WPF Prims框架详解
文章目录
- 前言
- Prism基本使用
-
- Prism选择,DryIoc还是Unity
- Prism基本框架搭建
- Prism动态更新
-
- View和ViewModel对应关系
- 参数动态更新
- 函数动态绑定
- prism新建项目模板
- region
-
- 使用事例
- 测试是否限制空间
- 消息订阅
-
- 如何使用消息订阅
- 使用建议
- 路由导航
- 对话框/弹窗功能
-
- 实现代码
前言
Prims框架是WPF的一个框架,特点是集成了我们平常常用的开发模式,封装了很多常用的功能。例如消息通知,路由导航,Model绑定。
Prism基本使用
资料来源
WPF-Prism8.0核心教程(公益)
Prism选择,DryIoc还是Unity
根据网上的说明,DryIoc是更加效率更高的,但是我看Nuget下载数量里面,Unity下载数量比DryIoc高得多。具体没怎么用过,那就按照推荐用DryIoc好了。
Prism基本框架搭建
App.xaml.cs
/// App.xaml
<prism:PrismApplication x:Class="PrismTest.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:PrismTest"
xmlns:prism="http://prismlibrary.com/">
prism:PrismApplication>
Prism动态更新
View和ViewModel对应关系
- Model:NameViewModel
- View:Name/NameView(两者都可以)
在View中添加入如下代码
xmlns:prism引入命名空间
prism:ViewModel设置自动绑定
可以不加,默认进行了绑定。
<Window ...
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True">
也可以在App.xaml里面强行绑定
在原文件件中取消绑定
app.xaml
/// <summary>
/// 路由管理
/// summary>
/// <param name="containerRegistry">param>
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
//通过RegisterForNavigation进行强行绑定,强行让ViewA和ViewAViewModel进行绑定
containerRegistry.RegisterForNavigation<ViewA, ViewAViewModel>();
}
参数动态更新
//继承BindableBase接口
public class MyListBoxItem : BindableBase
{
private string text;
public string Text
{
get { return text; }
set { SetProperty(ref text, value);}//此方法为Prism提供
}
}
可以输入propp加tab键,模板输入,提交写代码效率
函数动态绑定
函数动态绑定需要用到委托类型,如果委托不明白需要自己回去了解一下
viewModel
//声明委托
public DelegateCommand TestBtn { get; set; }
//构造函数
public MainWindowViewModel()
{
//实例化委托
TestBtn = new DelegateCommand(() =>
{
//执行内容
});
}
view
使用Command引用委托,如果没有TestBtn委托也不报错
<Button Content="测试方法"
FontSize="100"
Grid.Row="1"
Command="{Binding TestBtn}"/>
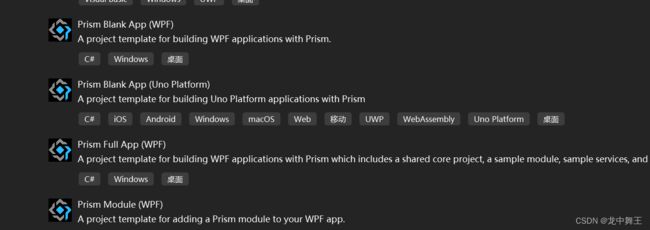
prism新建项目模板
在扩展,管理扩展中安装

我们在新建程序的时候会有Prism模板框架
使用时会提示使用什么容器,这里推荐DryIoc容器
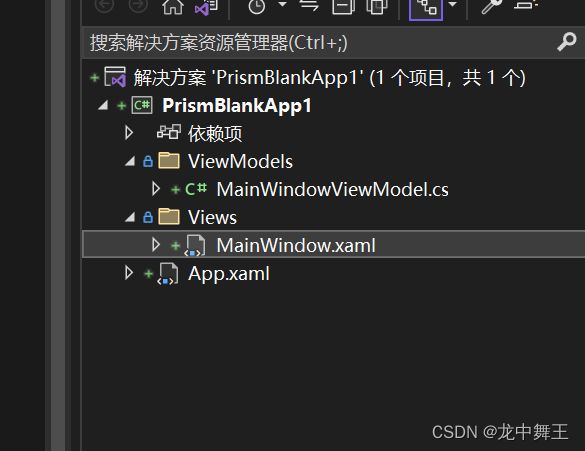
新建文件路径如下
region
Prism将界面继续划分,分为多个Region,在Region中添加元素。
和WPF用户组件的区别。
- Region相当于划分了空区域,WPF是有内容的区域。
- Region相当于WPF用户控件的上级,用于包含用户控件
使用事例
MainWindow.xaml
<Grid>
<ContentControl prism:RegionManager.RegionName="ContentRegion" />
Grid>
UserControl1.xaml,用于放置在Region上面的用户控件
<Grid>
<TextBlock Text="我是用户控件" FontSize="100"/>
Grid>
MainWindowViewModel.xaml
//注册regionManager控件
private readonly IRegionManager _regionManager;
public MainWindowViewModel(IRegionManager regionManager)
{
this._regionManager = regionManager;
//ContentRegion是窗口已声明的Region,使用字符串进行弱绑定
regionManager.RegisterViewWithRegion("ContentRegion",typeof(UserControl1));
}
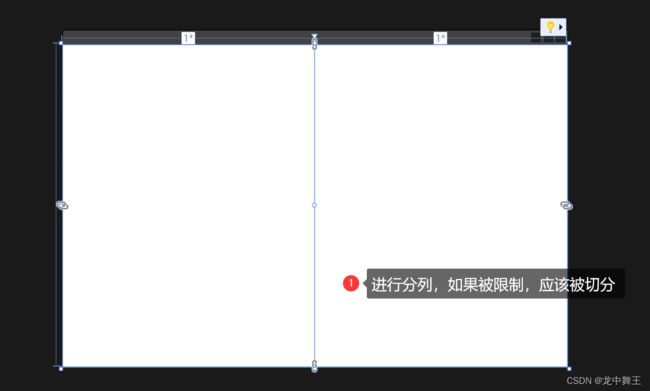
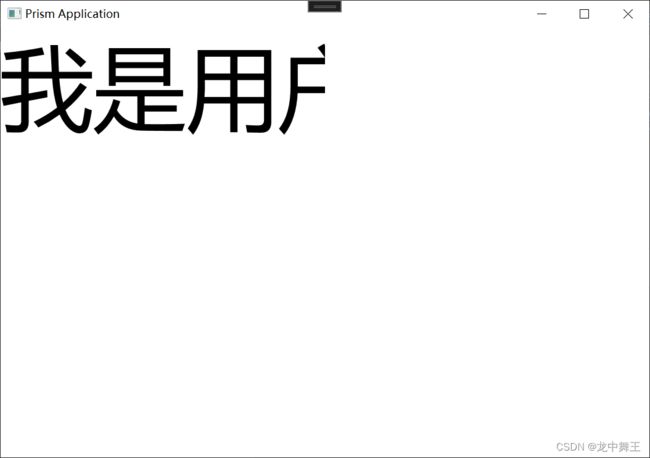
测试是否限制空间
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
Grid.ColumnDefinitions>
<ContentControl prism:RegionManager.RegionName="ContentRegion" />
Grid>
实现效果
消息订阅
消息订阅是先订阅再发布有效,如果是先发布再订阅则无效。
如何使用消息订阅
public class MainWindowViewModel : BindableBase
{
private string _title = "Prism Application";
//声明委托
public DelegateCommand TestBtn { get; set; }
public DelegateCommand SendCommand { get; set; }
private readonly IEventAggregator _eventAggregator;
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
//构造函数
public MainWindowViewModel(IRegionManager regionManager,IEventAggregator eventAggregator)
{
//实例化委托
//订阅
TestBtn = new DelegateCommand(() =>
{
eventAggregator.GetEvent<MessageEvent>().Subscribe(OnMessageRecevied);
});
//发送
SendCommand = new DelegateCommand(() =>
{
//执行参数
eventAggregator.GetEvent<MessageEvent>().Publish("Hello Event");
});
this._eventAggregator = eventAggregator;
}
public void OnMessageRecevied(string msg)
{
Title += msg + "\r\n";
}
//消息订阅类
public class MessageEvent: PubSubEvent<string> {
}
}
注意
eventAggregator.GetEvent
eventAggregator.GetEvent().
- Subscribe(OnMessageRecevied);
- OnMessageRecevied是处理函数
- Publish(“Hello Event”)
- "Hello Event"是入参,因为OnMessageRecevied(string msg)
取消订阅
eventAggregator.GetEvent<MessageEvent>().Unsubscribe(OnMessageRecevied);
使用建议
- 注意,这个是全局使用的,所以一般用于页面通讯
- 例如:AView。我就用AViewEvent。一个页面对应一个事件通知。
- 由于带入的参数不一定,所以我们可以设置Dictionary为入参,通过key值过滤来设置对应的函数。通过NetJson来快速传参。
路由导航
路由导航和Region是搭配使用的,专门用于页面转化
/// - 在MainView中添加委托事件
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition />
Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button Content="ViewA"
Command="{Binding OpenACommand}" />
<Button Content="ViewB"
Command="{Binding OpenBCommand}" />
<Button Content="ViewC"
Command="{Binding OpenC_Command}" />
<Button Content="上一页"
Command="{Binding GoBackCommand}" />
<Button Content="下一页"
Command="{Binding GoForwordCommand}"/>
StackPanel>
<ContentControl Grid.Row="1" prism:RegionManager.RegionName="ContentRegion" />
Grid>
在MainiView里面管理导航
namespace PrismNavigation.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private string _title = "Prism Application";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
/// 在ViewA中进行路由拦截
public class ViewAViewModel :BindableBase, IConfirmNavigationRequest
{
private string _name;
public string Name
{
get { return _name; }
set { SetProperty(ref _name, value); }
}
/// 简单介绍
- 路由导航是Region导航,必须要先将WPF用户控件添加到Region中才能进行导航
- 在注册时,可以添加别名
- containerRegistry.RegisterForNavigation
(“别名”);
- containerRegistry.RegisterForNavigation
_regionManager.RequestNavigate("ContentRegion", "别名");//原本是ViewA的,可以替换成别名
对话框/弹窗功能
Prism将对话框这个常用的功能进行了封装。虽然叫对话框,但其实是弹窗的功能效果。
实现代码
app.xaml中
/// MainViewModel使用这个弹窗
public class MainWindowViewModel : BindableBase
{
private string _title = "Prism Application";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
/// MsgView
<Grid Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition />
<RowDefinition Height="50"/>
Grid.RowDefinitions>
<TextBox Grid.Row="1" Text="{Binding Title}" FontSize="20"/>
<Label Content="{Binding Title}"/>
<DockPanel Grid.Row="2" LastChildFill="False">
<Button Content="取消" Width="60"
DockPanel.Dock="Right"
Command="{Binding CancelCommand}" />
<Button Content="确定"
Width="60"
DockPanel.Dock="Right"
Command="{Binding SaveCommand}"/>
DockPanel>
Grid>
public class MsgViewModel :BindableBase, IDialogAware
{
private string _title;
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
///