前端做excel的录入解析,将excel的数据传给后端,显示在页面上。
具体的流程如图所示:
1.点击excel录入按钮
2.打开弹框
3.点击上传按钮,会自动打开计算机本地文件,选择想上传的文件,点击打开
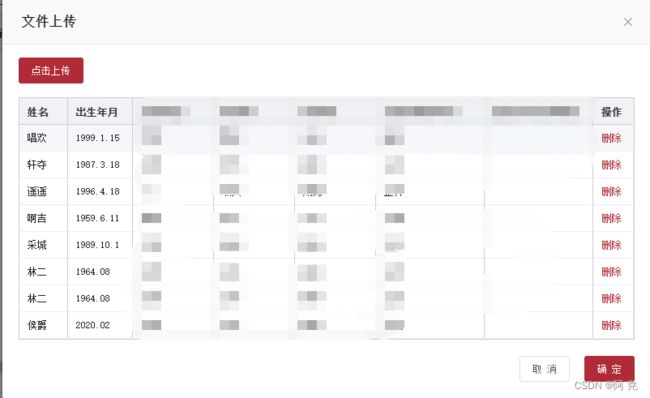
4.会将excel的数据解析成一个表格,可以在表格中做删除操作,点击确定
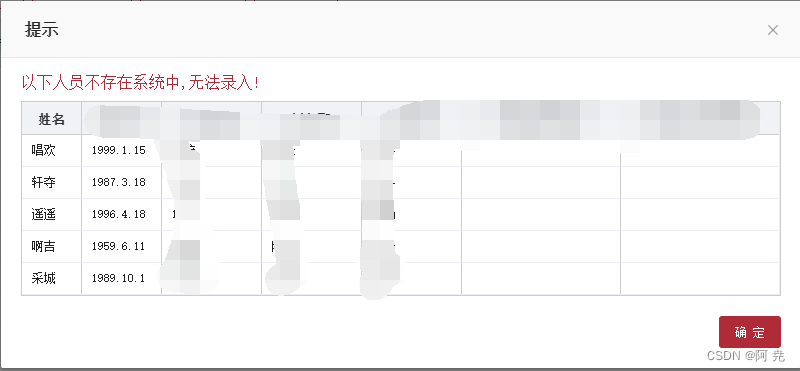
5.将excel的人员与系统中的人员做一个对比,若不在系统中,则无法录入。
6.最后将刚刚加入的人,和以前本来就在表中的人,一起显示在页面上。
其中,具体要介绍的是本地的excel表格的数据是如何解析渲染在网页中。确保excel的数据一定是有姓名和出生年月,否则作废不渲染。
下载安装xlsx并引入
npm i xlsx -S
import * as xlsx from "xlsx";
1.首先写一个文件上传的按钮
2.在方法中写:在这一步就将文件获取,并判断excel中是否包含了姓名和出生年月,同时自己要定义一个默认的表头
tableArr: [
{ label: "姓名", prop: "xm", index: "1", width: "60px" },
{ label: "出生年月", prop: "csnyStr", index: "2",width: "80px" },
{ label: "任免类型", prop: "RmType", index: "3" , width: "100px"},
{ label: "拟任职", prop: "nrz", index: "4", width: "100px" },
{ label: "拟免职", prop: "nmz", index: "5",width: "100px"},
{ label: "任免后职务层次", prop: "SetZwjb", index: "6" },
{ label: "任免后公务员职级", prop: "rmhgwyzj", index: "7" }
],getFileSize(v) {
if (v.target.value) {
this.file = v.target.files[0];
// 读取 Excel 文件
let file = this.file;
file = new Blob([file]);
console.log(file);
const fileReader = new FileReader();
fileReader.readAsArrayBuffer(file);
fileReader.onload = () => {
// 将文件转换为二进制数据
const data = new Uint8Array(fileReader.result); // 使用 SheetJS 解析 Excel 文件
const workbook = xlsx.read(data, { type: "array" }); // 获取第一个工作表
const worksheet = workbook.Sheets[workbook.SheetNames[0]]; // 将工作表数据转换为 JSON 格式 // 分析对应关系
const jsonData = xlsx.utils.sheet_to_json(worksheet, { header: 1 }); // 表头序号 0 1 2 3
const columnNames = Object.keys(jsonData[0]);
const columnKeyName = jsonData[0];
if (
columnKeyName.indexOf("姓名") >= 0 &&
columnKeyName.indexOf("出生年月") >= 0
) {
for (let i = 1; i < jsonData.length; i++) {
let person = {};
for (let str in this.tableArr) {
let col = this.tableArr[str].label;
let index = columnKeyName.indexOf(col);
if (index >= 0) {
let val = jsonData[i][index];
person[this.tableArr[str].prop] = val;
}
}
this.tabelDataExcel.push(person);
}
console.log(this.tabelDataExcel);
}
// 清空上传列表
v.target.value = "";
console.log("jsonData:", jsonData);
console.log("columnNames:", columnNames);
console.log("columnKeyName:", columnKeyName);
};
}
},3.这样我们拿到了Excel的值后,就可以将每行数据传递给后端做处理。