微信小程序关于npm包的学习笔记
目录
一、如何在小程序中使用npm包
现在来看看如何在小程序中使用npm包
1.创建包管理器
2.构建npm包
3.使用vant包中的组件
二、自定义vant组件的主题
三、小程序的API的Promise化
1.为什么需要Promise化
2.使用第三方包实现Promise化
三、全局数据共享(数据管理)
1.安装对应的包
2.创建mobx的store实例对象
3.在页面中使用mobx的数据
3.在组件中使用mobx的数据
四、分包
进行分包的优点:
分包后的项目构成:
分包体积限制:(会导致小程序无法发布成功)
独立分包:
分包预下载:
五、自定义tabBar案例
1.配置app.json文件
2.添加对应的tabBar文件(注意这里添加的是组件)
3.使用Vant Weapp组件库的tabBar
一、如何在小程序中使用npm包
首先得讲讲小程序使用npm包有哪些限制,虽然小程序已经越来越完善,但是毕竟它有着很多的限制,并不是所有的npm包都可以使用的
-
不支持依赖于Node.js内置库的包
-
不支持依赖于浏览器内置对象的包
-
不支持依赖于C++插件的包
现在来看看如何在小程序中使用npm包
1.创建包管理器
需要使用npm包,首先项目目录得有包管理器:package.json文件,所以第一步就是先创建一个包管理器
可以在项目目录空白处右键打开终端,然后使用npm初始化命令就创建好了一个包管理工具了
npm init -y
之后就可以下载包了
我这里下载了一个vant-weapp组件包
npm i @vant/weapp -S --production2.构建npm包
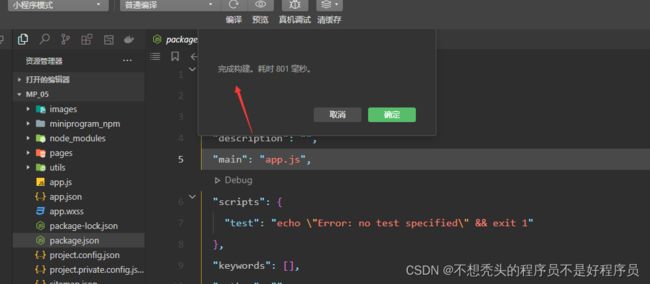
打开微信开发者工具,点击 工具 -> 构建 npm,构建完成后,就可以引入组件了。
3.使用vant包中的组件
使用vant中的组件,其实就跟我们自定义组件是一个道理,先引入在使用
我们可以全局引入也可以局部引入
全局引入只需要在app.json文件中引入这样的配置即可
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}在页面中就可以使用了,像这样
按钮 一个按钮就出现了
二、自定义vant组件的主题
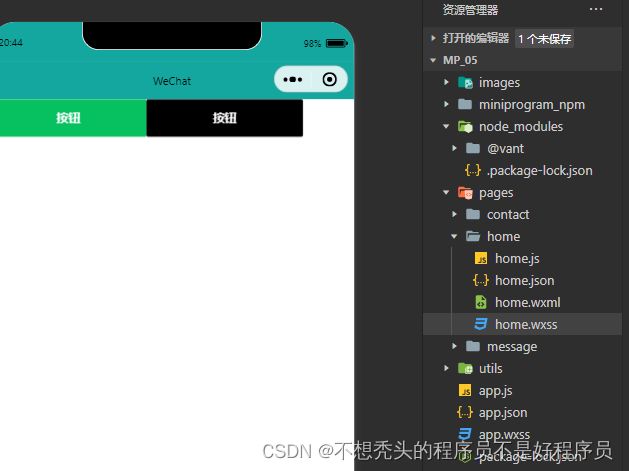
这里放了一个danger按钮,它的默认颜色是红色,我们要想改变它的颜色,可以在app.wxss全局配置也可以在页面wxss中配置
page{
--button-danger-background-color:black;
--button-danger-border-color: black;
}这样配置过后,按钮的颜色已经改变
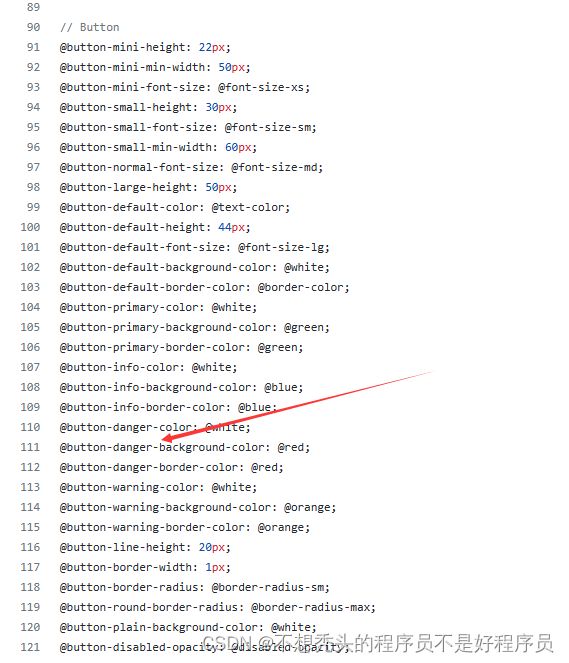
详情所有的配置可以参考官方文档:vant-weapp/packages/common/style/var.less at dev · youzan/vant-weapp · GitHub
所有的配置项都是以字母排序的,所以找起来也很方便
三、小程序的API的Promise化
1.为什么需要Promise化
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,例如,网络请求的API需要按照如下的方式调用:
如果数据较大,就会大量使用这种这种回调函数,就会陷入回调地狱的问题,所以需要Promise来解决这个问题
2.使用第三方包实现Promise化
用到的第三方包:
npm i --save [email protected]下载好包后需要重新构建npm才可以使用该包
在项目中使用该包实现Promise化
在App.js引用如下代码
import {promisifyAll} from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx,wxp)
这样之后我们在使用微信的API时就可以实现Promise化了
测试案例:
getList(){
const res = wx.p.request({
url: 'https://applet-base-api-t.itheima.net/api/get',
method:'GET',
data:{
name:'zs',
age:20
},
})
console.log(res);
},打印结果:可以看到此时已经Promise化了
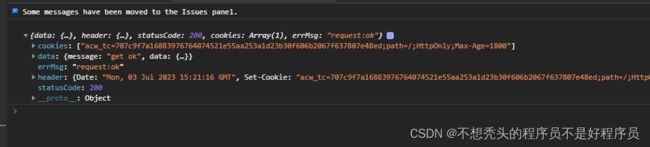
进一步使用async和await之后
打印结果就已经非常标准的Promise了
三、全局数据共享(数据管理)
全局数据共享,也就是将所有的数据存放到一个地方,供所有的组件和页面使用
在Vue中我们使用的最多的是Vuex,而小程序中我们使用 mobx
1.安装对应的包
npm install --save [email protected] [email protected]
安装好后重新构建npm
2.创建mobx的store实例对象
首先在项目目录中创建一个store文件夹,然后创建一个store.js文件,在里面写一些数据的共享
代码示例:
import { action } from 'mobx-miniprogram'
import {observable} from 'mobx-miniprogram '
export const store = observable({
//数据字段
numA : 1,
numB : 2,
//计算属性,这里不能修改数据
get sum(){
return this.numA + this.numB
},
//actions 方法 ,用来修改数据
updateNumA:action(function(step){
this.numA += step
}),
updateNumB:action(function(step){
this.numB += step
})
})3.在页面中使用mobx的数据
在页面的js中按需引入
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.storeBindings = createStoreBindings(this, {
store,
fields:['numA','numB','sum'], //要传递过来的数据
actions:['updateNumA','updateNumB'] //要传递过来的方法
})
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
this.storeBindings.detroyStoreBindings()
},
})这样在页面中就获取到了store中的数据,就可以直接使用了
{{numA}} + {{numB}} = {{sum}}
numA +1
numA -1 该函数用来调用了从store中传递过来的updateNumA方法
btnHandler1(e){
this.updateNumA(e.target.dataset.step)
},3.在组件中使用mobx的数据
首先是在组件的js中引入store
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Component({
behaviors: [storeBindingsBehavior], //绑定store
storeBindings:{
store,
fields: {
numA: 'numA', //绑定store中的数据和计算属性
numB: 'numB',
sum: 'sum'
},
actions: {
updateNumA: 'updateNumA' //绑定actions方法
}
},
})然后就可以跟在页面中一样去使用了
四、分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
进行分包的优点:
- 可以优化小程序首次启动的下载时间
- 在多团队共同开发时能够更好的协同合作
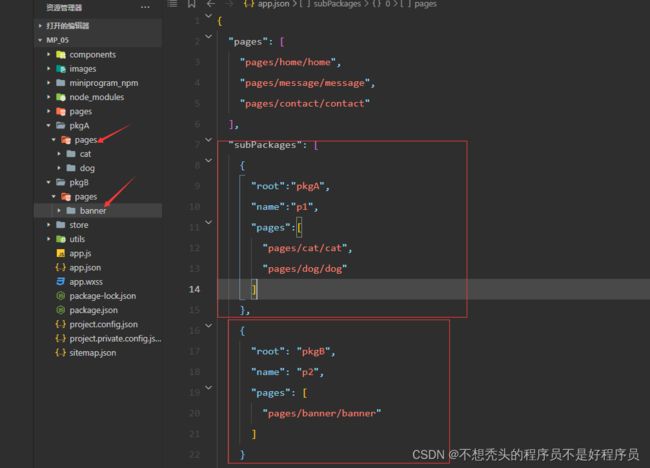
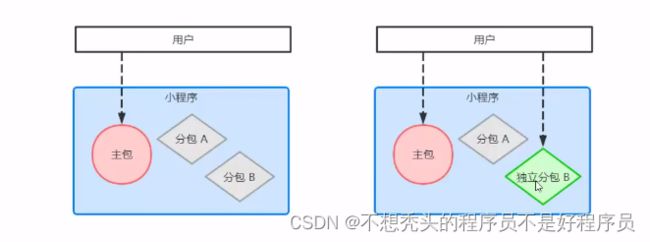
分包后的项目构成:
分包体积限制:(会导致小程序无法发布成功)
整个小程序所有分包大小不超过16M(主包+所有分包)
单个分包/主包大小不能超过2M
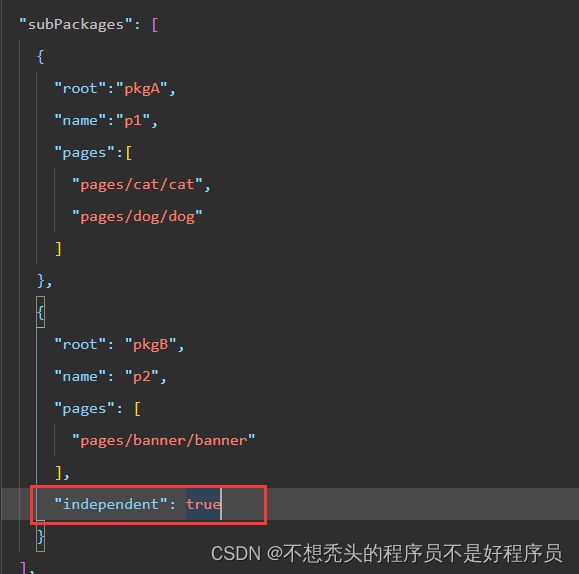
分包配置:在app.json中加入红色框中的代码,然后保存之后就会自动生成对应的分包和页面
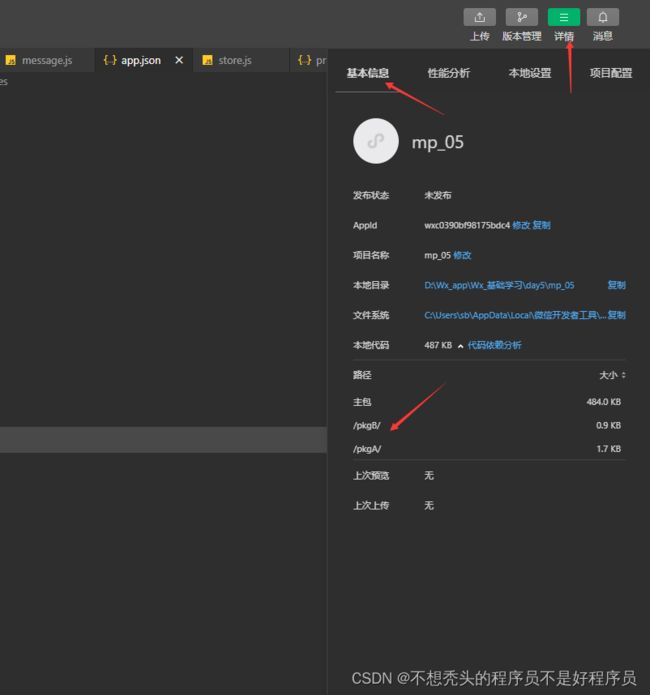
查看分包体积:在详情页的基本信息中查看即可
分包后的引用规则:
①主包无法引用分包内的私有资源
②分包之间不能相互引用私有资源
③分包可以引用主包内的公共资源
详情可见上面的分后的项目结构图
独立分包:
独立分包本质上也算是分包,但是它的优点就是可以独立于主包运行,一般的情况下,用户在访问一个小程序时都是先打开主包也就是主页面,然后访问其他的分包页面,独立分包之后就可以不依赖于主包直接访问
区分普通包和独立包只需要在分包是加上这么一句即可
独立分包的引用原则:
①主包无法引用独立分包内的私有资源独立分包之间
②不能相互引用私有资源心
③独立分包和普通分包之间,不能相互引用私有资源特别注意:独立分包中不能引用主包内的公共资源
分包预下载:
分包预下载就是当我们进入某个页面时,让其自动下载稍后可能需要用到的包,这样在我们用户u需要使用的时候就可以更快的渲染出来,增加用户的体验
配置分包预下载只需要在app.json中配置下面示例代码即可
五、自定义tabBar案例
1.配置app.json文件
加上下面的代码就开启了自定义tabBar,但是下面原本的配置不能删除,它为了保证低版本兼容以及区分哪些页面是 tab 页,tabBar 的相关配置项需完整声明,但这些字段不会作用于自定义tabBar 的渲染。
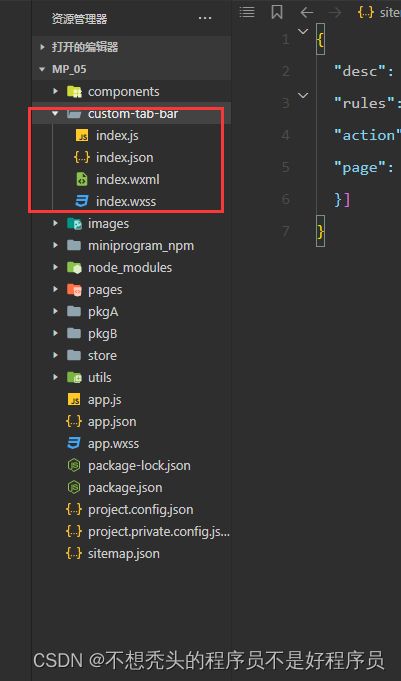
2.添加对应的tabBar文件(注意这里添加的是组件)
3.使用Vant Weapp组件库的tabBar
①:在app.json文件中添加对应的组件
②:添加对应的wxml
③:添加对应的js代码
Page({
data: {
active:0,
icon1: {
active: '/images/tabs/home-active.png', //未选中的图标
normal: '/images/tabs/home.png',//选中的图标
},
icon2:{
active: '/images/tabs/message-active.png', //未选中的图标
normal: '/images/tabs/message.png',//选中的图标
},
icon3:{
normal: '/images/tabs/contact.png', //未选中的图标
active: '/images/tabs/contact-active.png',//选中的图标
}
},
onChange(event) {
// event.detail 的值为当前选中项的索引
this.setData({ active: event.detail });
},
});
tabBar效果就出现了