node.js毕业设计更美个人美妆穿搭分享微信小程序(源码+程序+LW+部署)
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
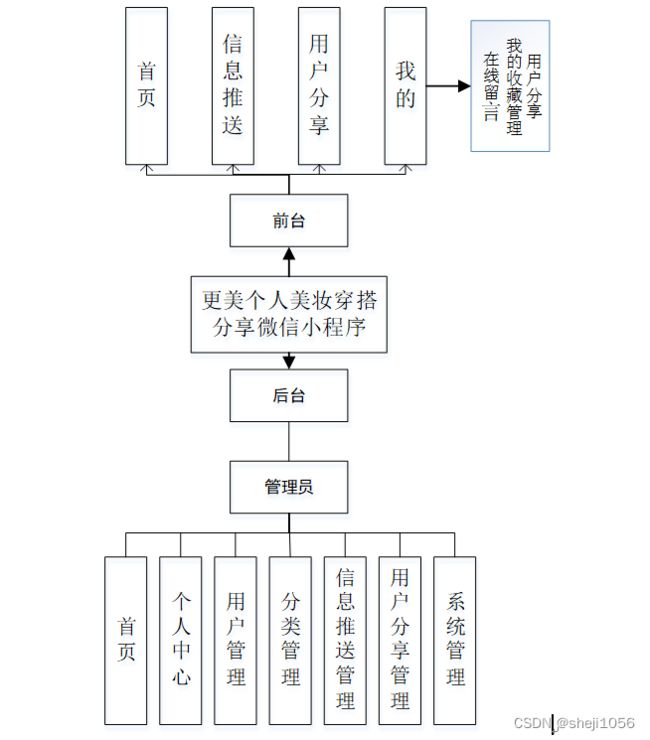
3.2 总体设计
根据更美个人美妆穿搭分享系统的功能需求,进行系统设计。
前台功能:用户进入系统可以实现首页,信息推送,用户分享,我的等内容,在我的页面可以对用户分享,我的收藏管理,在线留言进行详细操作;
后台主要是管理员,管理员主要包括首页,个人中心,用户管理,分类管理,信息推送管理,用户分享管理,系统管理等功能;
系统对这些功能进行整合,产生的功能结构图如下图所示:
图3-1 系统总体设计图
3.3 数据库设计
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
3.3.1 数据库E-R图
E-R图为实体-关系图,本系统的E-R图展现了各个实体之间的关系,在本数据库中,各个实体之间的关系均为多对多的关系,如下图:
用户注册属性图如图3-2所示。
图3-2用户注册实体属性图
信息推送实体属性图如图3-3所示。
图3-3信息推送实体属性图
用户分享实体属性图如图3-4所示。
图3-4用户分享实体属性图
4.1 前台功能模块
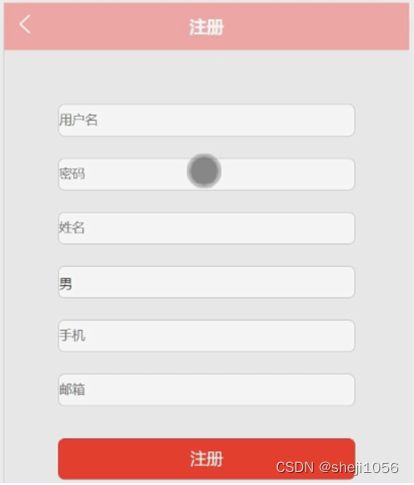
用户要登录微信小程序,则需要注册。通过输入用户名,密码,姓名,性别,手机,邮箱等信息进行用户注册,如图4-1所示。
图4-1用户注册界面图
其页面代码如下:
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
前台登录:通过注册时输入账号、密码、选择登录的角色,进行登录,如图4-2所示。
图4-2前台登录界面图
其页面代码如下:
form.on('submit(login)', function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery('#role:checked').attr('title');
}
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip) {
localStorage.setItem('vip', res.data.vip);
}
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
登录更美个人美妆穿搭分享小程序首页,用户可以进行首页,信息推送,用户分享,我的等功能的查看与操作,如图4-3所示。
图4-3小程序首页界面图
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i let d = newsList[i].addtime.split(' ') d = d[0].split('-') newsList[i].year = d[0] newsList[i].month = d[1] + '-' + d[2] } vue.newsList = newsList; if (newsList.length > 0 && newsList.length <= 2) { vue.leftNewsList = res.data.list } else { var leftNewsList = [] for (let i = 0; i <= 2; i++) { leftNewsList.push(newsList[i]); } vue.leftNewsList = leftNewsList } if (newsList.length > 2 && newsList.length <= 8) { var rightNewsList = [] for (let i = 3; i <= newsList.length; i++) { rightNewsList.push(newsList[i]); } vue.rightNewsList = rightNewsList } let flag = 10; let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}} options.pagination = {el:'null'} if(flag == 3) { vue.$nextTick(() => { new Swiper('#newsnews', options) }) } if(flag == 6) { let sixSwiper = { loop: true, speed: 2500, slidesPerView: 3, spaceBetween: 10, centeredSlides: true, watchSlidesProgress: true, autoplay: { delay: 0, stopOnLastSlide: false, disableOnInteraction: false } } vue.$nextTick(() => { new Swiper('#new-list-6', sixSwiper) }) } }); // 获取推荐信息 var autoSortUrl = "dianyingxinxi/autoSort"; if(localStorage.getItem('userid')!=null) { autoSortUrl = "dianyingxinxi/autoSort2"; } http.request(autoSortUrl, 'get', { page: 1, limit: 3 * 1 }, function(res) { vue.dianyingxinxiRecommend = res.data.list let flag = 1; let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}} options.pagination = {el:'null'} if(flag == 3) { vue.$nextTick(() => { new Swiper('#recommenddianyingxinxi', options) }) } if(flag == 5) { vue.$nextTick(() => { var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', { loop: true, speed: 500, slidesPerView: 5, spaceBetween: 10, autoplay: {"delay":3000,"disableOnInteraction":false}, centeredSlides: true, watchSlidesProgress: true, on: { setTranslate: function() { slides = this.slides for (i = 0; i < slides.length; i++) { slide = slides.eq(i) progress = slides[i].progress // slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的 slide.css({ 'opacity': '', 'background': '' }); slide.transform(''); //清除样式 slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')'); } }, setTransition: function(transition) { for (var i = 0; i < this.slides.length; i++) { var slide = this.slides.eq(i) slide.transition(transition); } }, }, navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"}, pagination: {"el":".swiper-pagination","clickable":true}, }); }) } }); }); 信息推送:在信息推送页面,可以查看名称,图片,风格,分类,注意事项,视频,点击次数,详情等内容,也能对信息推送进行评论或收藏等操作,如图4-4所示。 图4-4信息推送界面图 用户分享:在用户分享页面,可以查看分享标题,分享类型,分享图片,分享视频,分享日期,用户名,邮箱,分享内容等内容,也能对用户分享进行收藏操作,如图4-4所示。 图4-4用户分享界面图 用户:在我的页面,可以对用户分享,我的收藏管理,在线留言等功能进行相应的操作,如图4-5所示。 图4-5 我的界面图 用户信息:点击用户信息,通过输入用户名,密码,姓名,性别,头像,手机,邮箱等内容,点击保存来更新用户信息,也可以点击退出登录,退出系统,如图4-6所示。 图4-6用户信息界面图 管理员登录,通过输入账号和密码,选择角色等信息进行登录操作,如下图所示。 图4-7管理员登录界面图 其页面代码如下: mounted() { let menus = menu.list(); this.menus = menus; }, created() { this.getRandCode() }, methods: { register(tableName){ this.$storage.set("loginTable", tableName); this.$router.push({path:'/register'}) }, // 登陆 login() { if (!this.rulesForm.username) { this.$message.error("请输入用户名"); return; } if (!this.rulesForm.password) { this.$message.error("请输入密码"); return; } if (!this.rulesForm.role) { this.$message.error("请选择角色"); return; } let menus = this.menus; for (let i = 0; i < menus.length; i++) { if (menus[i].roleName == this.rulesForm.role) { this.tableName = menus[i].tableName; } } this.$http({ url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`, method: "post" }).then(({ data }) => { if (data && data.code === 0) { this.$storage.set("Token", data.token); this.$storage.set("role", this.rulesForm.role); this.$storage.set("sessionTable", this.tableName); this.$storage.set("adminName", this.rulesForm.username); this.$router.replace({ path: "/index/" }); } else { this.$message.error(data.msg); } }); }, 管理员登录到更美个人美妆穿搭分享小程序后,可以对首页,个人中心,用户管理,分类管理,信息推送管理,用户分享管理,系统管理等功能进行相应操作,如下图所示: 图4-8管理员功能界面图 用户管理:在用户管理页面,可以对索引,用户名,姓名,性别,头像,手机,邮箱等用户信息进行详情、修改和删除等操作,如下图所示。 图4-9用户管理界面图 分类管理:在分类管理页面,可以对索引,分类信息进行详情、修改和删除等操作,如下图所示。 图4-10分类管理界面图 信息推送管理:在信息推送管理页面,可以对索引,名称,风格,分类,图片,视频,注意事项等信息进行详情,修改,查看评论和删除等操作,如下图所示。 图4-11信息推送管理界面图 用户分享管理:在用户分享管理页面,可以对索引,分享标题,分享类型,分享图片,分享视频,分享日期,用户名,邮箱等信息进行详情或删除操作,如下图所示。 图4-12用户分享管理界面图4.2管理员功能模块
Node.js毕设帮助,指导,源码获取,调试部署