vue-element-admin快速搭建后台模板
快速搭建后台模板
-
- 环境以及会出现的问题
- 安装
- 目录结构
- 基本配置
- 路由配置
环境以及会出现的问题
node版本17.0.0
python版本2.7.10(node-sass依赖)
运行项目报错Error: error:0308010C:digital envelope routines::unsupport
请看这篇文章
https://blog.csdn.net/2301_76809965/article/details/130456851
node-sass安装失败
node-sass 是依赖 python环境的,如果你之前没有安装和配置过的话,需要自行安装并配置对应的环境变量
安装
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 本地开发 启动项目
npm run dev
目录结构
├── build # 构建相关
├── mock # 项目mock 模拟数据
├── plop-templates # 基本模板
├── public # 静态资源
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json
基本配置
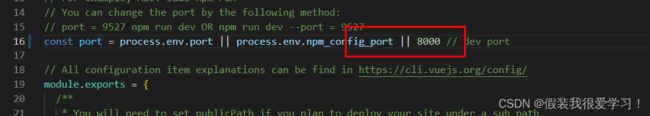
在vue.config.js中修改一下基本配置
端口自己想改什么改什么

lintOnSave这行直接注释掉,在下面重起一行改为false
这里不改后面写代码会很难受

把devServe里的open改为false
这个控制运行项目是否默认打开浏览器

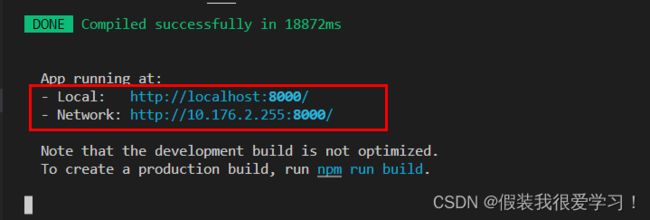
修改完以上配置我们重新启动一下项目
可以看到端口已经修改,而且也没有直接打开浏览器

路由配置
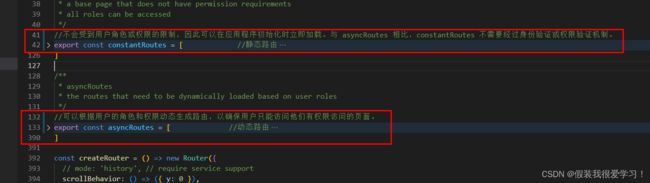
路由在src/router下配置路由
路由模块主要分为两大块,静态路由和动态路由
静态路由constantRoutes 不会受到用户角色或权限的限制,因此可以在应用程序初始化时立即加载。与 动态路由asyncRoutes 相比,constantRoutes 不需要经过身份验证或权限验证机制。
动态路由constantRoutes 可以根据用户的角色和权限动态生成路由,以确保用户只能访问他们有权限访问的页面。

之后我们可以修改路由以及自己配置路由
首先我们先把tab导航栏改为中文
这个只需要在路由中把路由的title属性改为对应的中文即可

修改后效果如下

如果我们想要自己配置路由也很简单
假设我们需要在首页下面定义一个用户管理模块

直接复制首页路由的内容修改一下即可
然后我们再去定义对应的模块
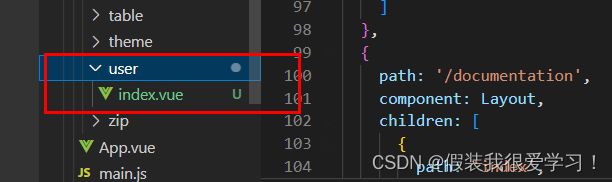
在src/views/下新建一个user文件夹,在里面新建一个index.vue文件

然后我么在vue文件中编写我么需要的功能即可
我这便在此变定义了一个表单,具体代码如下
<template>
<div class="app-container">
<el-form :model="form" :rules="rules" ref="form" label-width="100px">
<el-form-item label="用户ID" prop="id">
<el-input v-model="form.id" placeholder="请输入用户ID"></el-input>
</el-form-item>
<el-form-item label="用户名" prop="username">
<el-input v-model="form.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item label="角色" prop="role">
<el-select v-model="form.role" placeholder="请选择角色">
<el-option label="管理员" value="admin"></el-option>
<el-option label="普通用户" value="user"></el-option>
</el-select>
</el-form-item>
<el-form-item label="权限" prop="permission">
<el-checkbox-group v-model="form.permission">
<el-checkbox label="增加"></el-checkbox>
<el-checkbox label="删除"></el-checkbox>
<el-checkbox label="修改"></el-checkbox>
<el-checkbox label="查询"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="操作">
<el-button type="primary" @click="submitForm">保存</el-button>
<el-button @click="resetForm">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "User",
data() {
return {
form: {
id: "",
username: "",
role: "",
permission: [],
},
rules: {
id: [{ required: true, message: "请输入用户ID", trigger: "blur" }],
username: [
{ required: true, message: "请输入用户名", trigger: "blur" },
],
role: [{ required: true, message: "请选择角色", trigger: "change" }],
},
};
},
methods: {
submitForm() {
this.$refs.form.validate((valid) => {
if (valid) {
// 提交表单
console.log(this.form);
} else {
console.log("表单验证失败");
return false;
}
});
},
resetForm() {
this.$refs.form.resetFields();
},
},
};
</script>
<style scoped>
.app-container{
margin: 0 0 5px 20px;
}
</style>
我们根据需要修改成自己想要的样子即可
下面是效果图

到目前为止,一个简单的后台模板就差不多完成了,也没有多少内容,对框架不熟悉的还是自己动手实践一下
完结!