保姆级自动化测试教程(Selenium+java)
文章目录
- 自动化测试
-
- 1. 自动化测试介绍
- 2. Selenium介绍与环境搭建
-
- 2.1 介绍
- 2.2 Selenium原理
- 2.3 Selenium+Java环境搭建
- 3. webdriver API
-
- 3.1 元素的定位
- 3.2 操作测试对象
- 3.3 添加等待
- 3.4 打印信息
- 3.5 浏览器操作
- 3.6 键盘事件
- 3.7 鼠标事件
- 3.9 特殊使用
- 3.10 浏览器关闭
- 3.11 切换窗口
- 3.12 截图
- 4. 实现自动化测试
自动化测试
1. 自动化测试介绍
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程。
自动化测试包括 UI自动化 ,接口自动化 ,单元测试自动化 。
-
单元测试 :最大的投入应该在单元测试上,单元测试运行的频率也更加高。java的单元测试框架是Junit。
-
接口自动化 :接口测试就是API测试,相对于UI自动化,API自动化更加容易实现,执行起来也更稳定。
特点:- 可在产品前期,接口完成后介入。 - 用例维护量小。 - 适合接口变动较小,界面变动频繁的项目。常见的接口自动化测试工具有RobotFramework,JMeter,SoapUI,TestNG+HttpClient,Postman等。
-
UI自动化 :虽然测试金字塔告诉我们尽量多做API层的自动化测试,但是UI层的自动化测试更加贴近用户的需求和软件系统的实际业务。并且有时候我们不得不进行UI层的测试。
特点:- 用例维护量大。
- 页面相关性强,必须后期项目页面开发完成后介入。
- UI测试适合与界面变动较小的项目。
UI层的测试框架比较多,比如Windows客户端测试的AutoIT,web测试的selenium以及TestPlant eggPlant,Robot framework,QTP等。
以下将介绍的就是web应用中基于UI的自动化测试框架Selenium的使用;
2. Selenium介绍与环境搭建
2.1 介绍
Selenium是web应用中基于UI的自动化测试框架,支持多平台、多浏览器、多语言。早期的selenium RC已经被现在的webDriver所替代,可以简单的理解为selenium1.0+webdriver构成现在的Selenium2.0。它有由Selenium IDE,Webdriver,Selenium Grid组成。
-
Selenium IDE :用于Selenium测试的完成集成开发环境,可以 录制在浏览器的用户操作,并且能回放,编辑和调试测试脚本。调试过程中可以逐步进行或调整执行的速度,并且可以在底部浏览日志出错信息。 录制的测试脚本可以以多种语言导出,比如java,C#,Python,Ruby等,方便掌握不同语言的测试人员操作。
-
Webdriver :Selenium RC 在浏览器中运行 JavaScript 应用,会存在环境沙箱问题,而WebDriver可以跳出沙箱,针对不同的浏览器创建更健壮的,分布式的,跨平台的自动化测试脚本。基于特定语言绑定来驱动浏览器对Web元素进行操作和验证。
-
selenium Grid :selenium Grid是一个服务器,提供对浏览器实例访问的服务器列表,管理各个节点的注册和状态信
息。可以实现在同一时刻不同服务器上执行不同的测试脚本。
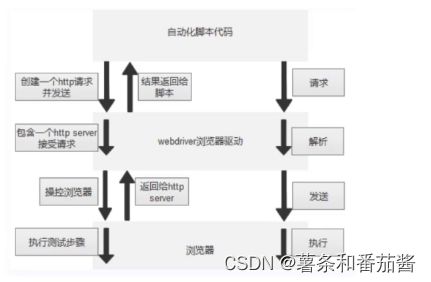
2.2 Selenium原理

解释说明 :通过自动化脚本代码创建一个HTTP请求发送到webdriver浏览器驱动,webdriver根据请求内容解析成能够操作浏览器的指令,浏览器通过指令执行测试步骤,然后返回结果给webdriver驱动,它再将结果返回给脚本。
2.3 Selenium+Java环境搭建
Chrome+Java 环境
-
下载chrome浏览器
https://www.google.cn/intl/zh-CN/chrome/ -
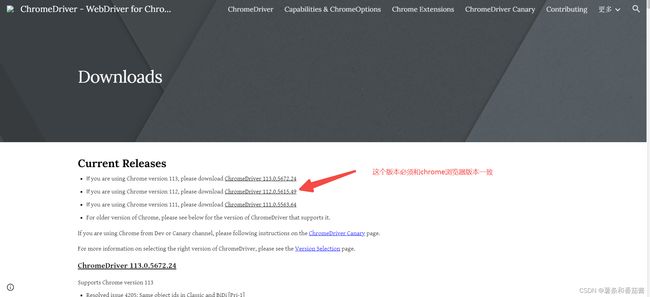
查看chrome浏览器版本
-
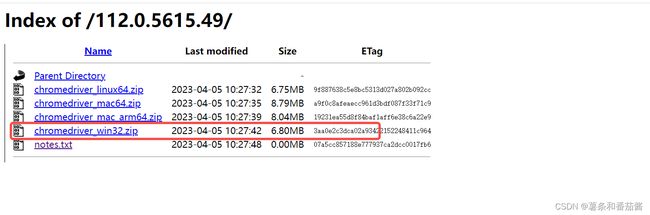
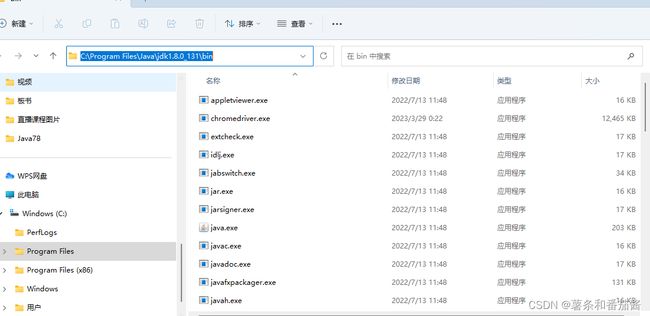
配置环境变量
解压下载好的驱动压缩包,将下载好的chromedriver.exe放到java系统环境变量下。
举例:我的java路径是C:\Program Files\Java\jdk1.8.0_131\bin

-
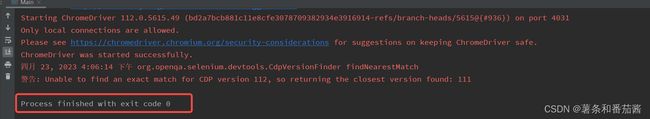
验证环境是否搭建成功
创建java项目,添加pom文件中添加依赖
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
</dependencies>
- 编写代码运行
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
}
}
如果打开了浏览器,此时说明安装成功
3. webdriver API
3.1 元素的定位
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。webdriver 提供了一系列的对象定位方法,常用的有以下几种:不管哪种方式都应该保证定位要操作的对象是唯一的;
-
id:通过页面元素id的值进行定位。
-
name:如果这个元素有name,并且元素的name命名在整个页面是唯一的,那么我们可以用name来定位这个元素。
-
class name和tag name:也是通过这两个属性的值进行定位。
-
link text:有时候不是一个输入框也不是一个按钮,而是一个文字链接,我们可以通过链接内容来定位。
-
xpath:XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium 用户可是使用这种强大语言在web 应用中定位元素。XPath 扩展了上面id 和name 定位方式。 XPATH的获取可以用chrome的F12开发者模式中Element-右键-copy-copy xpath来获取
例如:webDriver.findElement(By.xpath(“//*[@id=“kw”]”));
- css selector:CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。CSS的获取可以用chrome的F12开发者模式中Element-右键-copy-copy selector来获取
例如:webDriver.findElement(By.cssSelector(“.s_ipt”)); 遵从css语法中选择器使用的规则
- partial link text:通过部分链接定位,可以只用链接的一部分文字进行匹配。
3.2 操作测试对象
通过上面元素定位找到操作的对象后,我们通过以下方法可以进行相关操作。具体使用参考下面完整的代码案例;
- click() 点击对象,可以实现提交效果。
- sendKeys() 在对象上模拟按键输入
- clear() 清除对象输入的文本内容
- submit() 提交,点击的元素在form标签中使用与click()效果一致。
- getAttribute()获取元素属性的值如value。
- getText ()用于获取元素的文本内容。
3.3 添加等待
- 强制等待:sleep()实现。
- 隐式等待: 等待页面所有元素。
- 显示等待:可以指定等待页面的某一个元素。
- 隐式等待和显示等待也称为智能等待。
强制等待与隐式等待区别:
如果等待时间是三天,那么强制等待,会一直等待直到三天结束,隐式等待如果等待过程中元素加载完成那么就提前结束等待。
隐式等待与显示等待的区别:
隐式等待是等待页面所有的元素加载完成后才执行下面代码,如果加载过程中超过等待时间就会报错;显示等待最长等待时间为设置的时间,在期间如果满足等待结束条件(until()方法中)就会结束等待。
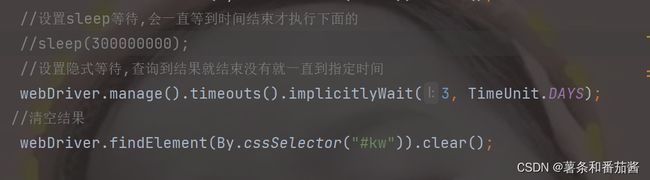
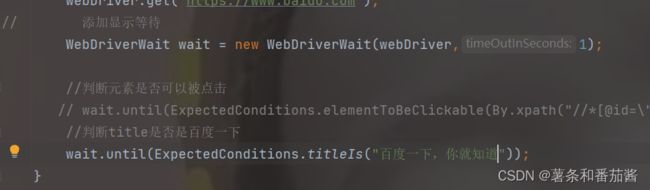
使用方式:
3.4 打印信息
通过getTitle() 方法打印title的值,通过getCurrentUrl() 方法打印url的值。
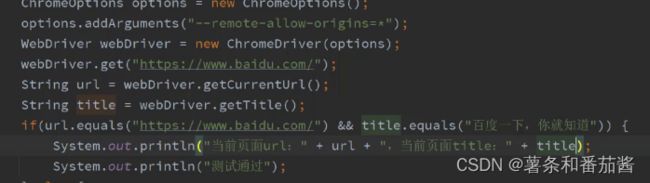
使用方式:
3.5 浏览器操作
- 浏览器前进
- 浏览器后退
- 浏览器滚动条操作
- 浏览器最大化
- 浏览器全屏
- 浏览器宽高设置
具体操作如下:
private static void test06() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//搜索迪丽热巴
webDriver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待3秒
sleep(3000);
//浏览器后退
webDriver.navigate().back();
sleep(3000);
//刷新
webDriver.navigate().refresh();
//强制等待
sleep(3000);
//浏览器前进
webDriver.navigate().forward();
//浏览器滚动条操作,此时需要将webDriver强制转换
//executeScript()中是js代码,scrollTop方法是向上滚动多少个像素
sleep(3000);
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
//浏览器最大化
webDriver.manage().window().maximize();
sleep(3000);
//浏览器全屏
webDriver.manage().window().fullscreen();
//设置浏览器宽高
webDriver.manage().window().setSize(new Dimension(600,1000));
}
3.6 键盘事件
通过sendKeys()调用按键:
1.sendKeys(Keys.TAB) # TAB
2.sendKeys(Keys.ENTER) # 回车
3.sendKeys(Keys.SPACE) #空格键
4.sendKeys(Keys.ESCAPE) #回退键(Esc)
组合使用:
1.sendKeys(Keys.CONTROL,‘a’) #全选(Ctrl+A)
2.sendKeys(Keys.CONTROL,‘c’) #复制(Ctrl+C)
3.sendKeys(Keys.CONTROL,‘x’) #剪贴(Ctrl+X)
4.sendKeys(Keys.CONTROL,‘v’) #粘贴(Ctrl+V)
private static void test07() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开百度网页
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");
//control+a
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");
sleep(3000);
//control+x
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");
sleep(3000);
//control+v
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");
}
3.7 鼠标事件
通过ActionChains 类实现鼠标执行的操作:
- contextClick() 右击
- doubleClick() 双击
- dragAndDrop() 拖动
- moveToElement() 移动
以下为鼠标右击的代码,其他方法也是如此使用:
//鼠标事件
private static void test08() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开百度网页
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//找到图片按钮
WebElement webElement = webDriver.findElement(By.cssSelector("#\\32 > div > div > div > div > div.list-scroll_7E1go > div > div:nth-child(1) > div.avatar-wrapper_622F1 > a:nth-child(1) > div > div._capsule_1e0bo_35.capsule_GwMlS.cu-line-clamp-1"));
//鼠标右击操作
Actions actions = new Actions(webDriver);
//鼠标移动到图片,右击,执行
sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
}
3.9 特殊使用
- 定位一组元素
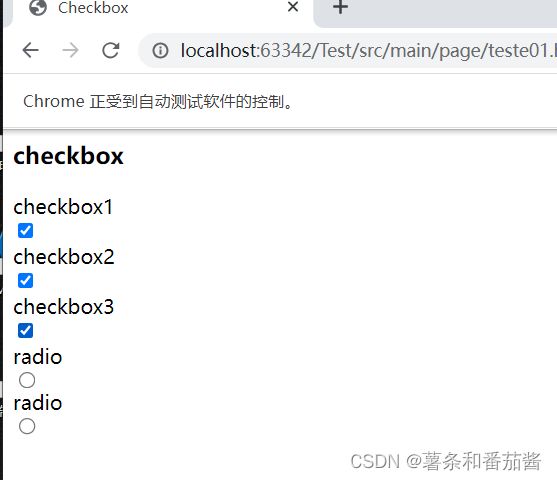
选中一组type为checkbox,在page01页面;
代码:
private static void page01() {
// 创建一个浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开网页
webDriver.get("http://localhost:63342/Test/src/main/page/teste01.html?_ijt=bbsd02k86b9564t8p03vfmeff1&_ij_reload=RELOAD_ON_SAVE");
// 获取到所有的input标签对应的元素
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
// 判断每一个input标签里面type值是checkbox进行点击,否则不点击
for(int i = 0; i < webElements.size(); i++) {
if(webElements.get(i).getAttribute("type").equals("checkbox")) {
webElements.get(i).click();
} else {
}
}
}
结果:
- 多层框架/窗口定位
对于一个web 应用,经常会出现框架(iframe) 或窗口(window)的应用,这样如果我们定位元素就不能直接右击copy他的xpath或者是cssselector来定位;但是可以通过switchTo()方法定位到frame下或者window下,然后通过元素css选择器或者xpath定位。
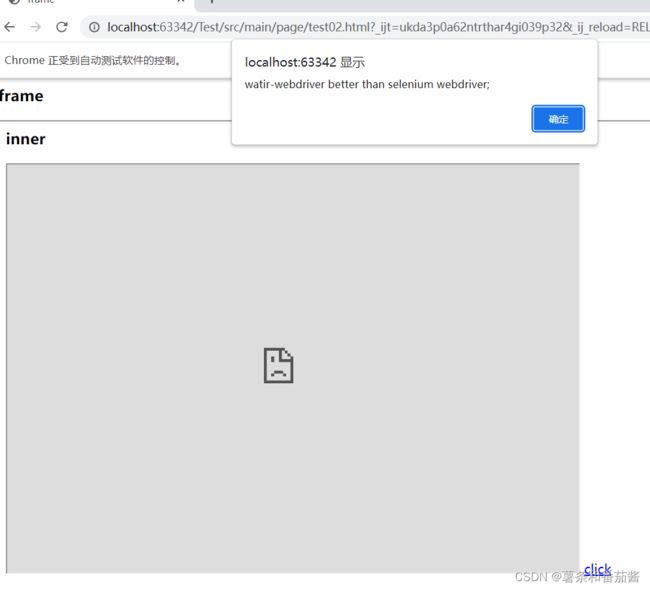
实现代码: 以下通过 switchTo() 实现定位到 iframe下的click按钮。
private static void page02() {
// 创建浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开网页
webDriver.get("http://localhost:63342/Test/src/main/page/test02.html?_ijt=ukda3p0a62ntrthar4gi039p32&_ij_reload=RELOAD_ON_SAVE");
// 需要先定位到frame下再定位到click
webDriver.switchTo().frame("f1");
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
// 目标元素不在iframe,可以直接获取
// String h3_text = webDriver.findElement(By.cssSelector("body > div > div > h3")).getText();
// System.out.println(h3_text);
}
效果:
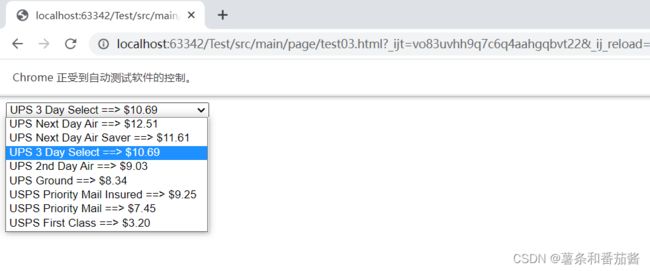
- 操作下拉框
下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位。
但下拉框里的内容需要进行两次定位,先定位到下拉框对下拉框进行操作后,再定位到下拉框内里的选项。
代码实现: 通过select实现选择下拉框中的内容,可以通过下拉框选择内容定位也可以通过下拉框选项位置定位
private static void page03() {
// 创建浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开网页
webDriver.get("http://localhost:63342/Test/src/main/page/test03.html?_ijt=obcfq47vlv4pfo2lointovotam&_ij_reload=RELOAD_ON_SAVE");
// 操作下拉框
Select select = new Select(webDriver.findElement(By.cssSelector("#ShippingMethod")));
// select.selectByValue("12.51");
select.selectByIndex(2);
}
实现效果:
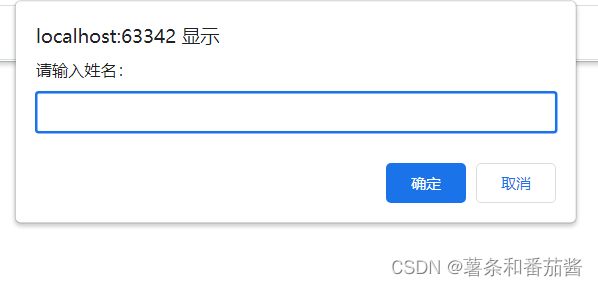
- 针对页面弹窗操作
通过 alert操作其中方法有:
1.text 返回alert 中的文字信息。
2.accept 点击确认按钮。
3.dismiss 点击取消按钮,如果有的话。
4.sendKeys 输入值,如果alert 没有对话框就不能用了,不然会报错。
代码实现:先定位到弹窗按钮,然后通过webDriver.switchTo().alert() 对弹窗进行操作;
private static void page04() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/Test/src/main/page/test04.html?_ijt=6gn3g58a7ubvp1honn2t773m7c&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("button")).click();
sleep(3000);
// alert弹窗确定
// webDriver.switchTo().alert().accept();
// alert弹窗取消
// webDriver.switchTo().alert().dismiss();
webDriver.switchTo().alert().sendKeys("你好");
webDriver.switchTo().alert().accept();
}
效果:
- 上传文件操作
上传过程一般要打开一个本地窗口,从窗口选择本地文件添加,所以,一般会卡在如何操作本地窗口添加上传文件。
在selenium webdriver 只要定位上传按钮,通过sendKeys 添加本地文件路径就可以了。
绝对路径和相对路径都可以,关键是上传的文件存在。
代码实现:
private static void page05() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/Selenium01/src/main/Page/test05.html?_ijt=tmsdfhdm1lf1ururkjefb479tj&_ij_reload=RELOAD_ON_SAVE");
// 找到按钮(上传文件的按钮),输入一个字符串
webDriver.findElement(By.cssSelector("input")).sendKeys("C:\Users\34085\Desktop\hello.txt");
}
实现效果
3.10 浏览器关闭
可以通过quit()和close()方法关闭浏览器,quit关闭整个浏览器并且清空缓存,close关闭当前页面。
直接通过webDriver.close()或者webDriver.quit()使用。
//浏览器关闭操作
private static void test09() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//搜索迪丽热巴
webDriver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待3秒
sleep(3000);
webDriver.close();
webDriver.quit();
}
3.11 切换窗口
进入百度页面然后点击新闻进入新闻页面,此时如果我们需要在新闻页面输入相关内容,是不能直接通过选择器定位实现的,此时我们需要先实现页面切换才能在新闻页面搜索内容。
代码实现:
//浏览器切换窗口
private static void test10() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
//点击新闻页面,在新闻面输入相关信息
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
//getWindowHandles获得所有窗口句柄
//getWindowHandle获取get打开的窗口句柄
// 获取到浏览器所有的窗口句柄
Set<String> handles = webDriver.getWindowHandles();
//遍历所有的窗口句柄
String target_handle = "";
for(String handle:handles) {
//赋值
target_handle = handle;
}
//System.out.println(target_handle);
//在新闻页面搜索新闻联播
webDriver.switchTo().window(target_handle);
sleep(3000);
webDriver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();
}
3.12 截图
实现截图功能,首先要在maven仓库下载对应的依赖比如Apache Commons IO » 2.13.0,复制到pom.xml文件中。
代码实现:
//浏览器截图
private static void test11() throws InterruptedException, IOException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//强制转换进行截图以文件形式存储
File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File("d://测试.png"));
}
4. 实现自动化测试
完整代码: 首先我们通过webdriver建立连接,然后通过前端页面的选择器或者xpath定位我们的搜索框,通过sendKeys()方法输入内容,通过css选择器找到百度一下按钮,click()方法点击搜索。
- test01(): 测试百度搜索软件测试结果是否正确。
- test 02() : 通过百度搜索Java之后一定时间后清空搜索框。
- test03(): 获取百度页面某元素属性的值。
/**
* @author zq
*/
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import java.util.List;
import java.util.concurrent.TimeUnit;
import static java.lang.Thread.sleep;
//创建驱动所需
public class Main {
public static void main(String[] args) throws InterruptedException {
//test01();
test02();
//test03();
}
private static void test01() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开百度网页
webDriver.get("https://www.baidu.com");
// 找到百度搜索输入框,通过CSS中类选择器
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
// 通过xPath
WebElement element1 = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
//输入软件测试
//element.sendKeys("软件测试");
element1.sendKeys("软件测试");
//找到百度一下按钮//点击
webDriver.findElement(By.cssSelector("#su")).click();
//强制休眠一会
sleep(3000);
//校验
//找到搜索结果,通过父子类标签找到为软件测试的结果
List<WebElement> elements = webDriver.findElements(By.cssSelector("a em"));
for (int i = 0; i < elements.size(); i++) {
//System.out.println(elements.get(i).getText());
if (!(elements.get(i).getText().contains("软件测试")||elements.get(i).getText().equals("测试"))){
System.out.println("测试不通过");
System.out.println(elements.get(i).getText());
}else{
System.out.println("测试通过");
}
}
}
private static void test02() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开百度网页
webDriver.get("https://www.baidu.com");
//输入java
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");
//点击百度一下
webDriver.findElement(By.cssSelector("#su")).click();
//设置sleep等待,会一直等到时间结束才执行下面的
//sleep(300000000);
//设置隐式等待,查询到结果就结束没有就一直到指定时间
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
//清空结果
webDriver.findElement(By.cssSelector("#kw")).clear();
}
private static void test03() {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开百度网页
webDriver.get("https://www.baidu.com");
WebElement element =webDriver.findElement(By.cssSelector("#su"));
String s = element.getText();
// System.out.println(s); 通过这个无法获取元素属性值
//通过getAttribute获取
String s1 = element.getAttribute("value");
System.out.println(s1);
}
}