数字图像处理-选修
#功能实现过程参考众多网上代码,链接无法全部列出,在此感谢大佬们的分享
显示图像
from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
# imagepath='123.jpg'
# imagepath='124.png'
imagepath='124.bmp'
image=Image.open(imagepath)
# print(type(image)) #结果为
print(image.size) #结果为(822,694),这里注意Image输出的结果先显示列数,后显示行数
image.show()
print("aaaaaaaaaaaaaaa")
# image to array
image1=np.array(image)#获得numpy对象,RGB
# print(type(image1)) #结果为
print(image1.shape) #结果为(694, 822, 3)
print("bbbbbbbbbbbbb")
# array to image
image2 = Image.fromarray(image1)
# print(type(image2)) #结果为
# image.save('cat1.jpg')
# =============================================================================
# convert()
# convert()是图像实例对象的一个方法,接受一个 mode 参数,用以指定一种色彩模式
# 1 ------------------(1位像素,黑白,每字节一个像素存储)
# L ------------------(8位像素,黑白)
# P ------------------(8位像素,使用调色板映射到任何其他模式)
# RGB------------------(3x8位像素,真彩色)
# RGBA------------------(4x8位像素,带透明度掩模的真彩色)
# CMYK--------------------(4x8位像素,分色)
# YCbCr--------------------(3x8位像素,彩色视频格式)
# I-----------------------(32位有符号整数像素)
# F------------------------(32位浮点像素)
# ————————————————
# 版权声明:本文为CSDN博主「飞行codes」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
# 原文链接:https://blog.csdn.net/arctic_beacon/article/details/97271965
#
# convert()函数讲解
# from PIL importImage
# img = Image.open(“E:\image\myimg.jpg”)
# 一、模式“RGB”转换为其他不同模式
# 1、模式”1”
# 为二值图像,非黑即白。但是它每个像素用8个bit表示,0表示黑,255表示白。下面我们将lena图像转换为“1”图像。
# from PIL importImage
# img = Image.open(“E:\image\myimg.jpg”)
# img_1=img.convert(“1”)
# 2、模式“L”
# 为灰色图像,它的每个像素用8个bit表示,0表示黑,255表示白,其他数字表示不同的灰度。在PIL中,从模式“RGB”转换为“L”模式是按照下面的公式转换的:
# L = R * 299/1000 + G * 587/1000+ B * 114/1000
# ————————————————
# 版权声明:本文为CSDN博主「愿一直」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
# 原文链接:https://blog.csdn.net/chris_pei/article/details/78261922
# =============================================================================
2.灰度rgb显示
# -*- coding: utf-8 -*-
"""
Spyder Editor
This is a temporary script file.
"""
# =============================================================================
# import matplotlib.pyplot as plt
#
# im = plt.imread('123.jpg')
#
# plt.imshow(im)
# plt.show()
# =============================================================================
import os
import numpy as np
from PIL import Image
import matplotlib.pyplot as plt
imagepath='124.bmp'
img = Image.open(imagepath)
# img.save('122.bmp')
gray1 = img.convert('1')
gray = img.convert('L')
img_rgb = img.convert('RGB')
r,g,b = img.split()
img_merged = Image.merge('RGB', (r, g, b))#这里的r,g,b是图像文件不是数组,若之前是数组要使用Image.fromarray来转化成图像
gray1.save('cat0.bmp')
gray.save('cat1.bmp')
r.save('cat2.bmp')
g.save('cat3.bmp')
b.save('cat4.bmp')
plt.figure(figsize=(10,5)) #设置窗口大小
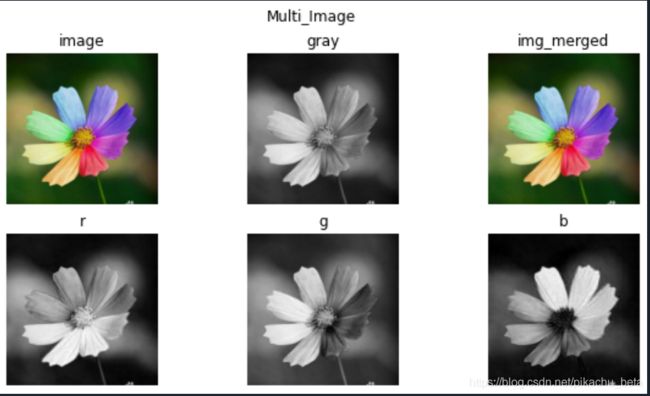
plt.suptitle('Multi_Image') # 图片名称
plt.subplot(2,3,1), plt.title('image')
plt.imshow(img), plt.axis('off')#关闭坐标轴
plt.subplot(2,3,2), plt.title('gray')
plt.imshow(gray,cmap='gray'), plt.axis('off') #这里显示灰度图要加cmap
plt.subplot(2,3,3), plt.title('img_merged')
plt.imshow(img_merged), plt.axis('off')
plt.subplot(2,3,4), plt.title('r')
plt.imshow(r,cmap='gray'), plt.axis('off')
plt.subplot(2,3,5), plt.title('g')
plt.imshow(g,cmap='gray'), plt.axis('off')
plt.subplot(2,3,6), plt.title('b')
plt.imshow(b,cmap='gray'), plt.axis('off')
plt.show()
# =============================================================================
# convert()
# convert()是图像实例对象的一个方法,接受一个 mode 参数,用以指定一种色彩模式
# 1 ------------------(1位像素,黑白,每字节一个像素存储)
# L ------------------(8位像素,黑白)
# P ------------------(8位像素,使用调色板映射到任何其他模式)
# RGB------------------(3x8位像素,真彩色)
# RGBA------------------(4x8位像素,带透明度掩模的真彩色)
# CMYK--------------------(4x8位像素,分色)
# YCbCr--------------------(3x8位像素,彩色视频格式)
# I-----------------------(32位有符号整数像素)
# F------------------------(32位浮点像素)
# ————————————————
# 版权声明:本文为CSDN博主「飞行codes」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
# 原文链接:https://blog.csdn.net/arctic_beacon/article/details/97271965
#
# convert()函数讲解
# from PIL importImage
# img = Image.open(“E:\image\myimg.jpg”)
# 一、模式“RGB”转换为其他不同模式
# 1、模式”1”
# 为二值图像,非黑即白。但是它每个像素用8个bit表示,0表示黑,255表示白。下面我们将lena图像转换为“1”图像。
# from PIL importImage
# img = Image.open(“E:\image\myimg.jpg”)
# img_1=img.convert(“1”)
# 2、模式“L”
# 为灰色图像,它的每个像素用8个bit表示,0表示黑,255表示白,其他数字表示不同的灰度。在PIL中,从模式“RGB”转换为“L”模式是按照下面的公式转换的:
# L = R * 299/1000 + G * 587/1000+ B * 114/1000
# ————————————————
# 版权声明:本文为CSDN博主「愿一直」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
# 原文链接:https://blog.csdn.net/chris_pei/article/details/78261922
# =============================================================================
# =============================================================================
# imshow(X, cmap=None, norm=None, aspect=None,
# interpolation=None, alpha=None, vmin=None, vmax=None,
# origin=None, extent=None, shape=None, filternorm=1,
# filterrad=4.0, imlim=None, resample=None, url=None, **kwargs)
# =============================================================================
# =============================================================================
# Colormap:参数cmap用于设置热图的Colormap。(参考百度百科)
# Colormap是MATLAB里面用来设定和获取当前色图的函数,可以设置如下色图:
# hot 从黑平滑过度到红、橙色和黄色的背景色,然后到白色。
# cool 包含青绿色和品红色的阴影色。从青绿色平滑变化到品红色。
# gray 返回线性灰度色图。
# bone 具有较高的蓝色成分的灰度色图。该色图用于对灰度图添加电子的视图。
# white 全白的单色色图。
# spring 包含品红和黄的阴影颜色。
# summer 包含绿和黄的阴影颜色。
# autumn 从红色平滑变化到橙色,然后到黄色。
# winter 包含蓝和绿的阴影色。
# ————————————————
# 版权声明:本文为CSDN博主「叫我SKY」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
# 原文链接:https://blog.csdn.net/qq_21763381/article/details/100169288
# =============================================================================
# ————————————————
# 版权声明:本文为CSDN博主「残月飞雪」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
# 原文链接:https://blog.csdn.net/majinlei121/article/details/78935083
原图文件大小 400*400*3(每一像素用3字节表示)+54(文件头)=480054
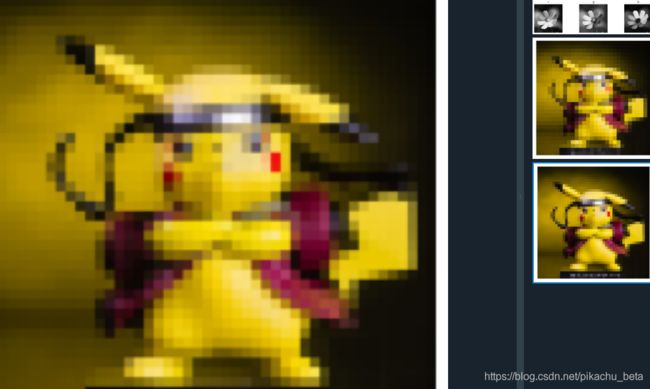
程序运行结果图:左一为原图,gray为灰度图,下面三个图分别为r,g,b分量单独的灰色显示,左下图为例,红色部分明显发白,其余部分则暗淡
img_merged为下面r,g,b三图的合成。
下图为转换二值图像
计算400*400/8=20000,另有文件头等信息 查看文件大小,基本吻合
灰度图: 一像素一字节
重要函数image.convert()
image = image.convert() 是图像实例对象的一个方法,接受一个 mode 参数,用以指定一种色彩模式
PIL有九种不同模式:
1: 1位像素,黑白,每字节一个像素存储
L: 8位像素,黑白
P: 8位像素,使用调色板映射到任何其他模式
RGB: 3x8位像素,真彩色
RGBA: 4x8位像素,带透明度掩模的真彩色
CMYK: 4x8位像素,分色
YCbCr: 3x8位像素,彩色视频格式
I: 32位有符号整数像素
F: 32位浮点像素
————————————————
原文链接:https://blog.csdn.net/qq_32808045/article/details/108855380
3马赛克
原图:
处理后:图片模糊了,处理思路为选定一方块,将其所有像素取平均并取代该方块所有像素,实现马赛克效果
代码:
# magic remark
# -*- encoding:utf-8 -*-
import sys
import os
from PIL import Image
import matplotlib.pyplot as plt
mosaic_size=10;
#mosaic_size=15;
imagepath='122.bmp'
def getavg(img):
s0,s1 = img.size
fenmu=s0*s1
# print(fenmu)
total=[0,0,0]
for j in range(0,s0):
for i in range(0,s1):
# print("1111",i,j)
# print(img.getpixel((int(i),int(j))))
pass
r,g,b=list(img.getpixel((int(i),int(j))))
total[0]+=r
total[1]+=g
total[2]+=b
# print(r,g,b)
# print(total)
for k in range(0,3):
total[k]=total[k]//fenmu
# print(total)
for j in range(0,s0):
for i in range(0,s1):
pass
img.putpixel((i,j),(int(total[0]),int(total[1]),int(total[2])))
# print("----------------------------------------")
return img
def mosaic(img,fx,fy,n):
c = img.crop((fx,fy,fx+n,fy+n))#crop((x0,y0,x1,y1))
c = getavg(c)
img.paste(c,(fx,fy,fx+n,fy+n))
return img
if(__name__ == '__main__'):
while(1):
flag = False
name = imagepath
try:
img = Image.open(name)
flag = True
except:
print('无法读取文件')
if(flag):
break
size = img.size
# fx,fy,tx,ty = 0,0,size[0],size[1]
numx=size[0]//mosaic_size #取整数
numy=size[1]//mosaic_size #取整数
#path = "cat11.bmp"
for j in range(0,numy):
for i in range(0,numx):
img = mosaic(img,i*mosaic_size+1,j*mosaic_size+1,mosaic_size)
# plt.figure(figsize=(10,5)) #设置窗口大小
# plt.suptitle('Multi_Image') # 图片名称
# plt.subplot(1,1,1), plt.title('image')
plt.imshow(img), plt.axis('off')#关闭坐标轴
img.save('str(i)'+imagepath)
# try:
# img1.save(str(i)+path)
# except:
# print('无法存储文件')
# exit()
# cmd = input('处理完成,按1存储文件,按2显示文件,按3退出:')
# if(cmd == '1'):
# path = input('请输入存储路径:')
# try:
# img.save(path)
# exit()
# except:
# print('无法存储文件')
# elif(cmd == '2'):
# img.show()
# elif(cmd == '3'):
# exit()
# else:
# print('未知的命令:%s'%cmd)
4分割平移图形
原图为一朵七彩花,处理后效果:
"""
打开图像,分割图像,将分割好的小块粘贴(可以只要原来的四分之一,来降低像素),保存。
"""
import os
from PIL import Image
#图像路径
target_image1 = '124.bmp'
num=num1=3
px=1
py=1
# #分割图形
# def splitImage(image, size):
# """
# 将图像按照网格分成多个小图像
# @param {Image} image Pil Image
# @return {List[Image]} 小图像列表
# """
# #image = Image.open(target_image)
# #获得原始图像尺寸
# W, H = image.size[0], image.size[1]
# # print(image.size)
# # print(size[1])
# #分划的小图像个数 m * n
# m, n = size
# #小图像的尺寸
# w, h = int(W / n), int(H / m)
# #分割好的小图像放在列表中
# imgs = []
# #遍历
# for j in range(m):
# for i in range(n):
# #得到小图像并加入到imgs列表
# # image.crop((2 * i * w, 2 * j *h, (2 * i + 1) * w, (2 * j + 1) * h))
# imgs.append(av)
# return imgs
# #粘贴图像
# def createImageGrid(images, dims):
# """
# 将图形列表里的小图像按先行后列的顺序拼接为一个大图像
# @param {List[Image]} images 小图像列表
# @param {Tuple[int, int]} dims 大图像的行数和列数
# @return Image 拼接得到的大图像
# """
# m, n = dims
# # #确保小图像个数满足要求
# # assert m *n == len(images)
# #计算小图像的最大尺寸
# width = max([img.size[0] for img in images])
# height = max([img.size[1] for img in images])
# #创建大图像对象
# grid_img = Image.new('RGB', (int(n * width / 2), int(m * height / 2 )))
# #将小图像粘贴到大图像
# for index in range(len(images)):
# #计算要粘贴到的行
# row = int(index / n)
# #计算粘贴到的列
# col = index - n * row
#
# #粘贴
# grid_img.paste(images[index], (col * width, row * height))
#
# return grid_img
def main():
#打开图形\
target_image = Image.open(target_image1)
pass
size=target_image.size
pass
print(size)
#分割图形
imgs = []
weight = int(size[0] / num)
height = int(size[1] / num1)
for j in range(num1):
for i in range(num):
box = (weight*i,height*j,weight*(i+1), height*(j+1))
region = target_image.crop(box)
imgs.append(region)
sizemin1=imgs[0].size[0]
sizemin2=imgs[0].size[1]
# target_images =splitImage(target_image,[20, 20])
print(imgs[0].size)
#粘贴新图形
#创建大图像对象
grid_img = Image.new('RGB', (int(size[0]), int(size[1])))
#将小图像粘贴到大图像
print(grid_img.size)
# print(len(imgs))
for index in range(len(imgs)):
#计算要粘贴到的行
row = int(index / num)
#计算粘贴到的列
col = index - num * row
row+=px
if row>=num:
row-=num
col+=py
if col>=num1:
col-=num1
#粘贴
try:
grid_img.paste(imgs[index], (col * sizemin1, row * sizemin2))
print('ok',row,col)
except:
print('shibai',row,col)
# mosaic_image = createImageGrid(target_images, [10, 10])
#保存
output_filename = 'mosaic1.bmp'
#mosaic_image.save(output_filename)
grid_img.save('masaka1.bmp')
if __name__ == '__main__':
main()
bmp文件颜色表修改
在24位图像中,没有颜色表,像素既是颜色,存储时按BGR存储,且每个颜色量占1个字节,所以24位图像每个像素占3个字节
对于1,4,8位图像来说,在位图信息后会有一个颜色表项,项数的多少与位图像素位数有关。1位像素有2个颜色表项,4位有16个,8位有256个。其中,这些位数的像素值并不是真正的颜色,而是指向颜色表的索引,根据索引得到颜色表中的颜色项。
(1条消息) bmp文件颜色表_JUST DO IT-CSDN博客
https://blog.csdn.net/A4079/article/details/24384595
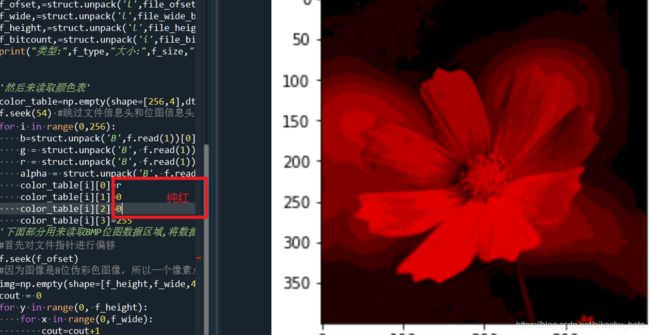
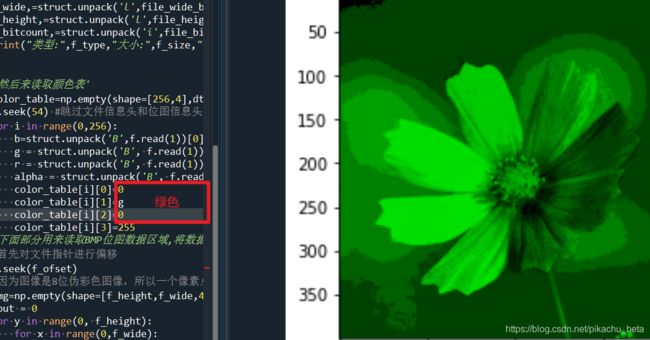
代码
import numpy as np
import struct
import matplotlib.pyplot as plt
from PIL import Image
#161,078=400*400+1024+54
#1,4,8位图像来说,在位图信息后会有一个颜色表项,项数的多少与位图像素位数有关。1位像素有2个颜色表项,4位有16个,8位有256个。
def main():
'先将位图打开'
f=open('125.bmp','rb') #打开对应的文件
'下面部分用来读取BMP位图的基础信息'
f_type=str(f.read(2)) #这个就可以用来读取 文件类型 需要读取2个字节
file_size_byte=f.read(4)# 这个可以用来读取文件的大小 需要读取4个字节
f.seek(f.tell()+4) # 跳过中间无用的四个字节
file_ofset_byte=f.read(4) # 读取位图数据的偏移量
f.seek(f.tell()+4) # 跳过无用的两个字节
file_wide_byte=f.read(4) #读取宽度字节
file_height_byte=f.read(4) #读取高度字节
f.seek(f.tell()+2) ## 跳过中间无用的两个字节
file_bitcount_byte=f.read(4) #得到每个像素占位大小
#下面就是将读取的字节转换成指定的类型
f_size,=struct.unpack('l',file_size_byte)
f_ofset,=struct.unpack('l',file_ofset_byte)
f_wide,=struct.unpack('l',file_wide_byte)
f_height,=struct.unpack('l',file_height_byte)
f_bitcount,=struct.unpack('i',file_bitcount_byte)
print("类型:",f_type,"大小:",f_size,"位图数据偏移量:",f_ofset,"宽度:",f_wide,"高度:",f_height,"位图:",f_bitcount)
'然后来读取颜色表'
color_table=np.empty(shape=[256,4],dtype=int)
f.seek(54) #跳过文件信息头和位图信息头
for i in range(0,256):
b=struct.unpack('B',f.read(1))[0];
g = struct.unpack('B', f.read(1))[0];
r = struct.unpack('B', f.read(1))[0];
alpha = struct.unpack('B', f.read(1))[0];
color_table[i][0]=r
color_table[i][1]=g
color_table[i][2]=b
color_table[i][3]=255
'下面部分用来读取BMP位图数据区域,将数据存入numpy数组'
#首先对文件指针进行偏移
f.seek(f_ofset)
#因为图像是8位伪彩色图像,所以一个像素点占一个字节,即8位
img=np.empty(shape=[f_height,f_wide,4],dtype=int)
cout = 0
for y in range(0, f_height):
for x in range(0,f_wide):
cout=cout+1
index=struct.unpack('B',f.read(1))[0]
img[f_height-y-1,x]=color_table[index]
while cout %4 !=0:
f.read(1)
cout=cout+1
plt.imshow(img)
plt.show()
img.transpose(1,2,0)#调换数组的行列值的索引值
im = Image.fromarray(img)
im.save("1251.bmp")
f.close()
if __name__ == '__main__':
main()
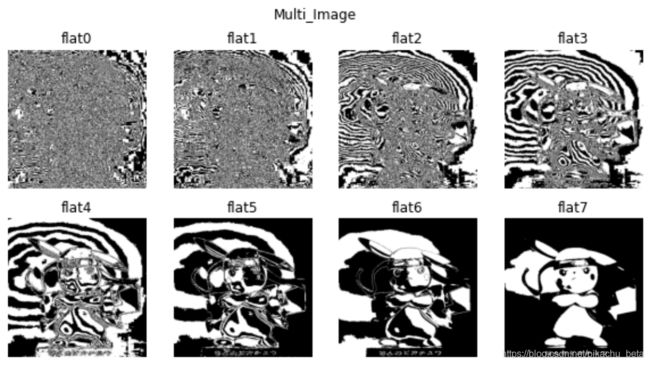
位图分割
分割所用图:
分割后对应的每一位图 都是1像素1字节
只叠加7层和6层:
叠加765:
7654:
所有图都叠加:
可见低位对图像影响较小,可以用于有损压缩
其中convert_back函数负责比特平面的还原,x0到x7分别代表从高到低的每一位,
位图显示采用的是将0对应0 1对应255 的方式显示,还原位图到原图时则反过来,将每一位图还原到原来8位对应的位里面。
import PIL.Image
import scipy.misc
import numpy as np
import os
import matplotlib.pyplot as plt
# 获取第 n 个位平面
# flat = 7
#设一幅灰度图像中的每一个像素都由 8 比特表示, 则图像转换为由 8 张 1 比特平面组成, 其范围从最低有效位的位平面 0 到最高有效位的位平面 7. 在 8 比特字节中, 平面 0 包含图像中像素的最低有效位, 而平面 7 则包含最高有效位. 较高阶位(尤其是前 4 位)包含了大多数在视觉上很重要的数据.
def convert_2d(r,flat):
s = np.empty(r.shape, dtype=np.uint8)
for j in range(r.shape[0]):
for i in range(r.shape[1]):
#rjust() 返回一个原字符串右对齐,并使用空格填充至长度 width 的新字符串 rjust----width -- 指定填充指定字符后中字符串的总长度.fillchar -- 填充的字符,默认为空格。
bits = bin(r[j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
fill = int(bits[-flat - 1])
s[j][i] = 255 if fill else 0
return s
#叠加每一个比特平面
def convert_back(imgs):
list11=[0,1,2,4]
cnt=4
im_mat=[]
# for i in list11:
# im_mat.append( np.asarray(imgs[i]) )
# print(im_mat)
x0=np.asarray(imgs[0])
x1=np.asarray(imgs[1])
x2=np.asarray(imgs[2])
x3=np.asarray(imgs[3])
x4=np.asarray(imgs[4])
x5=np.asarray(imgs[5])
x6=np.asarray(imgs[6])
x7=np.asarray(imgs[7])
s = np.empty(x0.shape, dtype=np.uint8)
for j in range(x0.shape[0]):
for i in range(x0.shape[1]):
#bits8=bin(0)[2:].rjust(8, '0')
add=0;
#rjust() 返回一个原字符串右对齐,并使用空格填充至长度 width 的新字符串 rjust----width -- 指定填充指定字符后中字符串的总长度.fillchar -- 填充的字符,默认为空格。
flat=7
bits = bin(x7[j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
fill = int(bits[-flat - 1])
bits =(1 << flat) if fill else (0 << flat)#int
# bits8=bits8|bits
add=add+bits
# # print(add)
flat=6
bits = bin(x6[j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
fill = int(bits[-flat - 1])
bits =(1 << flat) if fill else (0 << flat)#int
# bits8=bits8|bits
add=add+bits
### # print(add)
flat=5
# bits = bin(x5[j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
# fill = int(bits[-flat - 1])
# bits =(1 << flat) if fill else (0 << flat)#int
# # bits8=bits8|bits
# add=add+bits
flat=4
# bits = bin(x4[j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
# fill = int(bits[-flat - 1])
# bits =(1 << flat) if fill else (0 << flat)#int
# # bits8=bits8|bits
# add=add+bits
flat=3
# bits = bin(x3[j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
# fill = int(bits[-flat - 1])
# bits =(1 << flat) if fill else (0 << flat)#int
# # bits8=bits8|bits
# add=add+bits
flat=2
# bits = bin(x2[j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
# fill = int(bits[-flat - 1])
# bits =(1 << flat) if fill else (0 << flat)#int
# # bits8=bits8|bits
# add=add+bits
flat=1
# bits = bin(x1[j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
# fill = int(bits[-flat - 1])
# bits =(1 << flat) if fill else (0 << flat)#int
# # bits8=bits8|bits
# add=add+bits
flat=0
# bits = bin(x0[j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
# fill = int(bits[-flat - 1])
# bits =(1 << flat) if fill else (0 << flat)#int
# # bits8=bits8|bits
# add=add+bits
# print(add)
# =============================================================================
# for flat in range(4):
# #rjust() 返回一个原字符串右对齐,并使用空格填充至长度 width 的新字符串 rjust----width -- 指定填充指定字符后中字符串的总长度.fillchar -- 填充的字符,默认为空格。
# bits = bin(im_mat[list11[flat]][j][i])[2:].rjust(8, '0')#bin(x)将整数转换为前缀为“0b”的二进制字符串。
# fill = int(bits[-flat - 1])
# bits =(1 << flat) if fill else (0 << flat)#int
# # bits8=bits8|bits
# add=add+bits
# =============================================================================
s[j][i] =add
return s
# plt.figure(figsize=(10,5)) #设置窗口大小
# plt.suptitle('Multi_Image') # 图片名称
imgs = []
im = PIL.Image.open('122.bmp')
#模式“L”为灰色图像,它的每个像素用8个bit表示,0表示黑,255表示白,其他数字表示不同的灰度。在PIL中,从模式“RGB”转换为“L”模式是按照下面的公式转换的:
#
#L = R * 299/1000 + G * 587/1000+ B * 114/1000
im = im.convert('L')
im.save("1241.bmp")
#plt.imshow(im,cmap ='gray')
plt.imshow(im, cmap = plt.cm.gray), plt.axis('off')#关闭坐标轴
plt.figure(figsize=(10,5)) #设置窗口大小
plt.suptitle('Multi_Image') # 图片名称
#将结构数据转化为ndarray,ndarray 对象是用于存放同类型元素的多维数组。
im_mat = np.asarray(im)
im_mat_back=[]
for flat in range(8):
im_conveted_mat = convert_2d(im_mat,flat)
#实现array到image的转换
im_conveted = PIL.Image.fromarray(im_conveted_mat)
im_conveted.save("flat%d.bmp"%(flat))#保存为bmp文件
plt.subplot(2,4,flat+1), plt.title('flat'+str(flat))
# im_conveted1=im_conveted.convert('L')
plt.imshow(im_conveted, cmap = plt.cm.gray), plt.axis('off')#关闭坐标轴
imgs.append(im_conveted)
# im_mat_back[flag]=im_conveted_mat
plt.show()
im_conveted_back=convert_back(imgs)
im_conveted_back_image = PIL.Image.fromarray(im_conveted_back)
plt.imshow(im_conveted_back_image, cmap = plt.cm.gray), plt.axis('off')#关闭坐标轴
im_conveted_back_image.save("1242.bmp")
# addpic=imgs[7]
# for flat in range(1,8):
# addpic=imgs[7-flat]+addpic
# plt.imshow(addpic)
文件和代码包:
https://download.csdn.net/download/pikachu_beta/16590634
其他:
BMP格式详解<转> - 阿波伦 - 博客园
https://www.cnblogs.com/wainiwann/p/7086844.html
ExASIC: 用python生成bmp图片
http://exasic.com/article/index.php?md=py-bmp
(7条消息) python论如何给图片打马赛克_Hit-road的博客-CSDN博客
https://blog.csdn.net/weixin_42954615/article/details/108317930
(7条消息) 基于Python PIL库的简易马赛克拼图程序_⑧恰苦瓜的博客-CSDN博客_马赛克拼图python
https://blog.csdn.net/qq_39308925/article/details/85061364
(7条消息) Python实现图像平移、旋转、水平镜像等_长路漫漫-CSDN博客_python图像平移
https://blog.csdn.net/LZH2912/article/details/78712881
炫酷!200 行 Python 代码实现马赛克拼图! - 简书
https://www.jianshu.com/p/6673a4ec1a1b
可怕!被狠狠打了『马赛克』的图片,就这样被AI还原了_图像
https://www.sohu.com/a/437480801_114877
数字图像处理/位图切割 - Mohanson
http://accu.cc/content/pil/bit/