VUE项目IE11兼容问题及处理方案
一、现状
近些年,随着移动端的发展,前端技术也发生了翻天覆地的变化,尤其是ECMAScript标准的不断升级,从es2015一直到最新的es2021,各种各样的前端javascript的特性被定义和推广,各个浏览器的厂商为了市场占比和用户体验的提升也在进行着一轮一轮的优化升级,目前的主流浏览器已经支持大部分的es2015的特性。在面向c端用户,移动作为主流的今天,PC端的C端用户量及使用频率都在急剧萎缩,但是对于面向PC端的B端用户为主的站点,移动化似乎无法替代PC。这里面仍然牵涉着很多兼容性问题,尤其是一些B端企业用户仍然使用着IE这一即将被历史淘汰的产品,但是面对现实,我们无法选择,必须需要支持,毕竟每个客户都是上帝。下面先来看一组相关统计数据,了解一下目前市场浏览器占比情况,为今天的主题介绍做一个铺垫。
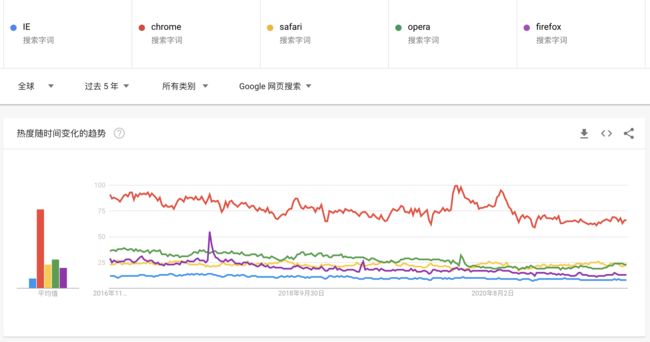
近五年浏览器占比google趋势图
IE占比google趋势图
statcounter统计浏览器占比图
statcounter统计浏览器占比图
参考:https://gs.statcounter.com/
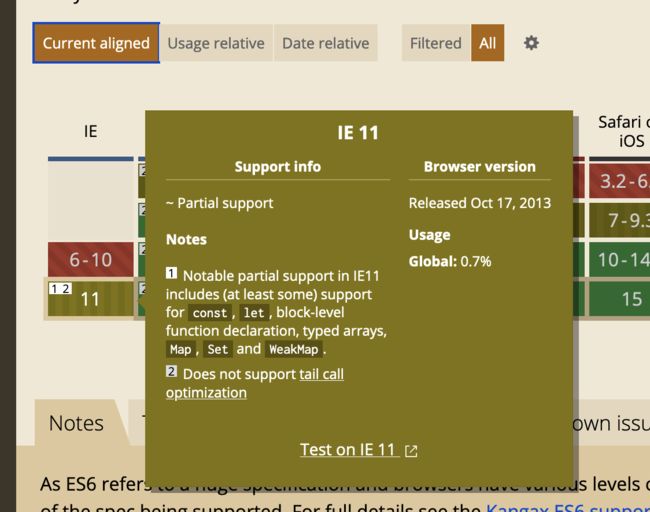
CanIUse上IE11浏览器占比
IE11浏览器占比
参考:https://caniuse.com/?search=es6
从以上三图可知,IE的占比越来越低,尤其IE11的浏览器占比只有目前大约0.7%。但是我们还是必须面对问题,下面一起来看一下问题:
二、问题
废话不说,上图:
IE11错误
以上为在我项目中用户浏览器报错图,报错直接导致用户浏览器页面白屏,下面我们来看一下收集来的信息。
直接获取信息
- 对象不支持"includes"属性和方法
- 语法错误:=>、class
用户反馈信息
- 操作系统:windows
- 浏览器:IE11
问题描述
- 由报错得知代码对IE11有兼容性问题
- 由报错具体信息得知IE11对includes、=>、class有兼容性有问题
问题推断
初步推断:IE11浏览器解析不了es6语法和api,至少不支持以上语法和api。下面让我们来一起排查验证一下问题推断。
三、排查
首先,让我们打开我们常用css和js兼容性检查平台https://caniuse.com/?search=es6,来看一下能否通过它来查到es6在IE11的兼容性情况。
https://caniuse.com/?search=es6
果然,如图所示,文案提示我们IE11对es6的语法支持有限,我们再来打开一下对es6详细语法/api有一个详细统计的github统计es6兼容性站点看一下:
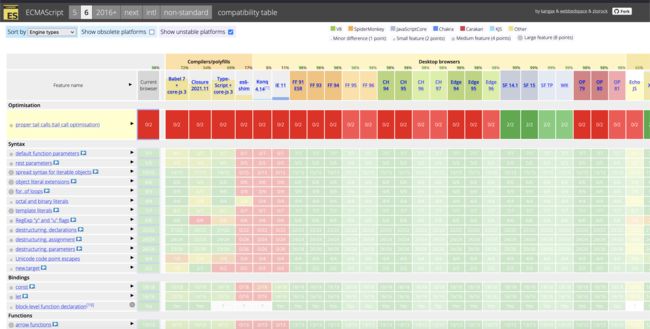
compat-table/es6
如图所示,上面有详细的es6+具体语法/api在各种浏览器上的的兼容情况,IE11那一列尤其明显,由图可知IE11仅能支持es6语法/api的约11%的特性,根据横坐标特效名称和IE11的交叉行可查看具体兼容详情。惊喜发现,看图中Compilers/polyfills列,竟然已经给出了相应提升es6兼容性的方案,其中Babel7 +Core-js3竟然可以支持到72%的es特性,再详细看includes、=>、class可以做到绝大多数的支持。
至此,我们排查确认出了IE11对es6特性的兼容性只有11%导致了项目问题的产生,也找出了初步解决方案:Babel7 + Core-js3,下面来一起看一下相应方案。
四、方案
初步方案:Babel7 + Core-Js3
1、引入babel7
需要注意的是,引入babel7之后,由于babel默认只转换js语法(如=>,class等),不转换新的api(比如:Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise 等全局对象,以及一些定义在全局对象上的方法:Object.assign等),所以需要引入转换新api的工具/库。
2、引入core-js3
想要兼容/转换es6+的新api,就需要core-js3来支持了。
core-js可以有效支持promises、symbols、collections、iterators、typed arrays 、ECMAScript 7+ proposals、setImmediate等。
这里面有些需要注意的事项是,转换新api的方案叫做polyfill,babel-polyfill是兼容新版api的延续至近的一套方案,它内部引入了core-js2,又集成了regenerator-runtime,但是使用这套方案会把全部api特性都打包,会导致未使用的新api的引入及文件过大和全局污染。有没有可以按需加载的方案呢?答案是有:babel-runtime。
babel-runtime不同与babel-polyfill的是它可以结合babel插件babel-plugin-transform-runtime,按需引入babel-runtime中的polyfill,但是babel-runtime也有其缺点,它只支持静态方法,includes、Object.assign等实例下es6方法支持不足,解决这个问题就需要相应插件来支持了。
3、babel插件化
刚刚说到babel插件化,babel有很多解决特定问题的插件,比如:babel-plugin-array-includes 、@babel/plugin-transform-arrow-functions、 babel/plugin-proposal-class-properties等,但是这些插件如果一个一个引入也是很麻烦的,有没有可以一起引入所有插件的方法呢?
4、babel插件整合方案
最早期的插件整合方案常用的叫babel-preset-es2015,它解决了最早期es6特性的兼容性问题,但是随着es6+的各种特性的出现,后面由扩展出了babel-preset-stage-1、babel-preset-stage-2、babel-preset-stage-2、babel-preset-stage-3,具体差别和功能不做赘述,大家可以自行了解一下。随着以上方案的扩展,慢慢babel-preset-es2015需要一个最新的集成方案,于是就有了babel-preset-env,就是那个每次npm安装babel-preset-2015时都提醒我们的babel-preset-env安装提醒,它可以根据目标浏览器或者运行环境配置来自动转换es2015+的代码。
5、babel配置
关于babel配置,vue项目中有很多地方都可以配置处理,如packge.json、babel.config.js、.babelrc、.browserlistrc。大家根据实际情况配置和查看相应文件里面的配置。
这里面需要注意的是,从babel7开始,.babelrc的作用范围仅限于当前项目,默认不再作用于 node_modules 和工作区 (./packages/*),如果需要,可以指定作用范围。一般通过babel.config.js和.browserlistrc来做babel的转译处理了。具体的配置,这里不做详细解读了,官网有比较详细的解释:https://www.babeljs.cn/docs/config-files。
以下是可供参考的简单配置:
1、babel.config.js
module.exports = {
env: {
test: {
presets: [
[
'@babel/preset-env',
{
targets: {node: 'current'},
}
]
]
}
},
presets: ['@vue/cli-plugin-babel/preset', '@babel/preset-env'],
};
2、.browserlistrc
> 0.25%
last 2 versions
6、初步成果
通过以上相关的引入和配置,项目内的es6+代码转换没有问题了,但是还是遗留了两个新的问题:
- 1、页面内引入的外链js的兼容问题怎么办?
- 2、项目引入的外部模块的es6+代码的转换怎么办?
完善方案
首先,对于第一个问题,如果有操作权限的话可以通过外部项目js的转译处理,如果没有权限的情况下,保证项目js引入的顺序,确保在存在外部es6+特性代码的js之前实现polyfill的注册兼容处理,比如可以在html中实现includes的定义等。
其次,对于第二个问题,由于babel默认不会转换node_modules中的文件,需要我们针对处理。
对于vue-cli3之前或者webpack项目中,可以结合includes、excludes的优先级顺序,配置需要在项目中需要转译的外部包;对于vue-cli3.x之后的项目可以通过配置vue.config.js中的transpileDependencies属性来实现对外部包的转译处理,这里可以看一下vue官网对它的一个简单解释:https://cli.vuejs.org/zh/config/#runtimecompiler
。
这里是我的项目中的一个简单示例:
module.exports = {
…,
transpileDependencies: [
/node_modules[/\\\\](@antv|)[/\\\\]/,
/node_modules[/\\\\](lodash|)[/\\\\]/,
/node_modules[/\\\\](hex-rgb|)[/\\\\]/,
/node_modules[/\\\\](d3-dispatch|)[/\\\\]/,
/node_modules[/\\\\](d3-force|)[/\\\\]/,
/node_modules[/\\\\](regl|)[/\\\\]/,
/node_modules[/\\\\](ml-matrix|)[/\\\\]/
],
…,
}
五、总结
总结
对于vue项目,我们分项目内的代码兼容及引入的外部js和引入的外部模块三部分来分别解决IE11的问题,这里面没有详细说的一点是,使用babel配置时,注意浏览器的兼容比例,由于IE11的市场占比目前在0.7%左右,所以浏览器的占比数值需要是小于0.7的值,我项目中取值为0.25,不过这里就会增大的项目转译之后的代码量,具体大家可以根据实际情况配置处理,感谢大家的查阅,谢谢!