CSS3选择器
CSS3选择器
利用CSS选择器能不改动HTML结构,通过添加不同的CSS规则得到不同样式的网页。
- 基本选择器
- 层次选择器
- 伪类选择器
- 动态伪类选择器
- 目标伪类选择器
- 语言伪类选择器
- UI元素状态伪类选择器
- 结构伪类选择器
- 否定伪类选择器
- 伪元素
- 属性选择器
1. 基本选择器
通配选择器( * )
*{
padding:0;
margin:0;
}
检查你会发现页面的所有元素的padding和margin都被设置为0了。
元素选择器( element )
文档的元素包括html、body、p、div、span、ul、li等等。
ul{
font-size:16px;
}
li{
background:red;
}
ID选择器( #id )
在使用ID选择器之前,在HTML中给对应的元素设置id属性并设置值,才能找到对应的元素。
ID选择器具有唯一性,在一个页面不会同时出现id相同的属性值。
在css样式中使用id选择器时,需要在id属性值的前面加上 " # " 号。
lorem
#point{
font-size:20px;
color:#444444;
}
类选择器( .class )
使用方法同id选择器。
类选择器在一个页面可以有多个相同的类名
lorem
lorem
.demo1{
color:#999999;
font-size:18px;
}
群组选择器(selector1,selector2)
是将具有相同样式的元素分组在一起,每个选择器之间用 “ , ” 隔开。
lorem
lorem
.w1,.w2{
font-size:14px;
padding:15px;
}
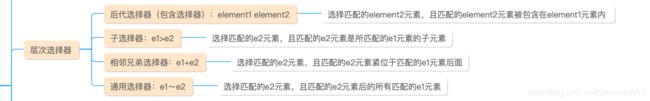
2.层次选择器
通过HTML的DOM元素间的层次关系获取元素。
-
语法
-
浏览器兼容
浏览器基本兼容
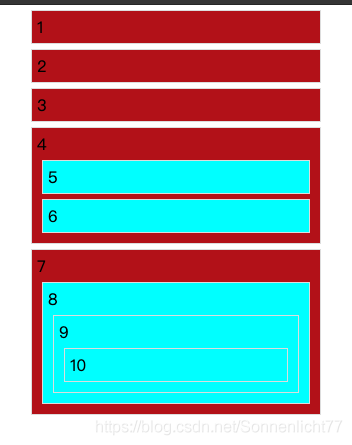
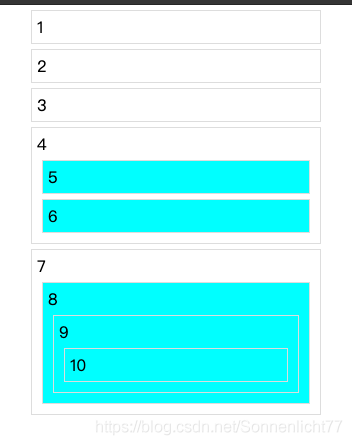
后代选择器(element1 element2)
选择匹配的element2元素,且匹配的element2元素被包含在element1元素内 。
这里的element2元素不管是element1元素的子元素、孙辈元素或者更加深层次的元素都将被选中。
1
2
3
4
5
6
7
8
9
10

后代选择器两个选择符之间必须以空格隔开,中间不能有任何其它符号插入
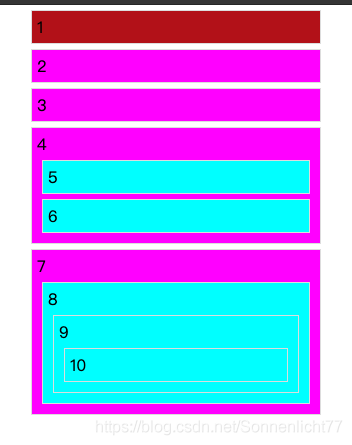
子选择器:e1>e2
选择匹配的e2元素,且匹配的e2元素是所匹配的e1元素的子元素。
/* 子选择器 */
body>div{
background: brown;
}
相邻兄弟选择器(e1+e2)
选择匹配的e2元素,且匹配的e2元素紧位于匹配的e1元素后面,他们具有相同的父元素。
换句话说,e1和e2是同级元素,e2在e1后面,并且相邻。
1
/* 相邻兄弟选择器 */
.active + div{
background: lime;
}
通用选择器( e1~e2 )
选择匹配的e2元素,且匹配的e2元素后的所有匹配的e1元素。它们也是同辈元素。

通用兄弟选择器是一个或多个元素;相邻兄弟选择器是选择了一个元素。
3.伪类选择器
伪类选择器分为:
- 动态伪类选择器
- 目标伪类选择器
- 语言伪类选择器
- UI状态伪类选择器
- 结构伪类选择器
- 否定伪类选择器
书写
都以冒号( :)开头。例:
E:pseudo-class { property:value; }
E为HTML中的元素;pseudo-class是CSS的伪类选择器名称;property是CSS的属性;value为属性值。
动态伪类选择器
-
语法
-
链接伪类选择器
:link :visited -
用户行为选择器
:active :hover :focus -
浏览器兼容
IE8+,其它浏览器基本支持
目标伪类选择器
-
语法
E:target
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。
:target 选择器可用于选取当前活动的目标元素。
语言伪类选择器
多语言版本的网站适用。
-
语法
语言伪类选择器是根据元素的语言编码匹配的。这种语言信息必须匹配包含文档中,或者与文档关联,不能从CSS中指定。
为文档指定语言
如果使用的是HTML5,直接可以设置文档的语言
另外就是,通过lang属性设置
E:lang(language)
表示选择匹配E的所有元素,且匹配元素指定了lang属性。
-
浏览器兼容
IE7及以下不支持
想要支持,不同浏览器版本方法不同
不考虑IE6,可以使用属性选择器中的 E[foo|=“en”]来为不同语言版本的引文设置不同的样式。
UI元素状态伪类选择器
主要用于form表单元素上,以提高网页的人机交互、操作逻辑以及页面的整体美观。
-
语法

UI元素的状态一般包括:启用、禁用、选中、未选中、获得焦点、失去焦点、锁定和待机等。
.input1:checked{
background: mediumorchid;
}
.input2:enabled{
background: mediumseagreen;
}
.input3:disabled{
background: midnightblue;
}
使用 :disabled 时对应的 input 要有 disabled 的属性
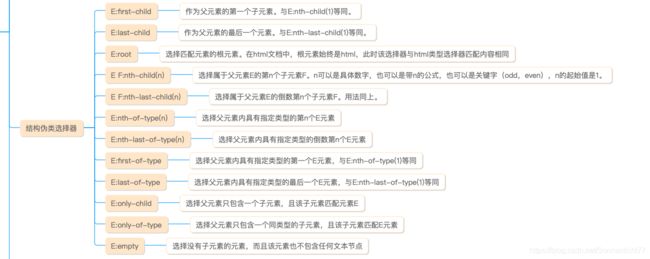
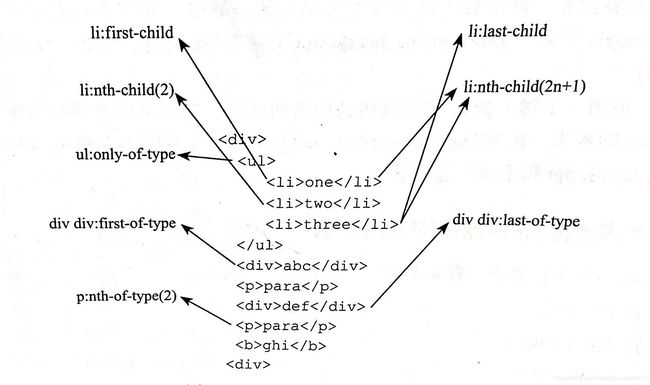
结构伪类选择器
根据元素在文档树中的某些特征(如相对位置定位到它们),即通过文档树结构的相互关系来匹配特定的元素。
-
语法
否定伪类选择器
E:not(F)
表示匹配所有除了元素F外的E元素
- 1
- 2
- 3
- 4
- 5
- 6
4.伪元素
伪元素可用于定位文档中包含的文本,但无法在文档树中定位。
伪元素一直存在CSS,“:first-line”、“:first-letter”、“:before”、“:after”。
CSS3中进行了调整"::first-letter"、“::first-line”、“::after”、“::before”,新增了"::selection"。
对于IE6~IE8,仅支持单冒号表示法,而现在浏览器同时支持这两种表示法。
另:在CSS3中,双冒号和单冒号主要来区分伪类和伪元素。

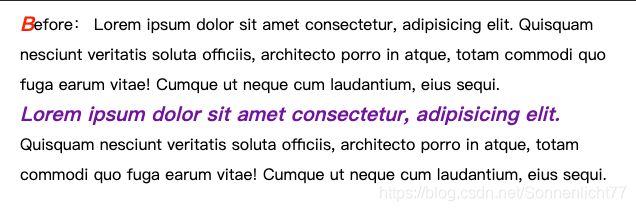
::first-letter、::first-line
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam nesciunt veritatis soluta officiis, architecto porro in atque, totam commodi quo fuga earum vitae! Cumque ut neque cum laudantium, eius sequi.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam nesciunt veritatis soluta officiis, architecto porro in atque, totam commodi quo fuga earum vitae! Cumque ut neque cum laudantium, eius sequi.
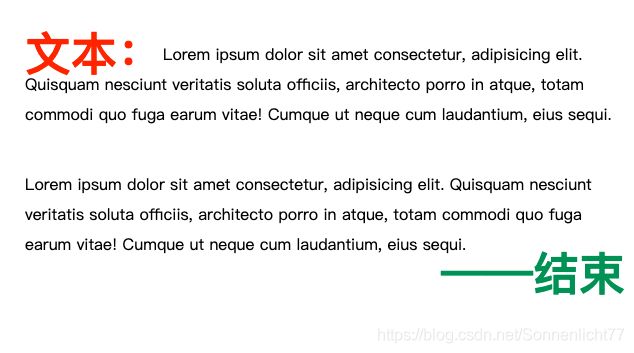
::before、::after
::selection
/* webkit,opera9.5+,ie9+ */
p:nth-child(1)::selection {
color: #27a532d3;
cursor: pointer;
background: thistle;
}
p:nth-child(2)::selection {
color: slateblue;
}
/* firefox */
p:nth-child(1)::-moz-selection {
color: #27a532d3;
cursor: pointer;
background: thistle;
}
p:nth-child(2)::-moz-selection {
color: slateblue;
}
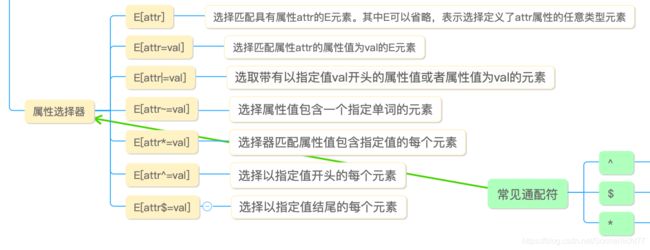
5.属性选择器
E[attr]、 E[attr=val]、E[attr|=val]、 E[attr~=val]、 E[attr*=val] 、E[attr^=val] 、E[attr$=val]
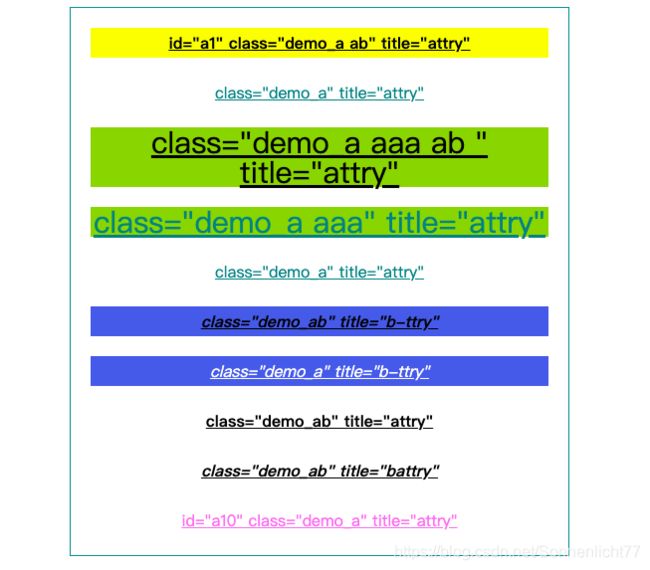
属性选择器-attr
id="a1" class="demo_a ab" title="attry"
class="demo_a" title="attry"
class="demo_a aaa ab " title="attry"
class="demo_a aaa" title="attry"
class="demo_a" title="attry"
class="demo_ab" title="b-ttry"
class="demo_a" title="b-ttry"
class="demo_ab" title="attry"
class="demo_ab" title="battry"
id="a10" class="demo_a" title="attry"