npm i -D postcss-px-to-viewport
// 步骤二,配置postcss.config.js文件
module.exports = ({ file }) => {
return {
plugins: {
// autoprefixer: {},
"postcss-px-to-viewport": {
viewportWidth: 375, // 视口的宽度,对应的时设计稿的宽度/2,一般为750
unitToConvert: "px",
viewportHeight: 667, // 视口的高度,对应的是设计稿的高度(也可以不配置)
unitPrecision: 5, // 指定‘px’转换为视口单位值的小数位数(很多时候无法整除)
propList: ["*"], // (Array)指定可以转换的css属性,默认是['*'],代表全部属性进行转换
viewportUnit: "vw", // 指定需要转换成的视口单位,建议使用vw
fontViewportUnit: "vw",
selectorBlankList: ["ignore", "tab-bar"], // 指定不需要转换的类
minPixelValue: 1, // 小于或等于‘1px’不转换为视口单位
mediaQuery: false, // 允许在媒体查询中转换为‘px’
replace: true,
landscape: false,
landscapeUnit: "vw",
landscapeWidth: 568,
exclude: [], // 排除node_modules文件中第三方css文件
// exclude: /(\/|\\)(node_modules)(\/|\\)/, // 排除node_modules文件中第三方css文件
},
},
};
};
```
### 4.3 实现vant2 自定义主题色
```
// 步骤一:官网复制theme.less文件到 src/assets/css/theme.less
...
// Tabs
@tabs-default-color: @xx-color-primary;
...
// 步骤二:引入全局样式
...
import { xxx } from "vant";
import "vant/lib/index.less"; // 全局引入样式
Vue.use(xxx);
...
// 步骤三:vite.config.ts
...
import path, { resolve } from "path";
...
export default defineConfig({
...
// 配置别名
resolve: {
alias: [
{
find: /^~/,
replacement: "",
},
{
find: "@",
replacement: resolve(__dirname, "src"),
},
{
find: "@ASS",
replacement: resolve(__dirname, "src/assets"),
},
...
],
},
...
css: {
preprocessorOptions: {
less: {
modifyVars: {
hack: `true; @import "@ASS/css/theme.less";`,
},
},
},
},
...
```
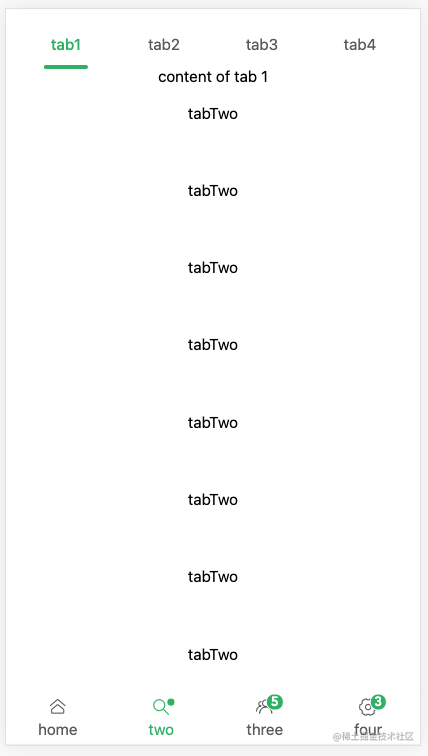
实践后的效果:

### 4.4 代码统一规范
加入基本eslint 、stylelint、 prettier 等配置实现代码统一,[具体详见](https://github.com/liugangtaotie/vite2-vue2-ts)
推荐的官方文档
[vue-cli 迁移 vite2 实践小结](https://zhuanlan.zhihu.com/p/353601634)
[Vite 2.0 初探](https://zhuanlan.zhihu.com/p/360109945)
[备战2021:Vite2项目最佳实践](https://zhuanlan.zhihu.com/p/349271585)
[重构于Vite](https://zhuanlan.zhihu.com/p/352216610)