- java tcp pdf_Java网络编程(TCP、Socket).pdf
华西怀
javatcppdf
Java网络编程(TCP、Socket)Java网络编程—TCP/Socket前言网络编程可分为基于TCP的网络程序设计和基于UDP的网络程序设计。TCP是基于字节流的面向连接的,常用于可靠的网络传输,而UDP是基于数据报的无连接的网络传输,常用语即时通信。1.0基于Socket的Java网络编程网络上的两个程序通过一个双向的通信连接实现数据的交换,这个双向链路的一端称为一个Socket。Soc
- Spring Cloud:微服务架构的利器
Earth explosion
架构springcloud微服务
在当今快速变化的软件开发领域,微服务架构凭借其灵活性、可扩展性和易于维护的特点,成为了众多企业构建大型应用系统的首选方案。而SpringCloud,作为Spring生态系统中的一部分,为开发者提供了一整套用于构建微服务架构的工具集,极大地简化了微服务应用的开发、部署和管理过程。本文将深入介绍SpringCloud的核心概念、关键技术及其在实际项目中的应用。一、SpringCloud简介Spring
- 为什么阿里Java规范不建议使用@Autowired
AWen_X
言简意赅系列之Springjava开发语言springspringboot后端
Spring中@Autowired和@Resource的区别1.基本区别特性@Autowired@Resource来源Spring框架提供JSR-250规范提供,Java标准装配顺序优先按类型装配优先按名称装配默认匹配规则默认按类型匹配,可以使用@Qualifier指定名称默认按名称匹配,如果无法匹配则按类型匹配属性required属性可以设置是否必须注入成功name属性可以显式指定bean名称适
- 【Java】TCP网络编程:从可靠传输到Socket实战
郑州吴彦祖772
【Java】网络原理java并发编程tcp/ip
活动发起人@小虚竹想对你说:这是一个以写作博客为目的的创作活动,旨在鼓励大学生博主们挖掘自己的创作潜能,展现自己的写作才华。如果你是一位热爱写作的、想要展现自己创作才华的小伙伴,那么,快来参加吧!我们一起发掘写作的魅力,书写出属于我们的故事。我们诚挚邀请你参加为期14天的创作挑战赛!提醒:在发布作品前,请将不需要的内容删除。各位看官,大家早安午安晚安呀~~~如果您觉得这篇文章对您有帮助的话欢迎您一
- ElasticSearch Java查询实现详解
当牛作馬
ElasticSearch使用elasticsearchjavajenkins
文章目录前言一、环境准备二.连接到ElasticSearch三.实现各种查询1匹配查询(MatchQuery)2术语查询(TermQuery)3范围查询(RangeQuery)4复合查询(BoolQuery)5.术语聚合(TermsAggregation)5.平均值聚合(AvgAggregation)6.最大值聚合(MaxAggregation)与最小值聚合(MinAggregation)7.日期
- 使用 openapi-generator-cli 生成代码,以 3GPP TS29518_Namf_Communication 为例
波格斯特
问题备忘开发语言
使用openapi-generator-cli生成代码,以3GPPTS29518_Namf_Communication为例安装openapi-generator-cli(前提有安装Java11以上)#使用阿里云镜像Invoke-WebRequest-OutFileopenapi-generator-cli.jarhttps://maven.aliyun.com/repository/public/
- js原型链与自动装箱机制
CC Cian
javascript开发语言ecmascript前端
目录前言基于原型生成对象修改原型对象构造函数的机制原型对象与原型链原型链相关方法补充1.自动装箱机制2.__proto__的存在原因3.关键区别4.示例验证5.总结前言在如今的主流语言中,大部分语言都是通过类来产生对象但js是基于原型生成对象javapublicclassPerson{privateStringname;privateintage;publicPerson(Stringname,i
- Java Web开发技术解析:从基础到实践的全栈指南
以恒1
java前端开发语言
JavaWeb开发技术解析:从基础到实践的全栈指南在互联网技术演进中,JavaWeb凭借其跨平台特性、成熟的生态系统和强大的企业级服务能力,成为构建动态Web应用的核心技术栈。本文从技术组成、开发工具、实战应用三个维度,全面解析JavaWeb的完整技术体系,并结合最新行业实践探讨其演进方向。一、JavaWeb的核心技术组成JavaWeb开发以Servlet和JSP为基石,通过分层架构实现动态网页生
- 快速启动flink项目
for your wish
flinkjava大数据
按照这个步骤1分钟内创建完成idea-----File----new---Project------Maven----Createfromarchetype----AddArchetype弹出框:GroupId填org.apache.flinkArtifactId填flink-quickstart-javaVersion填1.14.0选中刚刚添加的Archetype,点Next填写你要创建的这个f
- SpringBoot可以同时处理多少请求?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【SpringBoot可以同时处理多少请求?】面试题。希望对大家有帮助;SpringBoot可以同时处理多少请求?1000道互联网大厂Java工程师精选面试题-Java资源分享网SpringBoot本身并不直接限制可以处理的请求数量,能处理多少请求取决于几个因素,主要是底层的Web服务器(如嵌入式的Tomcat、Jetty或Undertow),以及服务器硬件、操作系统
- 说说你对Java里Integer缓存的理解?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【说说你对Java里Integer缓存的理解?】面试题。希望对大家有帮助;说说你对Java里Integer缓存的理解?1000道互联网大厂Java工程师精选面试题-Java资源分享网Java中的Integer缓存是为了提高性能而引入的优化机制,特别是对于频繁使用的小范围整数的情况。具体来说,Integer类对从-128到127范围内的整数值做了缓存。这些整数值被缓存起
- java常用数据转换
bestwinner
javapythonwindows
1.List与数组互转ArrayListlist=newArrayListlist1=Arrays.stream(array1).collect(Collectors.toList());String[]cateArray=cateList.toArray(newString[cateList.size()]);2.new集合对像importcom.google.common.collect.Li
- 开发实战|commons-lang3库的字符串工具类join方法
六月暴雪飞梨花
commons-lang3StringUtilsStringjoin
作者简介:「六月暴雪飞梨花」,专注于研究Java,就职于科技型公司后端工程师近期荣誉:华为云云享专家、阿里云专家博主、腾讯云优秀创作者、腾讯云TDP-KOL、ACDU成员、墨天轮技术专家博主三连支持:欢迎❤️关注、点赞、收藏三连,支持一下博主~文章目录引言来源StringUtils.joinString.join功能对比StringUtils.join支持原生数组支持集合支持迭代器Iterator
- [解决] PDF转图片,中文乱码或显示方框的解决方案
DazedMen
开发遇到的问题pdfjavapdf转图片
在Java开发中,将PDF文件转换为图片是一项常见的需求,但过程中可能会遇到中文乱码或显示方框的问题。本文将深入探讨这一问题,并提供详细的解决方案,帮助开发者顺利地完成PDF到图片的转换。一、问题现象在使用Java库(如ApachePDFBox)将PDF转换为图片时,如果PDF文件中包含中文字符,转换后的图片中可能会出现中文乱码或显示为方框的情况。控制台日志可能会显示类似以下信息:noglyphf
- MyBatis 中 resultType 的使用详解
旧故新长
windows
MyBatis中resultType的使用详解1.resultType的含义在MyBatis中,resultType指的是每一行查询结果的Java类型,而不是整个结果集的类型。常见的用法:resultType="java.lang.String":表示每一行是一个字符串。resultType="com.example.User":表示每一行是一个User对象。2.resultType与方法返回值类
- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- 13 异常处理的使用大全
希望_睿智
C++基础知识精讲c++windowsc语言开发语言异常处理
概述异常是指程序在执行的过程中,没有按照预定的流程和逻辑去运行,从而导致数组越界、内存溢出、甚至程序崩溃等各种非正常的情况。在C++、Java和C#等高级语言中,都提供了对于异常的处理机制。异常处理,实际上是一种转移程序控制权的方式。当程序中抛出了异常时,我们可以捕获异常,进而进行相应的处理。处理模型一般有两种:一种是终止模型,表示该异常是致命的,无法恢复,会直接终止程序;另一种是恢复模型,表示该
- Spring Boot 项目启动时初始化
springboot
简介有时我们需要在启动项目时做一些操作,比如将Mysq数据库的数据导入到Redis中。这里介绍两种简单的方法。方法1;给方法添加注解@PostContruct@ComponentpublicclassInitServlet{@PostContructpublicvoidinit(){//初始化操作处理}}方法2:实现InitializingBean接口@ComponentpublicclassIn
- Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解
还是鼠鼠
node.jsnode.jsnpm前端javascriptvscode
目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m
- java NIO中的FileSystems工具类可以读取本地文件系统,ZIP/JAR等,无需解压处理,还可以复制文件
爱的叹息
Java基础整理javaniojar
在JavaNIO(java.nio.file包)中,FileSystems是一个工具类,用于操作和管理文件系统。它提供了静态方法来获取或创建文件系统实例,并支持自定义文件系统实现。以下是其核心功能和用法:1.核心功能(1)获取默认文件系统获取当前运行环境的默认文件系统(如本地文件系统):FileSystemfileSystem=FileSystems.getDefault();(2)创建新的文件系
- 没有好的学历,Java开发未来的路应该怎么走?
全干程序员demo
技术热文java开发语言
没有好的学历,Java开发未来的路应该怎么走?在当今数字化时代,技术发展日新月异,大模型应用、鸿蒙系统等新兴技术领域正在蓬勃发展,为Java开发者带来了新的机遇和挑战。即使没有高学历,Java开发者依然可以通过以下路径在这些新兴领域找到自己的发展方向,实现职业突破。一、拥抱新兴技术,拓宽技术边界(一)大模型应用:从开发到优化大模型技术正在重塑软件开发的各个环节。对于Java开发者来说,可以从以下几
- 如何区别原生页面和H5页面
大汉堡玩测试
功能测试
文章目录前言原生开发特点H5开发特点混合开发怎么区别是原生还是H5总结前言软件采用混合开发的模式时,测试发现了bug找开发沟通有时会找错人,明明是H5模块的错误却找了负责原生模块的开发,显得很不专业~那在测试时该如何区分是原生的报错还是H5报错呢?原生开发原生开发(NativeApp开发),是为特定操作系统(如iOS使用Objective-C/Swift、安卓使用Java/Kotlin)专门开发的
- JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入javascript性能优化开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
- VsCode配置JDK\Tomcat\Maven
Yang___Xing
javascriptVsCodeJavajavavscodetomcat
1、安装VsCode下载地址:VisualStudioCode-CodeEditing.Redefined安装提示安装完成即可2、安装JDK下载地址:JavaDownloads|Oracle选择版本:按照需求自行选择配置JAVA_HOMEMac的修改mac的打开终端,输入open~/.zshrc新增exportPATH="/yourpath/jdk-1.8.jdk/Contents/Home/bi
- 论云原生架构及其应用
桃花键神
云原生架构
摘要:2021年7月,我所在的公司承担了广东省某医院的网上预约挂号项目的开发工作,我有幸作为系统架构师参与整个系统的开发过程,并负责了系统架构设计工作。该系统以预约挂号为主线,其中包括管理平台审核、确认挂号、订单支付、更新预约状态等业务模块。本文以网上预约挂号项目为例,详细论述了云原生架构在该项目中的具体应用。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三
- SpringBoot、Spring、SpringMVC原理梳理
猛猛开发
笔记javaspring
SpringBoot、Spring、SpringMVC原理梳理文章目录SpringBoot、Spring、SpringMVC原理梳理Spring、SpringMVC、SpringBoot三者的关系:Spring和SpringMVC:SpringBoot、Spring:SpringMVC的DispatchServlet解析DispatchServlet初始化:initServletBeaninitW
- 【JavaEE】Mybatis 简单启动
鸽鸽程序猿
JavaEEjava-eemybatis数据库
目录一、Mybatis简介二、MyBatis⼊⻔2.1创建项目2.2准备数据2.3配置文件2.4实体类2.5执行结果一、Mybatis简介Mybatis是一个操作数据库驱动的持久层框架,用来简化JDBC操作的,SpringBoot集成了这个框架。MyBatis本是Apache的⼀个开源项⽬iBatis,2010年这个项⽬由apache迁移到了googlecode,并且改名为MyBatis。2013
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- springmvc中如何自定义入参注解并自动注入值
红豆和绿豆
Springmvc
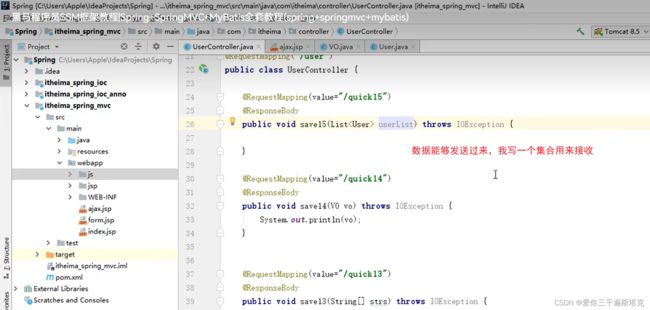
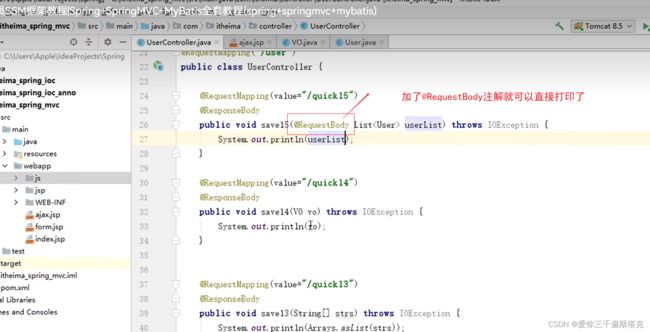
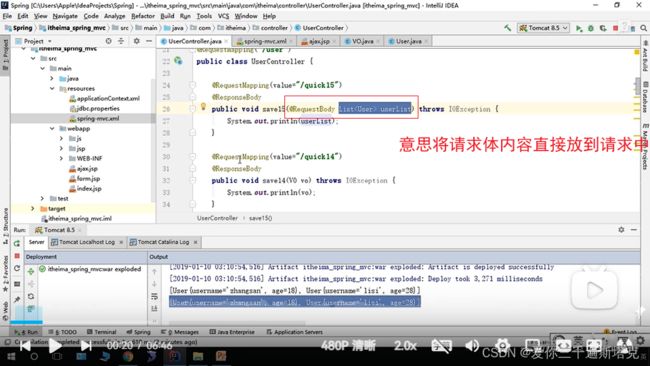
在Spring中,`HandlerMethodArgumentResolver`是一个非常强大的接口,用于自定义控制器方法参数的解析逻辑。以下是一个完整的示例,展示如何使用`HandlerMethodArgumentResolver`并结合自定义注解来实现特定的参数解析逻辑。###**1.定义自定义注解**首先,定义一个自定义注解,用于标记需要特殊处理的参数。例如,定义一个`@CurrentUse
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin