B端原型设计太复杂?看这一篇轻松入门
近年来,B端市场前景展现广阔,B端产品经理也成为了炙手可热的高薪岗位。作为负责管理和推动B端产品开发和生命周期的负责人,B端产品经理在企业市场中发挥着重要作用,因此他们往往也是具备全局能力框架的专业人员。
然而,B端产品经理能力模型的建立和完善非一日之功,那么, 对于想要快速进入B端业务的产品经理而言,哪种方式才是轻松且最有效的开局打法呢?
这里我们不妨试想一下,如果需要立即接手一个B端新项目,你要如何快速梳理逻辑并且把需求进行可视化落地?对于做产品的人而言,答案自然是不言而喻的,你首先需要产出一个逻辑清晰的B端原型。
为什么必须是产出原型?
因为画原型的过程其实就是你梳理业务并将需求进行第一次落地的过程,这是上手业务的第一步。
原型图不仅是产品经理的工作输出成果,更是推动团队产品设计开发的基础,这也是为什么画原型会是产品经理的一堂必修课。而对于B端产品经理而言,画B端产品原型的重要性和必要性更加突出,因为B端产品更复杂性、更专业,不仅原型设计的难度会随之增大,而且前期的原型必须要足够专业,才能更好地推动后期的产研进程。
那么,B端产品经理如何做好B端原型设计呢?本文我们将围绕这个话题展开探讨,希望对你有所帮助!
B端产品设计是什么?
首先我们先了解下B端产品设计,B端产品设计,英文写法是Business-to-Business,顾名思义,它指的是面向企业市场的产品设计过程。B端产品设计出现的原因是因为企业市场的特殊性和差异化需求,与面向消费者的C端设计不同,B端产品设计更加专业化和注重商业效益,其根本目的是帮助企业实现商业目标。
通常,B端产品设计具有以下特征:
-
复杂的商业需求:企业市场的需求往往更为复杂,涉及到多个部门和利益相关者之间的协调与合作。产品经理需要对不同角色使用的功能模块的需求进行抽象,通过配置化、原子化、组件化的方式满足客户需求。
-
个性化定制需求:与消费者市场不同,企业通常具有独特的工作流程、业务模式和定制化需求。B端产品设计需要根据每个企业的特定要求进行定制,把精力放在梳理客户的业务、需求、场景和链路等。
-
高度专业化的用户群体:企业市场的用户通常是专业人士或团队,具备更高的专业知识和技术要求。B端产品设计需要考虑到用户的专业需求,并提供相应的功能和工具来提升他们的工作效率。
-
长期合作关系:与消费者市场相比,企业市场的客户往往是长期合作伙伴,比如Saas产品通过续约的方式进行长期合作。B端产品设计需要和客户建立良好的合作关系,并提供持续的支持和升级,以满足客户的变化需求。
-
商业效益和ROI要求:企业购买产品通常是为了实现商业目标和获得投资回报。B端产品设计需要考虑到商业效益和ROI(投资回报率),以确保产品能够为企业带来实际价值和利润。
总之,B端产品设计涉及到了理解企业需求、研究市场、设计解决方案、开发产品和优化用户体验等各个方面,通过提供定制化、专业化和有商业效益的解决方案,服务于企业市场。
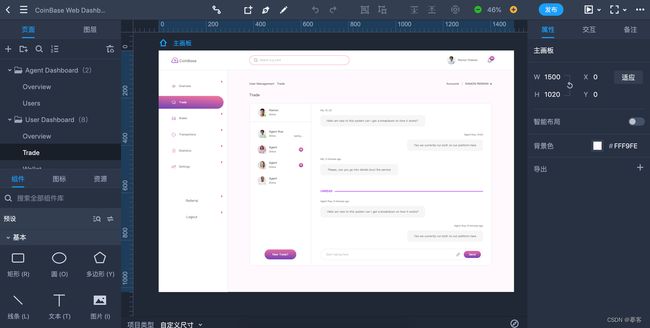
B端原型设计用户界面
B端产品经理的职责是什么?
B端产品经理是专门负责企业级产品的规划、开发和管理的角色,是企业市场的核心角色之一。他们负责和跟随B端产品设计开发的生命全周期,并且在产品生命周期的各个阶段扮演着关键的角色,从需求分析到产品发布和市场推广,以确保产品能够满足企业客户的需求,并取得商业成功。
以下是B端产品经理的主要职责:
-
产品策略和规划:B端产品经理需要与高层管理层合作,制定产品的长期发展战略和路线图,需要研究市场需求、竞争对手情况和行业趋势,以制定产品的差异化策略和定位。
-
需求分析和定义:B端产品经理需要与企业客户和内部利益相关者进行沟通,了解他们的需求和问题。通过调研和用户反馈,确定产品功能和特性,并将其转化为明确的产品需求文档。
-
产出B端产品原型:在整理需求和脑图梳理逻辑后,B端产品经理需要产出完善的B端原型图,通常通过原型设计工具来完成原型图设计,将需求进行具体化的落地,原型图一般会和产品文档一起分享演示给团队和其他相关人员。
-
产品开发和管理:B端产品经理协调开发团队,确保产品按时交付,并符合质量标准,负责管理产品开发过程中的各个环节,包括设计、工程、测试和发布等,并与开发团队紧密合作,解决问题和调整产品功能。
-
用户体验设计:B端产品经理需要与用户体验设计师合作,确保产品界面友好、易用,并提供良好的用户体验,通过用户研究和测试,了解用户行为和需求,为设计团队提供指导和反馈。
-
市场分析和竞争研究:B端产品经理需要对市场进行深入分析,了解竞争对手的产品和策略,收集市场数据和反馈,评估产品的市场潜力,并提供市场推广的建议和战略。
-
产品商业化支持:B端产品经理需要与销售团队紧密合作,为他们提供产品培训和支持资料,制定产品推广计划,包括定价策略、市场推广活动和销售渠道选择,以确保产品的成功上市和市场份额的增长。
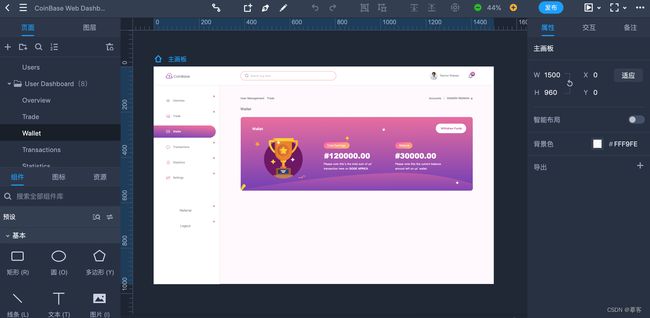
多面能力产品经理
原型设计对于B端的重要性
B端产品面向企业用户,需要高度的专业化和定制化要求,通过画原型图的方式,可以在产品早期创建具体的、可交互的B端产品模型,直观地给企业用户和企业决策者提供可视化的产品界面和交互效果,清晰明确的演示产品功能,以便企业用户知道产品是够满足了其个性化需求。
此外,B端原型设计也是B端产品经理、设计师和开发者之间沟通需求的重要工具,通过评审原型,团队成员可以评估需求的可行性,并提出优化和改进意见,推动产品迭代优化,也为后期的产品设计开发提供基础。
总体而言,原型设计对于B端市场具有以下作用:
-
企业需求验证和沟通:通过B端原型设计,可以模拟企业用户中的不同角色与产品交互的过程,让用户提前了解产品的外观和操作方式,以便及早发现和解决用户界面设计上的问题,提升用户体验。
-
高效交付企业用户:企业用户可以通过与原型进行互动,提供意见和建议,通过用户测试和反馈,B端产品经理可以优化用户界面、工作流程和功能,从而使B端产品更符合企业的需求和期望。
-
用户体验优化:B端产品的需求复杂多样,用户体验的优化至关重要,原型设计可以帮助产品团队评估和改进B端产品的用户体验,通过模拟用户在产品中的操作流程,并及早发现和解决潜在的问题。
-
降低风险和成本节约:通过原型设计及早发现和纠正产品设计或功能上的问题,从而降低项目的风险。
-
技术可行性评估:原型设计可以帮助产品团队评估B端产品的技术可行性,通过创建原型,团队可以与开发团队合作,讨论和评估各种技术实现方案,并及早发现和解决可能的技术挑战,有助于减少后期开发阶段的问题和延迟,并确保产品在技术上可行和可实现。
-
交流和协作:B端原型图也是沟通和协作的工具,通过分享和演示原型,不同团队成员可以更清晰地了解产品的设计和功能,提供准确的反馈和建议,促进产品团队、开发团队和企业客户之间的合作。
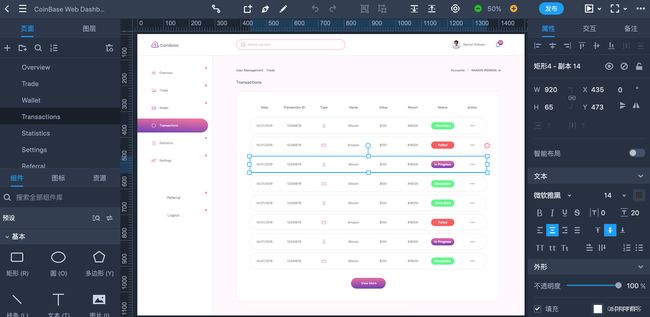
B端原型设计界面
如何做好B端原型设计?
做好B端原型设计时可以按照一定的方法论,通常来讲,B端原型设计可以通过流程与功能来进行设计,功能模块就是页面布局的基础,流程则是交互设计的基础。
总体来讲,做好B端原型设计有3个前提基础:
-
需求分析:了解B端产品功能模块的结构和页面逻辑
-
使用工具:会熟练使用一款原型图设计工具
-
设计规范:掌握B端产品原型设计的规范
结合前期需求分析产出的功能架构图和流程图等,再掌握一款高效的原型图设计工具,就能完成接近90%的B端原型图,后期再通过迭代优化,就能产出比较理想的B端原型图了。
以下是一些B端原型设计的关键步骤和注意事项:
-
研究企业需求:深入了解企业客户的需求、目标和业务流程,与企业客户和利益相关者进行沟通,收集信息和反馈,确保对需求有全面的理解。
-
用户研究:了解B端用户的行为、偏好和需求,通过观察、访谈和调研等方法,获取对用户使用场景和需求的深入洞察。
-
创造企业故事:根据用户研究和需求分析,创造具体的企业故事和使用场景,明确企业用户在产品中的目标、行为和期望,以此作为原型设计的依据。
-
界面设计:利用功能为页面布局设计提供基础,考虑布局、导航、交互元素等,确保界面易于使用、直观和一致。
-
交互设计:为产品创建交互模型,定义用户与产品的交互流程,充分考虑用户的操作步骤、反馈和状态变化等,确保交互设计符合用户期望和业务需求。
-
创建原型:使用原型设计工具(如摹客RP、Sketch、Figma、Adobe XD等)创建可交互的原型,确保原型能够展示核心功能和用户流程,以便进行用户测试和反馈。
-
迭代优化:通过用户测试和反馈,不断优化和改进原型,充分考虑用户的意见和建议,调整设计细节和交互流程,以提升用户体验和产品质量。
-
与开发团队协作:与开发团队紧密合作,确保原型的技术可行性,提供清晰的设计文档和规范,解答开发团队的问题,并协助他们理解和实现设计。
-
与企业客户沟通:与企业客户分享原型设计,并获取他们的反馈和意见,确保与客户的期望和需求保持一致,解决可能的问题和不一致。
-
持续优化:原型设计是一个持续迭代的过程,根据用户测试、市场反馈和业务需求,不断优化和改进原型,以满足不断变化的企业需求。
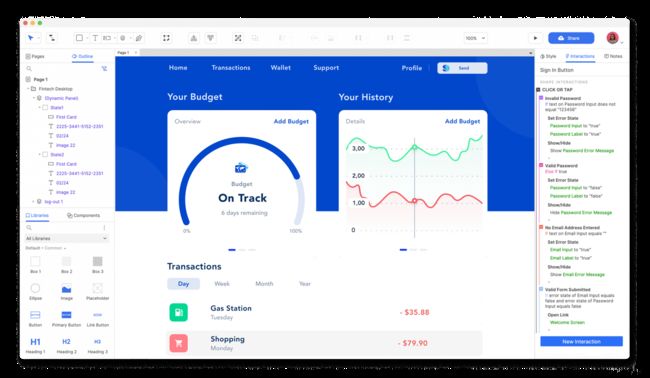
B端原型设计收银
B端产品原型设计的规范有哪些?
原型设计规范是一套规范原型图的标准,它可以确保产品设计的一致性和可用性,还能提升产品经理画原型图的效率。B端产品专业化要求很高,在设计原型的过程中需要高度遵循设计规范,避免产生需求不严谨的问题。
以下是常见的B端原型设计规范,大家在制作B端原型的时候,可以作为设计参考:
-
界面尺寸:网页端一般都是1920px*1080px,1440px*900px和1366px*768px。在做B端产品时,一般采用的是1440*900的尺寸设计,因为它的兼容能力比较强,向上适配或者向下适配误差会比较小。
-
网格系统:网格系统可以保持一致性,规定网格列数、间距和响应式布局的断点。可以使用8像素规则,建立一个以8pt为单位的网格系统,利用8的倍数来规定页面中元件的尺寸及各自间距的大小。
-
组件间隔:界面是由各个组件组成,比如矩形、按钮、表格、对话框、字体和图片等,这些组件之间的间隔不是随意选取,按照一定的标准可以让页面更规范。通常,组件与组件之间左右相隔8像素,上下相隔16像素。页面不同的区域上下相隔24像素或者36像素。
-
导航设计和布局:通过规定导航菜单的样式、位置、交互效果和响应式设计,设计出清晰、易于使用的导航系统,确保用户能够轻松浏览和访问网站的各个页面。Web原型图设计规范则更注重鼠标和键盘操作,此外,Web页面通常使用顶部导航栏、侧边栏或面包屑导航,并且会有鼠标悬停效果和点击事件来实现交互。常见的布局分为左右布局和上下布局,Logo一般放置在左上角,顶部栏高度为56px或80px,侧边栏宽度为200px,侧边栏收缩状态宽度为56px或80px,右侧的侧浮窗宽度为400px。
-
配色:规定网站的色彩方案和视觉风格,包括主色调、辅助色、背景色等,确保色彩的搭配合理、与品牌形象一致,并考虑色彩的对比度和可访问性。这里分享一些常见的颜色运用:#000000透视度65常用于标题,筛选项;#000000透视度45常用于副标题,筛选项值,短句,提示语;#000000透视度25常用于长段落,筛选项默认值填写;#D9D9D9常用于边框颜色;#FAAD14,黄色,常用于警示,提醒;#52C41A,绿色,常用于成功提示;#006AE9,蓝色,常用于通知,中性颜色;#F5222D,红色,常用于警告。
-
视觉风格:B端产品的设计风格通常是浅色模式和深色模式。浅色模式下,界面是浅灰色或纯白色,文字一般用黑色;深色模式下,界面大背景是深色,文字背景是带有透明度的纯色,文字一般用白色。
-
字体和排版:选择适合Web页面的字体和排版样式,确保内容易读性和可理解性,规定标题、正文、链接等文本元素的字体、大小、行高和颜色等。中文字体通常是宋体、微软雅黑、苹果系统黑体三种;英文字体通常是Times New Roman、Arial、sans三种。字号上,一级标题大小24px,二级标题大小20px,除了标题,其他字号普遍是14字号。此外,汉字通常采用左对齐,行高可以是文字大小+8px。
-
图片和图标使用:确定图片和图标的使用规范,包括格式、尺寸、质量和响应式处理,确保图片和图标的加载速度和显示效果,并与页面内容相匹配。在制作图标时,尺寸以偶数尺寸为准,最小尺寸为 16px,可以保证图标的显示效果,图标的最大使用以不超过 48px 为准。图片大小上限以 100kb 为准,为了保证页面速度,图片可以尽量压缩尺寸,图片分辨率一般为 72 像素。此外,B端设计中如果必须要用特殊字体,可以用图片替代。
-
表单设计:表单通常是指含输入框、下拉选择框等常见控件的组合形式。B端设计需要确保表单易于使用和填写,确保输入字段的布局、标签和输入类型符合用户习惯,需要考虑输入验证、错误提示和提交操作的交互效果。表单在设计上的结构有标题、表单标签、占位符、表单域、提示信息、操作按钮等,尤其要注意输入域的设计,确保可以正常输入。
B端原型设计界面表单
-
表格设计:表格在B端产品比较常见的,它主要用于数据的展示和整理。表格一般以左对齐为准,边距尽量保持在10px以上的间距,但要注意,表格中的数据,比如金额需要右对齐,表格的宽度尺寸通常是大小自适。表格的列数没有固定数目,默认展示的列数为3-8列,其余的列的内容会以滚动条滑动而展展示出来。此外,标题栏高度为56px、内容栏为56px,内容区和标题栏水平居中对齐。
-
按钮:规定按钮的样式、大小、颜色和交互效果,以确保用户能够识别和操作,同时注意按钮的状态变化和可点击区域的大小。按钮样式一般包含正常状态、聚焦状态、悬停状态、激活状态、加载状态和禁用状态等6种。按钮圆角大小一般采用偶数,比如2px,4px,6px,8px,16px为宜。此外,常用的按钮高度尺寸有包含24px、32px、36px 、40px、48px;按钮的宽度尺寸一般是确定好文字到边框左右两边的距离;按钮之间的间距可以是16,24,32,40,48等。有一个规律,就是尺寸的设定为偶数,且最好是以4px为基数。
-
响应式设计:考虑不同设备和屏幕尺寸上的响应式设计,确保页面在各种设备上自适应和呈现良好,规定断点、内容隐藏和重排等响应式策略。Web原型图设计规范则更注重响应式布局,以适应各种不同的设备和屏幕尺寸,包括桌面电脑、平板电脑和手机等。
-
弱反馈:弱反馈是指仅提示用户相关内容,不需要用户做交互动作。常见的弱反馈比如toast,一般3-5秒会自动消失,包含普通信息,成功信息,失败信息,警告信息;鼠标Hover也是一种常见的弱反馈,通常在鼠标经过时出现弹窗,不用点击,这个弹窗通常会设计一个浮动带有阴影效果的框,不需要遮罩,鼠标移过后立即消失。
-
强反馈:强反馈通常采用强弹窗的方式,用户必须对这个对话框进行操作后才可以离开。常见的弹窗类型包含:弹出的列表,详情,表单等的确认信息弹窗、错误提示弹窗。强弹窗一般会对下面一层的页面做一些遮罩处理,比如添加30%或者50%透明度。
B端原型设计平台有哪些?
-
摹客
摹客是专注于B端产品设计开发的协作设计平台,它包含了原型设计软件,UI设计工具和协作交付平台等模块,专注于B端产品设计。其原型设计工具摹客RP,是一款在线原型设计工具,功能强大而全面,能快速构建交互式原型。此外,摹客RP使用方便,学习曲线低,新手产品经理也可以快速上手。摹客RP官方网站还有丰富的B端原型模板例子,一键导入即可编辑,不用从头开始画原型,大大提升了原型效率。
摹客RP编辑界面
-
Axure RP
作为一款老牌原型设计工具,Axure的综合实力还是很强的,它的功能完善的已经比较齐全了,且具有强大的交互设计能力,具备各种触发事件、状态变化、条件逻辑和动画效果。Axure内置有丰富的组件库,常见的UI元素都可以快速拖放即可使用。缺点是这款软件的学习难度大,制作成本比较耗时。
axure RP编辑界面
-
Justinmind
Justinmind主打高保真原型制,如果需要制作界面逼真的原型图,可以尝试使用。除去原型设计功能,Justinmind还是一个一站式原型设计平台,它集成交互设计、设备适配性、数据驱动设计、协作和版本控制、UI库和模板、用户测试和反馈等功能于一体。Justinmind还有内置的丰富UI库和模板,涵盖常见的UI元素和组件。
Justinmind编辑界面
总结
在实际的B端产品设计中,B端产品经理还要与企业客户进行密切沟通,深入了解客户的业务需求、目标和用户群体,并研究市场竞争情况,分析行业趋势,才能将这些信息融入到产品设计过程中。B端产品设计要想高效解决企业客户的问题和挑战,就必须更加注重产品设计的专业性、功能性和商业价值,对每一个B端产品经理都是不小的挑战,分享以上B端原型设计相关的内容,希望能帮助大家,一起共勉~