WebStrom创建Vue3+Element-Plus项目
搭建vue3+element-plus有两种方式:vue-cli和标签引入,本文主要讲解vue-cli方式。
一、安装Node.js
为什么要使用node.js
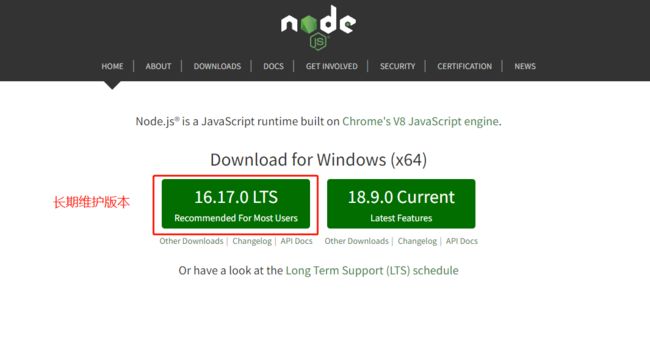
下载node.js 地址

安装的时候无脑下一步。
node自己配置了环境变量,直接打开cmd查看版本
node -v
npm -v
二、安装Vue
更改npm的远程仓库地址:
cmd命令如下:
#更改地址为淘宝镜像
npm config set registry https://registry.npm.taobao.org
#查看更改后的地址
npm config get registry
安装脚手架vue/cli
#安装命令
npm install -g @vue/cli
#查看vue版本(大写V)
vue -V
三、WebStrom创建helloword项目
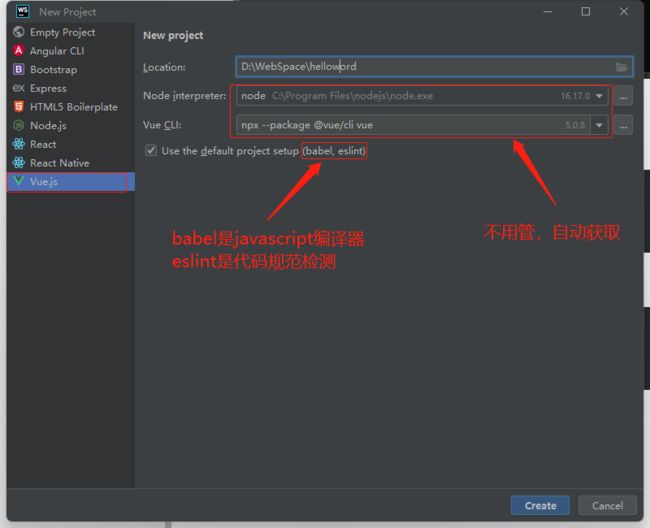
(1)创建项目

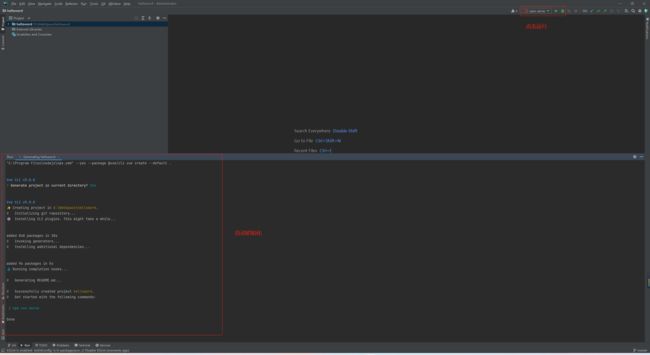
(2)等待项目自动初始化完成,点击运行 (3)启动完成,点击地址访问
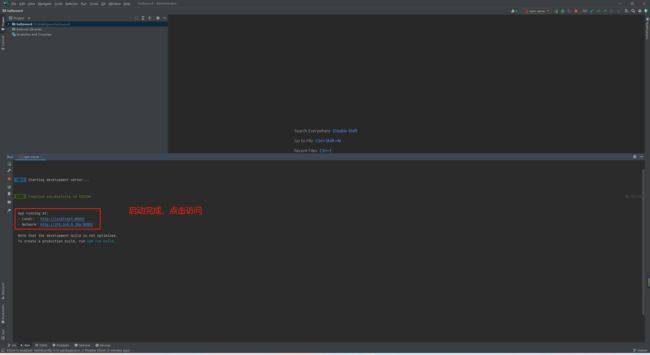
(3)启动完成,点击地址访问
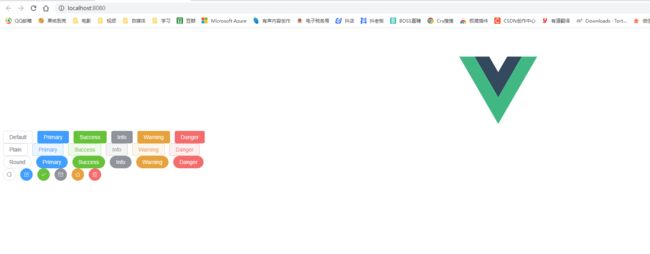
(4)出现下面页面,表示vue创建成功
三、安装Element-Plus
cmd命令如下:
#npm
npm install element-plus --save
#或者yarn
yarn add element-plus
#或者pnpm
pnpm install element-plus
四、把Element-Plus引入到Vue项目中
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')


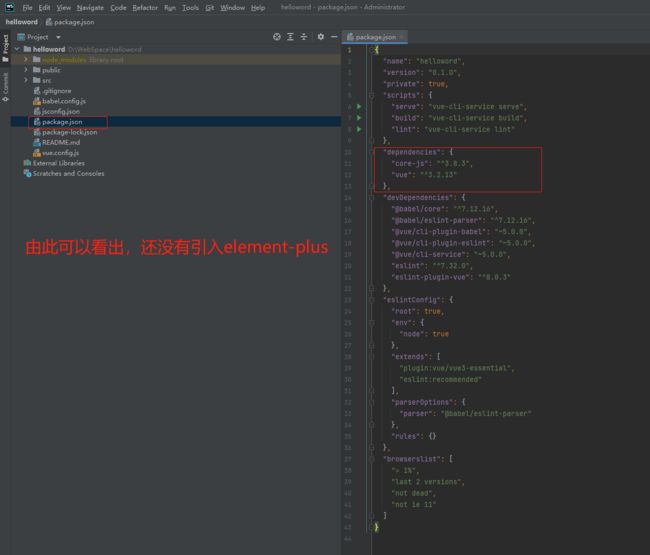
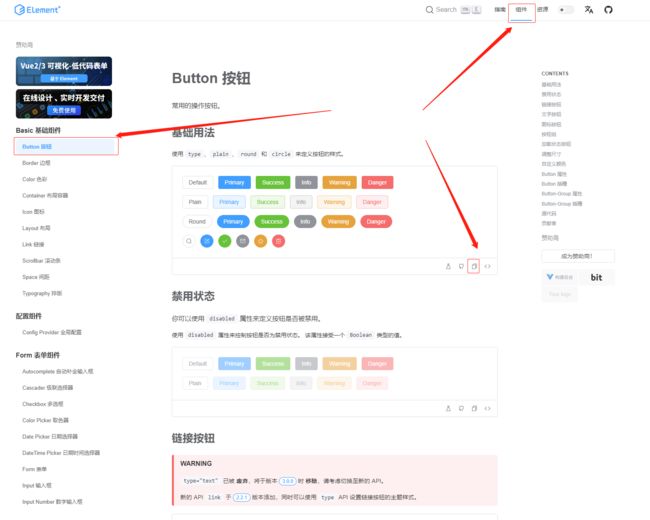
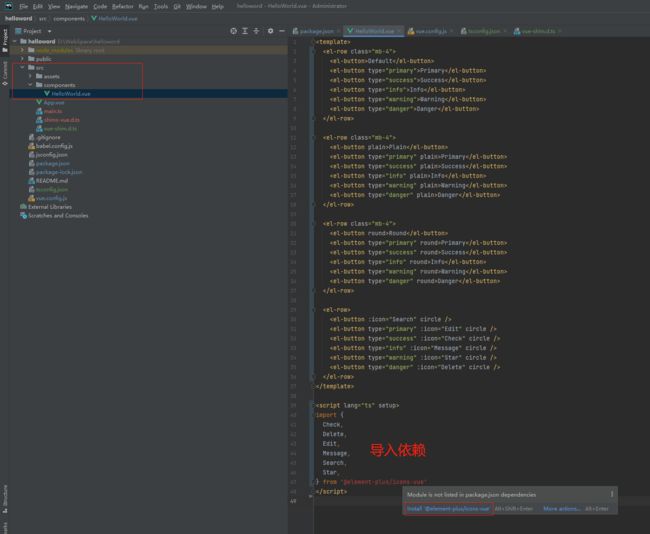
在element-plus官网复制Button 按钮源代码 粘贴到HelloWord.vue中


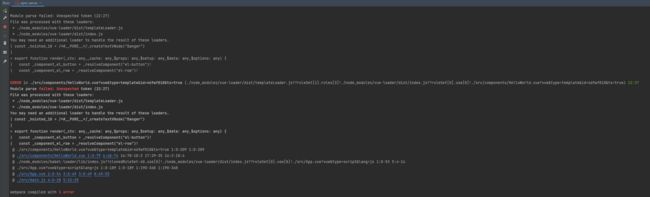
再次启动项目,报如下错误,原因是上图复制的代码中script标签中有lang=“ts”

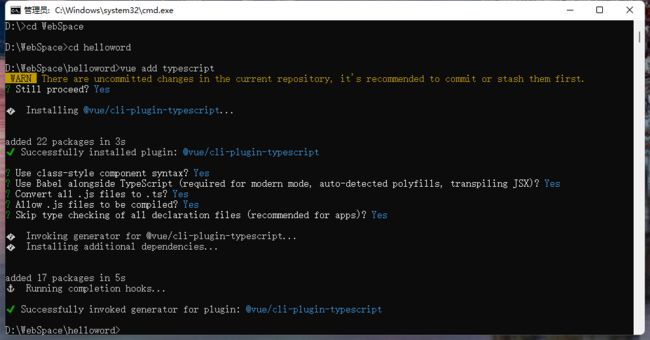
此时需要安装typescript和ts-loader
npm install typescript --save-dev
npm install ts-loader --save-dev
在项目目录中执行cmd命令
vue add typescript