Express框架
目录
Express
使用
使用字符串模式的路由路径示例
使用正则表达式的路由路径示例
多个回调函数的情况
简便写法—以数组的形式
路由中间件
express中间件
应用级中间件
路由中间件
错误处理中间件
内置中间件
Express内置的express.static管静态文件
第三方中间件
获取请求参数
get
post
配置post解析参数中间件
服务端渲染(模板引擎)
前言
使用
Express
基于node.js平台,快速,开放,极简的web框架
npm初始化:npm init
项目内安装express:npm i express
导入express模块:const express=require("express")
注意:得到的返回值express是一个函数
获取app对象:const app=express()
使用
const express=require("express")//注意:得到的返回值express是一个函数
const app=express()
app.get("/",(req,res)=>{
res.send("hello world")//也可以解析成html
})
app.get("/a",(req,res)=>{
res.send({
name:"lili",
age:23
})
})
app.listen(3000,()=>{
console.log("server start");
})
注意:
- get方法后的第一个参数为具体路由路径,第二个为回调函数
- send方法可以向前端响应内容,可以响应json数据以及html内容
使用字符串模式的路由路径示例
const express=require("express")//注意:得到的返回值express是一个函数
const app=express()
//匹配ac或abc
app.get("/ab?c",(req,res)=>{
res.send("ab?cd")
})
//匹配/ab/……
//注意……中可以放很多字符,但不能放/(占位符)
app.get("/ab/:id",(req,res)=>{
res.send("ok")
})
//匹配a然后n个b然后cd
app.get("/ab+cd",(req,res)=>{
res.send("ab+cd")
})
//匹配ab任意字符cd
app.get("/ab*cd",(req,res)=>{
res.send("ab*cd")
})
//监听3000端口
app.listen(3000,()=>{
console.log("server start");
})使用正则表达式的路由路径示例
const express=require("express")//注意:得到的返回值express是一个函数
const app=express()
//匹配任何路径中含有a的路径
app.get(/a/,(req,res)=>{
res.send("/a/")
})
//匹配以fly结尾的
app.get(/.*fly$/,(req,res)=>{
res.send("/.*fly$/")
})
//监听3000端口
app.listen(3000,()=>{
console.log("server start");
})注意:
- 回调函数内还有第三个参数next()用来决定是否执行下一个回调函数
- 使用多个回调函数处理路由,(在不加next()的情况下)当第一个回调函数成功时执行下一个回调函数,加了next参数以后,下面如果不用next函数表示不放行
- next放行之后上一个回调函数内的属性值,下一个回调函数同样适用
- send一次数据以后,next函数便失效了,所以一般在最后一次回调中写send
多个回调函数的情况
const express=require("express")//注意:得到的返回值express是一个函数
const app=express()
app.get("/home",(req,res,next)=>{
console.log("验证token");
if(true){
next()//放行
}else{
res.send("err")
}
},(req,res)=>{
//查询数据库,返回内容
res.send({list:[1,2,3,4]})
})
//监听3000端口
app.listen(3000,()=>{
console.log("server start");
})简便写法—以数组的形式
const express=require("express")//注意:得到的返回值express是一个函数
const app=express()
var a=(req,res,next)=>{
console.log("a");
next()
}
var b=(req,res,next)=>{
console.log("b");
next()
}
var c=(req,res,next)=>{
console.log("c");
res.send("hello")
}
app.get("/exp",[a,b,c])
//监听3000端口
app.listen(3000,()=>{
console.log("server start");
})路由中间件
express是一个子身功能极简,完全是由路由和中间件构成的一个web开发框架:从本质上说,一个Express应用就是在调用各种各样的中间件
express中间件
- 应用级中间件
- 路由级中间件
- 错误处理中间件
- 内置中间件
- 第三方中间件
应用级中间件
应用级别中间件绑定到app对象使用app.use()和app.METHOD(),其中,METHOD是需要处理的HTTP请求方法,例如GET,PUT,POST等等全部小写
app.use(a)
注册a中间件,之后的app都会先执行a中间件
app.use("/home",a)
表示只响应后缀为/home的路径
const express=require("express")//注意:得到的返回值express是一个函数
const app=express()
var a=(req,res,next)=>{
console.log("a");
next()
}
app.use(a)//注册a中间件,之后的app都会先执行a中间件
// app.use("/home",a)表示只响应后缀为/home的路径
var b=(req,res,next)=>{
console.log("b");
next()
}
var c=(req,res,next)=>{
console.log("c");
res.send("hello world")
}
app.get("/exp",[b,c])
//监听3000端口
app.listen(3000,()=>{
console.log("server start");
})路由中间件
const express=require("express")
const app=express()
//导入路由级中间件
const indexRouter=require("./router2/indexRouter")
//应用级别中间件
app.use(function(req,res,next){
console.log("验证token");
next()
})
//从此以后对应/api的路径之后的路径都由路由中间件处理
app.use("/api",indexRouter)
app.listen(3000,()=>{
console.log("server start");
})//indexRouter文件内
const express=require("express")
//路由级中间件
const router=express.Router()
router.get("/home",(req,res)=>{
res.send("home")
})
router.get("/login",(req,res)=>{
res.send("login")
})
//导出路由级中间件
module.exports=router错误处理中间件
var express=require("express")
const app=express()
app.get("/home",(req,res,next)=>{
console.log("1");
next()
},(req,res)=>{
console.log("2");
res.send("hello world")
})
//错误处理中间件要放到最后
app.use((req,res)=>{
res.status(404).send("丢了")
})
app.listen(3000,()=>{
console.log("server start");
})注意:错误处理中间件一定要放到最后,表示出现错误到了最后一定会执行,而不是提前执行
内置中间件
express.static是Express唯一的内置中间件。他基于serve-static,负责在Express应用中提托管静态资源。每个应用可有多个静态目录
理解:只需要一句话就可以迅速的将一个目录打造成一个静态资源目录 利用Express托管静态文件
Express内置的express.static管静态文件
将静态资源文件所在的目录名作为参数传递给express.static中间件就可以提供静态资源文件的访问了。
app.use(express.static('public'))
假设public目录放置了图片、css和js文件就可以然后public目录下的文件就可以直接访问了
const express=require("express")
const app=express()
//配置静态资源
app.use(express.static("静态"))
app.listen(3000,()=>{
console.log("server start");
})访问:http://localhost:3000/home.html
在静态文件里的资源都是相对于存放目录的,因此,存放静态文件的目录名不会出现在URL中
如果真想加:app.use("/静态",express.static("静态"))
第三方中间件
安装所需的node模块,并在应用中加载,可以在应用级加载,也可以在路由级加载
下面的例子安装并加载一个解析cookie的中间件:cookie-parse
npm初始化:npm init
安装:npm install cookie-parser
获取请求参数
get
获取get请求参数:req.query
post
获取post请求参数:req.body
注意:如果想要post请求参数生效必须配置中间件
新版express已经内置了此中间件,只需引入即可
配置post解析参数中间件
- app.use(express.json())——post参数格式为json格式时获取参数属性可用
- app.use(express.urlencoded({extended:false}))——post参数格式为form编码形式时请求参数属性可用
const express=require("express")
const app=express()
//配置解析post参数的中间件2种,分别适应两种类型,内置
app.use(express.urlencoded({extended:false}))//post参数格式必须为-username=lili&password=1234
app.use(express.json())//post参数格式必须为json格式
//响应前端的get请求
app.get("/home",(req,res)=>{
console.log(req.query);//通过这种方式可以以对象的形式拿到前端传来的get请求的参数
res.send("you are so cute")
})
//响应前端的post请求
app.post("/login",(req,res)=>{
console.log(req.body);//必须配置好中间件才能得到post参数对象
res.send({ok:1})
})
app.listen(3000,()=>{
console.log("server start");
})服务端渲染(模板引擎)
前言
npm初始化:npm init
安装ejs模板:npm i ejs
需要在应用中进行如下设置才能让Express渲染模板文件
方式1
- views,放模板文件的目录,比如:app.set("views","./views")——渲染当前views目录
- view engine,模板引擎,比如:app.set("view engine","ejs")——模板引擎为ejs
方式2
- app.set("views","./views")——渲染当前views目录
- app.engine("html",require("ejs").renderFile)——支持模板引擎为html
- app.set("view engine","html")——模板引擎为html
注意:
- 必须在路由里面渲染模板才能生效
- html与ejs不可以在一个目录中共同渲染
使用
const express=require("express")
const app=express()
const router=require("./luyou")
app.set("views","./views")
app.set("view engine","html")
app.engine("html",require("ejs").renderFile)//支持直接渲染html页面
app.use("/help",router)
app.get("/app",(req,res)=>{
res.send("page")//这里用render不好用
})
app.listen(3000,()=>{
console.log("server start");
})//luyou.js文件内
const express=require("express")
const router=express.Router()
router.get("/view",(req,res)=>{
var list=["1","2","3"]
res.render("view",{list:list})//跳转所在的view.ejs页面并动态设置变量
})
router.get("/json",(req,res)=>{
res.json([1,2,3,4])//返回json数据
})
router.get("/html",(req,res)=>{
res.render("login")
})
module.exports=router
login页面
<% for(var i=0;i
- <%=list[i] %>
<% } %>
注意:虽然代码一块一块的,但仍遵循顺序执行
渲染页面:res.render("返回的页面名",{a:b})
注意:{a:b}中a为带去页面的变量,b为当前后端变量
返回json数据:res.json(数据)
访问view.ejs页面:http://localhost:3000/help/view
注意:
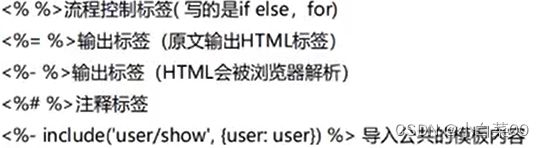
- <%#内容%>这种注释相对于html注释不会在查看源代码中显示出来
- <%=表达式%>标签相对于<%-表达式%>中第2个如果表达式所对应的结果是一串html代码,则第一个不会解析该html代码,第二个会解析
- <%-include(”./header.ejs",{a:b})%>,导入公共的模板内容,可以放在ejs/html的body的任何地方