


新增长度单位

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 200px;
height: 200px;
background-color: deepskyblue;
}
.box2 {
width: 50vw;
height: 20vh;
background-color: deeppink;
}
.box3 {
width: 20vmax;
height: 20vmin;
background-color: orange;
}
style>
head>
<body>
<div class="box1">像素div>
<div class="box2">vw和vhdiv>
<div class="box3">vmax和vmindiv>
body>
html>

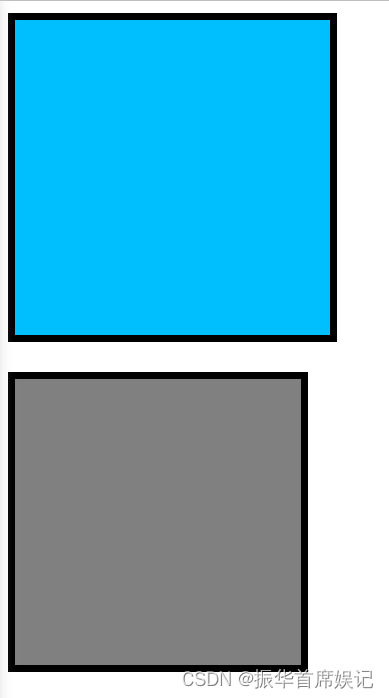
新增盒子模型
box-sizing

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: deepskyblue;
padding: 5px;
border: 5px solid black;
margin-bottom: 20px;
}
.box2 {
width: 200px;
height: 200px;
background-color: gray;
padding: 5px;
border: 5px solid black;
box-sizing: border-box;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
body>
html>

resize

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: orange;
resize: both;
overflow: scroll;
}
.box2 {
width: 800px;
height: 100px;
background-color: skyblue;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>

box-shadow

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: orange;
margin: 0 auto;
margin-top: 100px;
font-size: 40px;
}
style>
head>
<body>
<div class="box1">你好啊div>
body>
html>
opacity

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: orange;
font-size: 40px;
opacity: 0.5;
font-weight: bold;
}
style>
head>
<body>
<div class="box1">你好啊div>
body>
html>

新增背景相关属性
background-origin

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: skyblue;
margin: 0 auto;
font-size: 40px;
padding: 50px;
border: 50px dashed rgba(255,0,0,0.7);
background-image: url("资料/图片/bg01.jpg");
background-repeat: no-repeat;
background-origin: content-box;
}
style>
head>
<body>
<div class="box1">你好啊div>
body>
html>

background-clip

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: skyblue;
margin: 0 auto;
font-size: 40px;
padding: 50px;
border: 50px dashed rgba(255,0,0,0.7);
background-image: url("资料/图片/bg02.jpg");
background-repeat: no-repeat;
background-clip: padding-box;
}
style>
head>
<body>
<div class="box1">你好啊div>
body>
html>

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: skyblue;
margin: 0 auto;
font-size: 40px;
padding: 50px;
border: 50px dashed rgba(255,0,0,0.7);
color: transparent;
background-image: url("资料/图片/bg02.jpg");
background-repeat: no-repeat;
background-clip: padding-box;
-webkit-background-clip: text;
}
style>
head>
<body>
<div class="box1">你好啊div>
body>
html>

background-size

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div {
width: 400px;
height: 400px;
border: 1px solid black;
background-image: url('./资料/图片/bg03.jpg');
background-size:auto;
}
style>
head>
<body>
<div>
div>
body>
html>
background复合属性

多背景图

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div {
width: 400px;
height: 400px;
border: 1px solid black;
background: url('./资料/图片/bg-lt.png') no-repeat left top,
url('./资料/图片/bg-rt.png') no-repeat right top,
url('./资料/图片/bg-lb.png') no-repeat left bottom,
url('./资料/图片/bg-rb.png') no-repeat right bottom;
}
style>
head>
<body>
<div>
div>
body>
html>

新增边框相关属性
边框圆角

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
border: 2px solid black;
margin: 0 auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
边框外轮廓

新增文本属性
文本阴影

Document
你好呀

文本换行

Document
山回路转不见君山回路转不见君
雪上空留马行处山回路转不见君
雪上空留马行处山回路转不见君
雪上空留马行处
雪上空留马行处
山回路转不见君
雪上空留马行处
山回路转不见君
雪上空留马行处
山回路转不见君
雪上空留马行处
山回路转不见君
雪上空留马行处
山回路转不见君
雪上空留马行处

文本溢出

Document
- 新闻 |东城区:禁毒宣传进万家,织密防毒“安全网”
- “选学校还是选专业重要?”新闻专业到底是不是如张雪峰所说的?
- 小暑来啦

文本修饰


文本描边

新增渐变
线性渐变