html九宫格布局原理,了解CSS九宫格布局的几大实现方法
九宫格布局在制作一些Web App时还是经常可以用到的,本篇文章带大家了解一下CSS九宫格布局的几大实现方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
前提说明
除非特别说明,以下几种方式的通用html结构如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
除特别说明,布局中用到的css reset代码如下:/* 基础 */
.box{
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul{
padding: 0;
}
.box li{
list-style: none;
text-align: center;
line-height: 200px;
background: rgba(146, 203, 230, 0.65);
border-radius: 8px;
}
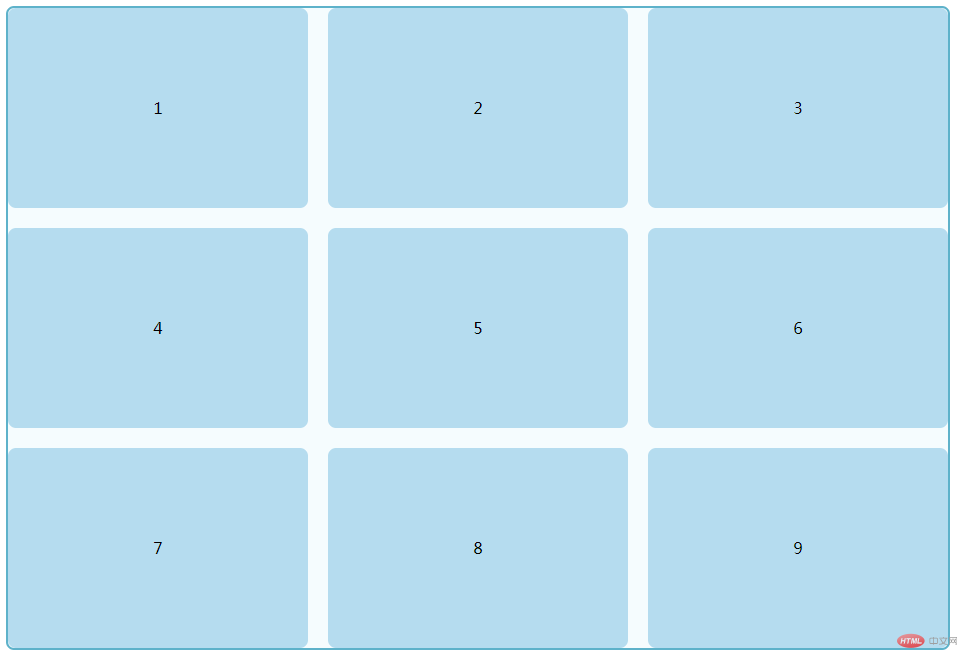
方法一、margin负值实现
原理margin负边距
关键点1. 最外层的包裹元素等于:li宽度*3+li右间距*2
2. 如果li是右间距,则ul的margin-right为负的li间距值。
3. 父元素ul使用overflow:hidden;形成bfc,以清除浮动带来的影响(父元素塌陷)。
4. margin-bottom和margin-top的配合,是同right的理的,消除最后一排li撑开的底边距。
5. li要浮动。外边距方向和ul设置负值的外边距方向一致。
关键代码.box{
width: 940px;
}
ul{
overflow: hidden;
margin-right: -20px;
margin-bottom: -20px;
margin-top: 0;
}
.box li{
float: left;
width: 300px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}
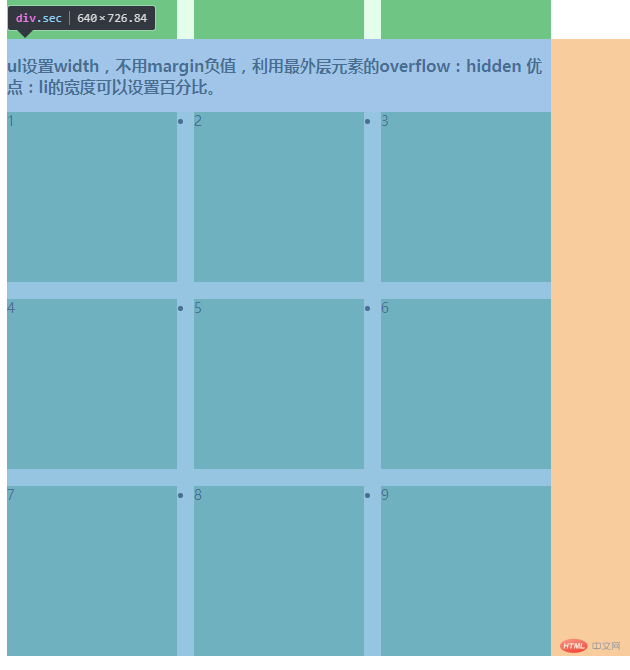
方法二、祖父和亲爹的里应外合
原理外层box盒子overflow和ul元素宽度死值相结合
其实换一种角度和思路,又是一个解决方法,不用margin负值,我们想要li要对其ul两端效果,之所以纠结是因为li又需要margin-right,而右边最后一个li的margin又会撑开和父亲ul的距离,让我们头疼。
那既然是节外生枝,我们直接让祖父砍掉多出来的那一节不就行了?父亲ul设置宽度,坚持让儿子占他的位置,而box祖父就做一个坏人,使用overflow砍掉多余出来的一个margin-right的距离。
关键点1. box使用overflow:hidden;无情的砍掉li的右margin
2. ul唱白脸,设置宽度坚持让三个li并排站,而不让最后一个li因为没地方挤到下一排。
3. li 做最真诚的自己
关键代码
因为做demo都在一个html里,防止类名覆盖,这里原来叫box的盒子改叫sec了.sec{
width: 640px;
overflow: hidden;
}
ul{
width: 660px;
overflow: hidden;
margin-bottom: -20px;
margin-top: 0;
}
.sec li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}
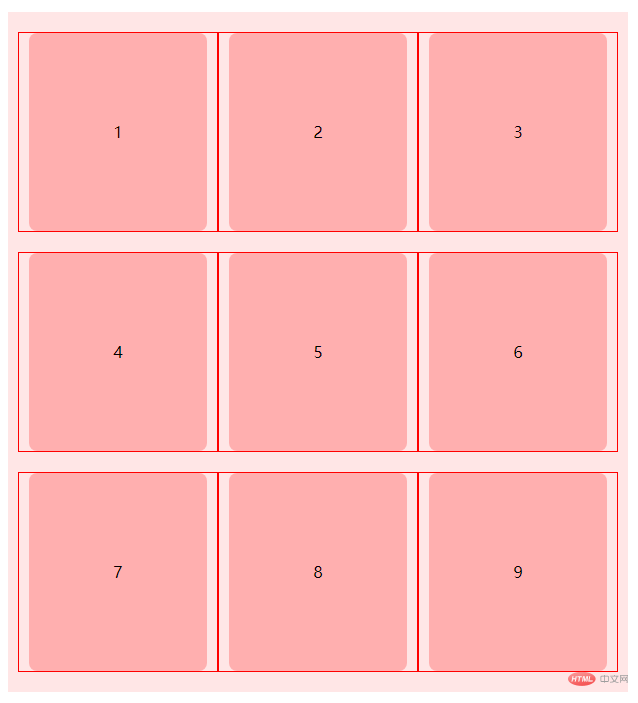
方法三、换个思路 - li生了儿子帮大忙。
间距不一定要加在父元素li身上的,父元素li可以只负责流体布局,内部用padding或第一层子元素来控制和相邻元素的间距
原理图片中的红色边框,是li元素,红色边框总的深红区域是li元素内部的子元素。红边框和子元素之间的白色距离是子元素的margin生成。
关键点1. 父元素box以前20的内边距,这次改成10,因为外孙li>div会帮忙的。
2. li不再设置margin-right来撑开多个li之间的距离
3. li内部的div设置左右margin来撑开li和li以及li和父元素之间的距离。
关键代码
这里html结构就要变化一下,除了之前的结构,li内部要多加一个div结构了,作用就是撑开间距。
里应外合-li的边距交给孩子们来做,自己只负责一排站三个人的排列工作
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
padding: 20px 10px;
display: inline-block;
background: #ff000026;
}
ul{
overflow: hidden;
width: 600px;
margin-bottom: -10px;
margin-top: 0;
background: none;
}
li{
list-style: none;
float: left;
width: 198px;/*可以用百分比*/
height: 198px;/*可以用百分比*/
margin-bottom: 10px;
border: 1px solid red;
}
li > div{
background: rgba(255, 0, 0, 0.24);
margin: 0 10px;
border-radius: 8px;
text-align: center;
line-height: 198px;
}
去掉红色border后的效果
li与嫡长子的左边距作用于浅红和深红之间的左边距,
li嫡长子的右边距和下一个li嫡长子的左边距综合 构成了两个li之间的间距。
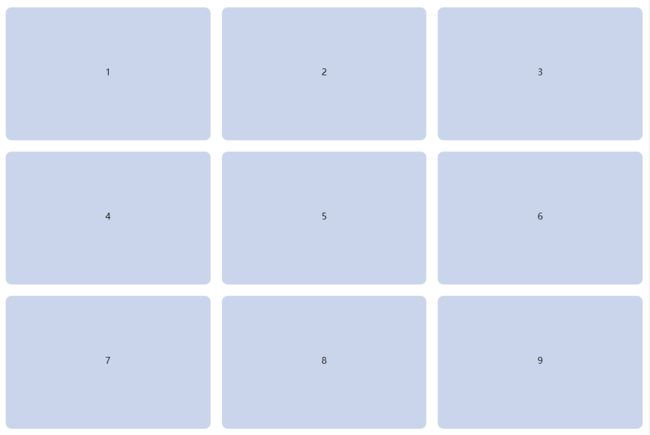
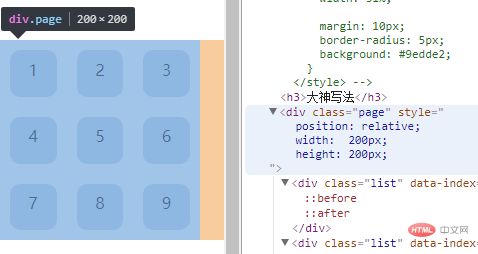
方法四、借助absolute方位值,实现自适应的网格布局
自适应?先来一波效果图:
原理absolute+四个方位值撑开局面、float+宽度百分比实现横向排列。高度百分比实现自适应。
关键点1. page最外层的父元素使用absolute负责占位,给子元素们把空间拉开。或者用宽高也行
2. 每一个块的父元素list利用浮动和33.33%的宽度百分比实现横向自适应排列
3. 本案例中,list元素内部用了伪元素+absolute的方式做了效果展示,实际项目中,list元素里边就可以填充自己个各式各样的业务代码了。
关键代码
height:100%;
margin:0;
}
.page{
position:absolute;
left:0;
top:180px;
right:0;
bottom:0;
}
.list{
float:left;
height:33.3%;
width:33.3%;
position:relative;
}
.list:before{
content:'';
position:absolute;
left:10px;
right:10px;
top:10px;
bottom:10px;
border-radius:10px;
background-color:#cad5eb;
}
.list:after{
content:attr(data-index);
position:absolute;
height:30px;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
text-align:center;
font:24px/30px bold 'microsoft yahei';
}
方法五、cloumn多栏布局
原理cloumn设置三栏布局,这种还是自适应效果的
关键点1. box依旧做了最严格的祖父,又是宽度限制,又是overflow决绝设卡。
2. ul这次挑了大梁,针对内部的li使用column多栏布局,设置为三栏显示,且每一栏之间
3. 而有了ul的操心,li则美滋滋的做起了公子哥,只管自己的宽高和下边距就好,右边距他爹都给他处理好了。
关键代码.box{
width: 640px;
overflow: hidden;
}
ul {
/* display: flex; */
-webkit-column-count: 3;
-moz-column-count: 3;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
margin-bottom: -20px;
margin-top: 0;
}
li {
width: 200px;
height: 200px;
/*margin-right: 20px;*/
margin-bottom: 20px;
}
方法六、grid
原理用CSS Grid 创建网格布局,是最简单也是最强大的方法。
关键点
1. 九个单元的父元素wrapper设置display为grid类型(注意兼容写法)
默认九个元素就会堆叠排序。
2. 设置每一行中单个元素的宽度: grid-template-columns,每个宽度值100px根据业务需要设置。
给三个设置了宽度就长这样了。
3. 设置每一列中单个元素的高度: grid-template-rows,每个高度值100px根据业务需要设置。
最后出现我们想要的效果:
关键代码
1
2
3
4
5
6
7
8
9
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.list{
background: #eee;
}
.list:nth-child(odd){
background: #999;
}
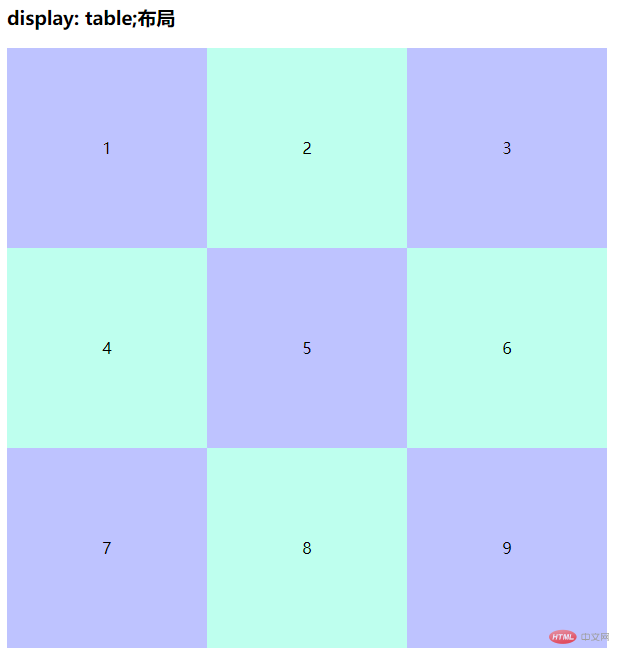
方法七、display:table;
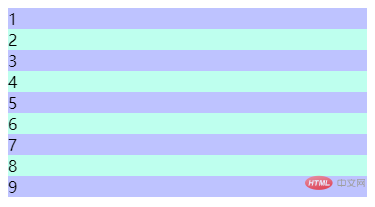
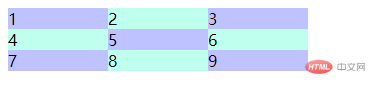
原理其实他是table的css版本处理方式。原谅我只能想到加结构、模拟tr+td的方式实现了。
好处:也是唯一能用来安慰自己的地方就是,不用table标签少了很多reset样式~
关键点1. 三行li,每个li里三列div(模拟表格的结构)
2. 父元素ul使用display: table(此元素会作为块级表格来显示(类似
3. li元素使用display: table-row(此元素会作为一个表格行显示(类似
)。)4. li元素内部三个子元素使用display: table-cell(此元素会作为一个表格单元格显示(类似
和 ))关键代码
-
123
-
456
-
789
display: table;
}
.table li {
display: table-row;
background: #beffee;
}
.disTable li:nth-child(odd) {
background: #bec3ff;
}
.table li div {
width: 200px;
line-height: 200px;
display: table-cell;
text-align: center;
}
.table li:nth-child(odd) div:nth-child(even) {
background: #beffee;
}
.table li:nth-child(even) div:nth-child(even) {
background: #bec3ff;
}
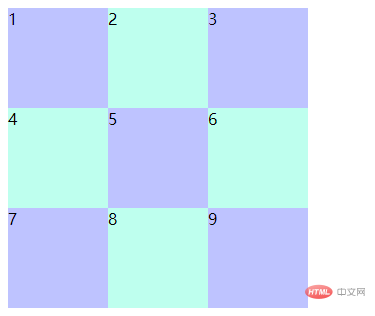
方法八、css3选择器nth-child();
原理利用css的选择器,选择对应个数的li,设置特殊样式。
不足(缺点)li必须要设置固定的宽高,且ul也要设置固定宽高,以强制似的li“归位”。
关键点li.nth-child(3n):控制第3以及3的倍数的li的右边距不存在。
关键代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
list-style: none;
overflow: hidden;
}
ul{
width: 620px;
}
li.list{
float: left;
width: 200px;
height: 200px;
margin-right: 10px;
margin-bottom: 10px;
background: #eee;
}
li:nth-child(3n){
margin-right: 0;
}
以上,几乎都没有考虑兼容性。因为很多css3方法,掰着脚指头想兼容性也不会如你意。
如果pc求稳,就用前几招。
如果移动求快准狠,就用后几招。本文转载自:https://www.cnblogs.com/padding1015/p/9566443.html
更多web开发知识,请查阅 HTML中文网 !!