Qt6 Qt Quick UI原型学习QML第三篇
文章目录
- 效果
- QML代码
-
- ClickableImage.qml文件
-
- Image(图片)元素 解释
- MyQML.qml文件
- 解释:Window元素、Item元素、Image元素、MouseArea元素、Column元素、Row元素、Grid元素、Flow元、Repeater元素
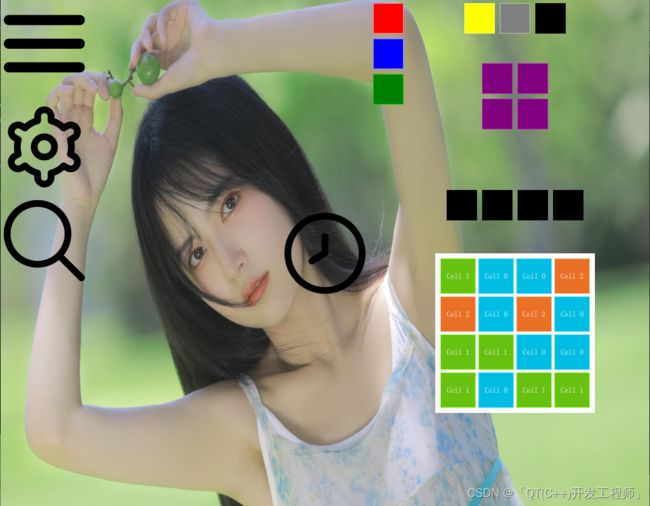
效果
QML代码
ClickableImage.qml文件
图像
import QtQuick 2.0
Image {
id: root
// 定义信号
signal clicked
MouseArea {
anchors.fill: parent
// 单击图片 触发信号
onClicked: root.clicked()
}
}
Image(图片)元素 解释
这段代码是使用QtQuick 2.0库来创建一个Image(图片)元素的定义。以下是代码的解释:
Image元素是一个用于显示图像的控件。id: root是为Image元素指定了一个标识符,以便在代码中引用它。signal clicked定义了一个名为clicked的信号。信号用于在特定的事件发生时通知其他代码。MouseArea元素是一个用于处理鼠标事件的区域,并且该区域与父元素(即Image)的大小一致。anchors.fill: parent将MouseArea元素的边界锚定在其父元素(Image)的边界上,使得区域大小与图片相同,并且当图片大小改变时,区域也会相应地改变。onClicked: root.clicked()是一个信号处理器,它在鼠标单击事件发生时触发(通过MouseArea元素的onClicked属性定义)。root.clicked()是用于触发clicked信号的函数调用,通过将信号连接到其他代码,可以实现与该信号相关的自定义行为。
MyQML.qml文件
界面显示
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
id: window
visible: true
width: 1024
height: 800
title: qsTr("QML study")
// 简单的图形处理
Item {
// 基于给定背景设置宽度
id: item1
width: bg.width
height: bg.height
Image { // 漂亮的背景图像
id: bg
source: "pic//4.jpg"
width: window.width
height: window.height
}
MouseArea {
id: backgroundClicker
//需要在图像之前,因为顺序很重要
//否则,该鼠标区域将位于其他元素之前
//并消耗鼠标事件
anchors.fill: parent
onClicked: {
//重置我们的小场景
circle.x = 5
box.rotation = 0
triangle.scale = 1.0
all.x = (window.width - all.width)/2
all.y = (window.height - all.height)/2
all.rotation = 0
all.scale = 1.0
}
}
// 平移
ClickableImage {
id: circle
x: 5; y: 5
source: "pic//menu.png"
antialiasing: true
onClicked: {
x += 20
}
}
// 旋转 顺时针
ClickableImage {
id: box
x: 5; y: circle.height + 40
source: "pic//setting.png"
antialiasing: true
onClicked: {
rotation += 15
}
}
// 缩放
ClickableImage {
id: triangle
x: 5; y: box.height + circle.height + 60
source: "pic//search.png"
antialiasing: true
onClicked: {
scale += 0.05
}
}
// 平移 旋转 缩放
ClickableImage {
id: all
x: (window.width - width)/2; y: (window.height - height)/2
source: "pic//clock.png"
antialiasing: true
onClicked: {
x += 20
rotation += 15
scale += 0.05
}
}
Column {
id: column
spacing: 8
x: (window.width - width)/2 + 100; y: 5
Rectangle {
id : red
width: 48
height: 48
color: "red"
border.color: Qt.lighter(color)
}
Rectangle {
id : blue
width: 48
height: 48
color: "blue"
border.color: Qt.lighter(color)
}
Rectangle {
id : green
width: 48
height: 48
color: "green"
border.color: Qt.lighter(color)
}
}
Row {
id: row
spacing: 8
x: (window.width - width)/2 + 300; y: 5
Rectangle {
id : yellow
width: 48
height: 48
color: "yellow"
border.color: Qt.lighter(color)
}
Rectangle {
id : grey
width: 48
height: 48
color: "grey"
border.color: Qt.lighter(color)
}
Rectangle {
id : black
width: 48
height: 48
color: "black"
border.color: Qt.lighter(color)
}
}
Grid {
id: grid
rows: 2
columns: 2
spacing: 8
x: (window.width - width)/2 + 300; y: 100
Rectangle {
id : purple
width: 48
height: 48
color: "purple"
border.color: Qt.lighter(color)
}
Rectangle {
id : purple1
width: 48
height: 48
color: "purple"
border.color: Qt.lighter(color)
}
Rectangle {
id : purple2
width: 48
height: 48
color: "purple"
border.color: Qt.lighter(color)
}
Rectangle {
id : purple3
width: 48
height: 48
color: "purple"
border.color: Qt.lighter(color)
}
}
Flow {
id: flow
spacing: 8
x: (window.width - width)/2 + 300; y: 300
Rectangle {
id : black1
width: 48
height: 48
color: "black"
border.color: Qt.lighter(color)
}
Rectangle {
id : black2
width: 48
height: 48
color: "black"
border.color: Qt.lighter(color)
}
Rectangle {
id : black3
width: 48
height: 48
color: "black"
border.color: Qt.lighter(color)
}
Rectangle {
id : black4
width: 48
height: 48
color: "black"
border.color: Qt.lighter(color)
}
}
Rectangle {
id: root
width: 252
height: 252
x: (window.width - width)/2 + 300; y: 400
property variant colorArray: ["#00bde3", "#67c111", "#ea7025"]
Grid{
anchors.fill: parent
anchors.margins: 8
spacing: 4
Repeater {
model: 16 // 16个单元格的网格
delegate: Rectangle { // 代理矩形
/*
index属性是一个整数,用于存储每个Rectangle元素的索引值。
在Repeater中,每个重复的矩形元素都有一个自己的索引值,从0开始递增。
colorIndex属性是一个整数,用于存储每个Rectangle元素的随机颜色的索引值。
在这里,使用Math.random()函数生成一个0到1之间的随机数,
然后乘以3并通过Math.floor()函数取整来获取0到2之间的随机整数作为颜色索引值。*/
property int index // 可以不用
property int colorIndex: Math.floor(Math.random()*3)
width: 56; height: 56
color: root.colorArray[colorIndex]
border.color: Qt.lighter(color)
// 小矩形文本
Text {
anchors.centerIn: parent
color: "#f0f0f0"
text: "Cell " + parent.index // 默认0 替换为colorIndex
}
}
}
}
}
}
}
解释:Window元素、Item元素、Image元素、MouseArea元素、Column元素、Row元素、Grid元素、Flow元、Repeater元素
这段代码是一个使用QtQuick的QML(Qt Meta-Object Language)语法编写的窗口应用程序示例。以下是代码的解释:
-
import QtQuick 2.12、import QtQuick.Window 2.12和import QtQuick.Controls 2.12是导入QtQuick和相关库的语句,用于引入相应版本的QtQuick和其附带的窗口和控件模块。 -
Window元素是一个顶层窗口元素,用于创建一个应用程序窗口。id: window为窗口指定了一个标识符,以便在代码中引用它。visible: true指定窗口默认为可见状态。width: 1024和height: 800指定了窗口的初始宽度和高度。title: qsTr("QML study")设置了窗口的标题为"QML study"。
-
Item元素是一个基本的可视化元素,可以放置其他元素,并定义了一些基本的属性。id: item1为Item指定了一个标识符,以便在代码中引用它。width: bg.width和height: bg.height使Item的宽度和高度与Image元素(bg)的宽度和高度相同,实现根据背景图的大小来设置Item的大小。
-
Image元素用于显示图像。id: bg为Image指定了一个标识符,以便在代码中引用它。source: "pic//4.jpg"指定要显示的图像文件的路径。width: window.width和height: window.height将Image的宽度和高度设置为窗口的宽度和高度,以填充整个窗口。
-
MouseArea元素用于处理鼠标事件。id: backgroundClicker为MouseArea指定一个标识符,以便在代码中引用它。anchors.fill: parent将MouseArea元素的边界设置为与父元素(Item)的边界相同,使得该区域可以覆盖整个父元素。onClicked是一个MouseArea元素的信号,当鼠标在该区域内被单击时触发。circle.x = 5、box.rotation = 0和triangle.scale = 1.0用于重置一些元素的位置和属性。all.x = (window.width - all.width)/2和all.y = (window.height - all.height)/2将all元素居中放置在窗口中心。all.rotation = 0和all.scale = 1.0将all元素的旋转角度和缩放比例重置为默认值。
-
ClickableImage元素是一个图像元素,用于处理鼠标点击事件,并具有一些可操作的属性。x和y属性指定了图像元素的初始位置。source属性指定了要显示的图像文件的路径。antialiasing: true开启了图像的抗锯齿效果。onClicked是一个ClickableImage元素的信号,当图像元素被单击时触发。x += 20使图像元素在x轴上移动20个单位。rotation += 15使图像元素顺时针旋转15度。scale += 0.05使图像元素的缩放比例增加0.05。
-
Column元素是一个垂直排列的布局元素,用于将子元素按列排列。id: column为Column指定了一个标识符,以便在代码中引用它。spacing: 8指定了列中子元素之间的垂直间距。x和y属性指定了Column元素的初始位置。
-
Row元素是一个水平排列的布局元素,用于将子元素按行排列。id: row为Row指定了一个标识符,以便在代码中引用它。spacing: 8指定了行中子元素之间的水平间距。x和y属性指定了Row元素的初始位置。
-
Grid元素是一个网格布局元素,可以将子元素按行和列组织成网格。id: grid为Grid指定了一个标识符,以便在代码中引用它。rows: 2和columns: 2指定了网格的行和列数。spacing: 8指定了网格中子元素之间的间距。x和y属性指定了Grid元素的初始位置。
-
Flow元素是一个流式布局元素,可以根据可用空间自动调整子元素的位置。id: flow为Flow指定了一个标识符,以便在代码中引用它。spacing: 8指定了子元素之间的间距。x和y属性指定了Flow元素的初始位置。
-
Rectangle元素用于创建矩形对象。id属性为Rectangle指定了一个唯一的标识符。width和height属性指定了矩形的宽度和高度。color属性指定了矩形的填充颜色。border.color属性指定了矩形的边框颜色。
-
Repeater元素是一个重复器,用于根据模型数据重复创建子元素。model: 16指定重复器的模型为一个包含16个项目的数组。delegate属性指定了要重复创建的子元素的定义。Rectangle元素作为子元素的代理,并定义了一些属性。width和height属性指定了子元素(矩形)的宽度和高度。color属性为矩形指定了一个随机的颜色。border.color属性为矩形的边框指定了一个颜色。Text元素是一个子元素,用于在矩形中心显示文本。
整个代码创建了一个窗口应用程序,其中包含了图像元素、布局元素和子元素的交互逻辑。这些元素通过使用QtQuick的QML语法来定义和布局,并且可以通过信号和事件的连接来实现交互和状态的改变。
做下更改
Grid{
anchors.fill: parent
anchors.margins: 8
spacing: 4
Repeater {
model: 16 // 16个单元格的网格
delegate: Rectangle { // 代理矩形
property int colorIndex: Math.floor(Math.random()*3)
width: 56; height: 56
color: root.colorArray[colorIndex]
border.color: Qt.lighter(color)
Text {
anchors.centerIn: parent
color: "#f0f0f0"
text: "Cell " + parent.colorIndex
}
}
}
}