移动端项目创建,脚手架,vant3移动开发的UI组件
1.利用脚手架,下载文件
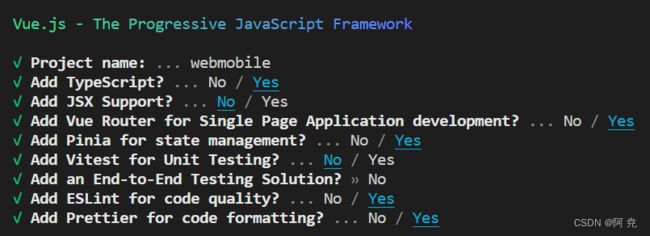
npm init vue@latest2.新取一个名字,或者用默认的,我新取的是webmobile,根据自己的需求做相关的配置
3.cd到自己新建的文件,再npm i 下载
4.清理项目目录结构,不用的页面可以删除
这里我们在views里面新建立一个根文件layout.vue,页面简单写个hello,在router里面引用,并设置路由。
import Layout from "@/views/Layout.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'layout',
component: Layout,
},
]
})
export default router
5.在env.d.ts声明文件中输入代码,不然会出现不兼容的一些报错
/// 6.下载重置样式
npm i normalize.css在我们的入口文件main.ts中引入
import 'normalize.css'
7.sass下载
npm i sass -D8.Vant 3 - Lightweight Mobile UI Components built on Vue
这个vant3是专门用于移动开发的UI组件
- 8.1下载vant3
npm i vant- 8.2按需引入组件样式
npm i unplugin-vue-components -D- 8.3 配置插件,如果是基于
vite的项目,在vite.config.js/ vite.config.ts文件中配置插件:
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';- 8.4 将vite.config.ts下暴露的函数完善:
export default defineConfig({
plugins: [vue(),
Components({
resolvers: [VantResolver()],
}),],
resolve:{
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
9.下载网络axios
npm i axios -S此时我们在src下新建立一个utils,在下面建立一个request.js,用于封装网络接口
import axios from 'axios'
export let baseURL = 'http://10.7.162.150:8089'
/**
* process.env.NODE_ENV
* production 生产环境
* npm run build
*
* development 开发环境
* npm run dev
*
*/
switch (process.env.NODE_ENV) {
case 'production':
baseURL = 'https://api.yuguoxy.com'
break
case 'development':
baseURL = 'http://10.7.162.150:8089'
break
}
const axiosServer = axios.create({
baseURL,
timeout: 5000,
})
//请求拦截器
axiosServer.interceptors.request.use(
config => {
// console.log('请求拦截器 config ', config)
// 设置token到authorization头部
let token = localStorage.getItem('TOKEN')
if (token) {
// console.log('config.headers ',config.headers);
config.headers['Authorization'] = token
}
return config
},
error => {
// 对请求错误做些什么
return Promise.reject(error)
}
)
//响应拦截器
axiosServer.interceptors.response.use(
function (response) {
return response.data
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error)
}
)
export default axiosServer
10.移动端适配
关于移动端的适配有很多方法,这里介绍一种
npm i postcss-px-to-viewport -D 在 vite.config.js 中配置相关文件:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import { VantResolver } from 'unplugin-vue-components/resolvers'
import postCssPxToRem from 'postcss-pxtorem'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
},
},
css: {
// 此代码为适配移动端px2rem
postcss: {
plugins: [
postCssPxToRem({
rootValue: 37.5, // 1rem的大小
propList: ['*'], // 需要转换的属性,这里选择全部都进行转换
}),
],
},
},
})
此时npm run dev看看是否有报错,如有报错没有 ts-node,我们安装一下即可。
npm i ts-node -S此时我运行出来,跟文件layout已经显示出来了。
现在移动端的项目框架已经创建好了,快点提交到你的远程仓库保存吧,下次直接克隆就不需要花时间配置相关文件啦~~~