CoordinatorLayout + TabLayout + ViewPager2(里面再嵌套一个RecyclerView),RecyclerView的滑动冲突解决
用了一个CoordinatorLayout 滑动布局,但是需要用到TabLayout + ViewPager2组合,然后ViewPager2里面又是一个recyclerView列表,写好代码之后,发现recyclerView无法纵向滑动,去掉CoordinatorLayout布局之后就可以滑动了,但是有需求在这儿,不可能去掉呀,所以只能从recyclerView这里想办法解决滑动冲突问题。在网上找了好久,都说是设置监听,都没有效果,最后发现,只需要在ViewPager2这里加一个属性,就可以让ViewPager2里面的RecyclerView正常纵向滑动了。这个属性就是【app:layout_behavior="@string/appbar_scrolling_view_behavior"】。
所有test代码如下:
activity_main.xml:
MainActivity.java:
package com.example.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// recyclerView中的item数据源
private List itemData = new ArrayList<>();
// tabLayout的标题
private String[] tabTitle = {"标题1", "标题2", "标题3", "标题4", "标题5", "标题6", "标题7", "标题8", "标题9"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initItemData();
TabLayout tabLayout = findViewById(R.id.tabLayout);
// 设置横向滑动
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
ViewPager2 viewPager2 = findViewById(R.id.viewPager2);
viewPager2.setAdapter(new MyViewPager2Adapter(itemData, tabTitle, this));
TabLayoutMediator tabLayoutMediator = new TabLayoutMediator(tabLayout, viewPager2, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
// 设置tabLayout的标题
tab.setText(tabTitle[position]);
}
});
// 应用生效
tabLayoutMediator.attach();
}
/**
* 初始化recyclerView中的item数据源
*/
private void initItemData() {
for (int i = 0; i < 100; i++) {
itemData.add(i + "");
}
}
} MyViewPager2Adapter.java:
package com.example.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyViewPager2Adapter extends RecyclerView.Adapter {
private List itemData;
private String[] TabTitle;
private Context context;
public MyViewPager2Adapter(List itemData, String[] tabTitle, Context context) {
this.itemData = itemData;
TabTitle = tabTitle;
this.context = context;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.view_pager2_recycler_view, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.recyclerView.setAdapter(new MyRecyclerViewAdapter(itemData));
holder.recyclerView.setLayoutManager(new LinearLayoutManager(context));
}
@Override
public int getItemCount() {
return TabTitle.length;
}
class ViewHolder extends RecyclerView.ViewHolder {
RecyclerView recyclerView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
recyclerView = itemView.findViewById(R.id.recyclerView);
}
}
}
view_pager2_recycler_view.xml:
MyRecyclerViewAdapter.java:
package com.example.myapplication;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyRecyclerViewAdapter extends RecyclerView.Adapter {
List itemData;
public MyRecyclerViewAdapter(List itemData) {
this.itemData = itemData;
}
@NonNull
@Override
public MyRecyclerViewAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_view_item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull MyRecyclerViewAdapter.ViewHolder holder, int position) {
holder.textView.setText(itemData.get(position));
}
@Override
public int getItemCount() {
return itemData.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.text);
}
}
}
recycler_view_item.xml:
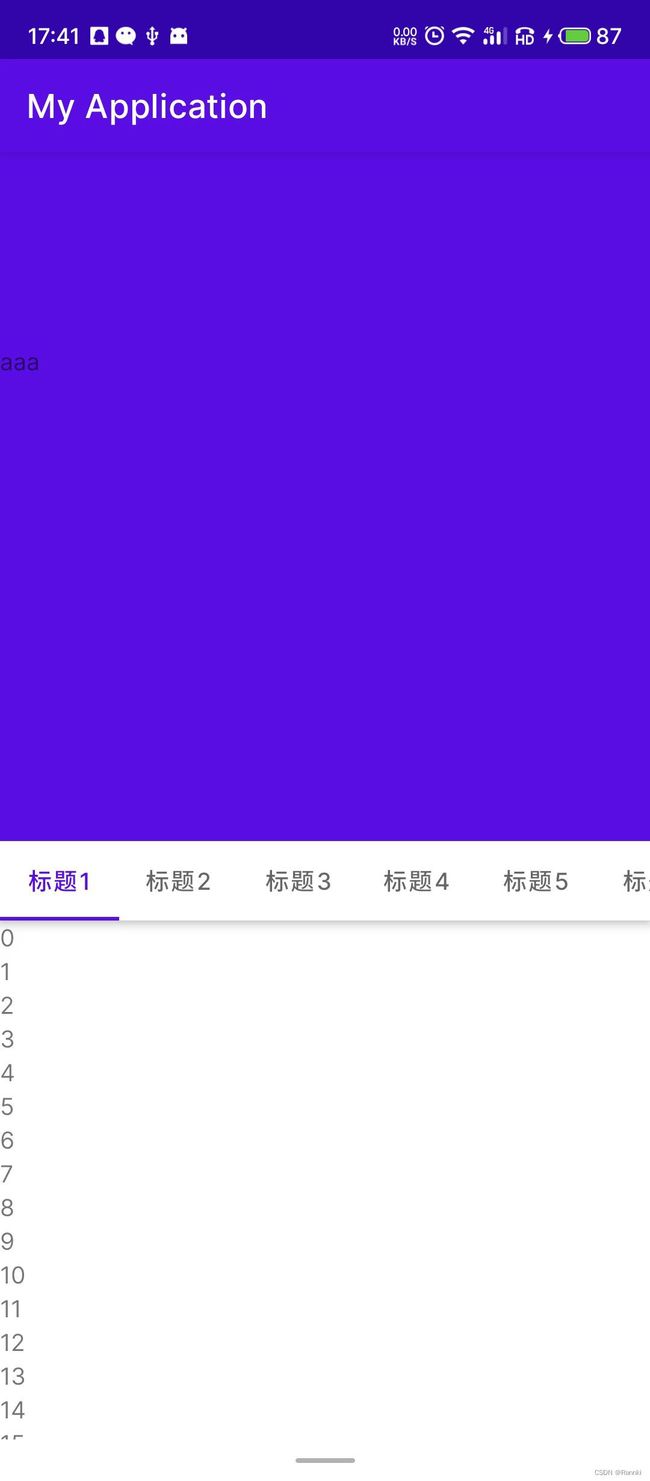
最后的长这个样子:
如果还是有滑动冲突的话,可以把MainActivity.xml中的ViewPager2的代码改成这样:
用【NestedScrollView】把它包裹起来,然后属性【app:layout_behavior="@string/appbar_scrolling_view_behavior"】也挪动到【NestedScrollView】中就好了。
还有一种情况,【NestScrollView】嵌套了一个【RecyclerView】,【RecyclerView】中又嵌套了一个【RecyclerView】,此时第二个【RecyclerView】就无法滑动了,此时可以对第二个【RecyclerView】设置属性允许滑动,就可以继续滑动了:
itemBinding.mineRvChild.setNestedScrollingEnabled(false);