- Vue3-尚硅谷笔记
八月份的天气
Vue3-笔记笔记
1.Vue3简介2020年9月18日,Vue.js发布版3.0版本,代号:OnePiece(n经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者官方发版地址:Releasev3.0.0OnePiece·vuejs/core截止2023年10月,最新的公开版本为:3.3.41.1.【性能的提升】打包大小减少41%。初次渲染快55%,更新渲染快133%。内存减少54%。1.2.【
- 尚硅谷-javaweb笔记记录
java成长之旅
javaweb
Javaweb笔记网页三组成:内容html,表现css,行为js。html,css,javascriptstyle标签定义css样式代码(只能在一个页面公用css样式)css文件id选择器:#id001{}#id002{}使用:标签1class选择器:.class001{}使用:类选择器组合选择器:选择器1,选择器2…{属性:值;}js里编写或者写完了再引入进去。且运算&&:当表达式为全真,返回最
- es6特性-第一部分
\光辉岁月/
ecmascriptes6前端ecmascript
letlet关键字主要用来进行变量的声明。有以下注意的点:变量名不能重复声明,防止变量被污染。var关键字可以letstar='罗志祥';letstar='小猪';//执行后报错let声明的变量只能在块级作用域(if、函数、for…)内有效。但不影响作用域链。{letgirl="周扬青';}console.log(girl);//报错{letschool='尚硅谷';functionfn(){co
- 尚硅谷VUE项目-前端项目问题总结05【api-vuex-组件通信-面包屑-排序】
万物可爱_85
vue.jsjavascript前端
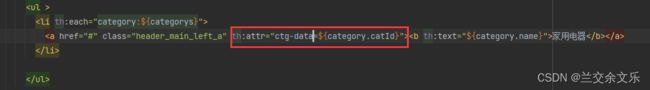
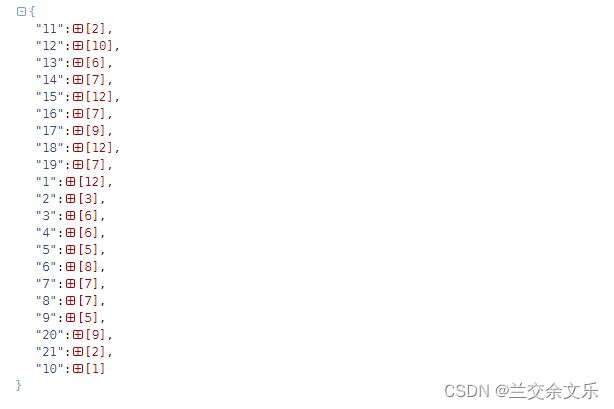
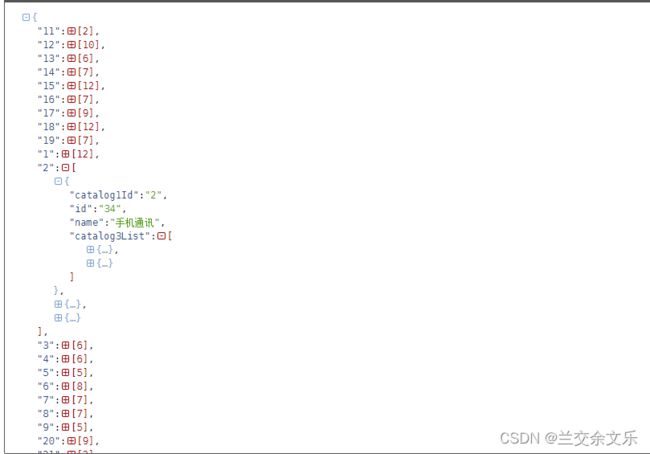
尚硅谷VUE项目-前端项目问题总结05search模块开发1.静态页面2.api3.vuex4.search产品模块和search子组件SearchSelector模块5面包屑【含组件兄弟通信$bus,子父自定义事件】6.排序search模块开发1.静态页面2.api//获取search数据/api/listPOST需要传递多个参数//当前接口,给服务器传递一个默认参数,至少是一个空对象expor
- Vue框架Todo-list案例
小马打怪日记
前端javascriptvuehtml前端框架学习
Todo-list案例课程推荐——尚硅谷Vue技术链接地址https://www.bilibili.com/video/BV1Zy4y1K7SH/?p=71&spm_id_from=333.880.my_history.page.click&vd_source=11d0d9eb116c0fa98aed800bd67787a6在开始着手做项目之前,首先对整个项目进行分析,规划出需要组件,对组件进行命
- 谷粒商城数据库源码SQL
玖柒_lin
数据库sqljava
目录gulimail-oms:gulimail-pms:gulimail-sms:gulimail-ums:gulimail-wms:pms_catelog:sys_menus:gulimail-oms:droptableifexistsoms_order;droptableifexistsoms_order_item;droptableifexistsoms_order_operate_hist
- method initializationerror not found:JUnit4单元测试报错问题
盖世馒头
单元测试
methodinitializationerrornotfound:JUnit4单元测试报错问题遇见问题今天写用PreparedStatement实现增删改操作时照个尚硅谷的视频写了个通用的update方法,然后对update方法对应的test方法进行单元测试,结果居然给我报了题目所述的错误。查博客的时候,找到如下可能原因1.有返回值的方法不能直接测试2.带参数的方法不能直接测试3.访问权限在pu
- 尚硅谷redis7 17redis10大类型之list
心想好事成
尚硅谷redis7list数据结构
底层数据结构:一个取端链表的结构,容量是2的32次方减1个元素,大概40多亿,主要功能有push/pop等,一般用在栈、队列、消息队列等场景。left、right都可以插入添加:如果键不存在,创建新的链表;如果键已存在,新增内容;如果值全移除,对应的键也就消失了。它的底层实际是个双向链表,对两端的操作性能很高,通过索引下标的操作中间的节点性能会较差。lpush/rpush/lrangelpush:
- 【JVM 04-JVM内存结构之-本地栈】
青北念
JVMjvm
本地栈笔记记录1.定义2.拓展理解2.1什么是本地方法?2.2为什么要使用NativeMethod?2.3本地方法现状?2.4本地方法栈学习资料来源-b站黑马JVM&尚硅谷JVM精讲与GC调优1.定义与Java虚拟机栈类似,主要为虚拟机使用到的Native方法服务,在HotSpot虚拟机中和Java虚拟机栈合二为一。本地方法执行时也会创建栈帧,同样可能出现StackOverflowError和Ou
- 前端后端 Java全栈 100速成计划 $1
好学且牛逼的马
java
$1小结一下#1-#3前言先说说感受3天高强度学习学了挺多感觉遗忘的也挺多现在的快速入门路线就是倍速听课快速了解一下一些方法和思维能记起来或者会查文档就行今天2025-5-2123:47:21的进度Javase基础感觉基本是脑子过了一遍学到io流差个注解反射网络编程可以说基础内容就是学完了怎么说呢前面的很多内容是看已经看尚硅谷的视频了差不多是到面对对象多态哪一部分还有多线程和集合后面是看黑马的视频
- #6 百日计划第六天 java全栈学习
好学且牛逼的马
算法
今天学的啥上午算法byd图论图遍历dfsbfs没学懂呵呵找到两个良心up图码labuladong看算法还好尚硅谷讲的太浅了那你问我下午呢下午java看了会廖雪峰的教程回顾基础小林codingJava基础八股文还有集合的八股文有的不是很懂今天把Java基础算是完结了看的尚硅谷和黑马感觉忘记的也差不多了呵呵学的太浅了看八股的问题还是不会所以哥们打算把小林coding的java基础集合多线程都看会黑马的
- 大二下学习一周半Java经验以及学习分享
Jmmt
学习java生活实习学习方法
目录1.学习情况2.学习路线3.学习中的问题4.小tips1.学习情况(1)思维导图(2)学习方法主要是看B站尚硅谷的视频,这个上部一周就看完了(有一定的python基础),之后把后面的一个学生管理系统的练习也完成了,除了有一点浪费时间其余都还好.但是这个过程很痛苦,考研的人应该可以懂,不知道有没有结果的努力和不知道有没有用处的努力,已经准备学这个的同时再学习机器学习这个方向的课了.2.学习中的问
- 中间件学习之RabbitMQ-2. 认识RabbitMQ
天生我才~~
常见中间件学习rabbitmq中间件java
文章目录思维导图链接2.认识RabbitMQ总览2.认识RabbitMQ常见问题题1:RabbitMQ各部分核心组件理解解答:思维导图链接常见中间件学习笔记参考尚硅谷RabbitMQ视频教程笔记参考Java面试突击第1季视频笔记2.认识RabbitMQ总览2.认识RabbitMQ常见问题题1:RabbitMQ各部分核心组件理解解答:生产者(producer):产生数据发送消息的程序是生产者Virt
- 循环队列(java实现)有完整代码
梁小樽
数据结构与算法系列java数据结构
学数据结构,我建议大家去B站搜索【尚硅谷】数据结构与算法(Java数据结构与算法)这个教程,我个人比较喜欢韩顺平老师教程,也就200个视频,平均每个视频不到20分钟。每天花两三小时学,一两个月就能学完了。数据结构真的很重要的,我现在就十分后悔当初大二没有好好学习,导致现在开学大四还没有找到工作。很焦虑,身边的朋友不是美团就是腾讯,个个都有实习。而我去一些小厂投了上千份简历都没人要。我开始反省,趁着
- 尚硅谷大数据Spark之RDD转换算子学习笔记及面试题
qq_25127933
大数据面试sparkbigdata
1.Spark算子从功能上可以分为以下两类:1)Transformation变换/转换算子:这种变换并不触发提交作业,完成作业中间过程处理。Transformation操作是延迟计算的,也就是说从一个RDD转换生成另一个RDD的转换操作不是马上执行,需要等到有Action操作的时候才会真正触发运算。RDD转换算子根据数据处理方式的不同将算子整体上分为Value类型、双Value类型和Key-Val
- springboot3学习
NaughtyBo
springboot学习
leifengyang/spring-boot-3-gitee代码尚硅谷新版SpringBoot3教程-B站视频SpringBoot3全栈指南教程——尚硅谷学习笔记2023年雷丰阳springboot3配套资料(语雀同款).pdf-比上面更全-百度网盘链接文章目录一、SpringBoot3-核心特性第1章SpringBoot3-快速入门1.1简介1.1.1前置知识1.1.2环境要求1.1.3Spr
- 【谷粒商城踩坑记】第十坑 K8S一直not ready问题
码农老张Zy
kubernetes容器云原生
第十坑K8S一直notready问题根据课程安装完kubeadm并初始化之后,使用kubectlgetnodes一直显示NotReady,于是根据弹幕,使用这个命令查看报错。journalctl-ukubelet-f里面显示的错误原因是:[failedtofindplugin"flannel"inpath[/opt/cni/bin]]再到百度查询,说是缺少一个插件,Github下载地址如下:htt
- TypeScript 尚硅谷总结
liuze408
前端javascripttypescript前端
一、TypeScript简介1.TypeScript由微软开发,是基于JavaScript的⼀个扩展语⾔。2.TypeScript包含了JavaScript的所有内容,即:TypeScript是JavaScript的超集。3.TypeScript增加了:静态类型检查、接⼝、泛型等很多现代开发特性,更适合⼤型项⽬的开发。4.TypeScript需要编译为JavaScript,然后交给浏览器或其他Ja
- 尚硅谷-硅谷甄选项目记录
年纪轻轻只想躺平
vue.jsjavascript前端typescript
一、Vue31基础配置1.1@路径别名vite.config.tsimport{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'//引入path,node提供的模块,可以获取文件或文件夹的路径importpathfrom'path'exportdefaultdefineConfig({plugins:[vue()],resolve:{
- 尚硅谷大数据技术课程资料下载:开启大数据学习之旅
裘心国Trent
尚硅谷大数据技术课程资料下载:开启大数据学习之旅尚硅谷大数据技术-教程-学习路线-笔记汇总表课程资料下载项目地址:https://gitcode.com/Resource-Bundle-Collection/1d0e3项目介绍在数字化时代,大数据技术已成为企业决策和创新的核心驱动力。为了帮助广大技术爱好者和从业者快速掌握大数据技术,尚硅谷推出了全面的大数据技术课程资料下载仓库。本仓库不仅提供了详细
- html&css学习笔记——CSS2基础
我睡觉时超困
HTML&CSShtmlcss学习
学习视频:尚硅谷前端入门html+css零基础教程,零基础前端开发html5+css3视频P57-147(以下笔记为作者学习并参考尚硅谷相关学习资料整理)目录二、CSS2基础1.CSS编写位置1.1行内样式(又称:内联样式)1.2内部样式1.3外部样式2.样式表的优先级3.CSS选择器3.1CSS基础选择器3.1.1通配选择器3.1.2元素选择器3.1.3类选择器3.1.4ID选择器3.2复合选择
- 3天学会golang的基础语法
彩虹泡泡~
go开发语言go
1.视频资料在线观看:【尚硅谷】Golang入门到实战教程丨一套精通GO语言_哔哩哔哩_bilibili2.学习目录001_尚硅谷_Golang可以做什么.mp4002_尚硅谷_如何学习Golang更高效(1).mp4003_尚硅谷_如何学习Golang更高效(2).mp4004_尚硅谷_程序的基本概念.mp4005_尚硅谷_Go语言发展简史.mp4006_尚硅谷_Go语言的特性和快速体验.mp4
- 尚硅谷尚优选项目教程发布
尚硅谷铁粉
javascript前端html
尚优选是一款HTML、CSS、JavaScript技术综合应用的商城项目,适合初学前端的小伙伴夯实基础,积累项目经验。项目具有很强的实用性,既是对前端基础知识的梳理和整合,同时为后续更多主流技术提供了实际应用的练兵场。项目技术栈包含:定义HTML页面结构、CSS样式的属性定义,Less中混合器的创建和使用规则、嵌套语法、父级引用等,以及JavaScript中的循环、分支、函数、DOM、BOM、数组
- 前端笔记-Vue3(中)
MrsBaek
前端笔记
学习参考视频:尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程_哔哩哔哩_bilibilivue3学习目标:VUE31、Vue3架构与设计理念2、组合式API(CompositionAPI)3、常用API:ref、reactive、watch、computed4、Vue3的生命周期5、组件间通信(props、emit、defineModel)6、了解插槽Computed计
- 前端笔记-Vue3(下)
MrsBaek
前端笔记
学习参考视频:尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程_哔哩哔哩_bilibilivue3学习目标:VUE31、Vue3架构与设计理念2、组合式API(CompositionAPI)3、常用API:ref、reactive、watch、computed4、Vue3的生命周期5、组件间通信(props、emit、defineModel)6、了解插槽Vue生命周期钩子
- 尚硅谷SpringBoot3笔记 (二) Web开发
向岸看
javaspringbootweb
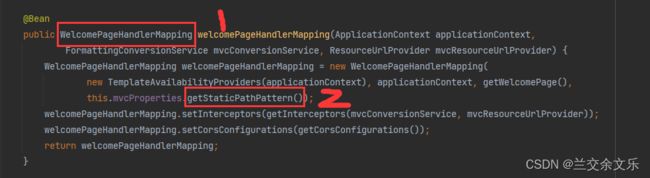
SpringBootWeb开发:24.Web开发-自动配置原理_哔哩哔哩_bilibili目录1.Web场景1.1自动配置2.默认效果3.静态资源规则(WebMvcAutoConfiguration)4.自定义静态资源规则5.路径匹配5.1Ant风格路径用法5.2模式切换6.内容协商6.1默认规则6.2效果演示1.Web场景1.1自动配置整合web场景:org.springframework.bo
- 尚硅谷TS快速入门笔记(个人笔记用)
Attacking-Coder
typescriptjsnode.js笔记ubuntulinuxjavascripttypescript
TypeScript快速上手禹神:三小时快速上手TypeScript,TS速通教程_哔哩哔哩_bilibili⼀、TypeScript简介TypeScript由微软开发,是基于JavaScript的⼀个扩展语⾔。TypeScript包含了JavaScript的所有内容,即:TypeScript是JavaScript的超集。![[|附件|/Typora2025-01-0711.53.14.png|2
- rabbitmq 消息队列
小橘快跑
rabbitmqrabbitmq分布式
一、MQ的选择1.KafkaKaika主要特点是基于Pull的模式来处理消息消费,追求高吞吐量,一开始的目的就是用于日志收集和传输,适合产生大量数据的互联网服务的数据收集业务。大型公司建议可以选用,如果有日志采集功能,肯定是首选kafka了。尚硅谷官网kafka视频连接http://www.gulixueyuan.com/course/330/tasks2.RocketMQRocketMQ天生为金
- 尚硅谷vue3学习笔记
过期牛奶
学习笔记前端vue.js
01.setup概述`setup`是`Vue3`中一个新的配置项,值是一个函数,它是`CompositionAPI`,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在`setup`中。特点如下:-`setup`函数返回的对象中的内容,可直接在模板中使用。-`setup`中访问`this`是`undefined`。-`setup`函数会在`beforeCreate`之前调用,它是
- Linux | Shell脚本从入门到实战
xyzhang2018
Linuxjava开发语言后端linuxshell
之前在工作中经常有涉及到shell脚本的使用,也有在捞日志等场景下使用,但一直感觉知识不太系统化,遂在B站上找来尚硅谷的课程恶补一下~;以下内容均来自尚硅谷视频课程笔记一、Shell脚本入门1.脚本格式指定解析器:脚本以#!/bin/bash开头2.脚本内容创建shell脚本文件[root@VM-0-3-centosLearnSource]#touchhelloworld.sh[root@VM-0
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交