actions的使用详解
actions的使用详解
为何要有actions环节
我们之前学了vuex状态管理,组件可以引用state,但是不能直接修改state,比如发送操作到actions,在此执行异步操作,然后再提交mutation来修改state.如果没有异步操作可以直接提交到mutation跳过actions步骤。
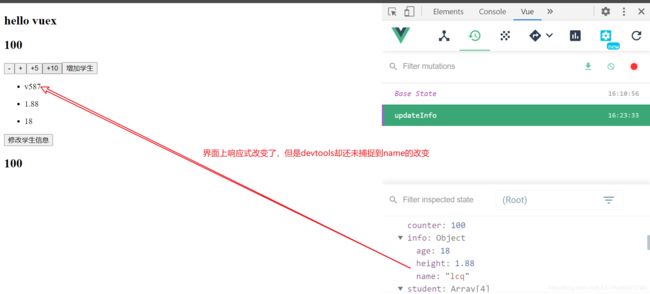
在mutation这里devtools插件可以用来监控state状态改变记录。如果有异步操作不通过actions直接到mutations就会无法捕捉。
所以mutaions中的方法必须是同步方法,不能有异步操作
updateInfo(state) {
setTimeout(()=>{
state.info.name='v587'
},1000)
}
在之前的更新信息方法内写上定时器模拟异步操作
这就是在mutations里写异步操作的弊端。
增加actions环节
增加不是替代,不要试图在action里直接操作state,那样就是替代了mutation的工作。我们只是为了将异步操作分离开来,放到此处单独处理。
所以getters和mutations的默认参数都是state,而actions参数确是context
具体的步骤
组件发送请求给actions
updateInfo() {
//this.$store.commit('updateInfo')
this.$store.dispatch('aUpdateInfo')
}
当然也可以发送参数跟在函数名后,或者直接将dispatch参数写成对象形式。
和mutations提交规则是一样的。
updateInfo(count) { //this.$store.commit('updateInfo') this.$store.dispatch({ type:'aUpdateInfo', count }) }
actions执行异步操作后提交到mutations
actions: {
//默认参数context:上下文
aUpdateInfo(context,count){
setTimeout(()=>{
context.commit('updateInfo')
console.log(count.count)
},1000)
}
},
mutations修改state
updateInfo(state) {
state.info.name='qcl'
}
有一个需求
我们异步操作,修改成功后,要告诉组件已经修改成功,然后组件进行下一步操作。当我们在actions里commit的时候如果没有报错,就可以认为提交成功。
我们此时可以直接在组件里调用actions方法时传入一个函数
updateInfo(count) {
//this.$store.commit('updateInfo')
this.$store.dispatch({
type:'aUpdateInfo',
count,
success:()=>console.log('完成异步操作')
})
}
actions: {
//默认参数context:上下文
aUpdateInfo(context,count){
setTimeout(()=>{
context.commit('updateInfo')
console.log(count.count)
count.success()
},1000)
}
},
如果异步操作成功后回调success函数即可。
记住如果dispatch和commit方法参数都是对象,那么接受的方法的参数也是对象。
那这样不又是之前的问题,异步操作代码和业务代码放到了一起,显得结构十分杂乱。
我们不是学过promise吗
aUpdateInfo(context,count){
new Promise(resolve => {
setTimeout(()=>{
context.commit('updateInfo')
resolve(count)
},1000)
}).then(res=>{
console.log(res.count)
res.success()
})
}
然后用promise将异步操作和回调分开
我写的还是不够优雅,既然回调函数是为了让组件知道,commit成功,自然要在外边执行回调函数
改进
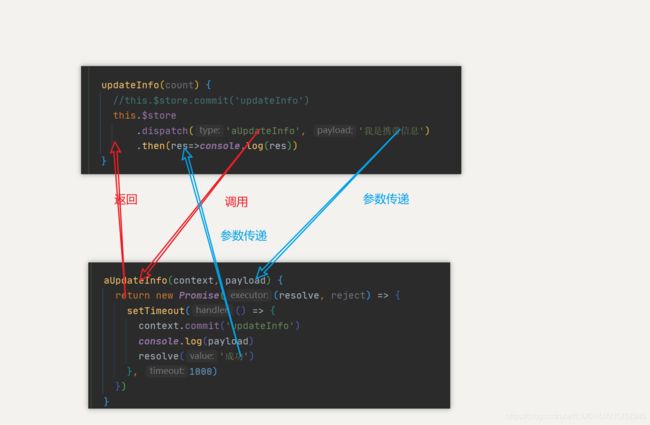
aUpdateInfo(context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('updateInfo')
console.log(payload)
resolve('成功')
}, 1000)
})
}
updateInfo(count) {
//this.$store.commit('updateInfo')
this.$store
.dispatch('aUpdateInfo', '我是携带信息')
.then(res=>console.log(res))
}
我们这次加上一个return来返回Promise,这样一旦updateInfo执行dispatch方法时,就会跳到aUpdateInfo方法,该方法又将Promise返回到updateInfo方法,此时将then接着dispatch方法后边就是将then接Promise后边。
这样实现了双向信息的传递,首先我们通过dispatch方法传入携带信息,我们在actions里既可以使用携带信息,同时如果要给外部信息,通过可以利用返回Promise方法,将给外界的信息放在resolve参数里,不用单独在组件方法里用参数接受,通过then方法接受使用。