- 基于vue3实现的聊天机器人前端(附代码)
P7进阶路
前端
跟它说说话吧!一个活泼的伙伴,为你提供情感支持!??发送消息!import{ref,onMounted}from'vue';import{v4asuuidv4}from'uuid';//引入UUID生成库//响应式数据constmessage=ref('');//用户输入的消息constchatbox=ref(null);//聊天记录显示区的引用constchatId=ref(uuidv4());
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- Web前端发展史
王珍岩
笔记
1、静态页面阶段那是1990年的12月25日,恰是西方的圣诞节,TimBerners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。1993年4月Mosaic浏览器作为第一款正式的浏览器发布。1994年11月,鼎鼎大名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成立,标志着
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- 实现openAI流式打印效果 (包含markdown代码高亮及复制功能)
Todo_MrWu
javascriptvue.js前端
准备工作//插件npminstallmarkdown-ithighlight.js//引入文件importMarkdownItfrom'markdown-it'importhljsfrom'highlight.js'import'highlight.js/styles/atom-one-dark.css'初始化数据data(){return{vHtml:'',//最终填充展示的htmlstring
- 前端框架的发展史
Qpeterqiufengyi
专有名词解释前端框架
1、htmlcss+div从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。1994
- 前端 UI 框架发展史
之道前端
前端知识点前端ui学习程序人生前端框架
上一小节我们了解了前端UI框架的作用和意义,接下来我们再来了解前端UI框架的发展历史。虽然是讲历史,但我不想讲得太复杂,也不打算搞什么编年史记录啥的,毕竟我们不是来学历史的。我会简单描述一下前端UI框架的发展历程,同时在这个过程中,把我自己的一些感受和想法分享给你。你可以以轻松娱乐的心态来看这篇文章,同时也大概了解一下我们前端开发是怎么发展到现在这样子的。这样可以让你更好地去理解将要学习的前端UI
- 如何在PHP中实现API版本管理:保持向后兼容性
奥顺互联V
phpphp开发语言
如何在PHP中实现API版本管理:保持向后兼容性在现代Web开发中,API(应用程序编程接口)是连接前端和后端的关键桥梁。随着业务需求的不断变化,API的版本管理变得尤为重要。良好的版本管理策略不仅能够确保新功能的顺利引入,还能保持向后兼容性,避免对现有客户端造成破坏性影响。本文将探讨如何在PHP中实现API版本管理,并保持向后兼容性。1.为什么需要API版本管理?API版本管理的主要目的是在不破
- Web端测试时,接口返回200,页面有没显示,可能时什么原因?
海姐软件测试
测试工具面试职场和发展
需从系统架构、前后端交互、测试方法三个维度展开分析,结合具体场景给出可落地的排查方案:一、核心原因分析(按优先级排序)前端渲染异常JS脚本执行错误(如语法错误导致页面渲染中断)DOM元素未正确加载(XHR异步请求未完成时触发渲染)CSS样式冲突(display:none/visibility:hidden导致元素不可见)数据解析错误接口返回字段缺失(如缺少关键展示字段id)数据格式不符合预期(如字
- 我与DeepSeek读《大型网站技术架构》(3)
诺亚凹凸曼
架构
大型网站架构的核心要素《大型网站技术架构:核心原理与案例分析》第三章聚焦于大型网站架构的核心要素,从技术维度剖析了构建高可用、高性能、可扩展系统的关键设计方向。1.五大核心架构要素(1)性能(Performance)目标:快速响应用户请求,优化用户体验。关键策略:前端优化:CDN加速静态资源、合并压缩JS/CSS、浏览器缓存。服务端优化:缓存(Redis/Memcached)、异步处理(消息队列)
- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- README.md 自动生成目录
小段hy
前端框架
1.安装依赖npminstalltreer-g2.基本用法进入所要生成目录的文件夹终端,输入treer-eREADME.md生成的文件目录3.此时会把所有的子目录都生成,如果去掉,可以利用正则表达式,如treer-eREADME.md-i/.js/二、treer用法介绍1.指定目录默认的目录为当前的路径,可以通过-d传入指定的路径treer-d2.导出结果可以将结果导到文件中treer-e3.忽略
- RuoYi-Vue部署到Linux服务器(Jar+Nginx)
pingcode
若依框架JAVA全栈开发笔记(全)JAVA运维笔记ruoyi
一、本地环境准备源码下载、本地Jdk及Node.js环境安装,参考以下文章。附:RuoYi-Vue下载与运行二、服务器环境准备1.安装Jdk附:JDK8下载安装与配置环境变量(linux)2.安装MySQL附:MySQL8免安装版下载安装与配置(linux)3.安装Redis附:Redis下载安装与配置(linux)4.安装Nginx附:
- 【微信小程序】基本语法
小马哥编程
微信小程序小程序
一、导入小程序选择代码目录项目配置文件appid当前小程序的AppIDprojectname当前小程序的项目名称变更AppID(视情况而定,如果没有开发权限时需要变更成个人的AppID)二、模板语法在页面中渲染数据时所用到的一系列语法叫做模板语法,对应到Vue中就是指令的概念。2.1数据绑定插值{{}}小程序中使用{{}}实现数据与模板的绑定,与Vue中不同的是无论是属性的绑定还是内容的绑定都必须
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12页面效果指令输入think组件代码功能增强说明:注意事项:代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index
- Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)
童小纯
中间件大全---全面详解zookeeper分布式
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录Zookeeper概念_集中式到分布
- Yarn:包管理优化与工作空间的最佳实践
在现代前端开发中,包管理工具是不可或缺的工具之一。Yarn作为一个快速、可靠且安全的包管理工具,相对于npm,提供了一些独特的功能和优化,尤其是在工作空间管理和性能优化方面尤为突出。本文将深入探讨Yarn的专业使用,包括其工作空间的强大功能、性能优化技术以及在大型项目中的最佳实践。Yarn简介Yarn是由Facebook开发的一个JavaScript包管理工具,它旨在解决npm的一些关键问题,如安
- 数字IC前端设计究竟怎样?薪资前景如何?
IC观察者
fpga开发集成电路模拟IC模拟版图模拟版图入门
数字ic前端岗位介绍:数字ic前端设计处于数字IC设计流程的前端,属于数字IC设计类岗位的一种。数字ic前端设计主要分成几种层次的设计:IPlevel,unitlevel,fullchip/SoClevel,gatelevel等。作为数字IC前端工程师,为了让写的RTL代码没有bug,会经常与验证工程师要求debugcase;为了了解芯片整体架构和功能属性,还要与架构工程师打交道;还要与后端工程师
- tauri + vue3 如何实现在一个页面上局部加载外部网页?
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)taurivue3
本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 tauriv1(1.6左右)+vue3我想在vue3前端页面上在一个页面而不是window.open打开一个新的窗口去加载外部网页我想在一个页面中局部中间加载一个外部网页(试过
- vue + antd使用a-select的placeholder默认显示不生效
ai~yun
antdvue.jsjavascript前端前端框架
代码:<<
- Ant design vue中的a-select在动态给option赋值之后,placeholder失效
丑小鸭变黑天鹅
Vue日常总结vue.jsjavascriptecmascript
Antdesignvue中的a-select在动态给option赋值之后,placeholder失效一、问题描述二、解决办法1、方法一(不推荐)2、方法二一、问题描述最近做一个项目,用到了a-select,placeholder出现了问题先看一下不起作用的代码<a-select-optionv-for="iteminallCollege":key
- Monorepo与pnpm:前端项目管理的完美搭档
秋の本名
前端pnpm前端框架mojo
一、什么是pnpmpnpm又称performantnpm,翻译过来就是高性能的npm。1.节省磁盘空间提高安装效率pnpm通过使用硬链接和符号链接(又称软链接)的方式来避免重复安装以及提高安装效率。硬链接:和原文件共用一个磁盘地址,相当于别名的作用,如果更改其中一个内容,另一个也会跟着改变符号链接(软链接):是一个新的文件,指向原文件路径地址,类似于快捷方式官网原话:当使用npm时,如果你有100
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- Vue初体验
码上跑步
vue.js前端
Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解
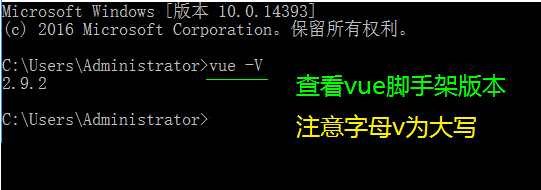
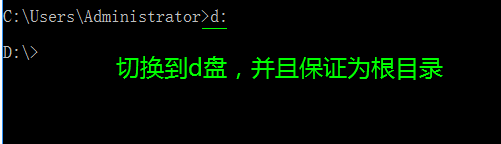
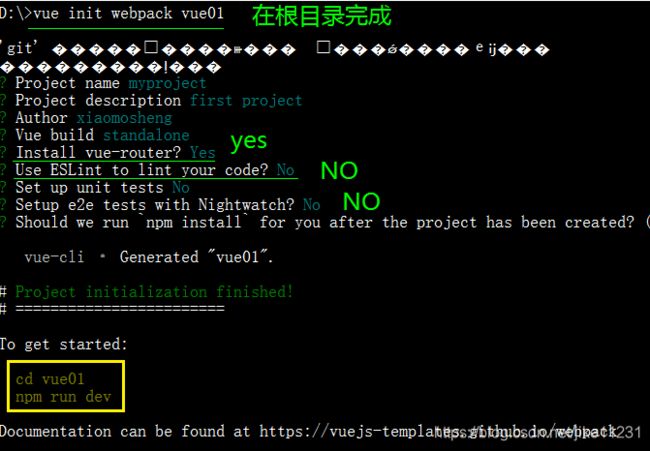
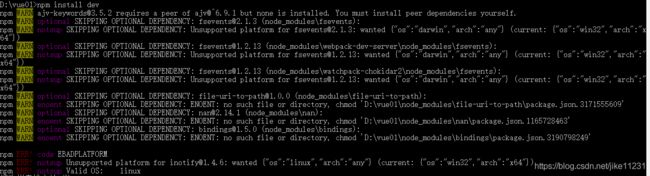
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- vue打包编译【自动删除node_modules下的.cache缓存文件夹】
Eternitysy
javascript前端vue.js
vue项目不断打包编译后,在node_modules目录下的.cache文件夹里的文件就越来越多,手动删除数量巨大,时间太长,下面是自动删除.cache这个文件夹的方法1.先安装依赖包rimraf:npminstallrimraf-g--save-dev2.在package.json文件的scripts部分添加一个脚本命令:"scripts":{"clean":"rimrafnode_module
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin