(五)Debian Linux中部署Spring Boot + Vue的前后端分离项目详细过程(arm64/aarch64架构下)
专题系列往期文章目录
(一)移动端安卓手机改造成linux服务器&Linux中安装软件踩坑历险记
(二)Debian Linux系统中安装oracle JDK1.8详细过程(arm64/aarch64架构下)
(三)Debian Linux系统中安装mysql5.7+详细过程(arm64/aarch64架构下)
(四)Debian Linux系统中安装Redis与Nginx详细过程(arm64/aarch64架构下)
快捷目录
- 专题系列往期文章目录
- 前言
- 一、认识前后端分离(前后端分离简介)
- 二、前后端分离项目的前、后端配置与打包
-
- 1. 前端配置与打包
- 2. 后端配置与打包
- 三、前后端分离项目的部署与Nginx代理转发配置
-
- 1. 前端dist包的部署
- 2. 后端包的部署
- 3. Nginx代理配置
- 总结
前言
在本专题的前面几篇文章中,主要分享了如何 将一部智能手机(安卓) 改造成一台私人Linux服务器,改造后的基于arm/aarch64指令集架构的Linux中 常用软件(如oracle JDK1.8、mysql5.7、Redis、Nginx等)的安装与相关配置等内容。
本篇文章 将为大家分享 基于Spring Boot + Vue的前后端分离项目的前、后端配置与打包,以及部署到Linux服务器中 的详细过程。【本篇文章也适合作为树莓派等设备中部署前后端分离项目的参考笔记】
一、认识前后端分离(前后端分离简介)
前后端分离已成为互联网项目开发的业界标准,它的核心思想是:前端通过 Ajax(现在多用封装好的axios)调用后端服务即Restful API接口 并使用 JSON格式数据进行交互。通过 nginx + tomcat 的方式巧妙的实现了解耦,同时前后端分离为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,车载终端,安卓,IOS 等等)等打下了坚实的基础。其中: nginx + tomcat 分别对应着Web服务器与应用服务器。
Web 服务器:一般指像 Nginx,Apache 这类服务器,他们一般只能解析静态资源;
应用服务器:一般指像 Tomcat,Jetty,WebLogic 等这类的服务器,可以解析动态资源也可以解析静态资源,但解析静态资源的能力较 web 服务器差一些;
一般来说只有 web 服务器才能被外网访问,应用服务器只供内网访问。
在以前的互联网项目开发中,后端程序员大多数情况下都是既当爹又当妈,既搞前端又搞后端。后来随着技术的迭代进步与时代的发展需要,慢慢的前后端界限分的越来越明确,也就逐渐自然而然的出现了前后端分离的开发模式。即:前端工程师主要关注并负责处理前端的事情(页面展示与数据绑定等),后端工程师只管后端的事情(向外提供API接口并保证api服务的安全、稳定等)。正所谓术业有专攻,一个人如果什么都会,那么自然什么都不精。目前的现实情况是:大中型公司需要专业人才,小公司需要全才,但不管怎么说 从个人职业发展来说,个人认为前后端分离强调的是开发模式与技术方向的分离,并非人(工程师)的分离,换言之并不是说前后分离了以后 后端工程师就不需要学习前端了,我们应该根据自身所处技术阶段选择前后端学习投入比例。
`
二、前后端分离项目的前、后端配置与打包
Linux系统中部署前后分离项目 与 在Windows系统大致一样,都需要分别配置和打包 前端 与 后端,然后部署并运行访问。对于Spring Boot + Vue的前后端分离项目 具体的打包思路是:
- 前端 配置好请求的后端接口地址,然后通过npm、cnpm、yarn等命令打包生成一个dist文件夹(称之为包);
- 后端 配置好生产环境的.yml或.properties配置文件,并切换成对应环境,然后通过maven插件或相应命令打包生成一个jar文件。
1. 前端配置与打包
在Spring Boot + Vue的前后端分离项目中,前端是采用vue框架构建的独立项目,通过ajax方式向后端发起接口请求,因此打包前需要进行接口地址配置等操作 。
第一步: 配置请求的后端接口地址
可以用IDEA、WebStorm、vscode(全称为visual studio code)等编辑器打开vue前端项目并进行处理。不管采用何种工具,思路是一样一样的,本文前、后端 均采用的是Idea。
I. 修改位置
Spring Boot + Vue前后端分离项目中前端配置接口地址一般配在vue项目的vue.config.js文件中。
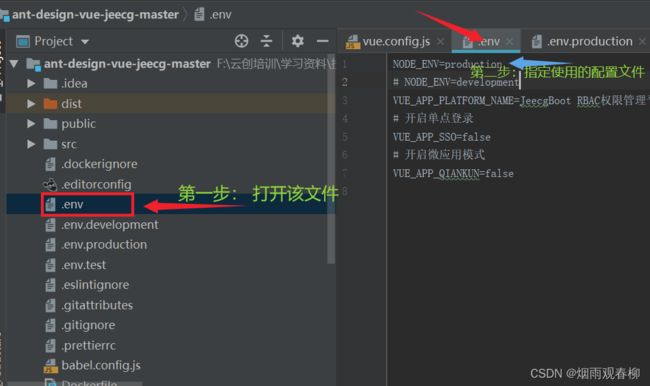
由于本人使用的是JeecgBoot低代码平台 (类似于若依,是基于SpringBoot+Ant Design的前后端分离架构的一整套项目框架,具备工作流、代码生成、流程设计、表单设计等一系列强大功能,总之挺好用的,感兴趣的可以通过Jeecg官网或Github、gitlab等途径上手体验。),该框架中对前端做了改造,配置跨域和后台接口等操作只需要改前端项目的.env相关配置文件即可。具体在部署即生产环境中涉及的配置和修改如下

如上图,在.env配置文件中指定了NODE_ENV=production,意思就是让.env.production配置文件生效。接下来就需要配置.env.production文件
II. 配置方法
在配置接口地址时需要注意:
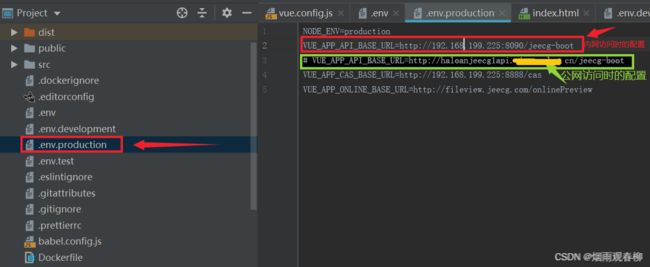
Q1: 如果前后端都部署在同一台机器上,且仅在该局域网环境中访问使用,那么接口地址可以配置成机器的内网ip地址形式;
Q2: 如果前后端都部署在不同机器上,或者该项目需要通过公网IP或域名 实现外网访问,那么后端接口地址必须配置成机器的公网ip地址或域名形式。
两种情况下的配置分别如下图所示:

`
第二步: 前端项目打包
接口地址配置完毕后,便可以正式进入打包操作了!前端项目打包需要用到包管理工具如npm、cnpm、yarn等,个人觉得他们就类似于后端的Maven这个东东,根据自己习惯选择一种就好(不管采用何种方式,都前提是机器中已经安装了node环境,以及npm、yarn等,如果没有安装请先参考网上相关资料安装),本人感觉yarn包管理工具更友好一些。
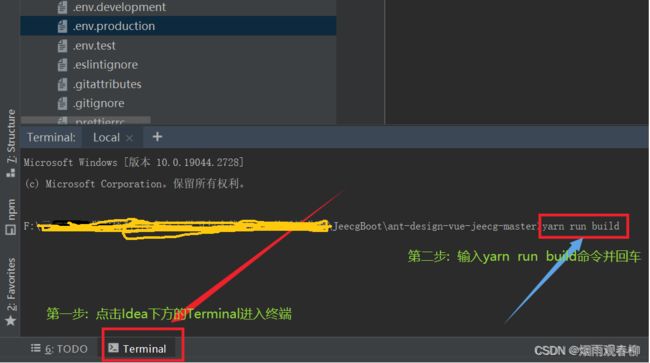
Idea中前端打包时有两种方式: 直接输入并运行命令方式 和 脚本文件方式。两种方式的打包操作分别如下:
I. 直接输入并运行命令方式

打包完成后,右键左侧项目目录生成的dist文件,选择Show in Explorer,进入打包后的dist包所在位置查看。如下图所示:

2. 后端配置与打包
JeecgBoot低代码平台的后端是采用Spring Boot框架构建的项目。后端的配置与打包过程与前端相比稍微复杂一丢丢 。
第一步: 修改生产环境对应的配置文件
在项目开发阶段,我们一般激活并使用的是开发环境配置文件,即:
application-dev.yml ,而在线上部署阶段 就需要切换并使用生产环境配置文件即:application-prod.yml。所以需要修改该文件,配置线上数据库数据源、缓存数据库Redis、端口等信息。

第二步: 切换到生产环境,使对应的配置文件生效
如下图所示:点击Idea编辑器 最右侧Maven图标 ->点击展开Profiles文件夹,取消掉原来勾选的dev或其他选项前的√符号,
勾选proc项,然后Idea会自动进行配置文件的切换刷新,耐心等待切换完成即可。

第三步: 清除缓存并打包后端项目
由于Jeecg平台是个多模块项目,所以可以根据自己的需求选择对应模块并打包。本文中以打包整个Jeecg即包含所有模块为例 进行演示。

耐心等待控制台清理缓存线程结束(必须等待清理完再进行后面的操作),然后再双击 install 或 package即可启动打包。

打包完成后,即可根据Idea控制台提示 或 右键左侧项目目录生成的target目录选择Show in Explorer,进入打包后jar包所在位置查看。如下图所示:

至此,就成功的完成了Linux中前后端分离项目 前、后端的配置与打包!接下来进行:前后端包的部署,以及nginx中代理转发配置。
`
三、前后端分离项目的部署与Nginx代理转发配置
JeecgBoot前后端分离项目 的部署流程是:
- 前端 dist包放在Linux系统中nginx的html目录下,然后在nginx的配置文件nginx.conf中进行相应的配置,最后重启nginx即可;
- 后端 打包生成的jar包放在Linux系统中某一路径下,然后在Linux终端中运行jdk的java -jar 命令启动(前提是启动该jar包前已成功启动了数据库服务(如mysql)、redis服务(如果项目中用到的话)等相关服务 )即可。
1. 前端dist包的部署
- 前端打好包之后,会在项目目录中生成一个名为dist的文件夹,该文件夹即为我们需要部署到服务器上的前端包,即:需要将该包上传到Linux平台。
- 向Linux中上传文件可以通过rz命令配合参数-be实现【rz命令为上传文件到Linux/Unix;sz命令是下载Linux上的文件到本地如Windows】,但前提是通过使用虚拟终端软件,如 XShell、SecureCRT 或 PuTTY 来连接到远程服务器。
- 输入 rz 回车后,会出现文件选择对话框,选择需要上传的文件,一次可以指定多个文件。附上参考资料【Linux文件上传下载–rz/sz命令】
第一步: 部署前端包到Linux服务器中nginx的指定目录下
前端dist包 的具体部署位置是Linux服务器中的nginx安装目录下的html目录,所以我们首先需要上传本地生成的dist文件到上述目录下。
I. 进入上传位置目录
root@localhost:/home# pwd
/home
root@localhost:/home# cd /usr/share/nginx/
root@localhost:/usr/share/nginx# ll //该命令是我自己配置的,是“ls -l”命令的别名,用于以长格式显示目录下的内容列表。没有配置的朋友可以使用ls -l实现相同效果
total 8.0K
drwx------. 5 root root 4.0K Mar 9 17:02 html
lrwxrwxrwx. 1 root root 23 Oct 6 16:46 modules -> ../../lib/nginx/modules
drwx------. 2 root root 4.0K Feb 18 15:56 modules-available
root@localhost:/usr/share/nginx# cd html/
root@localhost:/usr/share/nginx/html# ll
total 12M
drwx------. 8 root root 4.0K Mar 1 03:49 dist1.bak
-rw-------. 1 root root 12M Feb 17 09:27 dist1.zip
-rw-r--r--. 1 root root 623 Feb 28 16:39 index.html
root@localhost:/usr/share/nginx/html# pwd
/usr/share/nginx/html
root@localhost:/usr/share/nginx/html#
II. 上传前端dist包到nginx的html目录下
注意: rz命令只可以上传文件,不能上传文件夹,所以对于dist包,就需要事先压缩打包成tar、zip等(根据自己的Linux服务器中支持/安装的解压缩命令选择),然后使用该命令上传即可。
root@localhost:/usr/share/nginx# pwd
/usr/share/nginx/html
root@localhost:/usr/share/nginx/html# rz -be
root@localhost:/usr/share/nginx/html#
root@localhost:/usr/share/nginx/html#ll
total 18M
drwx------. 8 root root 4.0K Mar 1 03:49 dist.tar
drwx------. 8 root root 4.0K Mar 1 03:49 dist1.bak
-rw-------. 1 root root 12M Feb 17 09:27 dist1.zip
root@localhost:/usr/share/nginx/html#
III. 解压前端dist包
上传成功后,解压即可。以tar包为例命令为:tar -zxvf tar包名。
root@localhost:/usr/share/nginx/html#ll
total 18M
drwx------. 8 root root 4.0K Mar 1 03:49 dist.tar
drwx------. 8 root root 4.0K Mar 1 03:49 dist1.bak
-rw-------. 1 root root 12M Feb 17 09:27 dist1.zip
root@localhost:/usr/share/nginx/html#
root@localhost:/usr/share/nginx/html# tar -zxvf dist.tar
root@localhost:/usr/share/nginx/html#
root@localhost:/usr/share/nginx/html#ll
total 25M
drwx------. 8 root root 4.0K Mar 1 03:49 dist
drwx------. 8 root root 4.0K Mar 1 03:49 dist.tar
drwx------. 8 root root 4.0K Mar 1 03:49 dist1.bak
-rw-------. 1 root root 12M Feb 17 09:27 dist1.zip
root@localhost:/usr/share/nginx/html#
补充:另一种上传文件到Linux的方法:
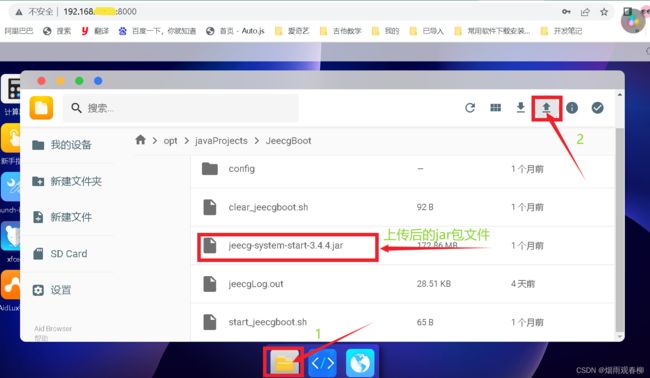
本人的Linux服务器环境由于是通过在移动端安卓手机上安装 AidLux软件模拟的,所以在向Linux中上传文件还可以通过 AidLux 提供的图形化界面直接操作,而且该功能允许直接上传文件夹(部署前端包很方便)。具体上传过程如下图:
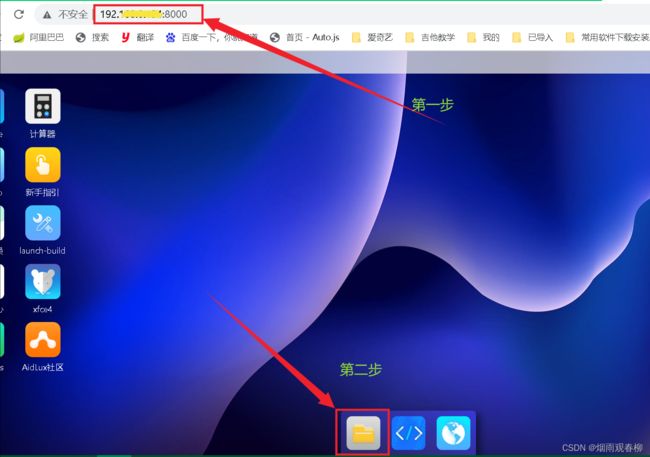
I. 浏览器输入服务器的ip:8000,回车后输入密码登录服务器
2. 点击上图第二步,进入文件浏览器界面
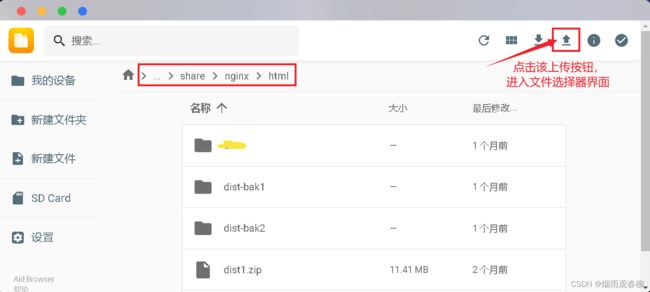
3. 搜索并分别点击进入nginx的html目录(/usr/share/nginx/html)
4. 点击上传按钮,进入文件选择器界面
5. 选择并上传前端包dist文件夹到该目录下
第二步: Nginx中进行前端相关配置
此处略,下文专门介绍。
`
2. 后端包的部署
后端打好包之后,会在项目目录中生成一个名为target的文件夹,该文件夹中的 .jar文件 即为我们需要部署到服务器上的后端包。
第一步: 部署jar包到Linux服务器中某一目录下
后端包的部署位置可以根据自己的爱好选择或创建一个存放目录并上传。本文的后端包部署位置为: /opt/javaProjects/JeecgBoot(需要事先在Linux系统的/opt/目录下创建相关存放目录)
I. 创建存放jar包的目录
root@localhost:/home# pwd
/home
root@localhost:/home# cd /opt
root@localhost:/opt#
root@localhost:/opt# mkdir -p javaProjects/JeecgBoot //或者使用: mmkcd dirName/subName/src(注意: 使用该命令若提示not found就先安装该命令)
root@localhost:/opt#
root@localhost:/opt# ll
total 28K
drwx------. 4 root root 4.0K Oct 6 16:44 aidlux
drwxr-xr-x. 3 root root 4.0K Mar 31 15:48 cli-shellgpt
drwx------. 6 root root 4.0K Mar 1 03:58 javaProjects
drwxr-xr-x. 2 root root 4.0K Mar 4 08:08 script
root@localhost:/opt#
root@localhost:/opt# cd javaProjects/JeecgBoot
root@localhost:/opt/javaProjects/JeecgBoot#
root@localhost:/opt/javaProjects/JeecgBoot# ll
total 0K
II. 上传jar包到上述创建的目录下
前面在上传部署前端包的时候采用的是命令方式,现在使用AidLux的图形化界面进行上传(经实测此方式效率更高些)。

III. 检查验证jar包上传结果
root@localhost:/opt/javaProjects/JeecgBoot#
root@localhost:/opt/javaProjects/JeecgBoot# pwd
/opt/javaProjects/JeecgBoot
root@localhost:/opt/javaProjects/JeecgBoot#
root@localhost:/opt/javaProjects/JeecgBoot# ll
total 173M
...省略不相关文件
-rwx------. 1 root root 173M Feb 28 17:12 jeecg-system-start-3.4.4.jar
root@localhost:/opt/javaProjects/JeecgBoot#
·
第二步: 启动jar包,运行后端接口API服务
部署完后端jar文件后, 使用JDK的java -jar 命令并搭配相关参数即可启动jar包,为前端提供API服务做好准备。命令为: java -jar jeecg-system-start-3.4.4.jar
root@localhost:/opt/javaProjects/JeecgBoot#
root@localhost:/opt/javaProjects/JeecgBoot# java -jar jeecg-system-start-3.4.4.jar
输入该命令并回车后,后端jar包就启动跑起来了,Linux终端中会打印启动日志如输出SpringBoot的启动banner等内容。但是,这种方法启动后端jar有一个弊端: 当前终端必须一直开着并且在前台运行,否则就会停止运行,对于多用户多任务的Linux系统来说载个亚子肯定不行不行滴!
·
第三步: 优化jar包启动方式,稳定运行API服务
对于上述问题,Linux系统早就为我们提供了优雅的解决方案: 后台 不挂断运行jar包。即:通过使用nohup命令和 & 符号实现了jar包的 后台 不挂断运行,这样即使关闭当前终端,jar包依然运行涛声依旧!
采用这种方法运行jar包后,jar会在后台运行,若想结束进程,可通过:
ps -ef | grep java 或 ps -aux | grep java 先查找出java相关进程,然后使用:kill -s 9 xxxx 来结束运行。(xxxx为ps命令查出的进程号;如果有多个需要结束的进程,可以缀多个xxxx并用逗号隔开)
优化后的启动命令为: nohup java -jar jeecg-system-start-3.4.4.jar >jeecgLog.out 2>&1 & , 其中:
- nohup 表示不挂断运行; java -jar 为运行jar文件命令; > 代表重定向,后面跟jeecgLog.out 就表示输出信息到指定文件(因为使用nohup命令后终端将不会再输出任何信息);
- 2>&1的解释:1和2都是Linux系统预留的文件描述符,其中1表示stdout 即标准输出(系统默认值是1);2表示stderr 即标准错误;&表示等同于的意思。连在一起后2>&1就表示:2的输出重定向等同于1。也就是说:标准输出、标准错误 都写入到指定文件中;
- 最后那个& ,表示后台运行。
I. 启动后台API服务
root@localhost:/opt/javaProjects/JeecgBoot#
root@localhost:/opt/javaProjects/JeecgBoot# nohup java -jar jeecg-system-start-3.4.4.jar >jeecgLog.out 2>&1 &
补充:
如果觉得每次都输入一遍命令比较烦,可以创建一个启动脚本,将上述命令配置到脚本文件中,这样每次只需执行一下脚本就可以启动jar啦。具体操作如下:
`
1.1 创建启动sh脚本:root@localhost:/opt/javaProjects/JeecgBoot# pwd /opt/javaProjects/JeecgBoot root@localhost:/opt/javaProjects/JeecgBoot# touch start_jeecgboot.sh //Linux中创建文件可以使用touch、vim、> 等多种方式 root@localhost:/opt/javaProjects/JeecgBoot# ll total 173M -rwx------. 1 root root 92 Mar 1 04:10 clear_jeecgboot.sh -rwx------. 1 root root 173M Feb 28 17:12 jeecg-system-start-3.4.4.jar -rw-r--r--. 1 root root 31K Apr 6 15:41 jeecgLog.out -rwx------. 1 root root 65 Feb 28 17:17 start_jeecgboot.sh1.2 编写启动脚本内容:
root@localhost:/opt/javaProjects/JeecgBoot# vim start_jeecgboot.sh 输入nohup java -jar jeecg-system-start-3.4.4.jar >jeecgLog.out 2>&1 & 并保存退出 root@localhost:/opt/javaProjects/JeecgBoot# cat start_jeecgboot.sh nohup java -jar jeecg-system-start-3.4.4.jar >jeecgLog.out 2>&1 &1.3 执行脚本文件,启动jar包:
root@localhost:/opt/javaProjects/JeecgBoot# sh start_jeecgboot.sh输入上述命令并回车后,jar包已在后台启动,通过ps等命令查看详情。
如果输入sh后想退出sh有两种方法: 输入exit命令回车 或 按下ctrl+d退出
II. 查看进程、跟踪日志等等
jar服务启动后,可以进行查看进程啊、日志文件等操作。在查看日志时:
如果日志文件不大,可以通过cat、nano、head等命令查看输出的内容;
如果日志文件较大,上述命令可能会卡死。此时就要使用: tail -f 日志文件名 来查看动态日志(推荐);
root@localhost:/opt/javaProjects/JeecgBoot# ll
total 173M
-rwx------. 1 root root 92 Mar 1 04:10 clear_jeecgboot.sh
drwxr-xr-x. 3 root root 4.0K Feb 28 17:23 config
-rwx------. 1 root root 173M Feb 28 17:12 jeecg-system-start-3.4.4.jar
-rw-r--r--. 1 root root 29K Apr 1 11:35 jeecgLog.out
-rwx------. 1 root root 65 Feb 28 17:17 start_jeecgboot.sh
root@localhost:/opt/javaProjects/JeecgBoot#
root@localhost:/opt/javaProjects/JeecgBoot# ps -aux|grep java
10179 13491 0.9 4.8 7128372 281836 ? S<l 2020 43:54 java -jar jeecg-system-start-3.4.4.jar
10179 26546 0.0 0.0 4728 1352 pts/2 S<+ 2020 0:00 grep java
root@localhost:/opt/javaProjects/JeecgBoot#
root@localhost:/opt/javaProjects/JeecgBoot# tail -f jeecgLog.out
2023-04-01 10:55:24.888 [Quartz Scheduler [MyScheduler]] INFO o.s.scheduling.quartz.SchedulerFactoryBean:750 - Starting Quartz Scheduler now, after delay of 1 seconds
2023-04-01 10:55:25.956 [Quartz Scheduler [MyScheduler]] INFO o.s.scheduling.quartz.LocalDataSourceJobStore:3644 - ClusterManager: detected 1 failed or restarted instances.
2023-04-01 10:55:25.960 [Quartz Scheduler [MyScheduler]] INFO o.s.scheduling.quartz.LocalDataSourceJobStore:3503 - ClusterManager: Scanning for instance "localhost1680234204268"'s failed in-progress jobs.
2023-04-01 10:55:26.004 [Quartz Scheduler [MyScheduler]] INFO org.quartz.core.QuartzScheduler:547 - Scheduler MyScheduler_$_localhost1680346498793 started.
2023-04-01 11:35:05.344 [http-nio-8090-exec-1] INFO o.a.c.c.C.[Tomcat].[localhost].[/jeecg-boot]:173 - Initializing Spring DispatcherServlet 'dispatcherServlet'
2023-04-01 11:35:05.349 [http-nio-8090-exec-1] INFO org.springframework.web.servlet.DispatcherServlet:525 - Initializing Servlet 'dispatcherServlet'
2023-04-01 11:35:05.358 [http-nio-8090-exec-1] INFO org.springframework.web.servlet.DispatcherServlet:547 - Completed initialization in 8 ms
2023-04-01 11:35:06.195 [http-nio-8090-exec-2] INFO o.jeecg.modules.system.controller.LoginController:516 - 获取验证码,Redis key = a003cc20c4d3dfbd57f9bf8db3c460e7,checkCode = 5sqT
`
3. Nginx代理配置
前、后端部署妥当后,还需要修改Nginx的配置文件,设置代理等操作,然后便可以通过浏览器访问我们部署的项目了。OK,废话不多说,开搞!!!
第一步: 配置前端代理
部署完前端包之后,需要在Nginx的配置文件中配置前端代理,如:代理端口号、前端dist包存放路径等等。之后才可以在浏览器中成功访问到。
同上,既可以通过命令进入并修改nginx的配置文件,也可以直接通过AidLux的图形化界面修改。
root@localhost:/usr/share/nginx/html# pwd
/usr/share/nginx/html
root@localhost:/usr/share/nginx/html# cd /etc/nginx
root@localhost:/etc/nginx# ll
total 64K
drwx------. 2 root root 4.0K Oct 6 16:46 conf.d
drwx------. 2 root root 4.0K Oct 6 16:46 modules-enabled
... 省略部分不相关文件
-rw-------. 1 root root 3.6K Mar 23 17:32 nginx.conf
-rw-------. 1 root root 180 Sep 29 2022 proxy_params
root@localhost:/etc/nginx# vim nginx.conf
... 省略部分不相关内容,仅展示前端配置部分内容
http{
server {
listen 3000; # nginx监听端口,即浏览器访问端口
server_name localhost; #前端访问域名 localhost
charset utf-8;
#access_log logs/host.access.log main;
#前端
location / {
root html/dist/; #前端打的dist资源存放目录
index index.html index.htm; #首页
try_files $uri $uri/ /index.html; #解决Vue项目部署Nginx服务器后,刷新页面后出现404的问题
}
#异常页面配置
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
温馨提示:
配置完保存并退出,然后重启nginx使配置立即生效,命令为:nginx -s reload
第二步: 测试最终部署结果
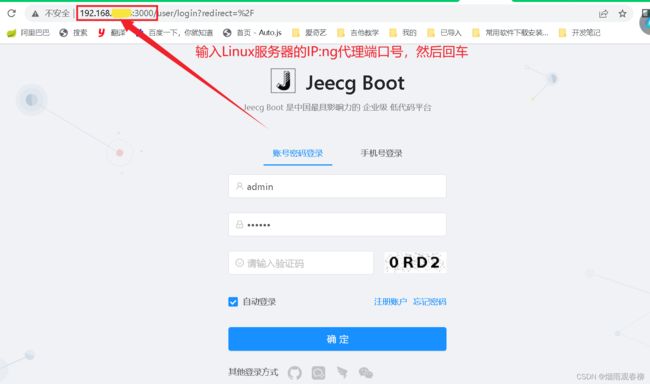
由于目前前后端都部署在同一台Linux机器上,且只在内网环境进行测试,所以只配置了前端代理(后端接口在上文打包前端包时已设置)。下面验证部署结果:

注意:
如果测试浏览器在同一内网中其他终端设备如本地Windows机器上,则通过Linux服务器IP:ng监听端口号 来访问(比如上图);
如果测试浏览器在Linux服务器上,可以直接输入 localhost:ng监听端口号 来访问;
`

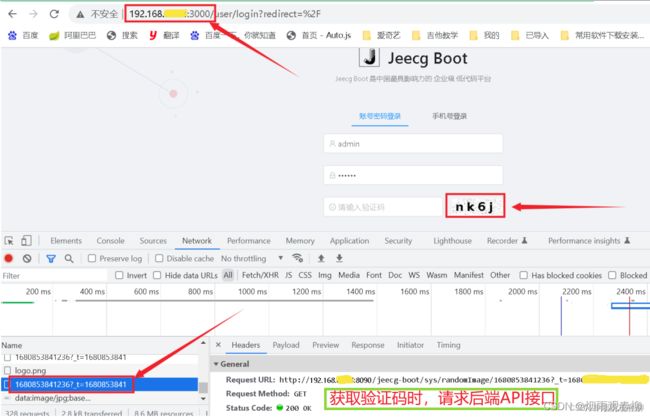
上图是登录页面,在获取验证码时请求后端API接口服务时的情况。需要说明的是:此处请求的接口地址 是前端打包前在Vue项目的.env相关文件中配置的,具体配置见前面。
当项目暴漏在公网环境访问时,此处的接口地址就得配成公网IP或域名,具体将在下一篇文章中详细介绍。
至此,已成功在 Linux 服务器上部署了基于Spring Boot + Vue 的前后端分离项目JeecgBoot,换言之,我们从将一部安卓手机修炼幻化成一台私人Linux服务器,再到 在上面跑项目的核心目标终于可以画上圆满的句号了。但是: 到目前为止折腾了这么久,我们部署在Linux中的项目却只能在内网环境中访问使用,啥玩意儿?那这不就等于白忙活一场嘛?!作为一名爱折腾的奋斗小鲜柔,这事儿是不论如何都不可饶恕不能接受的事情哈哈!所以在下一篇中将分享:内网项目实现外网/公网访问。
总结
以上就是今天要分享的内容:安卓手机改造成Linux服务器后 部署前后端分离项目的详细过程。
总的来说,Linux中部署前后端分离项目的整体思路是:
- 前端 配置接口地址、打包、部署到Nginx的安装目录下的html目录中;
- 后端 配置生产环境的配置文件并切换到生产环境、打包、部署到Linux的某一目录下;
- Nginx中进行代理转发配置。
下一篇将为大家分享的是:内网环境中部署的项目如何实现外网/公网访问。内容持续更新中,欢迎大家的阅读,如有不恰当之处欢迎指正。