- MySQL-SQL优化Explain命令以及参数详解
只吹45°风
MySQLmysqlsql优化explain
前言在MySQL优化的众多手段中,EXPLAIN命令扮演着至关重要的角色。它是数据库管理员和开发者手中的利器,用于分析SQL查询的执行计划。通过执行EXPLAIN,MySQL会提供一份详细的查询执行计划报告,这份报告揭示了查询将如何执行,包括数据访问路径、表的连接顺序、使用的索引、预期扫描的行数等关键信息。这些信息对于识别和解决性能瓶颈至关重要。基于EXPLAIN提供的洞察,我们可以采取措施,如优
- 001双双-文案课第七次作业
双双执行力财富流教练
作业要求:竞品分析做一个手机的竞品分析至于选择哪两款产品出于什么目的进行分析,需要按照韩老白老师今天讲的四个步骤来对比机型:iPhoneXvs坚果R1iPhoneXvs坚果R1参考资料:iPhoneX参数:http://product.pconline.com.cn/mobile/apple/1048848_detail.html坚果R1参数:http://product.pconline.com
- Excel处理控件Aspose.Cells指南:使用 Python 删除 Excel 中的重复行
CodeCraft Studio
文档管理控件pythonexcel开发语言
在Excel中删除重复行对于维护干净、准确和一致的数据集至关重要。它可以确保一致性,并有助于防止分析或报告中出现错误。重复数据会导致错误的分析和糟糕的决策。因此,识别和消除重复数据的能力对于软件开发人员、数据分析师和Excel用户来说是一项宝贵的技能。在本篇博文中,我们将向您展示如何使用Python以编程方式删除Excel工作表中的重复行。Python库用于删除Excel中的重复行Aspose.C
- Excel处理控件Aspose.Cells教程:使用 Python 在 Excel 中进行数据验
CodeCraft Studio
文档管理控件excelpython开发语言
Excel中的数据验证功能可确保用户在工作表中输入正确的数据类型。无论您是构建动态模板、收集结构化数据还是准备财务报告,添加验证都有助于避免错误并保持一致性。在本文中,我们将探讨如何使用Python在Excel中实现数据验证。让我们深入研究实际的解决方案,以自动执行Excel验证任务-而无需安装MicrosoftExcel。Aspose.Cells最新版下载Excel中的数据验证是什么?Excel
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 教育随感
佳记录
夜幕笼罩下的学校很美,站在五楼远眺更多的是璀璨的灯光。这几天颇为疲累,感觉就像傍晚时分笼罩的那层灰砂,无力且肆意。究其原因还是那几个让人费心的小伙子。之前的种种不是我当下评判的标准,但是却是导致他们现状不可或缺的因素。坚持一份底线和原则,我平静地接受问题的无常,耐着性子去解决问题,在一次又一次的重复中探寻解决之道,虽然不尽如人意,甚至还滋生是非,但是总归是要过去的,就像他们终究是要长大的。在反复纠
- 河道污染难溯源?3步搭建陌讯实时目标检测系统
2501_92472966
目标检测人工智能计算机视觉算法视觉检测
开篇痛点「凌晨3点水泵房渗漏报警,运维人员冒雨排查却是一场误判」——这是某水务企业技术总监向我吐槽的真实案例。在智慧水务场景中,传统视觉算法面临三大死穴:水体反光干扰、微小目标漏检、边缘设备算力受限。尤其当暴雨导致水体浑浊时,OpenCV边缘检测的误报率可达35%以上。技术解析:陌讯多模态融合架构为解决复杂环境泛化问题,陌讯视觉算法提出FMT-Net(FusionMultimodalTransfo
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 【AI大模型:架构实战】35、企业级AI中台全链路架构设计与实战指南:从数据管理到智能服务
无心水
人工智能AI大模型系统实战AI大模型高手AI大模型企业落地CSDN技术干货AI中台AI入门
在企业智能化转型过程中,AI能力的规模化复用与高效管理成为核心挑战。AI中台作为连接技术与业务的桥梁,通过标准化能力输出、集中化资源管控和全链路治理,解决了"重复建设、资源浪费、安全失控"等痛点。本文基于2025年最新实践,详解企业AI中台的架构设计、关键技术实现、落地路径及避坑指南,助力企业构建支撑千级AI应用的"智能中枢"。一、AI中台核心定位与整体架构企业级AI中台并非简单的技术堆砌,而是以
- 如何优雅解决缓存与数据库的数据一致性问题?
亲爱的非洲野猪
缓存kafka分布式javalock
在高并发系统中,缓存是提升性能的“利器”,但随之而来的“缓存与数据库数据不一致”问题,却常常让开发者头疼。比如用户刚更新了资料,刷新页面却还是旧数据;或者订单状态明明已支付,缓存却显示未付款——这类问题不仅影响用户体验,严重时甚至会引发业务故障。今天就来聊聊如何从“更新策略”“异常处理”“实战方案”三个维度,搭建一套可靠的缓存一致性管控体系。一、核心更新策略:根据业务选对“姿势”缓存与数据库的同步
- 从头学前端-HTML简介
liangblog
笔记前端htmljavascript
HTML简介:先说下什么是网页:网页是网站中的页面,通长是HTML格式的文件,单个或多个页面就组成了一个网站;现在的技术发展到一般都是单页应用,在一个页面中,通过页面跳转的方式,访问不同数据页面;网页基本都是通过浏览器访问;网页主要有图片,文字、链接、视音频等元素组成;使用不同的标签引入元素;最终生成的文件和展示的方式一般都是html或htm文件;什么是HTMLHTML是超文本标记语言《Hyper
- PowerPCB(PADS)常见问题全集
weixin_33774308
数据库
来自:http://hi.baidu.com/huxianfangyuan/blog/item/01bdff730259c5168701b08d.html1、走线很细,不是设定值`有时将预拉线布好线后,所布的线变成了一根很细的线而不是我们所设定的线宽,但是查看它的属性也还是一样的最小线宽显示值的设定大于route线宽。setup--preferences--global--minimumdispl
- 【Redis(8)】Spring Boot整合Redis和Guava,解决缓存穿透、缓存击穿、缓存雪崩等缓存问题
在缓存技术的挑战及设计方案我们介绍了使用缓存技术可能会遇到的一些问题,那么如何解决这些问题呢?在构建缓存系统时,SpringBoot和Redis的结合提供了强大的支持,而Guava的LoadingCache则为缓存管理带来了便捷的解决方案。下面我将介绍如何通过整合SpringBoot、Redis和Guava来实现一个解决缓存穿透、缓存击穿、缓存雪崩、缓存污染和缓存数据一致性问题的缓存方案。一、整合
- 零基础学习性能测试第一章:核心性能指标-吞吐量QPS/TPS
试着
性能测试学习性能测试零基础性能指标QPSTPS
目录零基础学习性能测试:第一章-核心性能指标:吞吐量(QPS/TPS)一、吞吐量核心概念解析1.吞吐量定义与分类2.核心区别与关系二、吞吐量关键价值与工作应用1.吞吐量的业务意义2.实际工作场景应用三、吞吐量测试实战指南1.测试工具选择2.JMeter吞吐量测试全流程3.关键配置参数四、吞吐量瓶颈分析与优化1.瓶颈定位四步法2.常见瓶颈及解决方案3.优化案例:电商系统吞吐量提升五、工作应用模板与工
- 如高考的每一日,修绪38
大熊律师
律师,每天都必须学习,天天像高考。一、学习任务重,焦虑在所难免。最近疯狂学习的日子真的是太不容易了,非常非常难,二、焦虑源头要生存,要发展,要活下去。要解决问题,要拿到答案?三、怎么办?多读书,多学习,多行动,每天都如高考前夕那样拼搏着,我愿意。
- 高并发解决方案:SpringBoot+Redis分布式缓存实战
fanxbl957
Web缓存springbootredis
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人高并发解决方案:SpringBoot
- 2022年4月22日《0–8岁儿童纪律教育》培训感悟
星星_e1d9
–––刘文克+春蕾怡馨幼儿园1、儿童发展关键时期是指在儿童成长的过程中,在某一特定的时期内,对某种特定的知识和行为十分敏感。2、儿童通过体育游戏习得的技能也是避免和解决问题的重要技能。儿童学习交往和与他人有效合作以及管理自己的行为与情绪。
- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- 零基础学习性能测试第一章:核心性能指标-并发量
试着
性能测试学习性能测试零基础性能指标并发量
目录零基础学习性能测试:第一章-核心性能指标:并发量一、并发量核心概念解析1.并发量定义与分类2.并发量关键特性二、并发量测试的核心价值1.业务意义三角模型2.实际工作场景应用三、并发量测试实战指南1.测试工具配置要点2.并发测试四步流程3.JMeter并发测试实操四、并发瓶颈分析与优化1.并发瓶颈定位矩阵2.常见并发问题解决方案3.电商系统并发优化案例五、工作应用模板与工具1.并发测试报告模板2
- mysql.createPool(db)_nodejs解决mysql和连接池(pool)自动断开问题
会咕咕咕的小夫爷
最近在做一个个人项目,数据库尝试使用了mongodb、sqlite和mysql。分享一下关于mysql的连接池用法。项目部署于appfog,项目中我使用连接池链接数据库,本地测试一切正常。上线以后,经过几次请求两个数据接口总是报503。一直不明就里,今天经过一番排查终于顺利解决了。1.mysql链接普通模式varmysql=require('mysql'),env={host:'localhost
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 如何打破技术和业务的壁垒?
你好,我是程序员贵哥。你可能经常听到人们说业技融合,那什么是业技融合呢?简单来说,就是业务和技术一起想办法解决问题。不过,业务和技术一起谈如何解决问题,并不是现在常见的业务给技术提个需求、技术听完了去开发个软件这么“流程化”的事情,而是大家都把技术作为重要手段,一起去想怎么解决业务问题最好,这才是所谓的业技融合。能这样坐在一起聊,双方最好有个互相接近的思维模式,有点儿“共同语言”。不然,业务敞开了
- 最大的自由是自律
翁翁yeah
最大的自由就是自律。我好久没有自律了,我放纵自己,就像自己已经拥有全世界,就像自己无忧无虑。我一直还是有危机感,但是逃避责任;尤其是每天清晨起床之后,思绪很冷静,感觉很多事情没有做。我已经逃避了4年。其实,我没什么可逃避,也没有选择,事情做不到,困难不解决,他总是摆在那里,而且越来越棘手,体积越来越大,没有什么是短时间解决的。自律就是从现在开始,不要好高骛远,抓到现在的东西。去学编程很不现实,就像
- 2—21天听课打卡第13天
郭小郭0830
[课程分享]如何才能收获浓浓的亲子情感(邰秀芬)父母是父母,老师才是老师。帮助孩子和老师合理的解决不良行为表现。三步处理法1,老师说我们说得对呀。‘我们’有妈妈有宝宝。距离与孩子拉近了2,你看我们上课的时候,没有注意听的话我们在做什么呢?作业就不会写,老师就会着急,就会批评我们?妈妈就会难受,宝宝也不开心……引导情景3,探讨说起自己小时候的经历发现问题,帮助孩子去解决,共同探讨方法沟通方法。拒绝利
- 开始写亲子日记了
闻韶三三中队亲子日记
图片发自App今天我下班回家,硕说就特别兴奋的和我说:“妈妈今天老师表扬我了,说我的作业写的比以前好了,我一定要再接再厉,写的更好”,听到他这么说,瞬间特别欣慰,孩子也需要不断的鼓励,不能总是批评,这是我需要改正的错误。今天看到班里的几个家长去参加了学校的活动,可惜没有时间没能到场,下次再有这样的机会,一定参加。互相学习成长。
- 天拓四方泵站工业互联网监控:为泵站注入“智能基因”
随着城市化进程的不断推进,泵站作为城市供水系统的核心枢纽,在保障居民生活用水和工业生产用水方面发挥着至关重要的作用。然而,随着泵站数量的日益增多且分布愈发零散,如何对这些数量庞大的泵站实施一体化监控,并精准统计供水数据,已成为众多供水企业亟待解决的关键问题。在传统的泵站监控模式中,主要依赖工作人员定时前往现场进行查看。但这种模式存在明显弊端,工作人员一旦出现疏忽,就可能导致泵站工作异常而未能及时发
- 【日记】快节奏加班的工作常态/你怎么看待客服这个职业/膜拜计算机大神
洛落luoluo
以回忆的方式记录这一天。01刚刚看完一部电影,从电影中,我可能看到一些以后工作的模样,快节奏,加班……这些应该是工作的常态了吧。虽然不喜欢,但只得暂时接受。不知你们对客服职业什么看法?其实当客服挺难的,顾客满意度可能就是他们的绩效了。虽然我没有当过,但我不用体验,就可以了解到不容易,而且升职加薪特困难。02今天出现了一个bug,幸好问了大佬,才解决了。本来赶着补充,就已经很心烦气躁了,还来了这一茬
- 实现大语言模型与应用的无缝对接
meslog
技术分享语言模型microsoft人工智能
在当今人工智能快速发展的时代,大语言模型(LLMs)已经成为众多应用的核心驱动力。然而,如何让这些强大的模型与各种数据源和工具进行有效集成,仍然是一个挑战。ModelContextProtocol(MCP)正是为解决这一问题而设计的开放协议,它标准化了应用程序如何向大语言模型提供上下文信息。本文将介绍MCP的基本概念,并通过C#SDK展示如何实现客户端和服务器端的交互。什么是MCP?ModelCo
- CAN-位填充
位填充定义(BitStuffing)当CAN节点发送逻辑电平(显性dominant或隐性recessive)为持续相同的5位时,它必须添加一位反向电平。CAN接收节点会自动删除这个新增的额外电平位。位填充作用1---位填充是为了防止突发错误而设定的功能。当某一个节点发生主动错误时,将把总线拉低6个bit宽度的显性电平“0”,及时向总线上其他单元汇报错误。2---位填充是为了缩短从同步周期。重同步机
- 中原焦点团队第25期楚雅丽坚持分享第4天
9e7302df85d1
书还没到,网上搜了关于正面管教的资料,正面管教即是:不矫纵、不惩罚,和善而坚定地教育孩子。那么怎样才能做到呢?1.和善而坚定。不论是控制型的父母还是娇纵型的父母,通常都是被动反应,而不是积极主动。和善而坚定的父母寻求的是解决方案,能够认识到必须先改变自己,在行动之前先观察并思考,引领孩子,消除自己的内疚感,也会允许孩子犯错,允许不完美,允许反复尝试。2,决定你怎么做,然后去做。正面管教的核心是学着
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
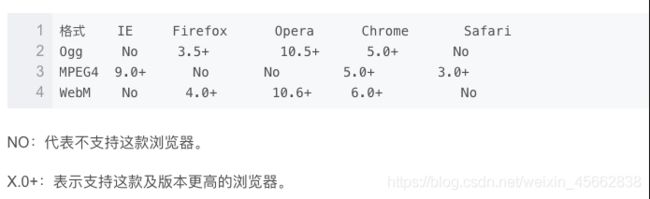
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro