JavaFX 基础
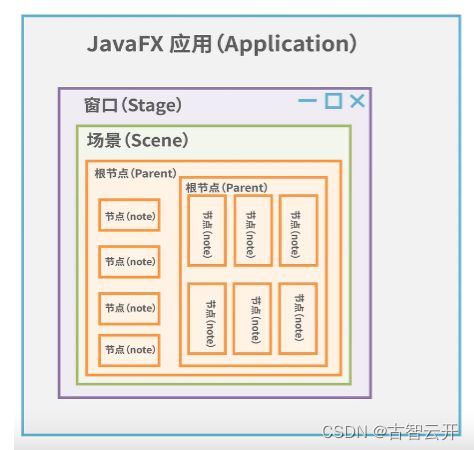
1.JavaFX应用的程序基本结构
窗口(stage):窗口里面可以设置场景,但是一次只能显示一个场景。
场景(scene):场景可以添加UI组件图的树形结构。
根节点(parent):根节点设置为一个布局,放置不同的节点(组件)。可以在根节点嵌套放置根节点。
生成与上图匹配的场景图的一种可能的实现如下。
public class HelloApp extends Application {
private Parent createContent() {
return new StackPane(new Text("Hello World"));
}
@Override
public void start(Stage stage) throws Exception {
stage.setScene(new Scene(createContent(), 300, 300));
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}2、JavaFX应用的Application
执行顺序是 init() -> start() -> stop()
package sample;
import javafx.application.Application;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class JavaFX1 extends Application {
private Parent createContent() {
return new StackPane(new Text("Hello World"));
}
//init方法执行后执行start方法
@Override
public void start(Stage stage) throws Exception {
stage.setScene(new Scene(createContent(), 300, 300));
stage.show();
}
@Override
public void init() throws Exception {
//程序启动,最先执行
super.init();
}
@Override
public void stop() throws Exception {
//程序关闭,最后执行
super.stop();
}
public static void main(String[] args) {
launch(args);
}
}
3、JavaFX应用的Stage
设置标题
//设置标题
stage.setTitle("hello");设置图标
stage.getIcons().add(new Image("image/icon.png"));窗口大小控制
//窗口大小控制:true大小可调,false不可调
stage.setResizable(true);initStyle设置窗口样式,StageStyle窗口样式
stage.initStyle(StageStyle.DECORATED); //默认样式x,y,width,heigth坐标,宽,高
//设置位置
button1.setLayoutX(200);
button1.setLayoutY(200);
//设置宽高
stage.setWidth(400);
stage.setHeight(400); Modality窗口是否是模态的
stage1.initModality(Modality.APPLICATION_MODAL); //应用模态(全局模态:点开一个子窗口只可在当前窗口操作)
//stage1.initModality(Modality.NONE); //非模态(默认为非模态)取消或重写操作系统默认退出事件
//1.取消操作系统默认退出事件
Platform.setImplicitExit(false);
stage.setOnCloseRequest(event -> {
//2.取消右上角的x关闭窗口事件
event.consume();
//3.创建一个弹窗
Alert alert = new Alert(Alert.AlertType.CONFIRMATION);
alert.setTitle("退出");
alert.setHeaderText(null);
alert.setContentText("确认要退出!");
Optional result = alert.showAndWait();
if (result.get() == ButtonType.OK) {
//退出程序
Platform.exit();
//关闭窗口,不退出程序
stage.close();
}
});
4、JavaFX应用的Scene
1、场景切换
public class JavaFx2 extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//1编写第一个场景
Button btn1 = new Button("第一个场景");
btn1.setLayoutX(200);
btn1.setLayoutY(200);
AnchorPane anchorPane1 = new AnchorPane();
anchorPane1.getChildren().add(btn1);
Scene scene1 = new Scene(anchorPane1);
//2编写第二个场景
Button btn2 = new Button("第二个场景");
btn2.setLayoutX(200);
btn2.setLayoutY(200);
AnchorPane anchorPane2 = new AnchorPane();
anchorPane2.getChildren().add(btn2);
Scene scene2 = new Scene(anchorPane2);
//3.点击按钮,切换场景
btn1.setOnAction(e -> {
primaryStage.setScene(scene2);
});
btn2.setOnAction(e -> {
primaryStage.setScene(scene1);
});
primaryStage.setScene(scene1);
primaryStage.setWidth(400);
primaryStage.setHeight(400);
primaryStage.setTitle("场景切换");
primaryStage.show();
}
}5、Node UI控件的通用属性
Node类是一个抽象类,所有控件的父类都是Node。以下简单介绍下常用的方法:
◆ layoutX / layoutY / preWidth / preHeight
◆ style / visible / opacity / blendMode
◆ tanslateX / tanslateY / rotate / scaleX / scaleY /scaleZ
6、UI控件的属性绑定和属性监听
public class JavaFx3 extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("属性监听示例");
//设置滑块
Slider slider = new Slider();
slider.setMin(0);
slider.setMax(100);
slider.setValue(50);
slider.setOrientation(Orientation.HORIZONTAL);
Label label = new Label();
label.setText("滑块值: " + slider.getValue());
//监听滑块值变化
slider.valueProperty().addListener(new ChangeListener() {
@Override
public void changed(ObservableValue observable, Number oldValue, Number newValue) {
label.setText("滑块值: " + newValue);
}
});
VBox vbox = new VBox(slider, label);
Scene scene = new Scene(vbox, 200, 100);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
监听效果图如下:
7、JavaFX应用里的事件驱动编程
1、键盘事件
public class JavaFx4 extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("键盘事件");
Label label = new Label("你按下的键: ");
StackPane root = new StackPane(label);
root.setOnKeyPressed(new EventHandler() {
@Override
public void handle(KeyEvent event) {
label.setText("你按下的键: " + event.getCode());
}
});
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
// Request focus so keypresses can be handled
root.requestFocus();
}
} 在这个例子中,我们使用setOnKeyPressed方法来为Root StackPane添加了一个键盘事件处理程序,只要用户在应用程序窗口中按下任何键,系统就会打印出键的编码。
2.点击事件
public class JavaFx5 extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("点击事件");
Label label = new Label("");
label.setLayoutX(100);
label.setLayoutY(200);
Button btn = new Button();
btn.setLayoutX(150);
btn.setLayoutY(150);
btn.setText("点我!");
btn.setOnAction(new EventHandler() {
@Override
public void handle(ActionEvent event) {
label.setText("你点击了按钮");
}
});
AnchorPane root = new AnchorPane();
root.getChildren().add(label);
root.getChildren().add(btn);
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
} 8、FXML布局文件的使用
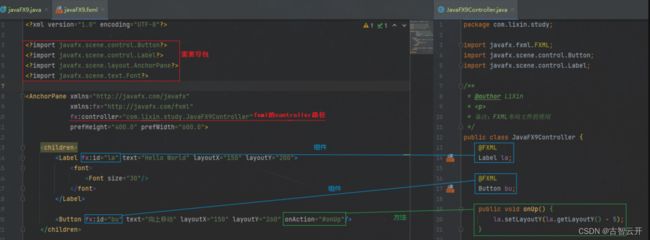
在学习FXML之前,我们的代码都是直接写在类里面的,比方实现一个点击按钮字体移动的效果,我们以前写的代码如下:
现在用FXML文件管理组件
2、fxml文件的配置和Controller配置组件属性和事件方法
9、Scene Builder构建 fxml布局文件
1、首先要下载 Scene Builder | JavaFX中文官方网站
2、Scene Builder的使用
2.1 安装好后,打开程序,先拖拽一个Containers下的AnchorPane进来
2.2 同上,我们可以往布局里面添加组件
2.3 给组件设定事件,生成controller层代码
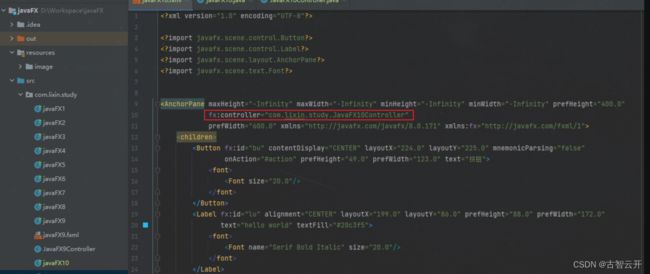
2.4 ctrl + s 保存到桌面,把fxml复制到idea项目中,写一个Controller,把生成的Controller复制到Controller中
2.5 在fxml中把controller路径配上
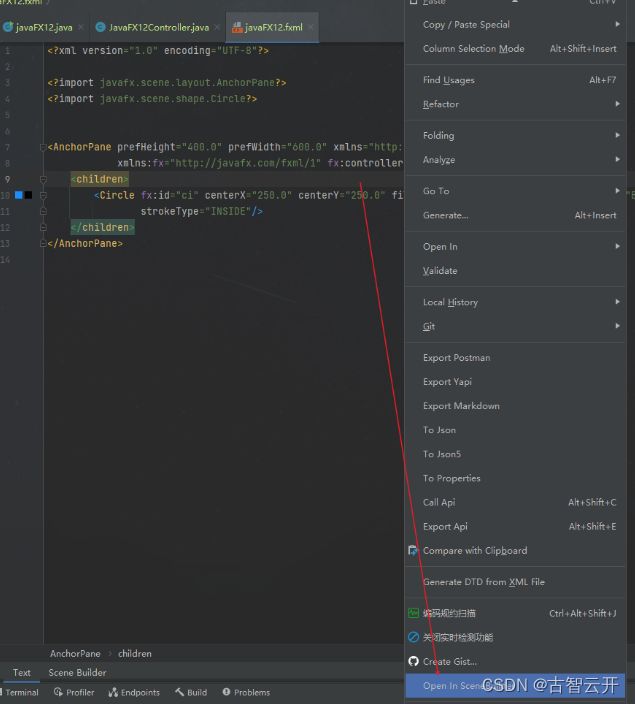
10、IDEA支持Scene Builder
在idea的Settings里面搜索javafx,设置安装SceneBuildert的安装路径,然后就可以在fxml文件中右键选择Open In SceneBuildert中直接打开软件,在软件内编辑完后保存,就可以直接更新fxml文件了
若此文档不够详细,可以参考JAVAFX基础入门_哔哩哔哩_bilibili