最详ES6新增特性(上)
目录
一、新增声明命令 let和const
二、模板字符串
三、函数类
1、函数默认参数
2、箭头函数
四、对象扩展
1、属性简写
2、Object.keys()方法
3、Object.assign()方法
五、for...of循环
六、import和export
七、Promise的三种状态
八、解构赋值
九、Set和Map
十、class
一、新增声明命令 let和const
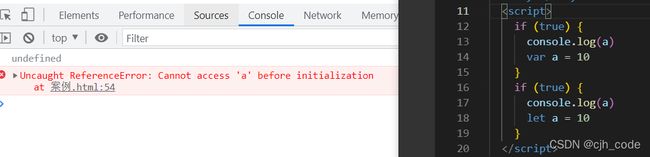
let和const都是块级作用域。以{}代码块作为作用域范围,只能在代码块里使用。不存在变量提升,只能先声明再使用,否则会报错。语法上称为“暂时性死区”,在同一块代码内,不允许重复声明
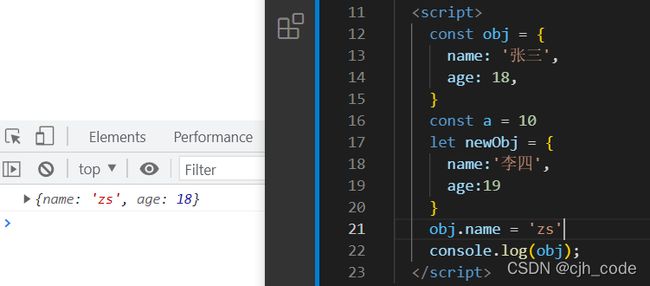
const声明的是一个只读常量,在声明时就需要赋值(如果const的是一个对象,对象所包含的值是可被修改的。但是对象是不能被修改的)
可以看出对象的值是可以被修改的
二、模板字符串
用一对反引号(``)标识,它可以当作字符串使用,也可以用来定义多行字符串,也可以在字符串中嵌入变量,js表达式或函数,变量、js表达式或函数需要写在${}中。在模版字符串内使用反引号(`)时,需要在它前面加转义符(\)
let a = 5 console.log(`${a>3?`a是${a}:正确`:`a是${a}:错误`}`);
三、函数类
1、函数默认参数
在定义函数时便初始化了这个参数,以便在参数没有被传递进去时使用
function add(i = 10, j = 5) { return i + j } console.log(add(3)) //结果为8
2、箭头函数
箭头函数是函数的简便写法需要注意的是:
- 箭头函数没有this指向,始终指向箭头函数定义时离this最近的一个函数,如果没有就指向window
- 箭头函数不能作为构造函数
- 箭头函数没有arguments
() => {} //只有一个参数时小括号可省,只有一个表达式时{}和return可省 const arr = [1, 2, 3] arr.forEach((item) => console.log(item)) //结果1,2,3
四、对象扩展
1、属性简写
允许直接在对象内写变量,这时属性名是变量名,属性值是变量值
let name = '张三' let p = { name, } console.log(p) //{name: '张三'}函数简写:
let p = { add() { return '求和' }, } // let p = { // add: function () { // return '求和' // }, // } console.log(p) //{add: ƒ} //上线两个是一样的
2、Object.keys()方法
获取对象的所有属性名或方法名(不包括原型的内容),返回是个 数组
let user = { name: '张三', age: 20, address: '土星', } console.log(Object.keys(user)) //['name', 'age', 'address']
3、Object.assign()方法
将多个原对象的属性和方法都合并到目标对象上面,可以接收多个参数,第一个参数是目标对象,后面都是源对象
let user = {} let obj1 = { name: '张三', } let obj2 = { age: 20, } let obj3 = { address: '土星', } Object.assign(user, obj1, obj2, obj3) console.log(user) //{name: '张三', age: 20, address: '土星'}
五、for...of循环
在可迭代对象(Array、Map、Set、arguments对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句;注意for...of不能遍历对象,因为对象没有自带迭代器
下面看看for...of与for...in区别:
let arr = [1, 2, 3] for (v of arr) { console.log(v) //1,2,3----这里的1,2,3是值也就是数组数据 } // for (v in arr) { // console.log(v) //0,1,2----这里的0,1,2是下标 // }
六、import和export
export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口
import用于在一个模块中加载另一个含有export接口的模块
import和export命令只能在模块的顶部,不能在代码块之中
七、Promise的三种状态
Fulfilled为成功的状态,Rejected为失败的状态,pending为初始状态,即没有成功也没有失败
八、解构赋值
解构赋值是对赋值运算符的扩展,是针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。数组中的值会自动解析到对应接收该值的变量中,数组的解构赋值要一一对应,如果有对应不上的就是undefined
let arr = [1, 2, 3] let [a, ...rest] = arr console.log(a) //1 console.log(rest) //[2, 3] //------------------------------- let arr = [1, 2, 3] // let [a, ...rest] = arr let [a, b, c, d] = arr console.log(a, b, c, d) //1 2 3 undefined //------------------------------- let user = { name: '张三', age: 18, address: '土星', } let { name, ...res } = user console.log(name) //张三 console.log(res)//{age: 18, address: '土星'}
九、Set和Map
Set数据结构类似数组。所有的数据都是唯一的,没有重复的值。它本身是一个和构造函数。
属性和方法:
- Size():数据的长度
- Add():添加某个值,返回Set结构本身
- Delete():删除某个值,返回一个布尔值,表示删除是否成功
- Has():查找某条数据,返回一个布尔值
- Clear():清除所有成员,没有返回值
let mySet = new Set() mySet.add(1) //{1} mySet.add(2) //{1, 2} mySet.add(3) //{1, 2, 3} // Set里不能有相同的数据,可作数组去重 mySet.add(3) //{1, 2, 3} console.log(mySet) console.log(mySet.size) //3 console.log(mySet.delete(3)) console.log(mySet.has(2)) mySet.clear() console.log(mySet) //{size: 0}Map对象能够保存键值对,并且能够记住键的原始插入顺序。任何值(对象或者原始值)都可以作为一个键或一个值,它和Set属性相差不大
let myMap = new Map() let keyObj = { name: '张三' } console.log(myMap.set(keyObj, 'name')) //{{…} => 'name'} console.log(myMap.get(keyObj)) //name console.log(myMap.has(keyObj)) //true console.log(myMap.delete(keyObj)) //true console.log(myMap.has(keyObj)) //false
十、class
class类的继承ES6中不再像ES5一样使用原型链实现继承,而是引入Class这个概念