Web安全基础
Web安全基础
- 一、Web应用安全概述
-
- 1.1、什么是Web应用安全?
- 1.2、WEB应用安全的兴起
- 1.3、常见web应用
-
- 1.3.1、常见Web应用—前后台
- 1.4、Web应用安全与传统安全的区别
- 二、Web应用的基本架构
-
- 2.1、Web应用的基本架构
- 2.2、Web服务的提供者——Web中间件
- 2.3、简单的Web服务器搭建
-
- 2.3.1、PHPstudy简介
- 2.3.2、phpstudy的使用
- 2.3.3、phpstudy的helloworld
- 三、 HTTP协议基础
-
- 3.1、HTTP协议
- 3.2、网页请求的基本过程
- 3.3、辅助工具-HackBar小工具介绍
- 3.4、辅助工具-BurpSuite介绍
-
- 3.4.1、BurpSuite的使用-配置监听选项
- 3.4.2、BurpSuite的使用-配置拦截选项
- 3.4.3、BurpSuite的使用-浏览器代理地址设置
- 3.4.4、BurpSuite的使用-请求与响应拦截
- 3.4.5、BurpSuite的使用-数据包重放
- 3.5、HTTP协议分析-HTTP请求报文
-
- 3.5.1、HTTP请求报文——请求行
- 3.5.2、HTTP请求报文——URL简介
- 3.5.3、HTTP请求报文——URL编码
- 3.5.4、HTTP请求报文——消息报头
- 3.5.5、HTTP协议分析-HTTP响应报文
- 3.5.6、HTTP响应报文——状态行
- 3.5.7、HTTP响应报文——消息报头
- 四、HTML语言基础.
-
- 4.1、HTML是什么?
- 4.2、HTML基础语法
- 4.3、HTML文档结构
- 4.4、HTML常见标签
-
- 4.4.1、HTML常见标签——格式标签
- 4.4.2、HTML常见标签——超链接
- 4.4.3、HTML常见标签——文本域
- 4.4.4、HTML常见标签——图像标签
- 4.5、事件属性与Window对象方法
-
- 4.5.1、事件属性与Window对象方法实例1
- 4.5.2、事件属性与Window对象方法实例2
- 4.6、HTML标签嵌套
- 五、服务端脚本基础
-
- 5.1、静态网页与动态网页
- 5.2、动态页面基本概念
- 5.3、动态页面与静态页面的区别
- 5.4、常见的服务端脚本语言
- 5.5、PHP语法基础
- 5.6、PHP输出
- 5.7、php与html结合
- 5.8、PHP的表单处理
-
- 5.8.1、在HTML上触发GET请求
- 5.8.2、GET请求的处理
- 5.8.3、在HTML上触发POST请求
- 5.8.4、POST请求的处理
- 六、数据库与SQL基础
-
- 6.1、数据库系统基本概念
- 6.2、数据结构化和共享性
- 6.2、SQL是什么?
- 6.3、SQL语句格式
- 6.4、SELECT语句
-
- 6.4.1、基本查询
- 6.4.1、AND和OR运算
- 七、动态页面的工作原理
-
- 7.1、动态页面工作流程理解
-
- 7.1.1、数据查询
- 7.1.2、系统登录
- 7.2、动态网站搭建——DVWA
- 八、BurpSuite暴力破解
-
- 8.1、暴力破解
- 8.2、Intruder模块详解
- 8.3、模块说明
- 8.4、使用burp暴力破解——DVWA
一、Web应用安全概述
1.1、什么是Web应用安全?
- Web应用安全:Web应用系统的安全性,由于Web应用的特点,在安全性方面有许多有别于传统系统安全的内容,随着Web应用的大规模流行,Web应用安全也逐渐成为一门独立的信息安全技术。
- 通过学习Web应用安全技术能够掌握Web应用安全面临的安全风险和解决方案,具备进行Web应用安全评估和加固的能力。
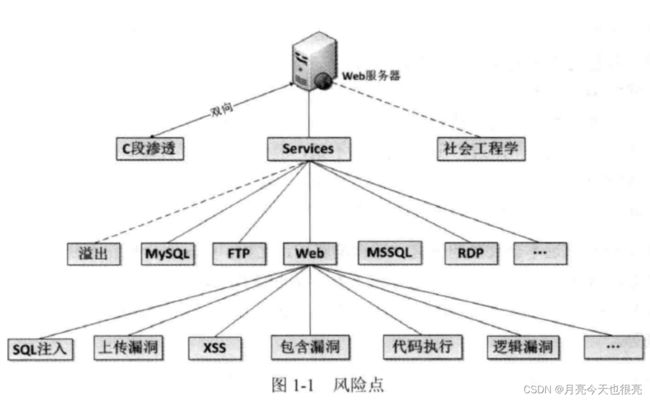
1.2、WEB应用安全的兴起
- 互联网时代WEB应用的繁荣
- 传统系统安全体系的建立
- 80%以上的攻击通过应用程序漏洞来开展。
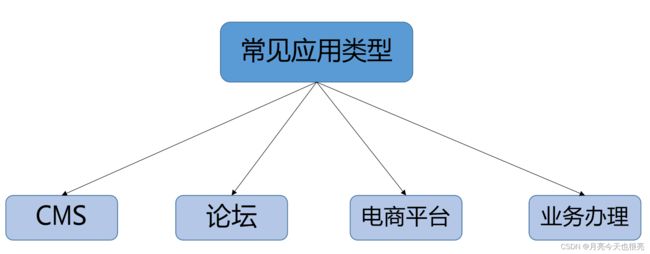
1.3、常见web应用
1.3.1、常见Web应用—前后台
- 网站前台和网站后台通常是相对于动态网站而言,即网站建设是基于数据库开发的网站。基于带数据库开发的网站,一般分网站前台和网站后台。
- 网站前台是面向网站访问用户的,通俗的说也就是给访问网站的人看的内容和页面,网站前台访问可以浏览公开发布的内容。
- 网站后台,有时也称为网站管理后台,是指用于管理网站前台的一系列操作。
- 网站的后台通常需要帐号及密码等信息的登陆验证,登陆信息正确则验证而后进入网站后台的管理界面进行相关的一系列操作
- 由于网站后台具有更高的操作权限,往往是黑客攻击的重要目标。
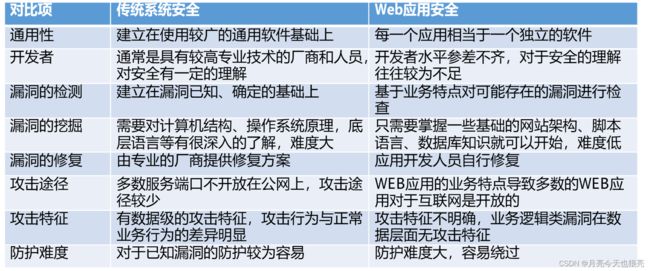
1.4、Web应用安全与传统安全的区别
二、Web应用的基本架构
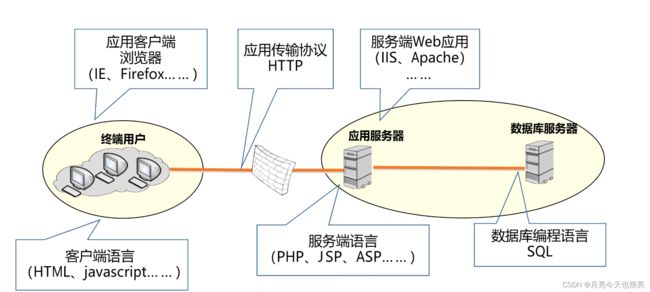
2.1、Web应用的基本架构
2.2、Web服务的提供者——Web中间件
- Web中间件:提供Web服务的应用软件,我们常说的Web服务器其实就是部署了Web中间件能够提供Web服务的服务器,常见的Web中间件包括IIS、tomcat、apahce、weblogic、Node.JS、Django等。
2.3、简单的Web服务器搭建
2.3.1、PHPstudy简介
- PhpStudy是一个PHP调试环境的程序集成包。
- 该程序包集成最新的Apache+PHP+MySQL+phpMyAdmin+ZendOptimizer,一次性安装,无须配置即可使用,是非常方便、好用的PHP调试环境。
- 该程序不仅包括PHP调试环境,还包括了开发工具、开发手册等。
- 总之学习PHP只需一个包。
- 对学习PHP的新手来说,WINDOWS下环境配置是一件很困难的事;对老手来说也是一件烦琐的事。
- 因此无论你是新手还是老手,该程序包都是一个不错的选择。
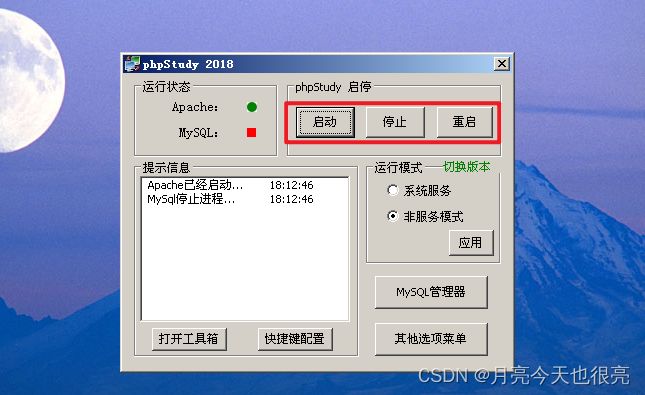
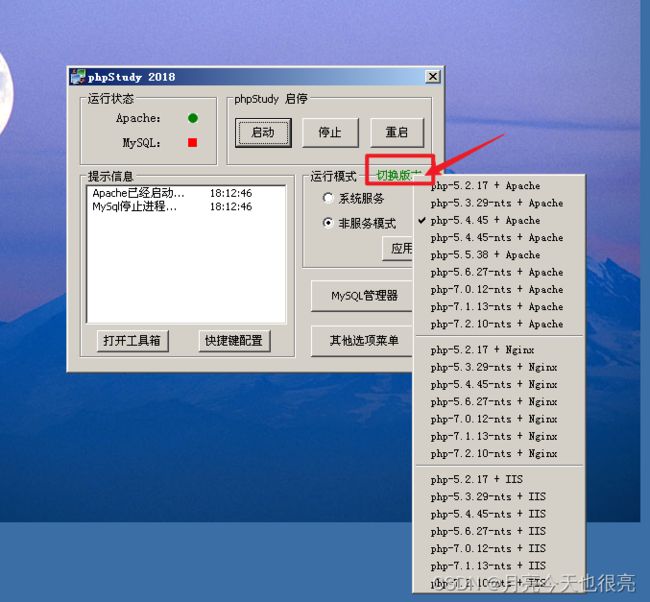
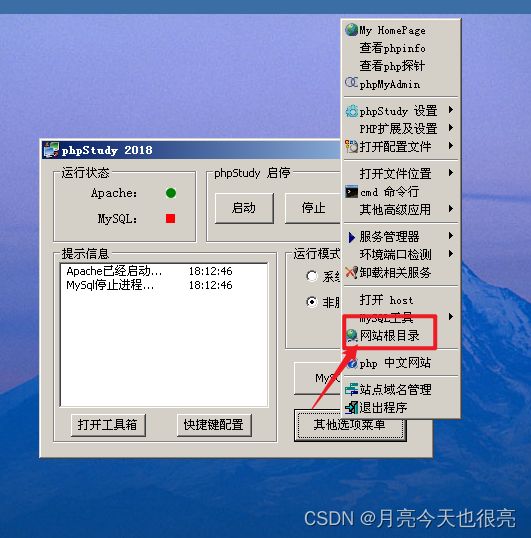
2.3.2、phpstudy的使用
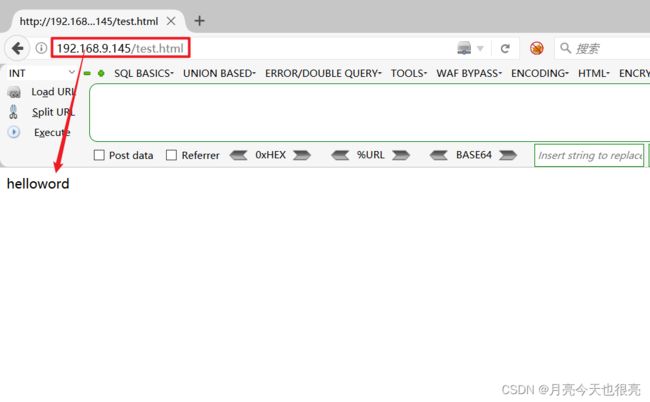
2.3.3、phpstudy的helloworld
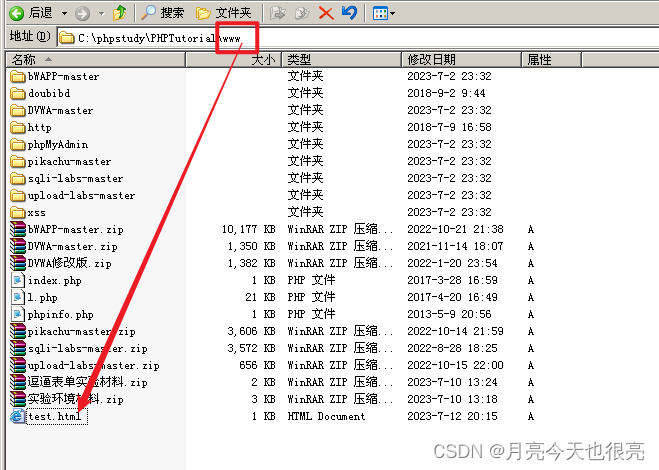
1、新建一个txt文档,在里面写入“helloworl”,然后保存将后缀名改为test.html。

2、将test.html放入phpstudy的WWW目录中。

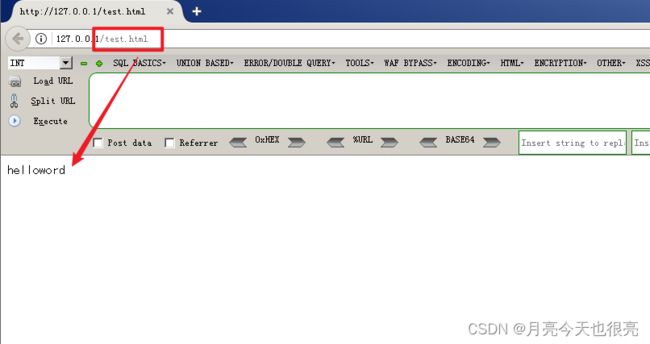
3、启动phpstudy,在浏览器中输入http://127.0.0.1/test.html,访问结果如下:

三、 HTTP协议基础
3.1、HTTP协议
- HTTP是
Hyper Text Transfer Protocol(超文本传输协议)的缩写。 - HTTP协议是用于从WWW服务器传输超文本到本地浏览器的传送协议。
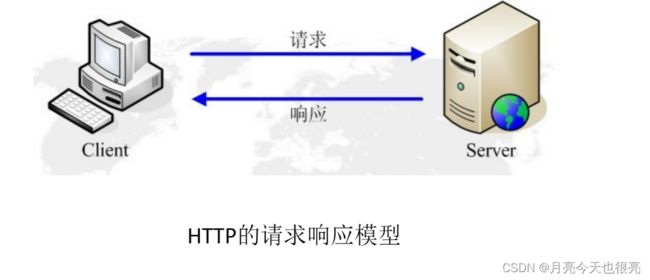
- HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。
- HTTP是一个无状态的协议。

3.2、网页请求的基本过程
- 当用户在浏览器中输入网址或点击超链接,网页请求就被出发了,其请求触发工作过程可分为四步:
1)首先客户机与服务器需要建立TCP连接。
2)建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一建立TCP连接资源标识符(URL)、协议版本号,后边是MIME信息、请求修饰符、客户机信息和可能的内容。
3)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括客户端发送HTTP请求信息的协议版本号、一个成功或错误的代码,后边是MIME信息、服务器信息、实体信息和可能的内容。
4)客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然服务端返回HTTP响应后客户机与服务器断开连接。
- 如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。
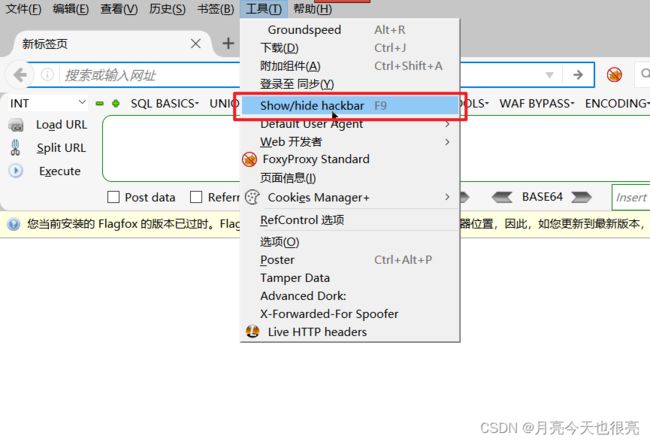
3.3、辅助工具-HackBar小工具介绍
- HackBar小工具包,包含一些常用的工具。(SQLinjection,XSS,加密等),web开发人员可以利用它,快速构建一个http请求,或者用它快速实现某种算法等。
- 火狐浏览器:推荐使用稳定版本(火狐52.0.2渗透便携版)
- 菜单->附加组件->插件->搜索:Hackbar->安装->重启->F9打开
3.4、辅助工具-BurpSuite介绍
- BurpSuite是一个集成化的渗透测试工具,它集合了多种渗透测试组件,使我们自动化或手工能更好的完成对web应用的渗透测试和攻击。
- BurpSuite代理工具是以拦截代理的方式,拦截所有通过代理的网络流量,如客户端的请求数据、服务器端的返回信息等。BurpSuite主要拦截http和https协议的流量,通过拦截,BurpSuite以中间人的方式,可以对客户端请求数据、服务端返回做各种处理,以达到安全评估、测试的目的。
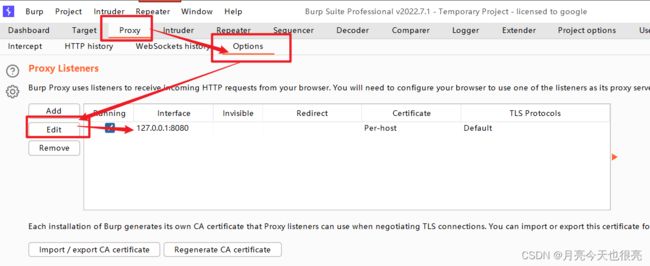
3.4.1、BurpSuite的使用-配置监听选项
BurpSuite设置监听地址:Proxy->Options
- 在ProxyListeners中Add一条或者Edit一条监听地址及端口,如本地的8080端口。
- 注意监听的端口不能和本机已使用的端口冲突。
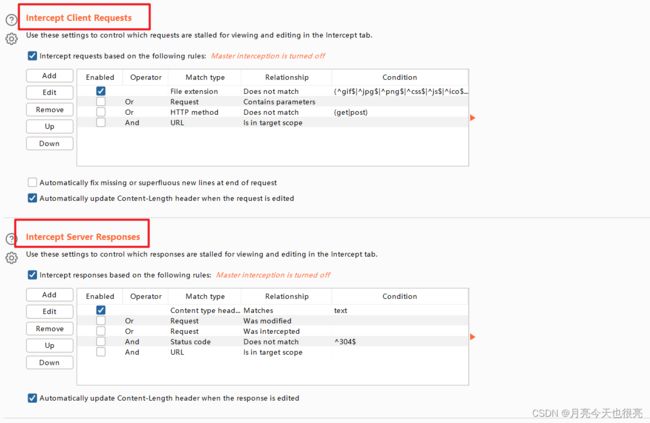
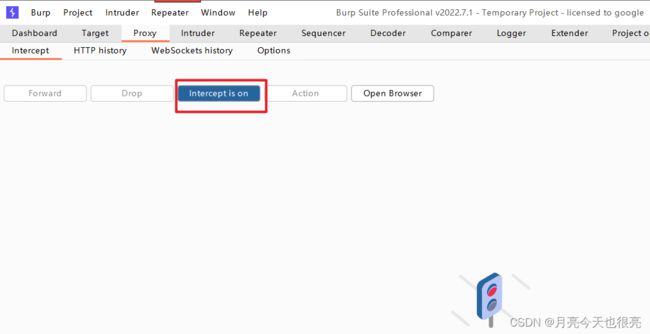
3.4.2、BurpSuite的使用-配置拦截选项
BurpSuite设置拦截:Proxy->Options
- 设置拦截请求包
- 设置拦截返回包
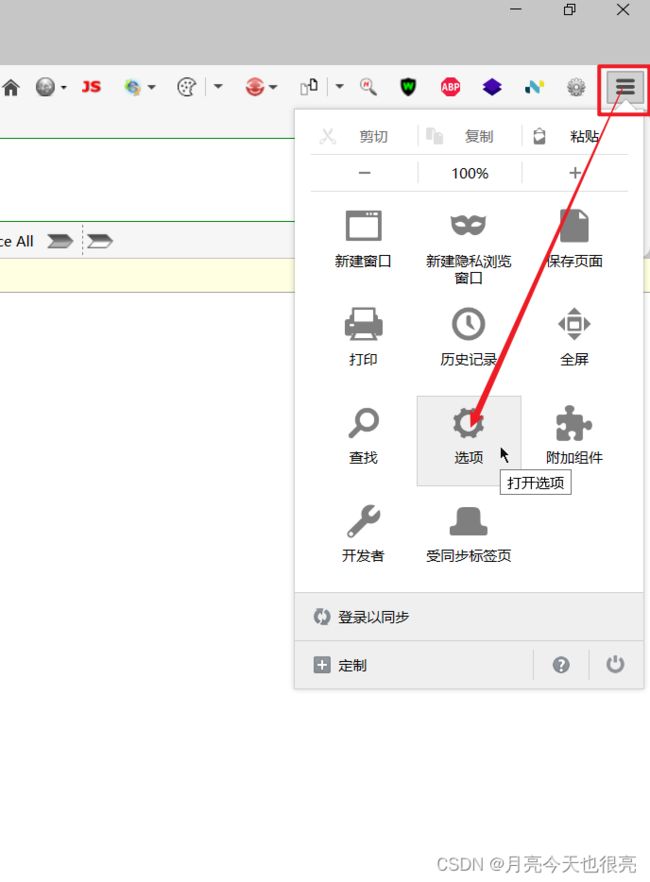
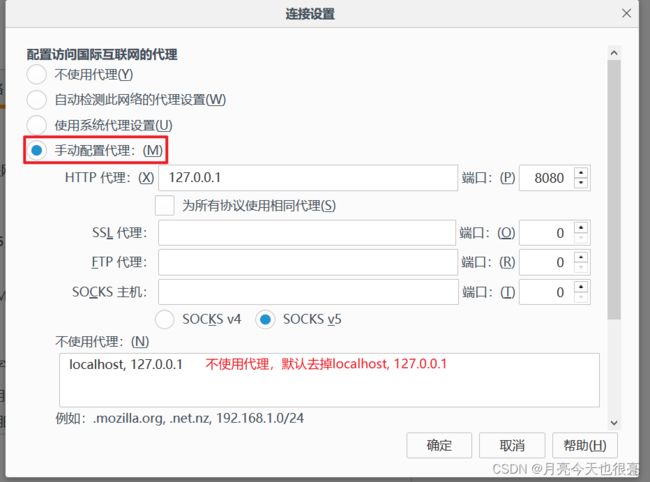
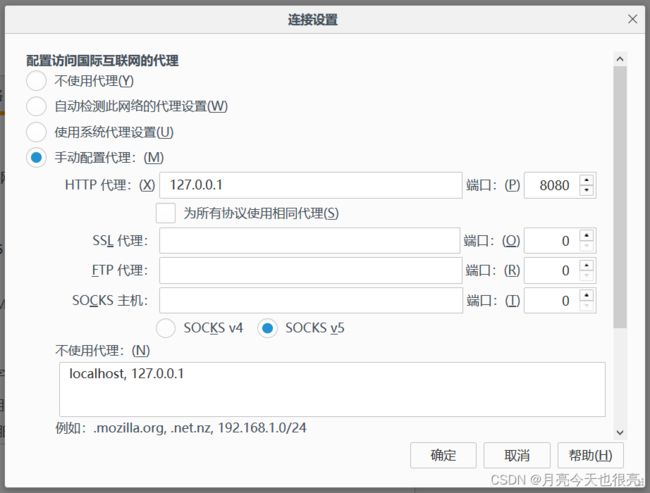
3.4.3、BurpSuite的使用-浏览器代理地址设置
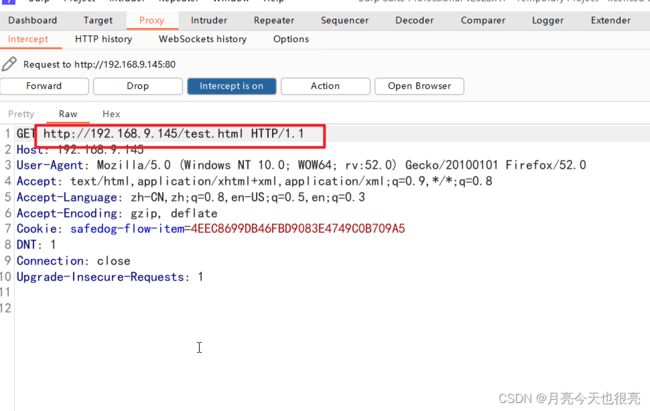
3.4.4、BurpSuite的使用-请求与响应拦截
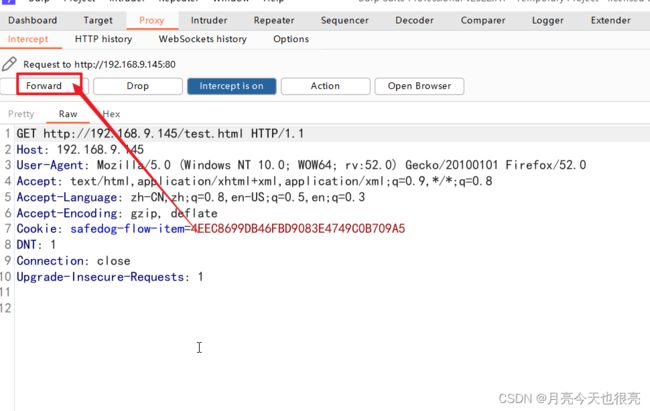
1、打开火狐浏览器,输入访问的网址http://192.168.9.145/test.html。
2、设置火狐浏览器代理,选项—高级—网络—设置。
3、打开burpsuite,开启Intercept,浏览器点击Execute。
4、获取burpsuite抓取http报文。
5、点击Forward提交、发送,会将访问的页面显示在浏览器上。
3.4.5、BurpSuite的使用-数据包重放
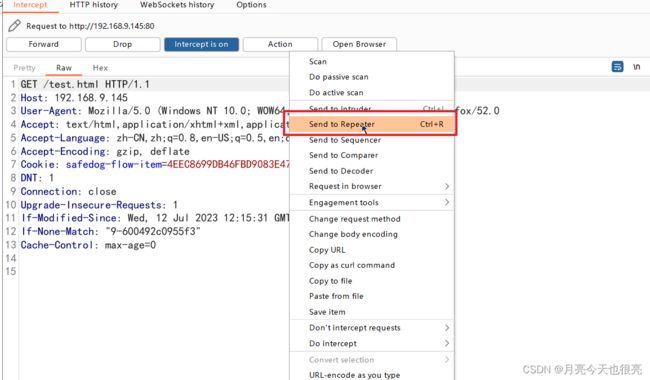
1、抓取http的数据包后。右键单击——发送到Repeater。
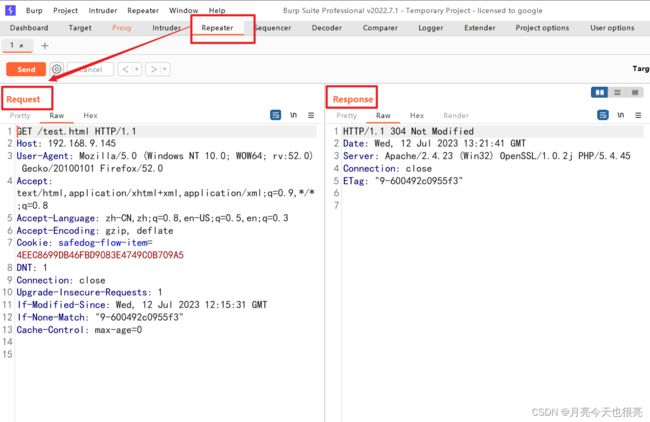
2、点击Repeater模块,在该模块能够显示请求包和回复包。
3、在Request请求包里可以修改内容,点击Go之后,可以在Response回复包内容以及里返回在浏览器上的内容。
3.5、HTTP协议分析-HTTP请求报文
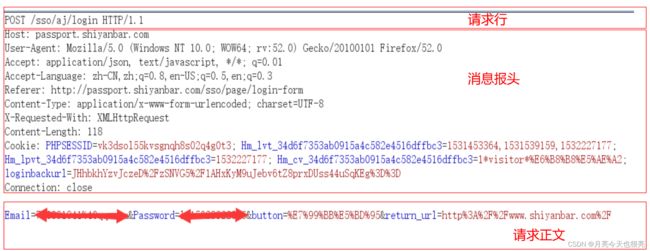
- HTTP请求由三部分组成:请求行、消息报头、请求正文
3.5.1、HTTP请求报文——请求行
- 请求行:包括http请求的种类/方法、请求资源的路径、http协议版本三个部分,以空格符(%20)分隔,以回车换行符结尾(%0d%0a)。
GET:请求指定的页面信息,并返回实体主体。POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。HEAD:类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头OPTIONS:它用于获取当前URL所支持的方法。若请求成功,则它会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET,POST”。TRACE:回显服务器收到的请求,主要用于测试或诊断。PUT:从客户端向服务器传送的数据取代指定的文档的内容。DELETE:请求服务器删除指定的页面。MOVE:请求服务器将指定的页面移至另一个网络地址。COPY:请求服务器将指定的页面拷贝至另一个网络地址。- 出于安全考虑,通常要求服务器只允许使用GET和POST方法,两者之间最大的区别是GET请求的所提交的所有数据都在URL中体现,不利于提交复杂的数据,且安全性相对较低,而POST请求可以将主要数据放在请求正文中提交,常用于提交复杂数据(如图像、文件等)或敏感信息(如用户鉴权信息)。
3.5.2、HTTP请求报文——URL简介
- URL又称统一资源定位符,是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
- URL的基本构成:
schema://host[:port#]/path/.../[;url-params][?query-string][#anchor]
3.5.3、HTTP请求报文——URL编码
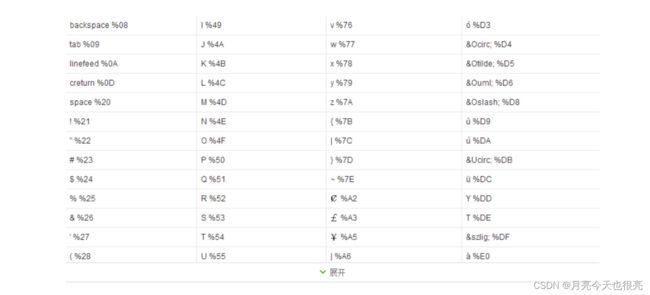
- URL编码是一种浏览器用来打包表单输入的格式。浏览器浏览器从表单中获取所有的name和其中的值,将他们以name/value参数编码作为URL的一部分或者分离地发给服务器,url编码就是一个字符ascii码的十六进制。不过稍微有些变动,需要在前面加上“%”。
3.5.4、HTTP请求报文——消息报头
- 请求消息报头说明了客户端的基本信息,以及如何与客户端进行交互,消息报头由多行组成,每行以
key:value的形式体现,每行末尾包括一个回车换行符(%0a%0d),消息报头末尾以两个回车换行符(%0a%0d)作为结束。
3.5.5、HTTP协议分析-HTTP响应报文
- HTTP响应也由三部分组成,分别是:状态行、消息报头、响应正文
3.5.6、HTTP响应报文——状态行
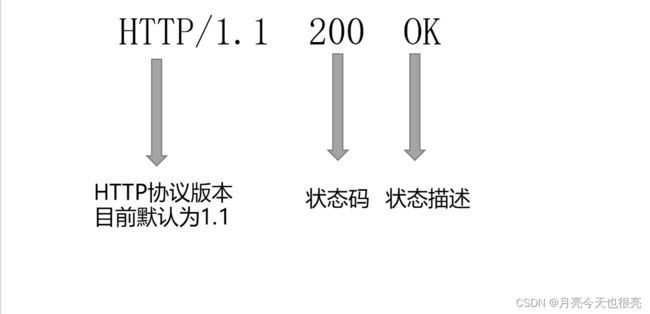
- 状态行:包括http协议版本、状态码、状态描述三个部分,以空格符(%20)分隔,以回车换行符结尾(%0d%0a)
- 状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
1xx:指示信息--表示请求已接收,继续处理。
2xx:成功--表示请求已被成功接收、理解、接受。
3xx:重定向--要完成请求必须进行更进一步的操作。
4xx:客户端错误--请求有语法错误或请求无法实现。
5xx:服务器端错误--服务器未能实现合法的请求。
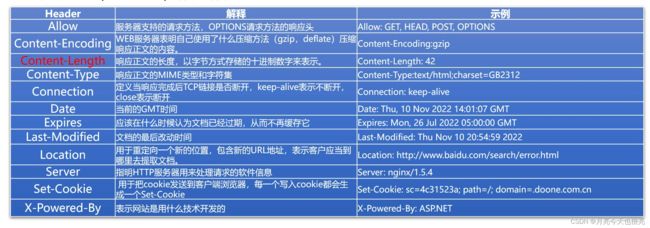
3.5.7、HTTP响应报文——消息报头
- 消息报头说明了服务端的基本信息、客户端如何处理返回的消息等,消息报头由多行组成,每行以
key:value的形式体现,每行末尾包括一个回车换行符(%0a%0d),消息报头末尾以两个回车换行符(%0a%0d)作为结束。
四、HTML语言基础.
4.1、HTML是什么?
- HTML是用来描述网页的一种语言。
- HTML指的是超文本标记语言(Hyper Text Markup Language)。
- HTML不是一种编程语言,而是一种标记语言。
- 标记语言是一套标记标签。
- HTML使用标记标签来描述网页。
- HTML文档通常以htm和html作为后缀名。
- Web浏览器的作用是读取HTML文档,并以网页的形式显示出它们。浏览器不会显示HTML标签,而是使用标签来解释页面的内容。
4.2、HTML基础语法
- HTML文档是由HTML元素定义的。
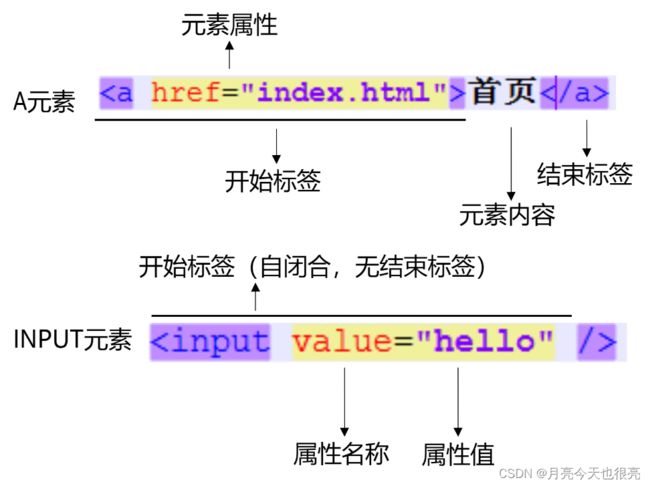
- HTML元素指的是从开始标签(starttag)到结束标签(endtag)的所有代码。
- 基础语法:
- HTML元素
以开始标签起始,以结束标签终止。 - 元素的内容是开始标签与结束标签之间的内容。
- 某些HTML元素内容为空,空元素在开始标签中闭合,无结束标签。
- 大多数HTML元素可拥有属性,属性总是以
名称/值对的形式出现,提供了有关HTML元素的更多的信息。 - 属性总是在HTML元素的开始标签中规定。
- 属性值应该始终被包括在引号内,双引号是最常用的,不过使用单引号也没有问题。
- 有时候没有结束标签元素也可以正常显示,但是可能会出现意外错误,不建议使用。
- HTML元素
4.3、HTML文档结构
4.4、HTML常见标签
- 格式标签
to 定义HTML标题
定义换行
- 链接标签
定义超链接
- 文本标签
定义文本域
- 多媒体标签
![]() 定义图像
定义图像
4.4.1、HTML常见标签——格式标签
标签可定义标题。
定义最大的标题。
定义最小的标题。
这是标题1
这是标题2
这是标题3
这是标题4
这是标题5
这是标题6
4.4.2、HTML常见标签——超链接
“http://www.goktech.cn”>国科科技
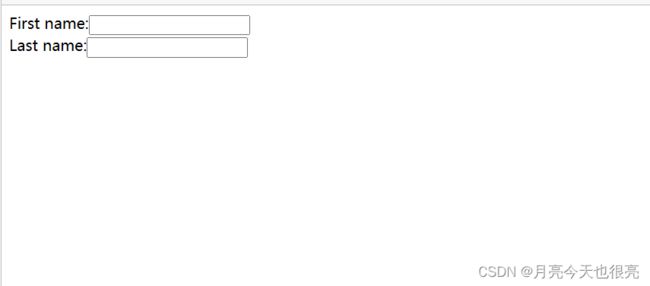
4.4.3、HTML常见标签——文本域
标签用于搜集用户信息。- 根据不同的type属性值,输入字段拥有很多种形式。
- 输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
4.4.4、HTML常见标签——图像标签
src属性和alt属性。
 "http://www.goktech.cn/img/img_index/logo2.png"/>
"http://www.goktech.cn/img/img_index/logo2.png"/>
"/images/eg_tulip.jpg">
 "/images/1.jpg"alt="玫瑰花">
"/images/1.jpg"alt="玫瑰花">
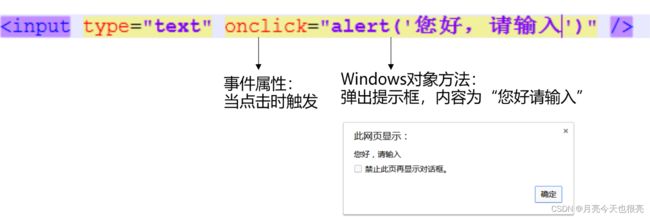
4.5、事件属性与Window对象方法
- HTML事件属性是一种特殊的属性,提供了事件在浏览器中触发动作的能力,比如当用户点击元素时启动JavaScript。
- Window对象方法提供了一些简单的动作,如弹出对话框的能力,window对象方法与事件属性结合使用可以实现一些简单的交互功能。
-
常见事件属性:
- 鼠标事件
Onclick:元素上发生鼠标点击时触发。Ondblclick:元素上发生鼠标双击时触发。Onmouseover:当鼠标指针移动到元素上时触发。onmouseout:当鼠标指针移出元素时触发。
- 键盘事件:
Onkeydown:在用户按下按键时触发。
- Form事件:
Onchange:在元素值被改变时触发。Onfocus:当元素获得焦点时触发
- 鼠标事件
-
常见对象方法:
alert():显示带有一段消息和一个确认按钮的警告框。confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。prompt():显示可提示用户输入的对话框。
-
更多事件属性和对象方法的参考链接:
https://www.w3school.com.cn/tags/html_ref_eventattributes.asp
https://www.w3school.com.cn/jsref/dom_obj_window.asp
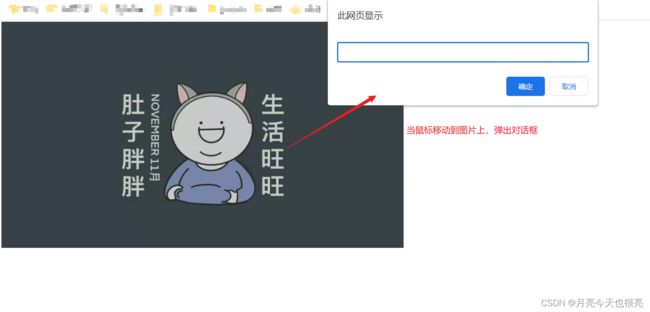
4.5.1、事件属性与Window对象方法实例1
onmouseover属性在鼠标指针移动到元素上时触发。
![]() "prompt()" src="/images/eg_chinarose.jpg">
"prompt()" src="/images/eg_chinarose.jpg">
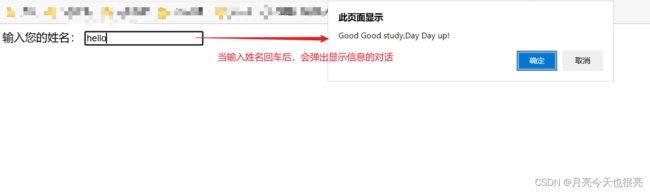
4.5.2、事件属性与Window对象方法实例2
onchange属性在元素值被改变时触发。
输入您的姓名:
"text" οnchange="confirm('Good Good study,DayDayup!')"/>
4.6、HTML标签嵌套
- HTML标签通常都是相互嵌套的,通过相互嵌套标签可以实现各类复杂的效果。
- 例如:将IMG标签嵌套至A标签的内容位置,可以使得图片变成一个可点击的链接。
"utf-8">
 "https://www.baidu.com/img/bd_logo1.png" alt="baidu" width="100" height="42">
"https://www.baidu.com/img/bd_logo1.png" alt="baidu" width="100" height="42">
五、服务端脚本基础
5.1、静态网页与动态网页
5.2、动态页面基本概念
- 动态页面是以ASP、ASPX、PHP、JSP等,由相应的脚本引擎来解释执行,根据指令生成静态网页。
- 动态页面上的内容存在于数据库中,根据用户发出的不同请求,其提供个性化的网页内容。
- 动态页面内容不是存在于页面上,而是在数据库中,从而大大降低网站维护的工作量。
- 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等等;静态页面则无法实现这些功能。
5.3、动态页面与静态页面的区别
- 静态网页:html或者htm,是一种静态的页面格式,不需要服务器解析其中的脚本。由浏览器(如IE、Chrome等)解析。
- 动态网页:由相应的脚本引擎来解释执行,根据指令生成静态网页,如PHP、JSP、ASPX等。
| 静态 | 动态 |
|---|---|
| 1.不依赖数据库 | 1.依赖数据库 |
| 2.灵活性差,制作、更新、维护麻烦 | 2.灵活性好,维护简便 |
| 3.在功能方面有较大的限制,交互性交差 | 3.交互性好,功能强大 |
| 4.服务端不处理用户输入,安全性高 | 4.服务端需要处理用户输入,安全性低 |
- 直接的区别是动态页面访问相同的页面,客户端获得的源代码可能不同。
5.4、常见的服务端脚本语言
ASP- ASP是动态服务器页面(Active Server Pages)的英文缩写,后来也称为经典ASP,是微软公司开发的代替CGI脚本程序的一种应用,也是微软公司的第一个服务器侧的脚本引擎,能够动态产生Web页面。
ASPX- ASP.NET是由微软在·NET Framework框架中所提供,开发Web应用程序的类库,封装在System.Web.dll文件中,显露出System.Web命名空间,并提供ASP.NET网页处理、扩充以及HTTP通道的应用程序与通信处理等工作,以及Web Service的基础架构。ASP.NET是ASP技术的后继者,但它的发展性要比ASP技术要强大许多!
JSP- JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。
PHP- PHP(外文名:PHP:Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。
5.5、PHP语法基础
- PHP文件的默认文件扩展名是“
.php”; - PHP脚本可放置于文档中的任何位置;
- PHP文件通常包含HTML标签以及一些PHP脚本代码;
- PHP脚本以
开头,以?>结尾; - PHP语句以分号结尾(
;); - PHP使用
//作为注释符号
//此处是php代码
?>
5.6、PHP输出
echo能够输出一个以上的字符串;echo是一个语言结构,有无括号均可使用:echo或echo();- 示例代码:
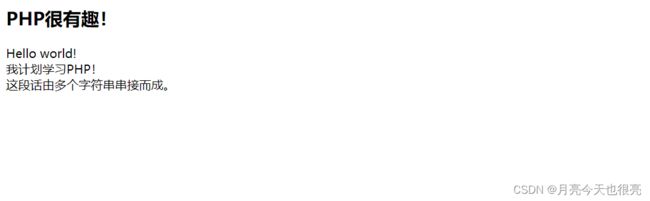
- 下面的例子展示如何用echo命令来显示不同的字符串(同时请注意字符串中能包含HTML标记)
echo"PHP很有趣!
";
echo"Hello world!
";
echo"我计划学习PHP!
";
echo"这段话","由","多个","字符串","串接而成。";
?>
5.7、php与html结合
- 示例脚本
<!DOCTYPEhtml>
<html>
<body>
<h1>我的第一张PHP页面</h1>
<?php
echo"HelloWorld!";
?>
</body>
</html>
5.8、PHP的表单处理
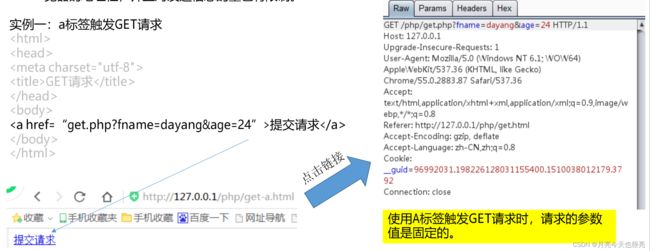
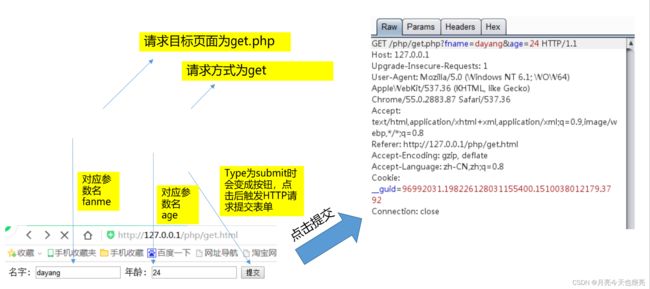
5.8.1、在HTML上触发GET请求
- HTML可以采用A标签或form表单的形式触发GET请求,从带有GET方法的表单发送的信息会显示在浏览器的地址栏,并且对发送信息的量也有限制。
- 实例一:a标签触发GET请求
<html>
<head>
<metacharset="utf-8">
<title>GET请求</title>
</head>
<body>
<a href=“get.php?fname=dayang&age=24”>提交请求</a>
</body>
</html>
- 实例二:form表单触发GET请求
<html>
<head>
<title>GET请求title>
head>
<body>
<form action="get.php" method="get">
名字:<input type="text" name="fname">
年龄:<input type="text" name="age">
<input type="submit" value="提交">
form>
body>
html>
5.8.2、GET请求的处理
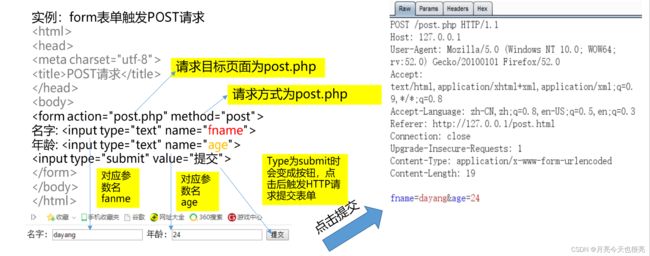
5.8.3、在HTML上触发POST请求
-
HTML可以采用form表单的形式触发POST请求,从带有POST方法的表单发送的信息,不会显示在浏览器的地址栏,并且对发送信息的量也没有限制,常用于传输敏感数据或较大量的数据。
-
实例:form表单触发POST请求
<html>
<head>
<title>POST请求title>
head>
<body>
<form action="post.php" method="post">
名字:<input type="text" name="fname">
年龄:<input type="text" name="age">
<input type="submit" value="提交">
form>
body>
html>
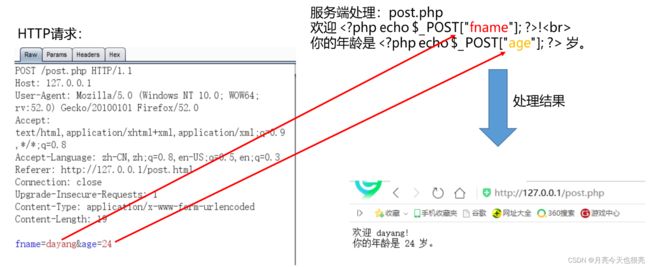
5.8.4、POST请求的处理
$_POST变量用于收集来自HTTPPOST请求中的参数值。
六、数据库与SQL基础
6.1、数据库系统基本概念
- 数据库:长期储存在计算机内的、有组织的、可共享的数据集合
- DBMS(DataBase Management System):一种操纵和管理数据库的大型软件,用于建立、使用和维护数据库,它对数据库进行统一的管理和控制,以保证数据库的安全性和完整性。常见的DBMS包括access、sqlserver、mysql、oracle、DB2等。
6.2、数据结构化和共享性
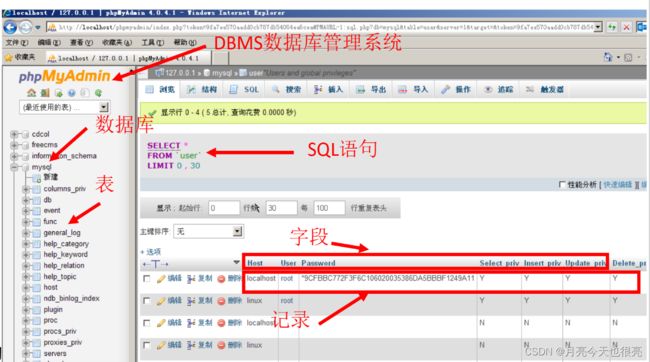
- DBMS数据库管理系统
- 库、表、字段
- 结构化查询语言(SQL)
- 数据独立性
- 物理独立性
- 逻辑独立性
- 数据的完整性约束
- 实体完整性(通过主键约束条件)
- 参照完整性(通过主外键约束条件)
- 用户自定义完整性(通过CHECK子句)
- 数据由DBMS统一管理和控制
6.2、SQL是什么?
- SQL语言,是结构化查询语言(StructuredQueryLanguage)的简称。SQL语言是一种数据库查询和程序设计语言,用于存取数据以及查询、更新和管理关系数据库系统;同时也是数据库脚本文件的扩展名
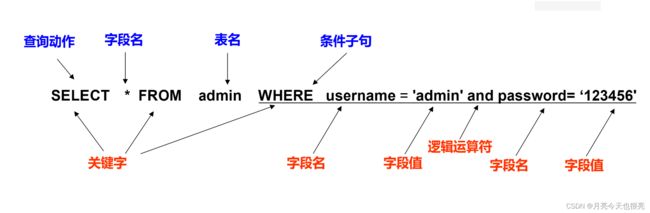
6.3、SQL语句格式
- 在数据库上执行的大部分工作都由SQL语句完成,SQL对大小写不敏感。
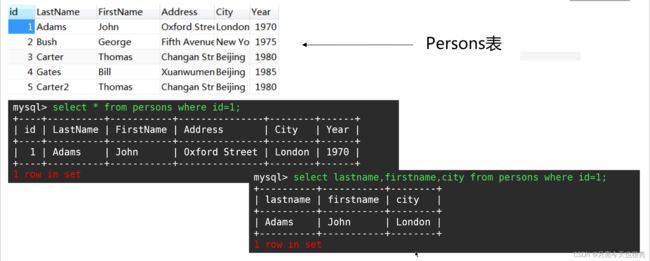
6.4、SELECT语句
6.4.1、基本查询
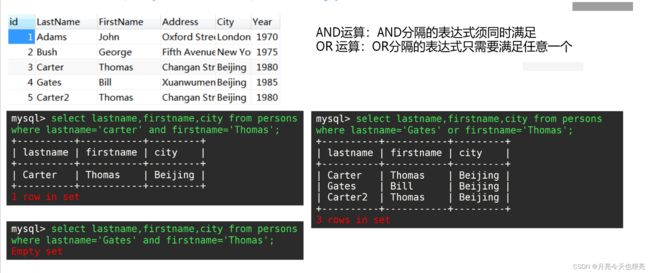
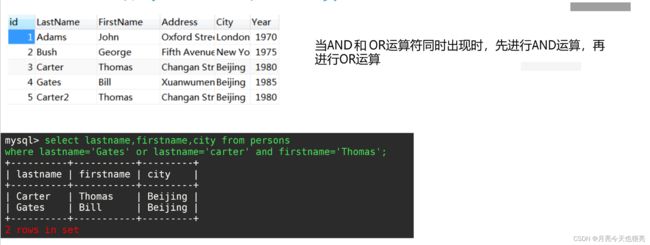
6.4.1、AND和OR运算
七、动态页面的工作原理
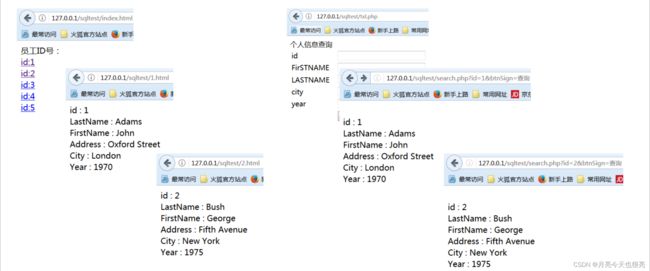
7.1、动态页面工作流程理解
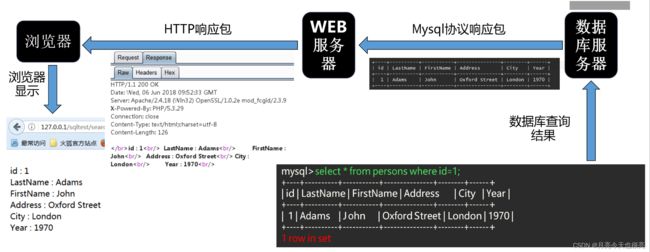
7.1.1、数据查询
127.0.0.1/sqltest/search.php?id=1&firstname=&lastname=&city=&year=&btnSign=查询
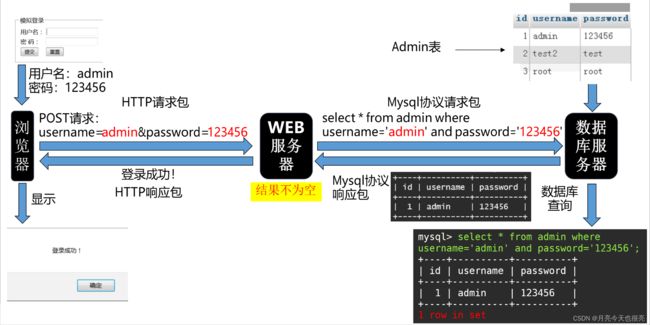
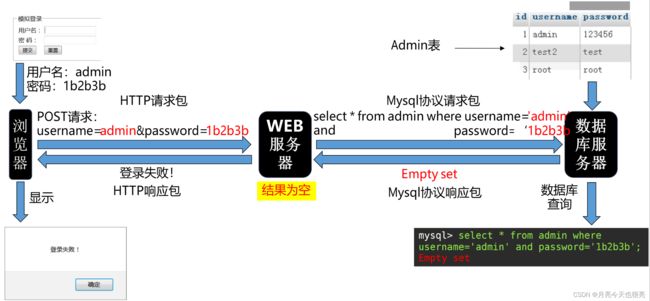
7.1.2、系统登录
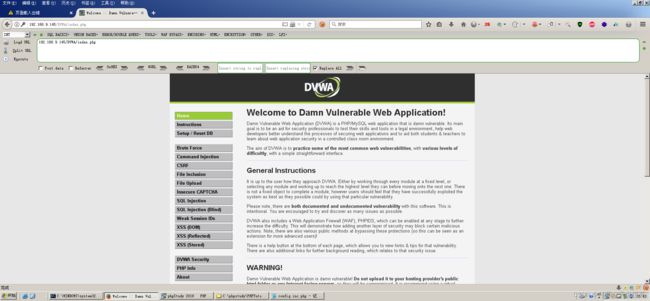
7.2、动态网站搭建——DVWA
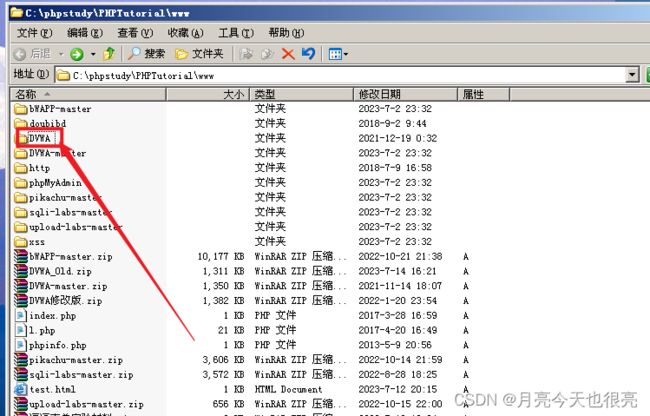
1、首先将DVWA的源代码放进C:\phpstudy\PHPTutorial\www中(因为我将phpStudy安装在C盘,所以是C:\phpstudy),然后解压DWVA的压缩包。

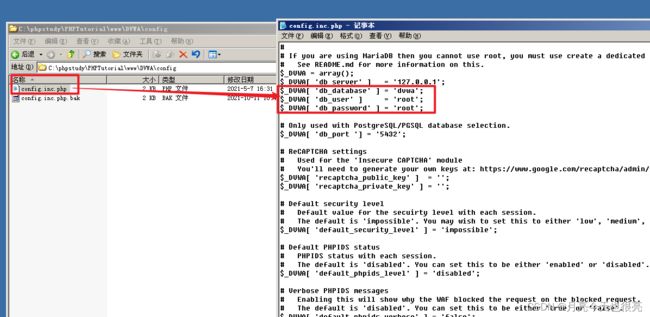
2、配置DVWA链接数据库,请打开config文件夹,打开config.inc.php。(注意需要将文件类型改为php)
3、需要把db_password修改成root,因为咱们刚安装好的集成环境默认的MYSQL连接用户名和密码为root和root。修改后别忘了保存。

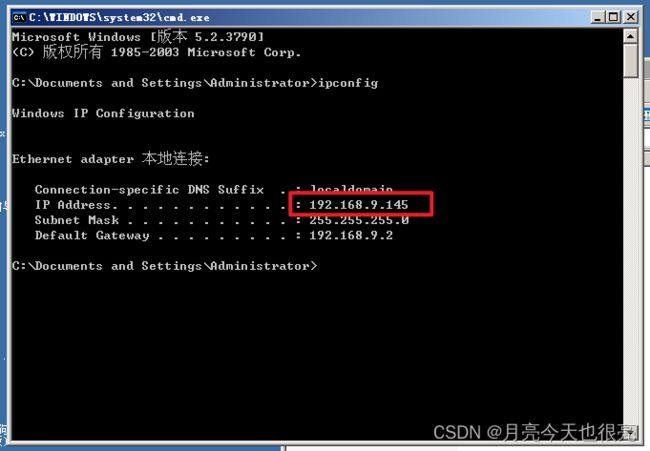
4、登陆DVWA,首先找到自己本机的IP或直接使用127.0.0.1。

5、使用火狐浏览器访问http://192.168.9.145/DVWA/index.php(我这里的IP是192.168.9.145)。

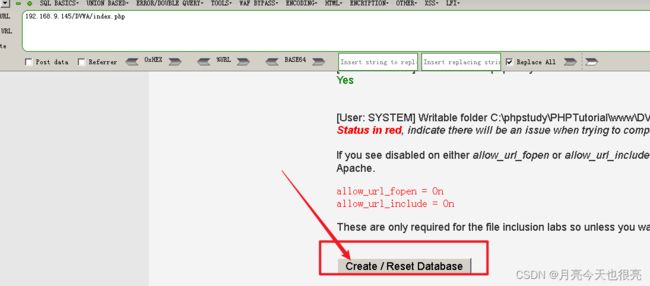
6、点击完Create/Reset Database后,再次访问http://192.168.9.145/DVWA/index.php时需要输入用户名密码。默认用户名admin默认密码password。

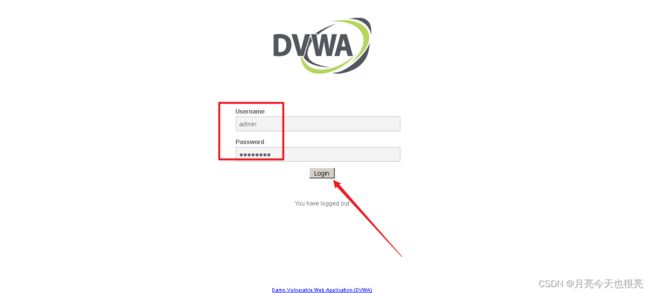
八、BurpSuite暴力破解
8.1、暴力破解
- 暴力破解一般指穷举法,穷举法的基本思想是根据题目的部分条件确定答案的大致范围,并在此范围内对所有可能的情况逐一验证,直到全部情况验证完毕。若某个情况验证符合题目的全部条件,则为本问题的一个解;若全部情况验证后都不符合题目的全部条件,则本题无解。穷举法也称为枚举法。
8.2、Intruder模块详解
- BurpIntruder是一个强大的工具,用于自动对Web应用程序自定义的攻击。
- BurpIntruder是高度可配置的,并被用来在广范围内进行自动化攻击。你可以使用BurpIntruder方便地执行许多任务,包括枚举标识符,获取有用数据,漏洞模糊测试。
- 合适的攻击类型取决于应用程序的情况,可能包括:缺陷测试:SQL注入,跨站点脚本,缓冲区溢出,路径遍历;暴力攻击认证系统;枚举;操纵参数;拖出隐藏的内容和功能;会话令牌测序和会话劫持;数据挖掘;并发攻击;应用层的拒绝服务式攻击。
8.3、模块说明
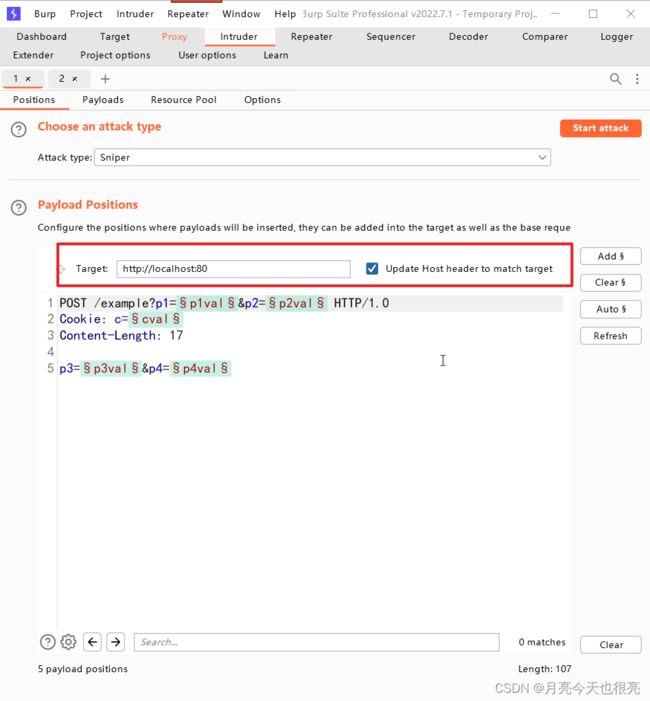
1、Target 用于配置目标服务器进行攻击的详细信息。
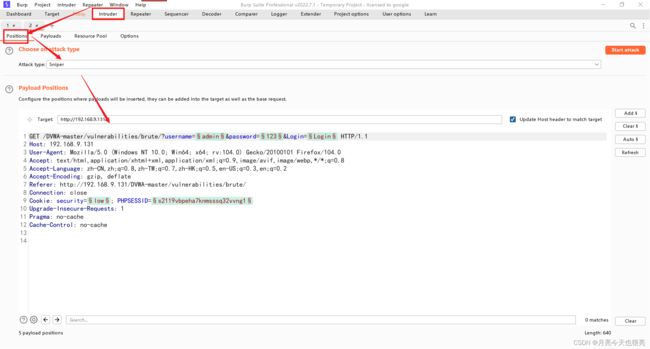
2、Positions 设置Payloads的插入点以及攻击类型(攻击模式)。
- 攻击模式:
sniper:对变量依次进行破解。多个标记依次进行。- Sniper标签是最常用的,Sniper是狙击手的意思。这个模式会使用单一的payload【就是导入字典的payload】组。它会针对每个position中$$位置设置payload。这种攻击类型适合对常见漏洞中的请求参数单独地进行测试。攻击中的请求总数应该是position数量和payload数量的乘积。
Battering ram:对变量同时进行破解。多个标记同时进行。- 这一模式是使用单一的payload组。它会重复payload并且一次把所有相同的payload放入指定的位置中。这种攻击适合那种需要在请求中把相同的输入放到多个位置的情况。请求的总数是payload组中payload的总数。简单说就是一个playload字典同时应用到多个position中。
Pitchfork:每一个变量标记对应一个字典,取每个字典的对应项。- 这一模式是使用多个payload组。对于定义的位置可以使用不同的payload组。攻击会同步迭代所有的payload组,把payload放入每个定义的位置中。比如:position中A处有a字典,B处有b字典,则a【1】将会对应b【1】进行attack处理,这种攻击类型非常适合那种不同位置中需要插入不同但相关的输入的情况。请求的数量应该是最小的payload组中的payload数量。
Cluster bomb:每个变量对应一个字典,并且进行交集破解,尝试各种组合。适用于用户名+密码的破解。- 这种模式会使用多个payload组。每个定义的位置中有不同的payload组。攻击会迭代每个payload组,每种payload组合都会被测试一遍。比如:position中A处有a字典,B处有b字典,则两个字典将会循环搭配组合进行attack处理这种攻击适用于那种位置中需要不同且不相关或者未知的输入的攻击。攻击请求的总数是各payload组中payload数量的乘积。
| Attack Type | Payloads set(字典数) | 结果 |
|---|---|---|
| Sniper | 1 | 一个参数保持初始值不变,另一个遍历字典 |
| Battering ram | 1 | 两个参数同时遍历同一个字典 |
| Pitchfork | n (取决于参数选几个) | 两个参数同时遍历两个不同的字典,字典位置对应 |
| Cluster bomb | n (取决于参数选几个) | 两个字典的笛卡尔积遍历 |
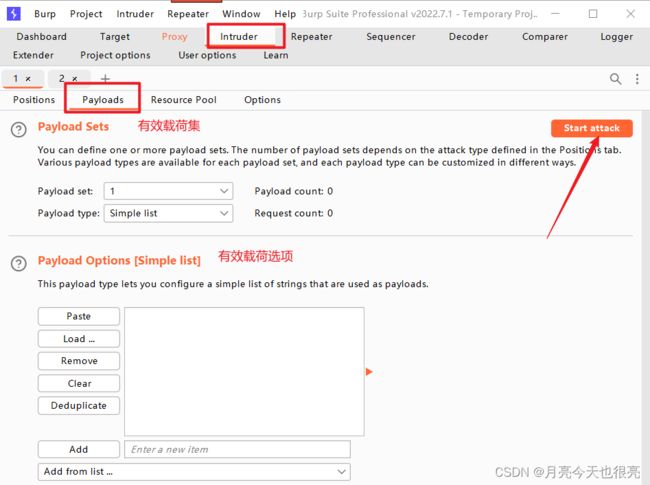
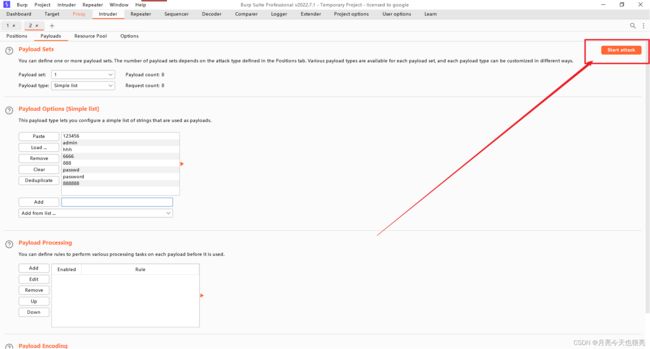
3、Payloads 设置payload,配置字典。
8.4、使用burp暴力破解——DVWA
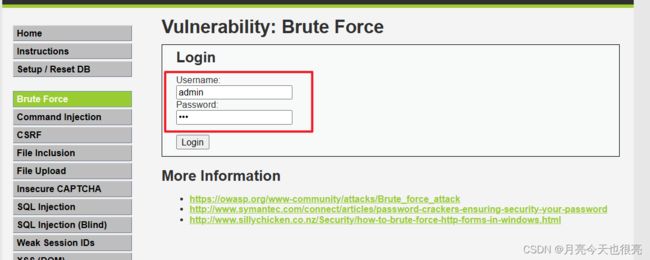
1、访问DVWA的地址,点击BruteForce。
2、输入用户名,密码随便输入123,浏览器开启代理之后,使用burp抓包。
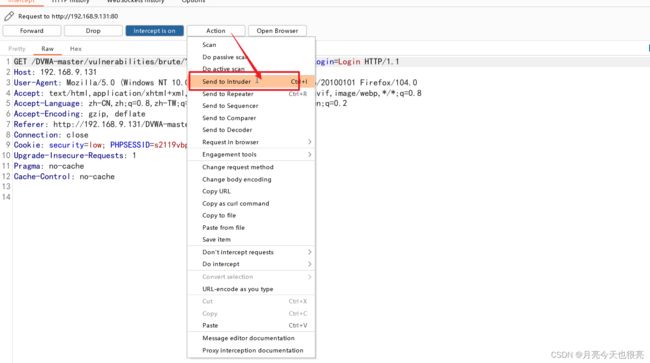
3、抓包之后,将数据包发送到Intruder模块。
4、设置好目标端口,攻击方式。
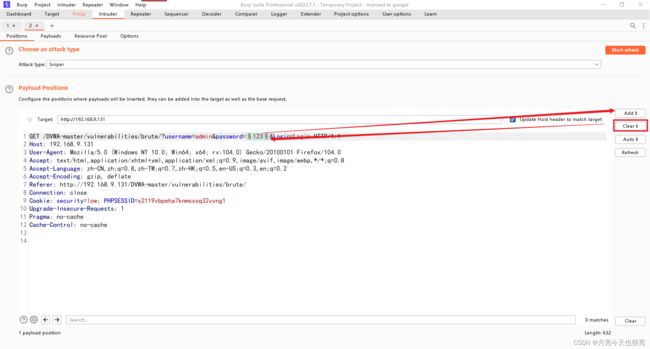
5、删除$之后,进入payloads模块,添加密码本,也就是要进行暴力破解时依次验证的每个密码。
6、全部设置完之后,点击start attack。
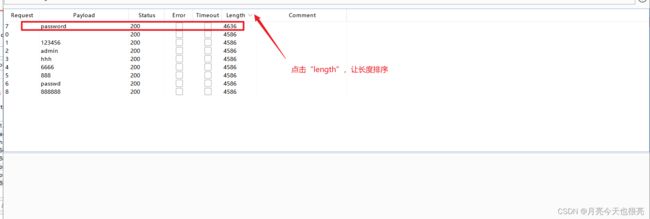
7、在弹出的框中,寻找与其他长度不符合的Payload,该payload就是最终破解出来的密码。