moment.js 常用方法总结。
一、获取日期和时间
moment() //返回Moment对象
moment().second() //获得 秒
moment().second(Number) //设置 秒。0 到 59
moment().minute() //获得 分
moment().minute(Number) //设置 分。0 到 59
// 类似的用法
moment().hour() // 小时
moment().date() // 一个月里的第几天
moment().day() // 星期几
moment().dayOfYear() // 一年里的第几天
moment().week() // 一年里的第几周
moment().month() // 第几个月
moment().quarter() // 一年里的第几个季度
moment().year() // 年
moment().daysInMonth() // 当前月有多少天
moment("2022-02", "YYYY-MM").daysInMonth() //获取指定月份的天数。28
二、格式化日期
// 获取当前日期并按照指定格式输出
moment().format('YYYY-MM-DD HH:mm') //2021-06-02 15:24
moment().format('YYYY-MM-DD') //2021-06-02
三、diff计算两个日期差
1. 如何使用 moment.js 检查两个日期是否相隔超过 7 天
代码:
var start = moment(self.StartDate(), "DD/MM/YYYY");
var end = moment(self.EndDate(), "DD/MM/YYYY");
console.log(start);
console.log(end);
console.log(moment.duration(end.diff(start)).asDays());
if (moment.duration(end.diff(start)).asDays() > 7) {
alertify.alert("Error", "Only a maximum of 7 days can be investigated.");
return;
}
如果两个日期在同一个月内,则此方法有效。但是,如果日期介于 2 个月之间,则 duration 返回负值。

最佳答案
使用diff检查两天之间差异的方法,并将 days 添加为第二个参数以获得天数差异。
var d1 = "2019-01-10";
var d2 = "2019-01-20";
var diff = moment(d2).diff(d1, 'days')
alert('difference :' + diff)
alert('is difference more than 7: ' + (diff > 7))
2. 获取两个日期之间相隔多少天
let days = moment('2021-7-8').diff(moment('2021-4-5'),'days')
//相隔的天数会把最后一天也就是7-8号也算上
let diff = moment('2019-01-03').diff(moment('2018-12-14'));
console.log(diff);
// 1728000000 单位是毫秒
3. diff时间差格式化
let starttime = '2018-12-14 18:00';
let endtime = '2018-12-15 10:22';
var totalMinute = moment(endtime).diff(starttime) / (1000 * 60),
hours = Math.floor(totalMinute / 60),
minute = totalMinute % 60,
result = '';
if(hours > 0){
result = result + hours + '小时';
}
if(minute > 0){
result = result + minute + '分钟';
}
console.log(result);
// 16小时22分钟
四、判断时间在前/相等/在后 isBefore、isAfter、isSame、isLeapYear(是否闰年)
let isBefore= moment('2021-7-8').isBefore('2021-6-6')
//isBefore-false
// 是否之前
moment('2018-10-20').isBefore('2018-12-31', 'year'); // false
moment('2018-10-20').isBefore('2019-01-01', 'year'); // true
moment('2018-10-20').isBefore('2019-01-01'); // true
// 是否之后
moment('2010-10-20').isAfter('2010-01-01', 'year'); // false
moment('2010-10-20').isAfter('2009-12-31', 'year'); // true
// 是否相同
moment('2010-10-20').isSame('2009-12-31', 'year'); // false
moment('2010-10-20').isSame('2010-01-01', 'year'); // true
moment('2018-01-01').isSame('2018-01-01'); // true
// 是否是闰年
moment([2000]).isLeapYear() // true
moment([2001]).isLeapYear() // false
五、判断某个时间是否在两个时间之间 isBetween:
moment().isBetween(moment().subtract(7, 'days'),moment().add(1,'days')): true
moment().isBetween(moment().subtract(7, 'days'),moment().add(1,'days'),'year'): false
六、moment的add方法
常用的moment().add(Number, String);获取年/月/日加上number之后的日期。
第二个参数可以是:years,quarters,months,weeks,days,hours,minutes,seconds,milliseconds,常用的有: years,months,days

七、moment的subtract方法
常用的moment().subtract(Number, String);获取年/月/日减去上number之后的日期。
第二个参数可以是:years,quarters,months,weeks,days,hours,minutes,seconds,milliseconds,常用的有: years,months,days

八、moment的startOf方法
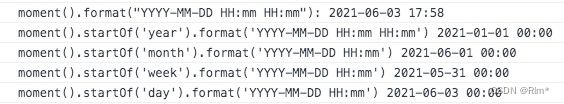
moment().startOf(String); String可以是: “year” |“month” |“week”|“day”| “hour”| “minute”| “second” |“millisecond”
获取当年/当月/当周/当天的开始时间

// 获取今天的时分秒
moment().startOf('day')
// 获取本周的第一天(周日)时分秒
moment().startOf('week')
// 获取本周周几的时分秒
moment().startOf('星期几')
// 获取当月第一天的时分秒
moment().startOf('month')
// 获取指定日期的0时0分0秒
moment('2019-10-20').startOf('day')
// 用于设置星期几,其中星期日为 0、星期六为 6
moment().startOf('month').day()
获取前n天/后n天
九、moment的endOf方法
// 获取今天23时59分59秒
moment().endOf('day')
// 获取本周最后一天(周六)23时59分59秒
moment().endOf('week')
// 获取本周周日23时59分59秒
moment().endOf('isoWeek')
// 获取当前月最后一天23时59分59秒
moment().endOf('month')
获取当月的第一天时星期几
十、 日期选择器中的使用
- DatePicker不能选择将来的日期
disabledDate={(current: any) => {
return current > moment().startOf('day');
}} //不可以选择今天
disabledDate={(current: any) => {
return current > moment().endOf('day');
}}//可以选择今天
- DatePicker只能选择将来的日期(可以选择今天)
disabledDate={(current: any) => {
return current < moment().startOf('day');
}} //可以选择今天
disabledDate={(current: any) => {
return current < moment().endOf('day');
}}//不可以选择今天
十一、获取时间戳
// 精确到毫秒
moment().valueOf()
//1584182611042 ; //返回值为数值类型
moment().format('x')
// 返回值为字符串类型
// 精确到秒
moment().unix()
// 1584182618 精确到秒 返回值为数值类型
moment().format('X')
// 返回值为字符串类型
十二、获取对象:
moment().toObject();
// 返回一个包括:年、月、日、时、分、秒、毫秒的对象
{
years: 2020
months: 2
date: 14
hours: 18
minutes: 47
seconds: 56
milliseconds: 526
}
十三、获取月份的天数:
moment("2012-02", "YYYY-MM").daysInMonth() //29
十四、获取周几:
// 先获取星期中的第几天0-6,0是周日
let now = moment().format('d');
let weekStr = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'];
let week = weekStr[now];
console.log(weekStr);
// 输出周x