35.Vue自定义指令-总结
目录
1.自定义指令容易踩的坑
1.1 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
1.2 指令回调函数中的this问题
1.3 局部指令与全局指令
2.自定义指令总结
2.1 定义语法:
(1).局部指令
(2).全局指令
2.2 配置对象中常用的3个回调:
前两节,我们讲了Vue自定义指令的函数式和对象式的用法。
33.Vue自定义指令(函数式)_vue自定义函数_未来@音律的博客-CSDN博客还有一种就是,我们去定义指令的时候,也不要去写v-前缀,定义指令的时候需要给指令起名字,那么这个指令的名字直接就叫big,而用的时候还是要规规矩矩的写v-big。像需求一这种问题,我们就使用函数的写法就能实现,需求二,我特意设置了一个细节问题,是函数实现不了的,我们就需要用对象的写法去实现。我们可以看到,当修改和v-big毫不相干的值name,都会引起big的调用,则充分说明了指令所在的模板被重新解析时,也会引起指令的重新调用。就靠big函数中收到的参数,它收到的参数中有两个比较常用,这里打印出来看一下。_vue自定义函数https://liufr.blog.csdn.net/article/details/12966714634.Vue自定义指令-对象式_未来@音律的博客-CSDN博客还有一种就是,我们去定义指令的时候,也不要去写v-前缀,定义指令的时候需要给指令起名字,那么这个指令的名字直接就叫big,而用的时候还是要规规矩矩的写v-big。像需求一这种问题,我们就使用函数的写法就能实现,需求二,我特意设置了一个细节问题,是函数实现不了的,我们就需要用对象的写法去实现。我们可以看到,当修改和v-big毫不相干的值name,都会引起big的调用,则充分说明了指令所在的模板被重新解析时,也会引起指令的重新调用。这个页面一进来,并没有获取焦点,但是在点击n+1以后,却又获取了焦点。https://liufr.blog.csdn.net/article/details/126836190那么这一小节,我们就来说说,自定义指令在真正应用的时候容易踩的坑。然后再把自定义指令相关的东西做一个总结。
1.自定义指令容易踩的坑
1.1 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
我们之前举的自定义指令的例子,都是一个单词,比如v-big,v-fbind
但有时候我们会用多个单词,这个时候就会有人想用驼峰命名,比如使用v-bigNumber
我们可以去试试这样的写法:
Document
{{name}}
当前的n值是:
放大10倍的n值是:
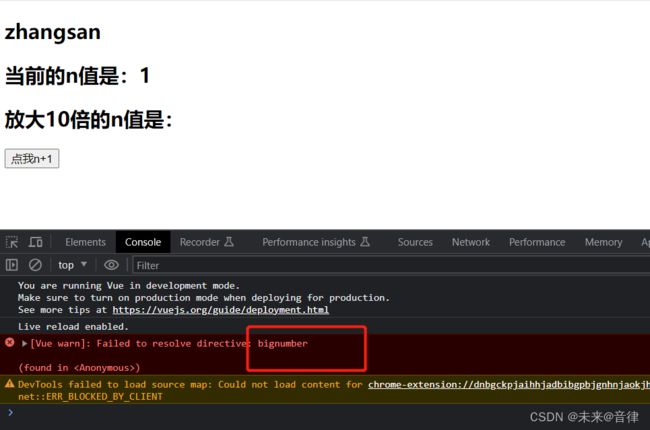
实现效果:
我们在定义及使用的时候都是使用的大写的N,但这里给出错误提示的时候都变成小写了。说明它根本就不认大小写。但如果我们都写成小写,也不好区分,所以Vue推荐我们多个单词之间使用横杠分隔。
Document
{{name}}
当前的n值是:
放大10倍的n值是:
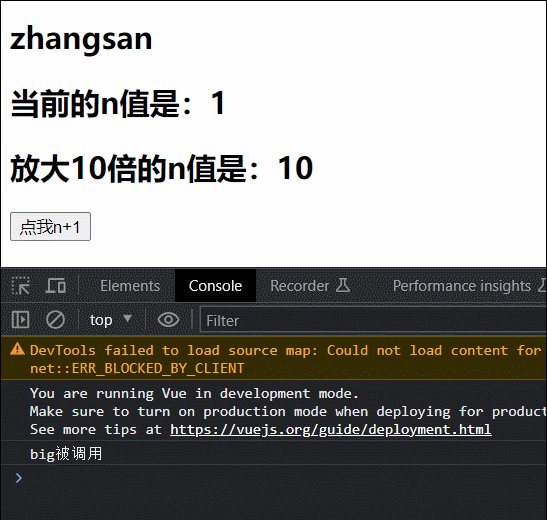
实现效果:
1.2 指令回调函数中的this问题
我们曾经说过,所有由Vue管理的函数,里面的this,不用我们操心,直接就是实例对象vm,那自定义函数中的this也是这样嘛?我们可以输出看看。
Document
{{name}}
当前的n值是:
放大10倍的n值是:
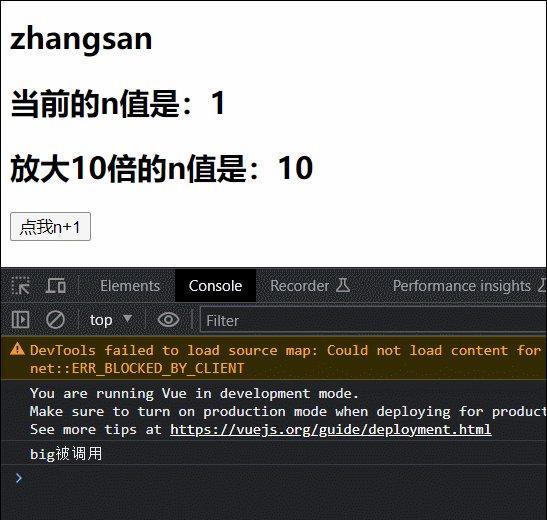
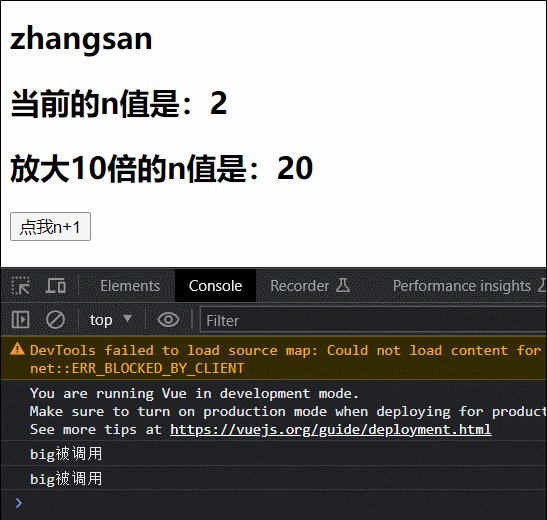
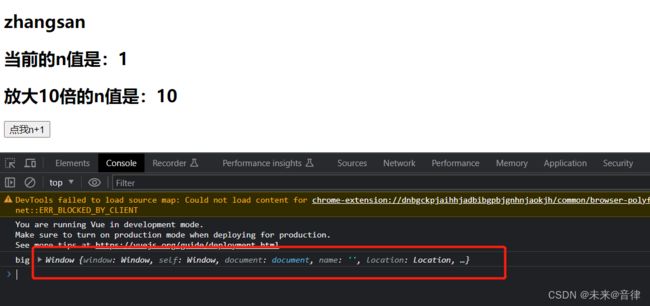
输出效果:
我们可以看到自定义函数中的this都是window,也就是说,自定义指令中的this,Vue压根就没有帮我们维护。这是为什么呢?
因为指令本来就是让我们操作元素的,指令函数中已经给了我们元素,以及元素绑定的信息,剩下的事情,我们就可以直接干了
1.3 局部指令与全局指令
我们前面所讲的都是局部指令,如果我们想使用全局指令,就需要用到Vue.directive
Document
{{name}}
当前的n值是:
放大10倍的n值是:
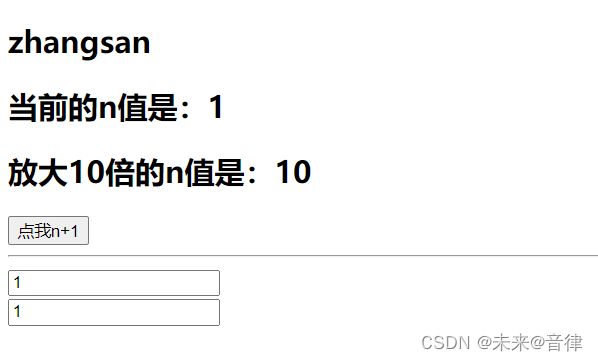
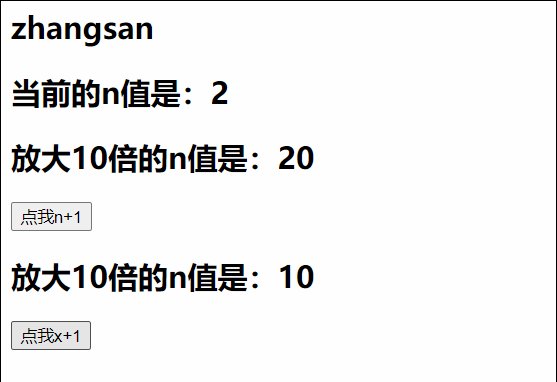
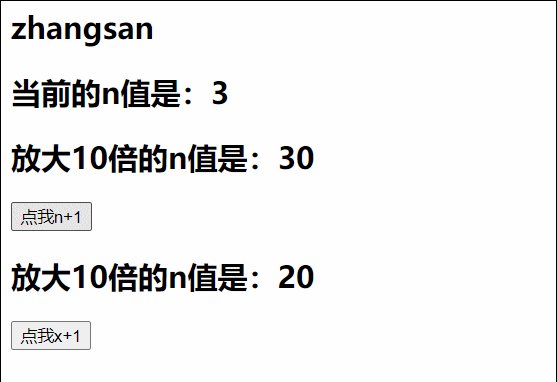
实现效果:
从上面可以看到,使用了全局指令以后,两个容器就可以使用同一个指令了。
上面的例子中,我们的全局指令使用的是对象式,下面我们再写一下函数式的全局指令
Document
{{name}}
当前的n值是:
放大10倍的n值是:
放大10倍的n值是:
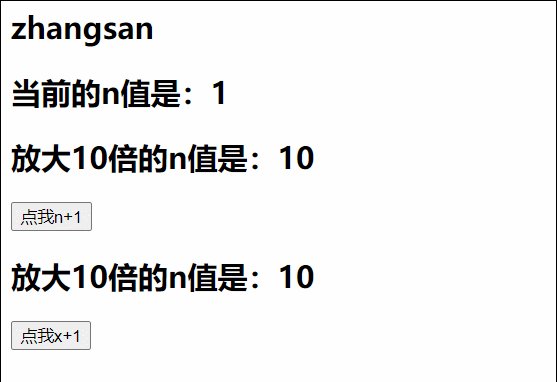
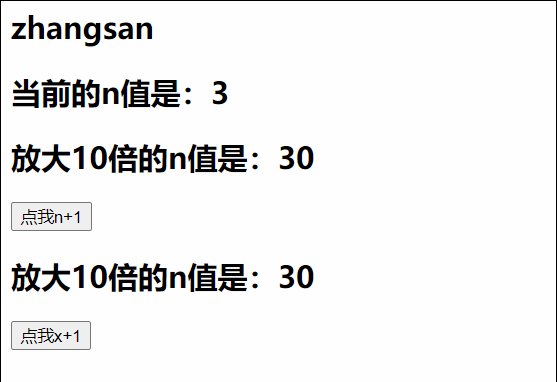
实现效果:
2.自定义指令总结
2.1 定义语法:
(1).局部指令
new Vue({
directives:{指令名:配置对象}
})
或
new Vue({
directives:{指令名:回调函数}
})
(2).全局指令
Vue.directive(指令名,配置对象)
或
Vue.directive(指令名,回调函数)
2.2 配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用
(2).inserted:指令所在元素被插入页面时调用
(3).update:指令所在模板结构被重新解析时调用
2.3 备注:
1.指令定义时不加v-,但使用时要加v-
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名