基于Java+vue前后端分离学习交流论坛设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对学习交流信息管理混乱,出错率高,信息安全性差,劳动强度大,费时费力等问题,采用学习交流论坛可以有效管理,使信息管理能够更加科学和规范。
学习交流论坛在Eclipse环境中,使用Java语言进行编码,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员管理用户发布的博客文章以及用户之间的论坛交流信息,管理留言以及文章分类信息。用户在论坛交流模块发布帖子以及评论帖子,在前台查看和评论其他用户发布的博客文章,收藏博客文章,在后台发布用户自己的博客文章。
总之,学习交流论坛集中管理信息,有着保密性强,效率高,存储空间大,成本低等诸多优点。它可以降低信息管理成本,实现信息管理计算机化。
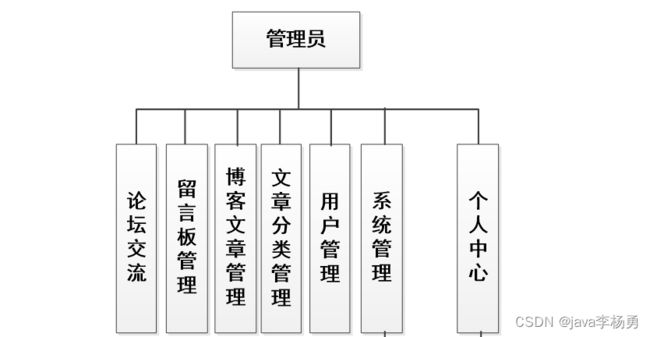
在前面分析的管理员功能的基础上,进行接下来的设计工作,最终展示设计的管理员结构图(见下图)。管理员管理用户发布的博客文章以及用户之间的论坛交流信息,管理留言以及文章分类信息。
图4.1 管理员功能结构图
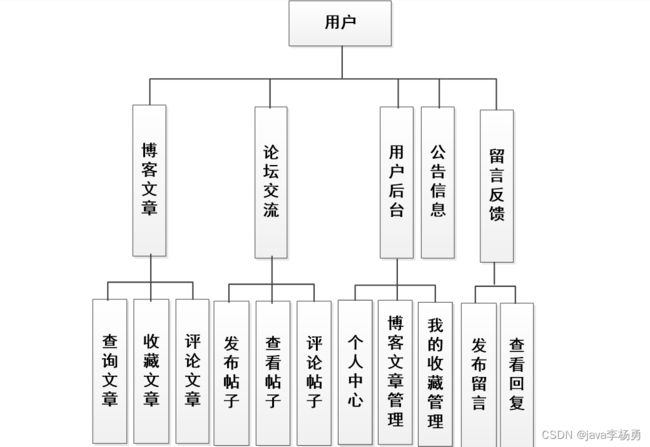
在前面分析的用户功能的基础上,进行接下来的设计工作,最终展示设计的用户结构图(见下图)。用户在论坛交流模块发布帖子以及评论帖子,在前台查看和评论其他用户发布的博客文章,收藏博客文章,在后台发布用户自己的博客文章。
图4.2 用户功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
进入到这个环节,也就可以及时检查出前面设计的需求是否可靠了。一个设计良好的方案在运用于系统实现中,是会帮助系统编制人员节省时间,并提升开发效率的。所以在系统的编程阶段,也就是系统实现阶段,对于一些不合理的设计需求,也是可以及时发现。因为设计的方案是完全指导系统的编码过程的。
5.1 管理员功能实现
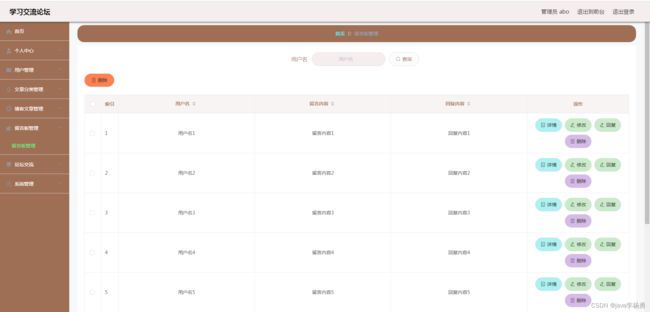
5.1.1 留言板管理
管理员进入指定功能操作区之后可以管理留言板信息。其页面见下图。管理员查看用户留言,管理员点击回复按钮可以发布回复信息。
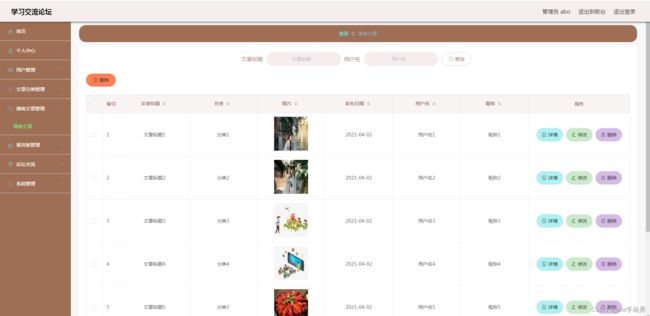
5.1.2 博客文章管理
管理员进入指定功能操作区之后可以管理博客文章。其页面见下图。管理员负责博客文章信息的维护,包括修改,删除,查询等。
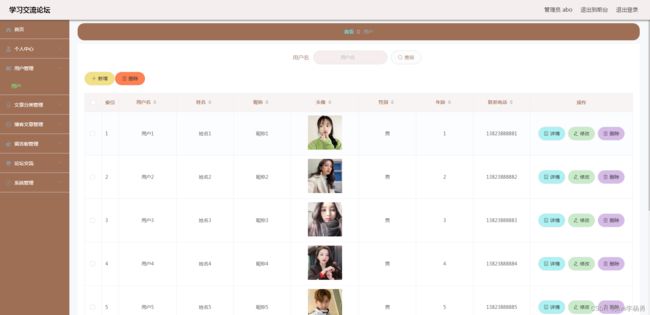
5.1.3 用户管理
管理员进入指定功能操作区之后可以管理用户。其页面见下图。管理员在本页面可以增删改查用户资料。
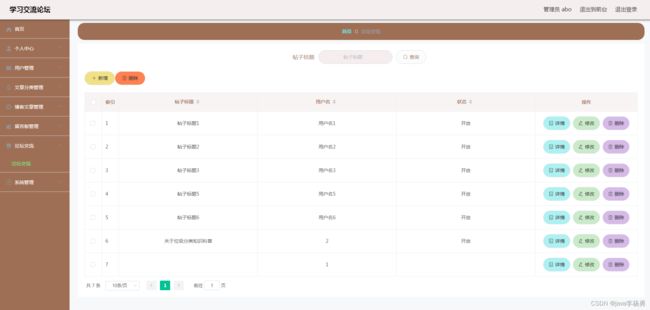
5.1.4 论坛交流
管理员进入指定功能操作区之后可以管理论坛交流信息。其页面见下图。管理员查看帖子的状态信息,能够修改,删除用户发布的帖子。
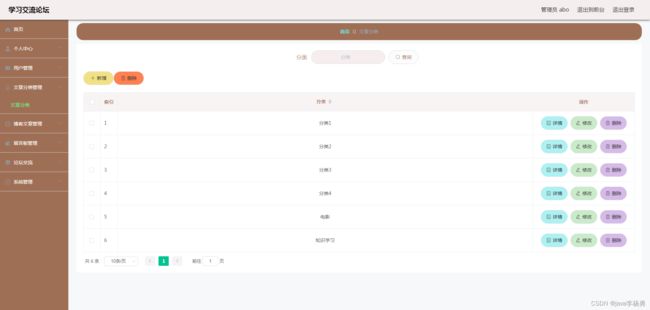
5.1.5 文章分类管理
管理员进入指定功能操作区之后可以管理文章分类。其页面见下图。管理员设置博客文章的类别信息,可以修改删除博客文章的类别信息。
5.2 用户功能实现
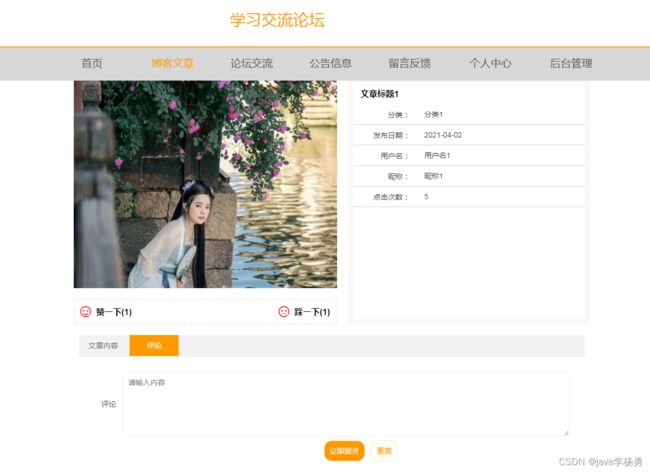
5.2.1 博客文章
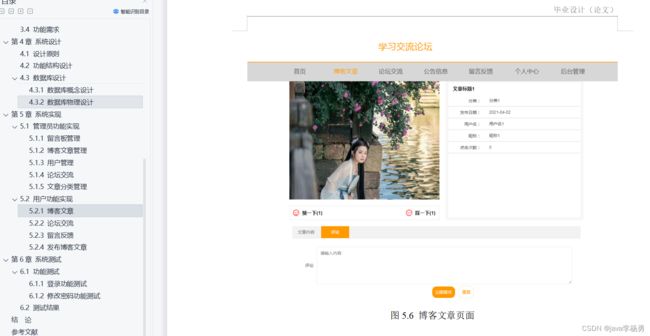
用户进入指定功能操作区之后可以查看博客文章。其页面见下图。用户除了查看博客文章的内容之外,还能够收藏博客文章,对博客文章发布个人评论。
5.2.2 论坛交流
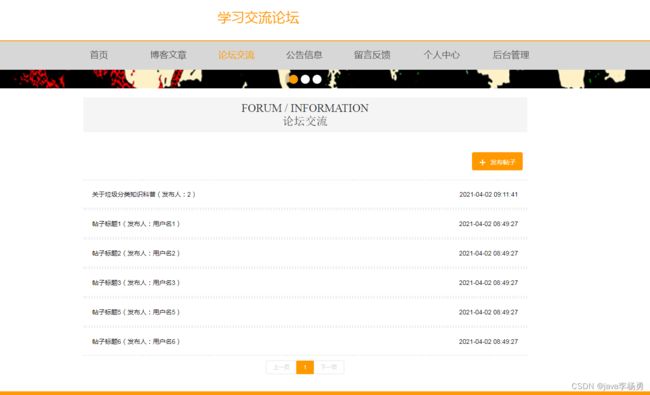
用户进入指定功能操作区之后可以查看论坛交流信息。其页面见下图。用户点击论坛交流模块里面的帖子标题可以查看帖子内容,用户对正在查看的帖子可以进行评论,同时用户点击本页面的发布帖子按钮也能发布自己的帖子。
5.2.3 留言反馈
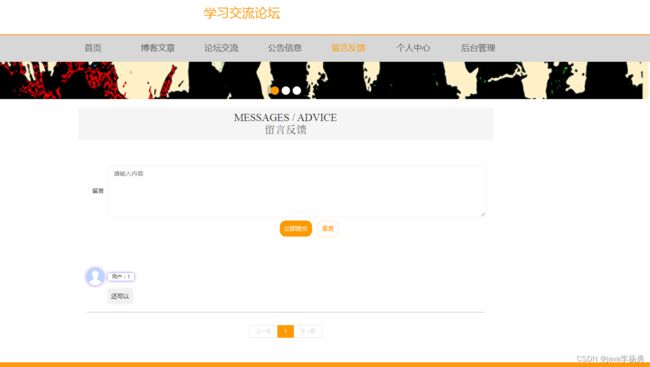
用户进入指定功能操作区之后可以查看留言反馈信息。其页面见下图。用户查看本页面显示的留言以及回复,用户也能提交留言内容给后台管理员。
5.2.4 发布博客文章
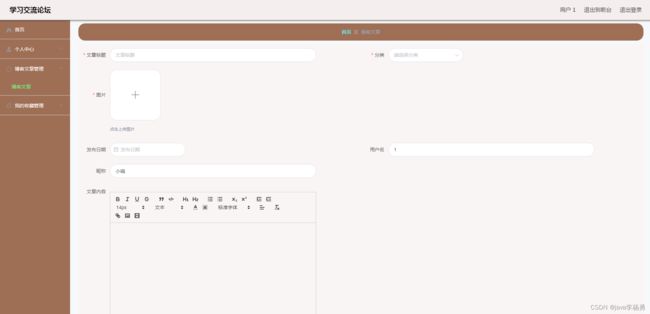
用户进入指定功能操作区之后可以发布博客文章。其页面见下图。用户在自己的后台可以发布博客文章,需要上传博客文章的配图,描述博客文章的内容即可提交。
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》