- 服务器上部署springboot项目学习笔记
Warren98
服务器springboot学习后端阿里云java
Java相关命令运行jar包:在linux中,进入到jar包所在目录后,直接tab补全名称即可java-jarjar包名称查看jar包是否在运行:ps-ef|grepjava终止运行的jar包:kill#是jar包的id根据jar包名称查看运行状态psaux|grepMyBlog-0.0.1-SNAPSHOT.jar设置jar包一直运行每次启动jar包时,都需要打开SSH远程连接工具,比如fina
- 基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)
逐梦设计
Python毕业设计实战案例pythondjango课程设计vue.js毕业设计源码
博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、
- 【前端构建】使用Docker打包多个前端项目到一个Nginx镜像,并给conf文件动态传递参数
Zacks_xdc
前端dockernginx
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录背景正文DockerFileNginx配置模板接收变量并替换Shell脚本将Nginx配置模板替换成配置文件使用构建镜像运行容器总结背景公司给一些客户要部署三个前端项目。最初,每个前端项目都以独立的镜像形式交付并部署。然而,随着客户数量的增加,每个客户都提出了一些自定义需求,后端也进行了对应改造。这导致了部署过程变得复杂且繁琐
- Windows操作系统部署Tomcat详细讲解
web15085415935
面试学习路线阿里巴巴windowstomcatjava
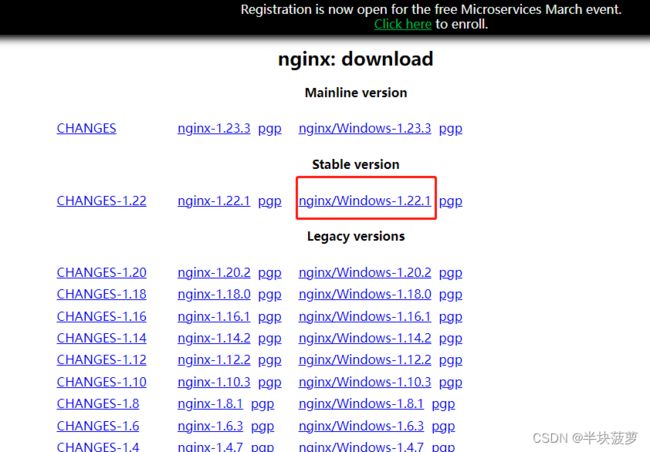
Tomcat是一个开源的JavaServlet容器,用于处理JavaWeb应用程序的请求和响应。以下是关于Tomcat的用法大全:一、安装Tomcat下载访问ApacheTomcat官方网站(https://tomcat.apache.org/),根据你的操作系统(如Windows、Linux、macOS)和需求选择合适的版本进行下载。例如,对于开发环境,通常选择较新的稳定版本。安装(以Windo
- 目标检测YOLO实战应用案例100讲-基于深度学习的无人机目标检测算法轻量化研究(中)
林聪木
目标检测YOLO深度学习
目录基于改进YOLOv5的无人机图像实时目标检测4.1引言4.2基于改进YOLOv5的目标检测模型结构4.3消融实验及结果分析4.4算法迁移验证实验基于Jetson-Xavier的模型优化部署5.1引言5.2基于人在回路的目标检测模型裁剪5.3嵌入式实时目标检测交互软件基于深度学习的无人机目标检测算法轻量化研究知识拓展基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的无人机目标检测1.数
- 一文(加代码示例)说透在线客服系统技术难点
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,时常有同行询问在线客服系统开发中的一些技术问题,在这篇文章中,我将从多个角度探讨在线客服系统的技术难点,并结合实际代码示例,帮助你更好地理解和应对这些挑战。无论你是正在开发在线客服系统,还是想深入了解相关技术,这篇文章都能为你提供有价值的参
- MongoDB实战-生产环境中分片的部署与配置
perfecttshoot
MongoDB部署配置分片集群mongodb
在生产环境里部署分片集群时,面前会出现很多选择和挑战。下面会介绍几个推荐的拓扑结构。1.部署拓扑要运行示例MongoDB分片集群,你一共要启动九个进程(每个副本集三个mongod,外加三个配置服务器)。咋一看,这个数字有点吓人。一开始用户会假设在生产环境里运行两个分片集群要有九台独立的机器。幸运的是,实际需要的机器要少很多,看一下集群中各组件所要求的资源就知道为什么了。首先考虑下副本集,每个成员都
- 【MongoDB】分片部署和应用实践全过程
gaoyi1234560
mongodb数据库运维开发
基本概念Router(mongos):数据库集群请求的入口ConfigServers(replicaset)存储数据库的元数据,如路由,分片的配置Share:数据库拆分分片具体操作配置主机名:vi/etc/hosts192.168.0.222m1192.168.0.111m2192.168.0.113m3安装目录为:/opt/mongodb/cluster创建目录和日志目录:mkdir-p/opt
- 单节点MySQL部署
QX_hao
MySQLmysql
Ubuntu22.04安装单节点Mysql步骤1:更新软件包列表并安装MySQL更新系统的软件包列表:sudoaptupdatesudoaptupgrade-y安装MySQLServer:sudoaptinstallmysql-server-y检查MySQL服务是否已启动:sudosystemctlstatusmysql如果没有运行,可以手动启动:sudosystemctlstartmysql步骤
- 【监控系列】open-falcon
yunqi1215
Monitor自动化
Open-Falcon是一款由小米开源的分布式监控系统,具备高性能、高可用性和易扩展的特点。以下从多个维度对其进行详细解析:1.核心特点分布式架构:模块化设计,各组件独立部署,支持水平扩展。高性能:单实例可处理百万级监控指标,采用RPC通信和数据分片优化。灵活的数据模型:支持Tag(标签)标记数据,便于多维查询。实时告警:支持多条件策略、表达式告警及依赖管理。可视化:提供Dashboard和图表,
- 使用 Docker 部署 Puter 云桌面系统
Jaxx.Wang
#开源项目Docker
1)Puter介绍:::infoGitHub:https://github.com/HeyPuter/puter:::Puter是一个先进的开源桌面环境,运行在浏览器中,旨在具备丰富的功能、异常快速和高度可扩展性。它可以用于构建远程桌面环境,也可以作为云存储服务、远程服务器、Web托管平台等的界面。Puter是一个隐私至上的个人云,可以将您的所有文件、应用程序和游戏保存在一个安全的地方,随时随地都
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 在亚马逊云科技部署5G专网的测试已完成!
爱浦路 IPLOOK
运维云计算行业专网亚马逊云科技
近日,爱浦路IPLOOK宣布完成在亚马逊云科技(AmazonWebServices)云平台上部署专用5G核心网的测试,测试结果表明,IPLOOK5GC可以独立部署在亚马逊云科技云平台上,成功打造了以公有云+轻量化5G核心网为基础的行业专网部署实践,为5G专网公有云商用部署迈出坚实一步。亚马逊云科技是全球云计算的开创者和引领者,一直以不断创新、技术领先、服务丰富、应用广泛而享誉业界。全球数百万客户,
- 如何快速搭建一套属于自己的埋点系统,看这里有详细部署操作文档
webfunny2020
前端
webfunny新产品——点位系统上线啦~欢迎使用webfunny的埋点系统,它是一个轻量级、易使用,埋点分析一体化的产品,用户可以根据自己的需求,创建不同的埋点,选择不同的图形在数据看板中来展示分析数据;webfunny支持单个数据的展示,有适用于体现数据的变化趋势,也有适用于体现总量和比率,还支持多个数据进行重叠展示等等。下面介绍一下如何快速搭建属于自己的一套埋点系统。分为下面几个主要步骤:创
- ROS多机通信(四)——Ubuntu 网卡 Mesh 模式配置指南
爱尔兰的楠小楠
机器人无人机开发ubuntulinux机器人去中心化分布式
引言使用Ad-hoc加路由协议和直接Mesh模式配置网卡实现的网络结构是一样的,主要是看应用选择,Ad-Hoc模式+B.A.T.M.A.N./OLSR优点:灵活性高,适合移动性强或需要优化的复杂网络。缺点:配置复杂,需手动管理路由协议。Mesh模式(802.11s)优点:配置简单,内置路由功能,易于部署。缺点:路由协议标准化,灵活性较低。在实现机器人之间的通信的时候,和为了适应大部分的场景我还是建
- 【AI大模型】搭建本地大模型GPT-NeoX:详细步骤及常见问题处理
qzw1210
gpt人工智能深度学习
搭建本地大模型GPT-NeoX:详细步骤及常见问题处理GPT-NeoX是一个开源的大型语言模型框架,由EleutherAI开发,可用于训练和部署类似GPT-3的大型语言模型。本指南将详细介绍如何在本地环境中搭建GPT-NeoX,并解决过程中可能遇到的常见问题。1.系统要求1.1硬件要求1.2软件要求操作系统:Linux(推荐Ubuntu20.04或更高版本)CUDA:11.2或更高版本Python
- LLMOps 是什么?
AI Agent首席体验官
人工智能chatgpt
1.LLMOps是什么?LLMOps(LargeLanguageModelOperations)指的是一系列用于管理、部署和优化大规模语言模型(LLMs)的操作和实践。这些操作可以涵盖多个领域,例如模型的训练、推理优化、部署、监控、故障排除等。在实际应用中,LLMOps的目标是提高语言模型的效率和效果,确保模型能够在各种实际场景中顺利运行。通常,它包括以下几个关键方面:模型训练:如何高效地训练大规
- 从 Windows 共享到 Linux:Jenkins 代码部署方案调整
XMYX-0
windowslinuxjenkins
文章目录从Windows共享到Linux:Jenkins代码部署方案调整方案1:使用NFS(推荐)介绍特点适用场景在192.168.1.100上配置NFS安装NFS服务器创建共享目录修改NFS共享配置启动NFS并应用配置在controller服务器上挂载NFS安装NFS客户端手动挂载开机自动挂载方案2:使用Rsync(RemoteSync)同步文件介绍特点适用场景在controller服务器上安装
- 如何设计一个高可用的 Seata 集群?
码农技术栈
javaspringbootspringcloud微服务架构spring
——从零搭建永不宕机的分布式事务协调系统一、为什么需要高可用Seata集群?在分布式系统中,事务协调器TC是全局事务的“大脑”。一旦TC单点故障:灾难性后果:所有进行中的全局事务将卡死,业务完全不可用数据不一致风险:已提交的事务可能无法完成最终提交或回滚因此,构建高可用Seata集群是生产环境的必选项!二、Seata高可用架构设计核心要点1.TC集群化部署多节点部署:至少部署3个TC实例(奇数节点
- SpringCloud框架下的注册中心比较:Eureka与Consul的实战解析
耶耶Norsea
网络杂烩springcloud
摘要在探讨SpringCloud框架中的两种注册中心之前,有必要回顾单体架构与分布式架构的特点。单体架构将所有业务功能集成在一个项目中,优点是架构简单、部署成本低,但耦合度高。分布式架构则根据业务功能对系统进行拆分,每个模块作为独立服务开发,降低了服务间的耦合,便于升级和扩展,然而其复杂性增加,运维、监控和部署难度也随之提高。关键词SpringCloud,注册中心,单体架构,分布式架构,服务拆分一
- Linux 启动Jar脚本&&设置开机自启【超级详细】
黑taoA
linuxjarpython
Linux启动Jar脚本&&设置开机自启【超级详细】概要服务器开机自启服务重启脚本概要最近在Linux服务器中部署了一个项目(单机版),每次更新服务的时候需要用到好几个命令,停止服务,再重启,并且服务器突然重启后,还需要人工重启服务,非常繁琐,下面展示了两个脚本的写法。。服务器开机自启检查系统是否安装jdk;java-version查看jdk安装位置whereisjava编写脚本restart_y
- 使用Docker部署RabbitMQ
九思x
dockerrabbitmq容器
第一步:安装RabbitMQ#1.拉取镜像dockerpullrabbitmq:3.12.0-management#2.启动容器(开放端口+数据持久化)dockerrun-d\--name=share_rabbitmq\-p5672:5672\#AMQP协议端口-p15672:15672\#管理界面端口-v/opt/rabbitmq/data:/var/lib/rabbitmq\#数据持久化目录r
- OpenStack 云平台的深度定制与性能优化
算法探索者
openstack
引言OpenStack作为一款领先的开源云平台,以其高度的灵活性和可扩展性,为企业构建云计算基础设施提供了强大的支持。然而,不同企业的业务场景和技术需求千差万别,原生的OpenStack部署往往无法完全满足企业特定的要求。因此,对OpenStack云平台进行深度定制,并在此基础上进行性能优化,成为了企业充分发挥OpenStack优势、提升云服务质量的关键。本文将深入探讨如何针对企业特定需求对Ope
- sealos自动部署k8s集群
SilentCodeY
linux运维服务器云原生kubernetes容器
官网:安装K8s集群|Sealos:专为云原生开发打造的以K8s为内核的云操作系统1、sealos工具下载二进制自动下载VERSION=`curl-shttps://api.github.com/repos/labring/sealos/releases/latest|grep-oE'"tag_name":"[^"]+"'|head-n1|cut-d'"'-f4`curl-sfLhttps://m
- 使用Yeager.ai轻松构建LangChain工具和代理
qahaj
人工智能langchainpython
技术背景介绍在现代AI开发框架中,如何快速构建、测试和部署AI解决方案是一个重要的课题。Yeager.ai为此提供了一个完整的生态系统,旨在简化AI智能体和工具的创建过程。它的核心组件yAgents是一个无代码的LangChain代理构建器,能够让用户轻松地集成各种语言模型和资源,非常适合开发者、研究人员和AI爱好者在不同应用场景中使用。核心原理解析Yeager.ai利用LangChain框架,通
- 深夜惊魂:当监控告警“撒谎”时,SRE 如何逆风翻盘?
YAMLMaster
kubernetes运维开发devops容器云原生
Yorkshire,England引言我们这一篇也是含金量十足,如果面试官让你说个你处理过的比较有意思的案例,可以跟他讲讲,让他也见见世面。好吧,我们直接开始,最后有相关的群,有兴趣可以加入。开始一、故障场景深度还原时间:2025年1月3日02:00(GMT+8)环境:•数据库集群:MySQL8.0.35,通过KubeBlocks部署(3节点,跨AZ)•监控架构:•Prometheus-Opera
- SpringMVC-解决跨域的两种方案
青岛欢迎您
开发框架springmvc
1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需
- mysql的数据如何进kafka_MySQL数据实时增量同步到Kafka
IT巫师
一、go-mysql-transfergo-mysql-transfer是一款MySQL实时、增量数据同步工具。能够实时解析MySQL二进制日志binlog,并生成指定格式的消息,同步到接收端。go-mysql-transfer具有如下特点:1、不依赖其它组件,一键部署2、集成多种接收端,如:Redis、MongoDB、Elasticsearch、RabbitMQ、Kafka、RocketMQ,不
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- 使用Titan Takeoff进行高效的自然语言处理模型推理
scaFHIO
自然语言处理人工智能python
在自然语言处理(NLP)领域,每一家企业都在寻求更高效的模型训练和推理解决方案。TitanML的平台通过训练、压缩和推理优化帮助企业构建和部署更佳、更小、更便宜、更快速的NLP模型。特别是其推理服务器TitanTakeoff,使得在本地硬件上轻松部署大语言模型(LLMs)成为可能。技术背景介绍TitanTakeoff是TitanML提供的一项服务,它允许用户在本地硬件上运行推理工作负载。支持大多数
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情