前端学习记录~2023.7.13~CSS杂记 Day6
- 前言
- 一、基本文字和字体样式
-
- 1、CSS 中的文字样式涉及什么
- 2、字体
-
- (1)颜色
- (2)字体种类
-
- a. 网络安全字体
- b. 默认字体
- c. 字体栈
- (3)字体大小
- (4)字体样式
- (5)字体粗细
- (6)文本转换
- (7)文本装饰
- (8)文字阴影
-
- a. 多种阴影
- 3、文本布局
-
- (1)文本对齐
- (2) 行高
- (3)字母和单词间距
- (4)其他一些属性
-
- a. Font 样式:
- b. 文本布局样式:
- 4、Font 简写
- 二、为列表添加样式
-
- 1、处理列表间距
- 2、列表特定样式
-
- (1)符号样式
- (2)项目符号位置
- (3)使用自定义的项目符号图片
- (4)list-style 简写
- 3、管理列表计数
-
- (1)start 属性
- (2)reversed 属性
- (3)value 属性
- 三、样式化链接
-
- 1、链接样式基础
-
- (1)链接状态
- (2)默认样式
- 2、在链接中包含图标
- 3、样式化链接为按钮
- 四、Web 字体
-
- 1、@font-face
- 2、查找字体
- 3、使用在线字体服务
- 总结
前言
由于有很多知识非常符合直觉或者和其他语言有通用性,因此个人觉得不需要全部记下来,本篇只记录一些个人觉得需要注意或单独记忆的知识点。
同时为了提高效率和减少对不重要内容的时间投入,会考虑更加精简
一、基本文字和字体样式
本节涉及文本/字体样式的基本原理,包括设置文字的粗细、字体和样式、文字的属性简写、文字的对齐和其他效果,以及行和字母间距
1、CSS 中的文字样式涉及什么
用于样式文本的 CSS 属性通常可以分为两类:
- 字体样式:作用于字体的属性,会直接应用到文本中,比如使用哪种字体,字体的大小是怎样的,字体是粗体还是斜体,等等
- 文本布局风格:作用于文本的间距以及其他布局功能的属性,比如,允许操纵行与字之间的空间,以及在内容框中,文本如何对齐
2、字体
(1)颜色
color属性:设置选中元素的前景内容的颜色 (通常指文本,不过也包含一些其他东西,或者是使用 text-decoration 属性放置在文本下方或上方的线 (underline overline)。
p {
color: red;
}
(2)字体种类
font-family属性:这个允许你为浏览器指定一个字体 (或者一个字体的列表),然后浏览器可以将这种字体应用到选中的元素上。浏览器只会把在当前机器上可用的字体应用到当前正在访问的网站上;如果字体不可用,那么就会用浏览器默认的字体代替 default font。
p {
font-family: arial;
}
a. 网络安全字体
只有某几个字体通常可以应用到所有系统,这些就是所谓的 网页安全字体

b. 默认字体
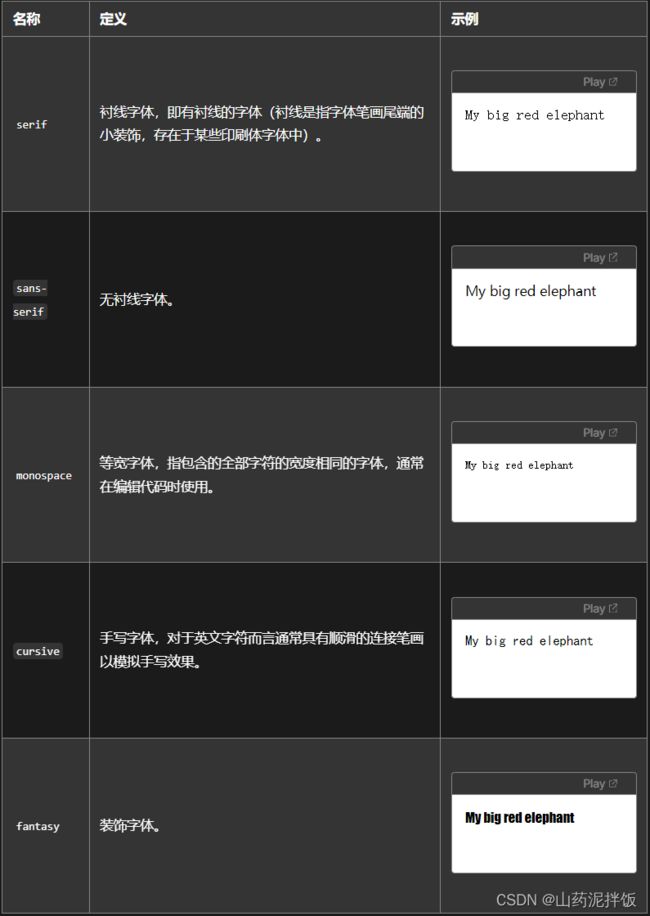
CSS 定义了 5 个常用的字体名称:serif, sans-serif, monospace, cursive, 和 fantasy。当使用这些通用名称时,使用的字体完全取决于每个浏览器,而且它们所运行的每个操作系统也会有所不同。

c. 字体栈
如果无法保证字体可用性,可以在font-family属性中写多个值,用逗号分离,浏览器会从前往后的优先级找可用的。
一般最后最后选一个合适的通用字体名称来保底。
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}
(3)字体大小
使用font-size属性
px:像素em:1em 等于我们设计的当前元素的父元素上设置的字体大小rem:rem 等于 HTML 中的根元素的字体大小,而不是父元素
元素的 font-size 属性是从该元素的父元素继承的。所以这一切都是从整个文档的根元素——开始,浏览器的 font-size 标准设置的值为 16px。另外其他元素也有默认值,比如默认为 2em
(4)字体样式
font-style属性:用来打开和关闭文本 italic (斜体)。
下面是一些可能取值:
normal:将文本设置为普通字体 (将存在的斜体关闭)italic:如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用 oblique 状态来模拟 italicsobilque:将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中
(5)字体粗细
font-weight:设置文字的粗细大小。
这里有很多值可选 (比如 -light, -normal, -bold, -extrabold, -black, 等等), 不过事实上你很少会用到 normal 和 bold以外的值:
normal:普通粗细bold:加粗lighter,bolder:将当前元素的粗体设置为比其父元素粗体更细或更粗一步。100-900:数值粗体值,提供更精细的粒度控制
(6)文本转换
text-transform属性:允许设置要转换的字体。
取值:
none:防止任何转型uppercase:转为大写lowercase:转为小写capitalize:转换所有单词让其首字母大写full-width:将所有字形转换成全角,即固定宽度的正方形,类似于等宽字体,允许拉丁字符和亚洲语言字形(如中文,日文,韩文)对齐
(7)文本装饰
text-decoration属性:设置/取消字体上的文本装饰 (主要使用此方法在设置链接时取消设置链接上的默认下划线。)
取值:
none:取消已经存在的任何文本装饰underline:文本下划线overline:文本上划线line-through:穿过文本的线
text-decoration属性可以一次接受多个值,比如text-decoration: underline overline。
text-decoration 是一个缩写形式,它由 text-decoration-line, text-decoration-style 和 text-decoration-color 构成。你可以使用这些属性值的组合来创建有趣的效果,比如 text-decoration: line-through red wavy得到红色的穿过文本的波浪线
(8)文字阴影
text-shadow属性。
这最多需要 4 个值,如下例所示:
text-shadow:4px 4px 5px red
4 个属性如下:
- 阴影与原始文本的水平偏移。必须指定。可以使用大多数的 CSS 单位,一般用px
- 阴影与原始文本的垂直偏移。必须指定。一般用px
- 模糊半径。更高的值意味着阴影分散得更广泛。如果不包含此值,则默认为 0,这意味着没有模糊。可以使用大多数的 CSS 单位
- 阴影的基础颜色。没指定默认为 black
正偏移值可以向右移动阴影,但也可以使用负偏移值来左右移动阴影,例如 -1px -1px
a. 多种阴影
可以通过包含以逗号分隔的多个阴影值,将多个阴影应用于同一文本,例如:
text-shadow: -1px -1px 1px #aaa,
0px 4px 1px rgba(0,0,0,0.5),
4px 4px 5px rgba(0,0,0,0.7),
0px 0px 7px rgba(0,0,0,0.4);
3、文本布局
(1)文本对齐
text-align属性:控制文本如何和它所在的内容盒子对齐
取值:
left:左对齐right:右对齐center:居中justify:使文本展开,改变单词之间的差距,使所有文本行的宽度相同。这个需要多注意,可能需要搭配hyphens处理长单词
(2) 行高
line-height属性:设置文本每行之间的高。
可以接受大多数单位,不过也可以设置一个无单位的值,作为乘数,通常这种是比较好的做法。无单位的值乘以 font-size 来获得 line-height
line-height: 1.5;
(3)字母和单词间距
letter-spacing:字母与字母的间距
word-spacing:单词与单词的间距
p::first-line {
letter-spacing: 2px;
word-spacing: 4px;
}
(4)其他一些属性
a. Font 样式:
font-variant: 在小型大写字母和普通文本选项之间切换font-kerning: 开启或关闭字体间距选项font-feature-settings: 开启或关闭不同的 OpenType 字体特性font-variant-alternates: 控制给定的自定义字体的替代字形的使用font-variant-caps: 控制大写字母替代字形的使用font-variant-east-asian (en-US): 控制东亚文字替代字形的使用,像日语和汉语font-variant-ligatures: 控制文本中使用的连写和上下文形式font-variant-numeric: 控制数字,分式和序标的替代字形的使用font-variant-position: 控制位于上标或下标处,字号更小的替代字形的使用font-size-adjust: 独立于字体的实际大小尺寸,调整其可视大小尺寸font-stretch: 在给定字体的可选拉伸版本中切换text-underline-position: 指定下划线的排版位置,通过使用 text-decoration-line 属性的underline 值text-rendering: 尝试执行一些文本渲染优化
b. 文本布局样式:
text-indent: 指定文本内容的第一行前面应该留出多少的水平空间text-overflow: 定义如何向用户表示存在被隐藏的溢出内容white-space: 定义如何处理元素内部的空白和换行word-break: 指定是否能在单词内部换行direction: 定义文本的方向 (这取决于语言,并且通常最好让 HTML 来处理这部分,因为它是和文本内容相关联的)hyphens: 为支持的语言开启或关闭连字符line-break: 对东亚语言采用更强或更弱的换行规则text-align-last: 定义一个块或行的最后一行,恰好位于一个强制换行前时,如何对齐text-orientation: 定义行内文本的方向word-wrap: 指定浏览器是否可以在单词内换行以避免超出范围writing-mode: 定义文本行布局为水平还是垂直,以及后继文本流的方向
4、Font 简写
许多字体的属性也可以通过 font 的简写方式来设置 . 这些是按照以下顺序来写的: font-style, font-variant, font-weight, font-stretch, font-size, line-height, font-family
如果你想要使用 font 的简写形式,在所有这些属性中,只有 font-size 和 font-family 是一定要指定的
font-size 和 line-height 属性之间必须放一个正斜杠
例如
font: italic normal bold normal 3em/1.5 Helvetica, Arial, sans-serif;
二、为列表添加样式
1、处理列表间距
当为列表添加样式时,需要调整样式,使其保持与周围元素相同的垂直间距(例如段落和图片,有时称为垂直节奏)和相互间的水平间距
例如
li,
p {
line-height: 1.5;
}
2、列表特定样式
我们从三个属性开始了解,这三个属性可以在
(1)符号样式
list-style-type:设置用于列表的项目符号的类型,例如无序列表的方形或圆形项目符号,或有序列表的数字、字母或罗马数字
例如下面就是在有序列表上设置了大写罗马数字
ol {
list-style-type: upper-roman;
}
(2)项目符号位置
list-style-position:设置在每个项目开始之前,项目符号是出现在列表项内,还是出现在其外
默认值为 outside,这使项目符号位于列表项之外
如果值设置为 inside,项目符号则位于行内
下面是举例设置为inside
ol {
list-style-type: upper-roman;
list-style-position: inside;
}
(3)使用自定义的项目符号图片
list-style-image:允许为项目符号使用自定义图片,而不是简单的方形或圆形
ul {
list-style-image: url(star.svg);
}
然而,这个属性在控制项目符号的位置,大小等方面是有限的。最好使用 background 系列属性
(4)list-style 简写
上述提到的三种属性可以用一个单独的简写属性 list-style 来设置
例如下面的这个 CSS
ul {
list-style-type: square;
list-style-image: url(example.png);
list-style-position: inside;
}
可以被如下代替
ul {
list-style: square url(example.png) inside;
}
属性值可以任意顺序排列,你可以设置一个,两个或者所有三个值(不包括的属性使用的默认值是 disc、none 和 outside),如果指定了 type 和 image,如果由于某种原因导致图像无法加载,则 type 将用作回退。
3、管理列表计数
有时可能想在有序列表上进行不同的计数方式。例如:从 1 以外的数字开始,或从后面倒数,或者按大于 1 的步长计数。HTML 和 CSS 有一些工具可以提供帮助
(1)start 属性
start 属性允许你从 1 以外的数字开始计数。以下示例:
HTML中
<ol start="4">
<li>Toast pita, leave to cool, then slice down the edge.li>
<li>
Fry the halloumi in a shallow, non-stick pan, until browned on both sides.
li>
<li>Wash and chop the salad.li>
<li>Fill pita with salad, hummus, and fried halloumi.li>
ol>
(2)reversed 属性
reversed 属性将使列表反向计数。以下示例:
HTML
<ol start="4" reversed>
<li>Toast pita, leave to cool, then slice down the edge.li>
<li>
Fry the halloumi in a shallow, non-stick pan, until browned on both sides.
li>
<li>Wash and chop the salad.li>
<li>Fill pita with salad, hummus, and fried halloumi.li>
ol>
如果反向计数的列表项数比 start 属性的值还要多,计数将继续到零并向负数方向增加。
(3)value 属性
value 属性允许设置列表项指定数值,以下示例:
HTML
<ol>
<li value="2">Toast pita, leave to cool, then slice down the edge.li>
<li value="4">
Fry the halloumi in a shallow, non-stick pan, until browned on both sides.
li>
<li value="6">Wash and chop the salad.li>
<li value="8">Fill pita with salad, hummus, and fried halloumi.li>
ol>
三、样式化链接
在为links添加样式时,理解并利用伪类有效地建立连接状态非常重要,以及如何为链接添加样式来实现常用的功能,比如导航栏、选项卡。本节涉及这些内容
1、链接样式基础
(1)链接状态
链接存在时处于不同的状态,分别都有对应的伪类来应用样式:
: link:没有访问过,这是链接的默认状态。当没有处在其他状态时,可以使用该伪类来应用样式: visited:链接已经被访问过(存在于浏览器的历史记录): hover:用户的鼠标光标停留在这个链接: focus:链接被选中(如通过键盘的 Tab 移动到这个链接的时候,或者使用编程的方法来选中这个链接): active:链接被激活(比如被点击)
(2)默认样式
一般至少要有下面的因素:
- 链接使用下划线,并且其他内容不要使用下划线以作区分。如果不使用下划线也要用其他方法高亮突出
- 悬停(hover)或选择(focused)时链接应有相应变化。在被激活(active)时变化应不同
可以使用下面的 CSS 属性关闭/更改默认样式:
color:文字颜色cursor:鼠标光标的样式。这个一般都不要关掉outline:文字的轮廓(像边框,但边框占用盒模型空间,轮廓不占)
2、在链接中包含图标
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
a[href*="http"]:选中元素,但是这样只会选中那些拥有href属性,且属性的值包含"http"的的元素,这样就能做到只指向外部链接。如果链接的是本站点的其他部分,那么应该用相对链接而不是绝对 URL
3、样式化链接为按钮
某些情况下,链接通常会应用样式,使它看上去的效果和按钮差不多,一个网站导航菜单通常是标记为一个列表,列表中包含链接,这可以很容易地被设计为看起来像一组控制按钮或是选项卡,主要是用于让用户可以访问站点的其他部分
<ul>
<li><a href="#">Homea>li><li><a href="#">Pizzaa>li><li><a href="#">Musica>li><li><a href="#">Wombatsa>li><li><a href="#">Finlanda>li>
ul>
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}



需要注意的地方是尺寸设置,我们要填满整个 width 为 19.5%,然后 margin-right 为 0.625%. 你会注意到所有宽度加起来是 100.625%, 这样会让最后一个按钮溢出 元素,然后删除了它的间距 (margin-right)。完成!
四、Web 字体
1、@font-face
在 CSS 开始处有一个@font-face块,它指定要下载的字体文件:
@font-face {
font-family: "myFont";
src: url("myFont.ttf");
}
在这个下面,你可以使用 @font-face 中指定的字体种类名称来将你的定制字体应用到你喜欢的任何东西上,比如说
html {
font-family: "myFont", "Bitstream Vera Serif", serif;
}
2、查找字体
免费的字体经销商:这是一个可以下载免费字体的网站 (可能还有一些许可条件,比如对字体创建者的信赖)。比如Font Squirre、dafont、Everything Fonts
3、使用在线字体服务
在线字体服务通常会为你存储和服务字体,这样你就不用担心写@font-face代码了,通常只需要在你的网站上插入一两行代码就可以让一切都运行。大多数都是基于订阅的,除了Google Fonts,这是一个有用的免费服务,特别是对于快速的测试工作和编写演示
使用的话:
- 复制所显示的 HTML 代码行,并将其粘贴到 HTML 文件的头部。将其置于现有的
元素之上,使得字体是导入的,然后在你的 CSS 中使用它 - 将 CSS 声明复制到您的 CSS 中,以便将自定义字体应用到您的 HTML
总结
只记录了 CSS 的部分内容