- CSS定位属性全解析
代码的余温
css前端
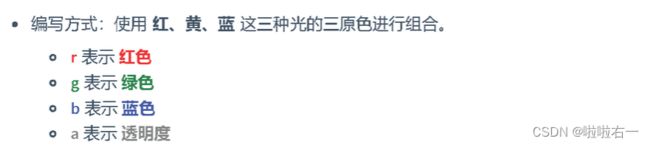
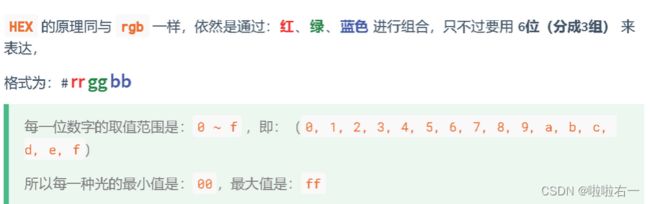
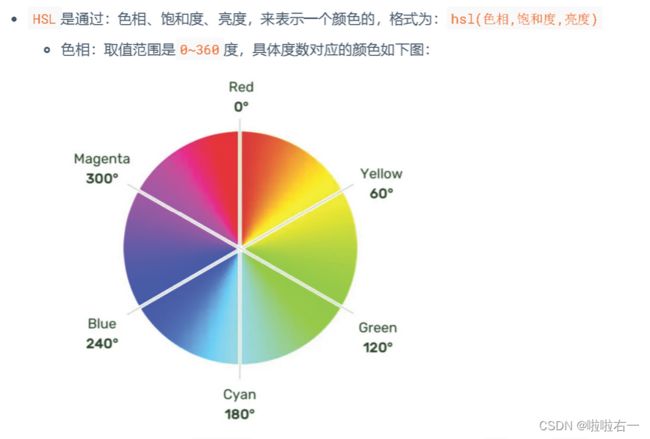
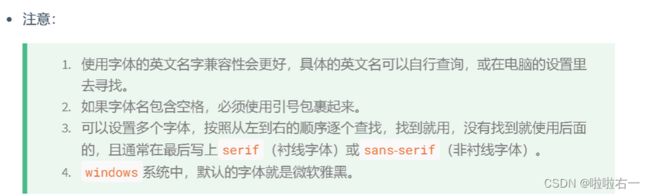
CSS的position属性用于定义元素在文档中的定位方式,其属性值及作用如下:1.static(默认值)作用:元素遵循正常文档流,忽略top、right、bottom、left和z-index属性。特点:✓元素按源码顺序自然排列。✓无法通过方向属性调整位置。.element{position:static;}2.relative(相对定位)作用:元素相对于自身原位置进行偏移,原空间保留。特点:✓
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- R语言 绘制散点图
Ora_ge
R语音
[转自:http://blog.sina.com.cn/s/blog_69ffa1f90101siek.html]函数。简单地说,把一些R语句(赋值、计算或其他操作步骤)包装起来并给它一个名称,这就是函数。我们前面接触过的getClass(),class(),head(),rep(),cbind(),rbind()等都是函数。显示(打印)对象也有函数print(),但R有更简单的方法:输入对象名(
- 数字图像处理(三:图像如果当作矩阵,那加减乘除处理了矩阵,那图像咋变):从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么
数字图像处理(三)一、(准备工作:咋玩,用什么玩具)图像以矩阵形式存储,那矩阵一变、图像立刻跟着变?1.Python+JupyterNotebook/Lab+库(NumPy,OpenCV,Matplotlib,scikit-image)2.MATLAB+ImageProcessingToolbox3.JavaScript+HTML5Canvas+浏览器4.专业的图像处理软件(带脚本/插件功能)二、
- AI新纪元:2025年深度学习技术突破与行业应用全景
像素笔记
杂谈人工智能深度学习ai自动驾驶工业数字化转型未来趋势技术创新
2025年,人工智能技术迎来爆发式增长,大模型、生成式AI和多模态技术持续突破,人形机器人量产元年正式开启,自动驾驶商业化进程加速,工业数字化转型全面铺开。这些进展不仅重塑了技术边界,更在多个行业创造了实际价值,推动AI从实验室走向产业化。本文将深入剖析2025年深度学习与AI领域的核心技术突破、行业应用案例及未来发展趋势,为技术从业者提供全面视角。一、深度学习核心技术突破:大模型、生成式AI与多
- XSS介绍及利用
0x00dream
常见漏洞webjavascript
XSS——跨站脚本攻击XSS介绍及利用**XSS的三种类型****构造xss脚本****自动化XSS——BeEF**XSS介绍及利用1、XSS介绍XSS(crosssitescripting)跨站脚本攻击,恶意攻击者往web页面里插入恶意script代码,当用户浏览该页面时,代码就会被执行2、XSS原理在HTML中常用到字符实体,对常用到的字符实体没有进行转译,导致完整的标签出现,在可输入的文本框
- springboot-mybatis-MySQL-集成
张_皮皮
springbootmybatismavenspringbootmybatisidea
这也是我第一次搭建springboot-mybatis的项目环境,记录一下。我是用IntelliJIDEA,你可以创建maven项目,也可以直接创建spring项目,最终的项目结构如下,这里说明下,resources下面的mappers里面是存放mybatis的SQL映射文件,static下面存放前端静态资源文件,如js,css等,template下存放前端模板文件,本项目使用的freemarke
- GitLab系列2 GitLab Workhorse
weixin_34326558
git运维前端ViewUI
GitLabWorkhorse上一回介绍了GitLab的基础功能和架构,但还没具体讲解用户的请求是怎么被处理的,只是将各个组件的功能职责介绍了一遍,本节将简单介绍gitlab-workhorse的功能首先回顾一下:GitLab利用Nginx将前端的http/https请求代理至gitlab-workhorse,gitlab-workhorse再将请求转发至UnicornWeb服务器。默认情况下gi
- Android图书借阅系统完整App开发教程(源码+数据库)
本文还有配套的精品资源,点击获取简介:本教程深入介绍了基于Android平台的图书借阅系统App开发过程,涵盖了从UI设计、网络通信到数据库操作的全面实践。项目包含源码和数据库文件,让学生能够通过实际案例学习并掌握Android应用开发的核心技术。本App具有预约借书、书籍评论、图书推荐和逾期提醒等功能,要求开发者熟悉Java语言和Android系统,以及实现后端逻辑和数据存储。此项目是一个宝贵的
- 题解 | #使用join查询找出没有分类的电影id以及名称#
愤怒的小青春
java
58同城java后端一面凉经主流的哈希算法有哪几种?帮闺蜜们找靠谱男票hc多多光彩积云是什么企业,查不到有用信息太抽象了!培训班装公司招聘阿里巴巴前端暑期实习——无语八面挂怎么写自我介绍|自我介绍保姆级教学灵犀互娱客户端一面面经(求过啊)24找运维实习,这简历可行吗拓竹科技测试开发面经(25届暑期实习)分享一波攒了整个秋招的NLP算法岗面经腾讯广告暑期实习面试1、JVM垃圾回收机制2、syncho
- 深入理解浏览器解析机制和XSS向量编码
lq_ioi_pl
xss前端编码
URL编码"javascript:alert(1)"---->%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29aaa-------浏览器解析不了。页面识别在url解码之前,在识别标签和属性的时候还没解码,页面就不认识这串编码,不会把它们当作JS代码执行页面识别的时候,已经进行HTML实体解码,变成了aaaaa浏览器会识别它为可执行JS代
- XSS Game
Earnestfu
xss前端
hugoserver--bind0.0.0.0--baseURLhttp://192.168.239.128:1313/MaSpaghet!spaghet.innerHTML=(newURL(location).searchParams.get('somebody')||"Somebody")+"TouchaMaSpaghet!"没有什么过滤,直接输入就行payload:http://192.16
- 【hc多多】华为25届实习生招聘 (东莞、北京、成都、西安)
2301_78234743
java
被面试官羞辱。。。快手—Java日常实习组内急招智谱华章前端一面凉经pdd你真是饿了......2024年4月最新腾讯后端校招实习面经概答:面面俱到的考察千亿元宇宙市场,Soul、映客的新动力学3个月后端了嵌入式简历制作简历优化荣耀错过面试是不是没约面机会了?微众银行25届暑期实习招聘正式启动!荣耀错过面试是不是没约面机会了?成都经纬恒润CE视景仿真部成都经纬恒润CE视景仿真部软件实习生是做什么的
- XSS的介绍
lq_ioi_pl
xss前端
目录XSS的原理反射型XSSDOM型XSS存储型XSS常见的XSSPayloadXSS的原理XSS全称跨站脚本(CrossSiteScripting),为避免与层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故缩写为XSS。这是一种将任意Javascript代码插入到其他Web用户页面中执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意
- Netty集群方案详解与实战(Zookeeper + Redis + RabbitMQ)
懂得节能嘛.
网络编程zookeeperredisrabbitmq
一、背景二、Netty单体架构的优缺点优点缺点三、Netty集群架构的优缺点优点缺点四、适用场景对比五、Netty单体架构代码实现六、Netty集群架构方案实现方案一、Nginx负载均衡实现集群(较为简单)Nginx配置前端连接方式方案二、Nacos+Gateway(结合SpringCloud生态)Netty服务gateway网关服务前端连接方式方案三、Zookeeper+Redis+Rabbit
- 001双双-文案课第七次作业
双双执行力财富流教练
作业要求:竞品分析做一个手机的竞品分析至于选择哪两款产品出于什么目的进行分析,需要按照韩老白老师今天讲的四个步骤来对比机型:iPhoneXvs坚果R1iPhoneXvs坚果R1参考资料:iPhoneX参数:http://product.pconline.com.cn/mobile/apple/1048848_detail.html坚果R1参数:http://product.pconline.com
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 监控漏检率 30%?陌讯多模态算法实测优化
破解智慧城市视觉算法困境:陌讯多模态融合技术实战解析在智慧城市建设中,视觉算法作为感知层核心技术,正面临着日益严峻的挑战。传统目标检测算法在暴雨、逆光、遮挡等复杂环境下,漏检率常高达25%-40%,直接导致交通违章误判、异常事件漏报等问题。某新一线城市交管部门曾反馈,现有系统对无牌车的识别准确率不足65%,严重影响执法效率[实测数据来源]。这些痛点的核心在于传统单模态算法难以应对城市环境的动态变化
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 从头学前端-HTML简介
liangblog
笔记前端htmljavascript
HTML简介:先说下什么是网页:网页是网站中的页面,通长是HTML格式的文件,单个或多个页面就组成了一个网站;现在的技术发展到一般都是单页应用,在一个页面中,通过页面跳转的方式,访问不同数据页面;网页基本都是通过浏览器访问;网页主要有图片,文字、链接、视音频等元素组成;使用不同的标签引入元素;最终生成的文件和展示的方式一般都是html或htm文件;什么是HTMLHTML是超文本标记语言《Hyper
- PowerPCB(PADS)常见问题全集
weixin_33774308
数据库
来自:http://hi.baidu.com/huxianfangyuan/blog/item/01bdff730259c5168701b08d.html1、走线很细,不是设定值`有时将预拉线布好线后,所布的线变成了一根很细的线而不是我们所设定的线宽,但是查看它的属性也还是一样的最小线宽显示值的设定大于route线宽。setup--preferences--global--minimumdispl
- 从代码到终端部署:Prompt如何颠覆传统DevOps流程
LCG元
工具运维promptdevops运维
文章目录基于Prompt工程的DevOps架构重构实践一、架构演进与技术对比1.1架构演进路径1.2核心流程对比二、核心实现方案2.1Prompt解析引擎实现(Python)2.2Kubernetes集成部署(YAML模板)三、生产部署实践3.1安全增强方案3.2性能优化数据四、技术前瞻与演进4.1未来三年技术路线图五、完整技术图谱六、核心代码实现(TypeScript前端)七、部署验证测试基于P
- 前端------Filter
童小纯
前端系列---从入门到深化htmlvue
其实数组的很多函数需要的参数都是一样的arr.fun((item,index,arr)=>{item:数组的元素index:数组元素在的位置arr:整个数组})Filter是数组的一个用法,用来返回一个数组,满足特定条件的数组中的元素letarr=[1,2,3,4];letnewArr=arr.filter((item,index,arr)=>{console.log("数组元素${item}")
- CSS实现前端响应式布局
一、响应式布局概述响应式布局的定义与重要性响应式布局是一种能够使网页在不同设备上(如桌面电脑、平板电脑、手机等)都能呈现出良好视觉效果和用户体验的设计方法。它通过使用灵活的布局、可适应的图像和媒体查询等技术,确保网页能够根据设备的屏幕尺寸、分辨率和方向进行自动调整和优化。在当今数字化时代,响应式布局至关重要。随着移动设备的广泛使用,用户越来越多地通过各种设备访问网页。如果网页不能在不同设备上良好地
- 全栈开发的现状与未来——机遇与挑战并存
Willin 老王躺平不摆烂
chatgptAIGC程序员创富ecmascriptjavascript
目录全栈开发的现状与未来:机遇与挑战并存1.全栈开发的就业市场现状与趋势1.1当前市场需求与薪资水平1.2行业竞争与公司偏好1.3未来几年发展预测2.全栈开发的技能要求与职业发展2.1核心技能栈:从前端到后端2.2新兴技术:AI与低代码/无代码2.3职业发展路径与晋升空间2.4多元化发展机会3.全栈开发的行业挑战与应对策略3.1主要行业挑战3.2应对策略与建议全栈开发依然充满机遇,市场需求旺盛,薪
- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- CSS样式中的布局、字体、响应式布局
目录一、使用内联块级元素布局二、使用float布局三、使用弹性盒子布局四、服务器字体五、响应式布局相关文章积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius一、使用内联块级元素布局让想要横着的元素(left、mid、right)变成内联块级元素。示例leftmidr
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 程序员的技术栈及学习路径
Honeysea_70
基础知识学习经验分享笔记
程序员的技术栈是非常多元的,通常涵盖了多个领域和技术。程序员的技术栈通常根据工作需求、项目类型以及个人兴趣的不同而有所不同,但通常会有一定的共性。下面是一个较为典型的程序员的技术栈,以及如何从入门到进阶地学习这些技术。1.编程语言掌握多种编程语言一个资深程序员通常会熟练掌握至少两到三种编程语言,每种语言的侧重点不同,适用于不同的开发场景。主流编程语言:JavaScript:前端开发的核心语言,Re
- Oracle19c 主备adg OPatch补丁升级
oracle19c主备adgOPatch补丁升级1,使用OPatch升级和打补丁2,查看当前OPatch版本3,OPatch包安装4,打补丁4.1,上传已经下载的补丁文件4.2,备库停止日志传输(主库不用执行)4.3,关闭备库和监听4.4,打补丁前检查当前补丁和冲突4.5,根据补丁文件中的readme.html,查看主备架构可以打哪些补丁。4.6,打两个补丁4.7,检查补丁最新版本5,启动主库打补
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod