- Flutter异步编程详解
2401_84121663
程序员flutter
//耗时操作的方法:bigComputeFuturebigCompute(intinitalNumber)async{inttotal=initalNumber;for(vari=0;i<1000000000;i++){total+=i;}returntotal;}//点击按钮调用的方法:calculatorvoidcalculator()async{intresult=awaitbigCompu
- flutter-制作可缩放底部弹出抽屉评论区效果
冲浪的鹏多多
Flutterflutter
文章目录1.介绍2.效果展示3.结构分析4.完整代码5.总结1.介绍在Flutter开发中,底部弹出抽屉是一种常见的交互方式,它可以为用户提供额外的操作选项或展示更多的内容。本文将详细介绍如何使用Flutter实现一个可缩放的底部弹出抽屉效果,用户点击特定区域后会弹出底部抽屉,抽屉的高度可以通过手指滑动进行调整。当手指滑动距离超过一定阈值时,抽屉会关闭;否则,抽屉会恢复到初始高度。2.效果展示3.
- flutter-实现Tabs吸顶的PageView效果
冲浪的鹏多多
Flutterflutterjavascript前端
文章目录1.效果预览2.结构分析3.完整代码4.总结1.效果预览在Flutter开发中,创建具有吸顶Tabs的PageView效果可以极大地提升用户界面的交互性和用户体验。今天,我们就通过一段具体的代码来深入了解如何实现这一功能。效果预览如下:2.结构分析我们从整体上看这段代码,它定义了一个名为CeilingTabsPageView的有状态组件。这个组件的作用就是构建出一个带有吸顶Tabs的页面,
- id: ‘dev.flutter.flutter-plugin-loader‘, version: ‘1.0.0‘怎么解决
程序猿阿杰
flutter
是因为必须要用jdk17吗?*Where:Settingsfile‘D:\AndroidTest\my_frist_app\android\settings.gradle’line:20Whatwentwrong:Plugin[id:‘dev.flutter.flutter-plugin-loader’,version:‘1.0.0’]wasnotfoundinanyofthefollowings
- 手机端Flutter、React Native与原生安卓、iOS交互的方案及设计原理
JafarOne
智能手机flutterreactnativeAndroidiOSJava
手机端Flutter、ReactNative与原生安卓、iOS交互的方案及设计说明一、交互方案与代码示例1.Flutter与原生交互方案核心方案:通过MethodChannel和EventChannel实现双向通信。原理:Flutter的Channel机制基于平台信道(如MethodChannel),通过Dart引擎与原生层的二进制消息传递完成调用。原生代码需监听信道,并根据方法名执行操作,结果通
- Flutter开发:运行报错Error detected in pubspec.yaml:…的解决方法
三掌柜666
大前端开发常识flutterandroid
前言在Flutter开发中,经常会遇到一些稀奇古怪的的报错,比如版本更新之后会报错、文件没有导入会报错、第三方插件版本不一致的报错等等,而且最近几年Flutter不断完善和更新的速度越来越快,这就需要Flutter相关的开发者时刻保持不断学习的心态,来应对在Flutter开发中遇到的各种突发情况。本篇博文就来分享一下关于Flutter开发中运行Flutter项目之后报错Errordetectedi
- flutter报错:Could not find com.meituan.android.walle:plugin
xtyzmnchen
flutterandroid
整体报错情况(解决美团渠道包源拉不下来的问题):Aproblemoccurredconfiguringrootproject'android'.>Couldnotresolveallfilesforconfiguration':classpath'.>Couldnotfindcom.meituan.android.walle:plugin:1.1.7.Searchedinthefollowingl
- 探索高效加载动画:Loading Animation Widget
盛言蓓Juliana
探索高效加载动画:LoadingAnimationWidgetloading_animation_widgetFlutterloadinganimationwidget.项目地址:https://gitcode.com/gh_mirrors/lo/loading_animation_widget在现代应用开发中,加载动画不仅是提升用户体验的关键元素,也是品牌形象展示的重要途径。今天,我们将深入介绍
- Flutter 适配HarmonyOS NEXT:调用原生功能实现相册选取与拍照
Flutter适配鸿蒙系统:调用原生功能实现相册选取与拍照项目背景我们的移动端项目基于Flutter开发,为控制开发周期与成本,采用了HarmonyOSNEXT(简称鸿蒙)的Flutter兼容库,并更新了部分三方库为鸿蒙的Flutter兼容库。在图片视频选择与拍摄功能上,我们之前调用的是Android和iOS的原生方法,现在需要为鸿蒙开发一套原生配合使用的方案。遇到的问题鸿蒙的Flutter兼容库
- 《Flutter从入门到实战:手把手构建跨平台应用(万字深度解析)》
前端极客探险家
flutter
目录标题前言:为什么选择Flutter?一、Flutter基础篇:环境搭建与核心概念1.1开发环境配置1.2项目结构深度解析二、核心机制:Widget与渲染原理2.1Widget树构建原理2.2状态管理方案对比三、企业级开发实战3.1工程化架构设计3.2典型功能实现四、进阶开发技巧4.1性能优化方案4.2平台特定代码集成五、项目实战:开发企业级Todo应用(深度扩展版)5.1项目初始化与工程化配置
- flutter 使用xcodebuild 命令打包ipa
肥肥呀呀呀
flutter
苹果打ipa包(注意苹果打包需要连接真机)方式一、1.先执行flutterbuildios生成framework2.执行命令xcodebuild-exportArchive-archivePathbuild/ios/Runner.xcarchive-exportOptionsPlistexportOptions.plist-exportPathbuild/ios/ipaexportOptions.
- Flutter中常用命令
肥肥呀呀呀
flutter经验flutter
1.检测flutter运行环境flutterdoctor2.升级flutterflutterupgrade3.查看flutter版本flutter--version4.查看连接的设备flutterdevices5.运行flutter项目flutterrun或者在vscode中按Fn+F56.打包flutterbuildapk//默认打release包7.开启web端构建(开启以后每次新建flutt
- 【Flutter】从安卓与iOS包体优化到一键自动打包脚本的一条龙服务
sugood
Flutterandroidflutterios
系统信息Systemversion:MacOS12Flutterversion:1.22.5Dartversion:2.10.4AndroidStudioversion:4.1.1介绍APK优化包体大小APK多渠道打包APK一键打包脚本IPA优化包体大小IPA无签名打包IPA一键打包脚本脚本地址github脚本地址安卓APK优化包体大小优化图片等资源大小,删除无用资源只选择保留必要的so库。第三方
- flutter 专题 一百零三
leluckys
Flutter面试与实战fluttercocoamacos
前不久,谷歌官方正式发布了Flutter的首个发布预览版(ReleasePreview1),这标志着谷歌进入了Flutter正式版(1.0)发布前的最后阶段,同时作为Google的重量级跨平台开发方案,此次更新也吸引了多数的移动开发者的关注。使用Flutter从头开始写一个App是一件非常轻松惬意的事情,但在原生APP中接入Flutter会是什么效果呢,似乎并不是一件容易的事情,下面就讲解在iOS
- 详解小程序多端框架全面测评
前端可乐老师
前端
现在流行的多端框架可以大致分为三类:1.全包型这类框架最大的特点就是从底层的渲染引擎、布局引擎,到中层的DSL,再到上层的框架全部由自己开发,代表框架是Qt和Flutter。这类框架优点非常明显:性能(的上限)高;各平台渲染结果一致。缺点也非常明显:需要完全重新学习DSL(QML/Dart),以及难以适配中国特色的端:小程序。这类框架是最原始也是最纯正的的多端开发框架,由于底层到上层每个环节都掌握
- Flutter IconButton完全指南:高效使用与性能优化秘籍
帅次
Flutterflutterandroidiosandroidstudiomacoskotlinswift
目录一、引言二、IconButton的基本用法三、进阶技巧3.1自定义形状与背景3.2带文本的IconButton(使用Column组合)3.3自定义交互反馈3.4动态图标切换3.5组合式按钮(图标+文字)四、高级应用4.1与主题深度整合4.2手势扩展(长按/双击)4.3动画增强点击效果五、性能与最佳实践5.1避免重建5.1.1声明常量图标5.1.2带参数的常量图标5.1.3常量图标按钮5.1.4
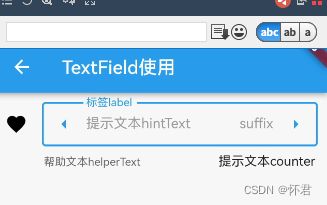
- flutter TextField 限制输入长度
冬无雪
flutterandroidstudio
限制TextField的输入长度需要inputFormatters的属性及属性值:LengthLimitingTextInputFormatter(6)如下:TextField(inputFormatters:[WhitelistingTextInputFormatter.digitsOnly,//只允许输入数字LengthLimitingTextInputFormatter(6)],)其他的属性
- flutter 专题 九十 三 Flutter开发之基础Widgets
leluckys
Flutter面试与实战flutterjavascript命令模式
Widgets概念Flutter里有一个非常重要的核心理念:一切皆为组件,Flutter的所有元素都是由控件构成的。与原生开发中控件所代表的含义不同,Flutter中widget的概念更加广泛,它不仅可以表示UI元素,也可以表示一些功能性的组件,如用于手势检测的GestureDetectorwidget、用于应用主题数据传递的Theme等等。而原生开发中的控件通常只是指UI元素。由于Flutter
- 解决 Flutter Device Daemon 启动失败问题的实践记录
又吹风_Bassy
flutterFlutterDaemonfilehandlesDaemonCrashAndroidStudio
解决FlutterDeviceDaemon启动失败问题的实践记录最近在使用Flutter开发时踩了一个坑。看似是个小问题,但折腾了好久,最终通过日志分析和查阅资料才找到了解决办法。这里记录一下整个问题的排查过程,希望能帮助到遇到类似问题的小伙伴。问题背景事情是这样的,我在启动AndroidStudio时突然弹出了一个错误窗口:提示Flutterdaemon启动失败,过了一会儿之后,又弹出下面的弹窗
- [官文翻译]Flutter状态管理库Riverpod - 所有的Provider - StateProvider
2401_84166236
2024年程序员学习flutter
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提
- Flutter设计模式全面解析:单例模式
那年星空
flutter设计模式单例模式
谈到设计模式这个“古老”的话题,大家先别急着划走哈,虽然对它再熟悉不过,几乎是最初开始学习编程到现在伴随着我们整个编程生涯,最早Java、C++语言实现的各种设计模式到现在还会经常有所接触,面试中也是必问的环节,在开发Flutter项目的时候,也会多少借鉴了其它语言设计模式的实现,但始终觉得dart语言实现的设计模式理解不够系统,有的实现还缺点儿dart语言本身的语法特性。加上最近在看一些Flut
- Flutter Dart 面向对象编程全面解析
顾林海
Flutter系列教程flutter前端android
引言在Flutter开发中,Dart作为其编程语言,采用了面向对象的编程范式。面向对象编程(OOP)将数据和操作数据的方法封装在一起,形成对象,以提高代码的可维护性、可扩展性和可重用性。本文将详细介绍Dart面向对象编程的核心概念,包括类、对象、继承、多态、抽象类和接口等,并结合代码示例进行说明。1.类和对象类是对象的蓝图,它定义了对象的属性和方法。对象是类的实例,通过类可以创建多个不同的对象。代
- Flutter开发之Dart语言
caiyajie666
Flutterflutter开发语言
Dart是Flutter框架的官方开发语言,Flutter应用几乎完全使用Dart编写。Flutter的跨平台特性使得Dart在移动应用开发中非常受欢迎。Dart是面向对象的、类定义的、单继承的语言,支持面向对象编程,包括封装、继承和多态等特性;Dart支持接口(interfaces)、混入(mixins)、抽象类(abstractclasses)、具体化泛型、可选类型。Dart中很多概念跟其他语
- Flutter三棵树是什么,为什么这么设计
Ever69
Flutter《葵花宝典》flutter三棵树
目录1.三棵树的定义与职责(1)Widget树(2)Element树(3)RenderObject树2.三棵树的协同工作流程3.为什么设计三棵树?(1)性能优化(2)逻辑解耦(3)灵活性4.三棵树的设计优势总结示例:动态列表更新常见面试追问Flutter的「三棵树」是其核心设计之一,用于高效管理UI的构建、更新和渲染。它们分别是Widget树、Element树和RenderObject树。这种分层
- 从0到1掌握Flutter(三)Dart语法
微声G
从0到1掌握Flutterflutter
引言本文接上篇:从0到1掌握Flutter(二)环境搭建与认识工程Dart语言基础是Flutter开发必须掌握的核心知识。本文将讲解变量与常量的声明、Dart内置类型体系及其用法、运算符的应用场景三大模块。对于具备Java/Kotlin背景的学习者,可以通过对比学习法快速定位知识缺口,理解语法的共性。一、变量与常量1.1变量万物皆对象在Dart的类型系统中,变量本质上是指对象的引用,这一设计符合面
- flutter搭建mac开发环境
Alex_z0897
fluttermacos
flutter搭建mac开发环境,前期准备,至少20G+的硬盘空间,否则xcode都安装不了,以前也搭建过mac环境,不过cocoapads版本比较老跳转cloneflutter最新版本安装xcode升级ruby到最新版本(通过rbenv),再安装cocoapodsflutterdoctor验证安装完成下载代码,进入安装目录,执行一下./bin/flutter主文件$gitclonehttps:/
- 什么是状态管理?有何种方式可以实现?它们之间有什么区别?
Ever69
Flutter《葵花宝典》flutter状态管理
在Flutter中,状态管理(StateManagement)是管理应用数据变化和传递的核心机制,其目标是高效同步UI与数据,并保持代码的可维护性。以下是主流状态管理方案及其核心区别:一、状态管理的核心概念状态(State):应用中动态变化的数据(如用户输入、网络响应、页面切换)。状态管理目标:数据共享:跨组件传递状态(如用户登录信息)。局部刷新:避免不必要的UI重建。业务逻辑解耦:分离UI与数据
- Flutter 自定义年月日倒计时
xudailong_blog
Flutter开发flutter倒计时年月日android
因项目中的订单页需要一个定时器,比如下单后需要进行倒计时,等倒计时完后,订单状态自动关闭。如图:这里显示等17分25秒就是我们所需要做的功能。项目里还有其他倒计时类型,比如年月日,天之类的,先上一个工具类://时间格式化,根据总秒数转换为对应的hh:mm:ss格式staticStringconstructTime(intseconds){intday=seconds~/3600~/24;intho
- Flutter 图标自定义:从基础组件到个性化定制
阿贾克斯的黎明
javascript开发语言ecmascript
目录Flutter图标自定义:从基础组件到个性化定制Flutter自带图标组件自定义图标使用字体图标使用图片作为图标总结在Flutter开发中,图标是界面设计不可或缺的元素,它能直观地传达信息,提升用户体验。Flutter不仅提供了丰富的自带图标组件,还支持自定义图标,让开发者能够打造独一无二的界面风格。本文将深入探讨Flutter图标相关知识,并结合代码示例,助你轻松掌握图标使用与定制技巧。Fl
- Flutter网页交互增强插件pulse_core_web的使用
yuanlaile
flutter
Flutter网页交互增强插件pulse_core_web的使用pulse_core_web介绍:pulse_core_web是pulse_core的网页实现。它为Flutter应用在网页端提供了增强的交互功能。pulse_core_web使用方法:此包是通过endorsedfederatedplugin推荐的方式实现的,这意味着你只需要正常导入并使用pulse_core,而无需额外配置。当你这样
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs