修改el-select源码解决动态option已删除后回显数字的问题
el-select源码修改 [原创文章,转载请注明出处!]
- 问题描述
- 定位源码位置
- 源码修改
- 修改一下
问题描述
在使用admin-element-vue框架开发前端的时候,发现el-select出现了回显的问题:
由于el-select的所有下拉option为动态数据,需要从后台获取,用户在存储数据后,下拉数据可能有部分被删除了,导致前端回显的时候没有对应option,此时前端显示的为真实数据id,容易误导用户.

在测试中发现此情况时,已经有近百个el-select开发完成了,一个一个筛选数据显然不现实,所以想到了两种方案:
- 将el-select二次封装一个组件,在组件中校验回显数据是否存在于options数组中,然后全局搜索替换;
- 修改el-select源码.
由于全局搜索替换在修改时容易出现问题,所以选择第二种方案.
定位源码位置
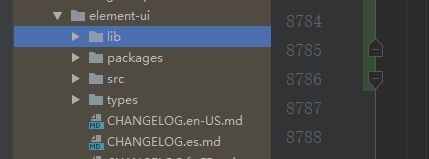
所使用框架中,我们查找文档很容易得知,使用的ui组件为elementui,根据项目结构,找到了大致的源码位置如下

查看该目录的结构可知,编译前的内容在packages中,编译后使用的为lib目录下

由于本人为java开发,对vue的编译方式其实不熟悉,所以将lib目录上的源码修改完再修改了下packages目录下的源码,具体如何固定编译如有想法请评论指正.
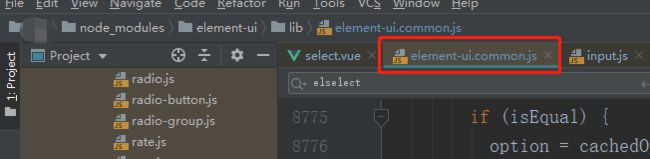
接下来要确定源码文件,在packages中很容易得知为如下文件,因为未曾编译过很容易看的出来
![]()
但是修改这个文件的时候页面是不会有任何改变的,需要在lib路径下进行修改:
我查找了lib下的select.js,发现修改后无任何反应,但是修改input.js能影响输入框的赋值,但是肯定是要在什么地方引用了input.js的地方,不然没法传值到该js中.
源码修改
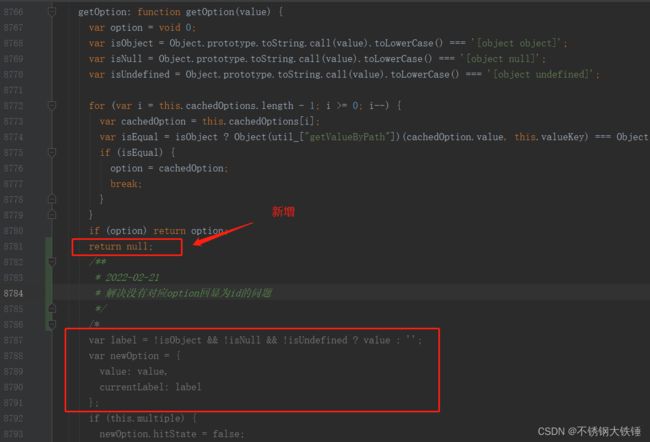
根据方法名,找到了setSelected方法,发现在这个方法中会进行赋值回显,解读源码继续发现在getOption方法中返回了所有的option,方法中对没有对应option的回显值,创造了一个新的option,只不过label是空字符串,所以我们再这里将没有对应的option时候直接返回null即可.

保存后发现报错,原因是在setSelected中存在了空指针的情况,我们增加了一个空的判断即可:

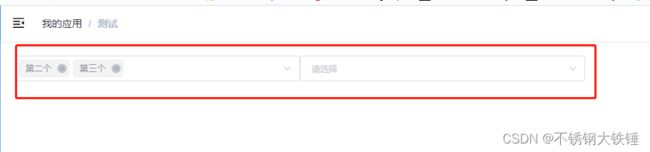
修改完成后发现效果:

此时已完成了源码的修改,然后我们在packages中的select.vue进行对应一致的修改,就解决了这个问题.
有其他更好的方案欢迎评论
修改一下
由于上面会出现在联动时,手动给el-select赋值空字符串失效的问题,改动如下

***[原创文章!转载请注明出处!]***