- 模型部署工具01:Docker || 用Docker打包模型 Build Once Run Anywhere
Tiandaren
模型部署dockerjava容器服务器深度学习人工智能linux
Docker是一个开源的容器化平台,可以让开发者和运维人员轻松构建、发布和运行应用程序。Docker的核心概念是通过容器技术隔离应用及其依赖项,使得软件在不同的环境中运行时具有一致性。无论是开发环境、测试环境,还是生产环境,Docker都能够提供高效、可靠的解决方案。在本教程中,我们将详细介绍Docker的核心概念、安装方法,以及如何使用Docker进行容器化操作。Docker是什么?为什么值得学
- vue项目报错取消页面红色遮罩(Uncaught runtime errors)
菜鸟许良个人笔记
vue.jsjavascript前端
1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- Redis实战之Jedis使用技巧详解
小马不敲代码
实战redis缓存
一、前言基于redis开放的通信协议,大神们纷纷开发了各种语言的redis客户端,有c、c++、java、python、php、nodeJs等等开发语言的客户端,准确来说其实这些客户端都是基于redis命令做了一层封装,然后打包成工具以便大家更佳方便的操作redis,以Java项目为例,使用最广的就是以下三种客户端:JedisLettuceRedisson二、JedisJedis是老牌的Redis
- 四、Go 依赖管理
weiwei8213
Go全栈开发golang开发语言后端
Go全栈开发文章目录Go全栈开发四、Go依赖管理1.go.mod文件说明2.gomod命令3.goinstall/get/clean四、Go依赖管理1.go.mod文件说明//指定module名modulegomod//指定gosdk版本go1.19//当前module(项目)依赖的包,通过require指定require(github.com/bytedance/sonicv1.8.0//ind
- 【SQL Server】超详细SQLServer日期转换、字符串、数学、聚合等常用函数大全(最新版)
web13093320398
面试学习路线阿里巴巴sqlserver数据库
文章目录一、字符串函数1、获取uuid2、字符串截取3、字符串拼接4、字符串去空格5、大小写转换6、格式化数字为字符串7、字符串替换、转换8、查找与定位9、ISNULL判空取值二、日期时间函数1、获取当前日期和时间2、提取日期部分3、DATENAME(datepart,date_expr)函数,返回指定日期的指定部分,返回字符串。获取年、月、日、星期、周数、时、分、秒4、DATEPART(date
- 微信小程序通用静默获取openid和Session_key
TurboMT
小程序php小程序phpopenid
小程序公共app.js代码//app.jsconstserver=require('./server/server.js');App({onLaunch:function(){//展示本地存储能力varlogs=wx.getStorageSync('logs')||[]logs.unshift(Date.now())wx.setStorageSync('logs',logs)//登录wx.chec
- 【水果识别】SVM水果成熟检测系统(含苹果 香蕉 橙子)【含GUI Matlab源码 11052期】含报告
Matlab武动乾坤
Matlab图像处理(进阶版)matlab
Matlab武动乾坤博客之家博主简介:985研究生,Matlab领域科研开发者;座右铭:行百里者,半于九十。代码获取方式:CSDNMatlab武动乾坤—代码获取方式更多Matlab图像处理仿真内容点击①Matlab图像处理(进阶版)⛳️关注CSDNMatlab武动乾坤,更多资源等你来!!⛄一、SVM水果成熟检测系统SVM(支持向量机)水果成熟检测系统的原理和流程如下:原理:1SVM是一种监督学习算
- GUI登录窗口3(程序备份)
Cc_zhH
GUI登录窗口GUI开发python开发语言
importrandomfromtkinterimport*fromtkinterimportmessageboximportstring#注册属性defname_12():#账号输入框字符数量限制deflimit_entry11_length(*args):value=entry11_var.get()iflen(value)>25:entry11_var.set(value[:25])else
- GUI窗口恶搞程序(备份)
Cc_zhH
GUI登录窗口开发语言python
注意:仅供娱乐!关闭按钮在左上角,最拐角处!不得做盈利行为!fromidlelib.configdialogimporttracersfromtkinterimport*fromtkinterimportmessageboximporttimefromtkinterimportttkfromtkinterimportENDimportthreadingimportrandomimportstrin
- GUI登录界面
Cc_zhH
GUI开发GUI登录窗口python开发语言
源代码部分importrandomfromtkinterimport*fromtkinterimportmessageboxdefname_12():button1.place_forget()entry1.place_forget()button2.place_forget()entry2.place_forget()button3.place_forget()entry3.place_forg
- UniApp + UniCloud 实现微信小程序静默登录
九情丶
uni-app微信小程序notepad++
UniApp+UniCloud实现微信小程序静默登录目录1.项目准备2.UniCloud配置3.前端实现4.云函数实现5.完整示例1.项目准备1.1环境要求HBuilderX3.0+微信开发者工具UniCloud已开通微信小程序已注册1.2项目配置在manifest.json中配置微信小程序AppID:{"mp-weixin":{"appid":"你的小程序AppID","setting":{"u
- 微信 PC 版 4.0:新架构,新升级
创意锦囊
微信架构
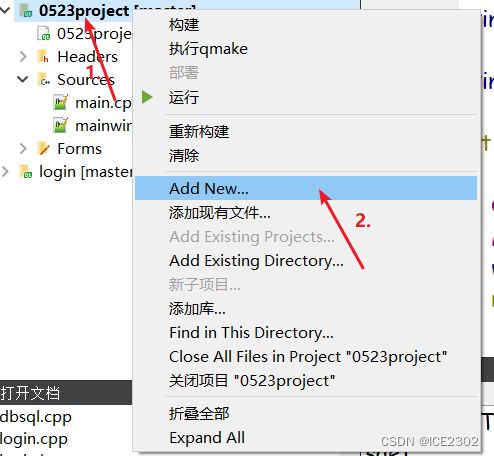
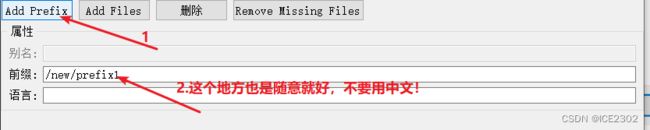
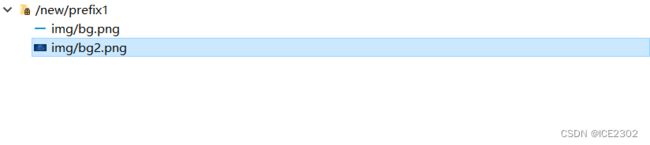
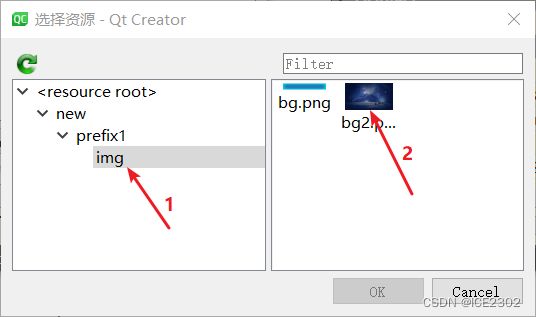
探索微信PC版4.0:新架构带来的革命性升级微信在2023年底推出了PC客户端4.0测试版,引入了全新的QT+C++原生跨平台架构。这次架构重构标志着微信在桌面端从传统的WebView技术迈向更现代化、高性能的原生技术基础,带来了显著的功能升级和用户体验优化。从旧到新:架构大变革旧架构:WebView+JavaScript微信旧版PC客户端主要依赖WebView技术,通过HTML、CSS和Java
- hadoop图书数据分析系统 Springboot协同过滤-余弦函数推荐系统 爬虫1万+数据 大屏数据展示 + [手把手视频教程 和 开发文档]
QQ-1305637939
毕业设计大数据毕设图书数据分析hadoopspringboot爬虫
hadoop图书数据分析系统Springboot协同过滤-余弦函数推荐系统爬虫1万+数据大屏数据展示+[手把手视频教程和开发文档]【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.爬虫图书数据1万+5.推荐图书列表展示,推荐图
- Go语言学习Day1
XXX-17
golang开发语言后端
一、基本1)go基本目录结构goproject/src/gocode/testproject01/main(main下是具体代码)2)打开File/Openfolder(打开基本目录)3)新建源文件test01.go4)编译通过命令提示符窗口到达源文件根目录/然后cdgobuildtest01.go(生成test01.exe)5)执行接着上面的执行test01.exe(生成结果)4)和5)可以合并
- AI赋能Flutter开发:新手也能轻松入门
前端
Flutter作为一款跨平台移动应用开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter的学习曲线相对陡峭,特别是对于编程新手而言,上手难度较大。大量的代码编写、复杂的UI搭建以及对Dart语言的学习,都可能成为学习过程中的阻碍。但现在,借助AI写代码工具,这一切都将变得更加轻松便捷!本文将以ScriptEcho为例,介绍如何利用AI辅助工具高效入门Flutt
- MyBatis框架
TuSi_Cat
框架mybatis开发语言javaspringmaventomcat
目录框架技术持久化与ORMMyBatis简介搭建MyBatis开发环境MyBatis框架优缺点MyBatis基本要素核心接口和类的结构核心对象SqlSessionFactoryBuilderSqlSessionFactorySqlSession系统核心配置文件配置properties元素配置properties元素的两种方式settings元素typeAliases元素environments元素
- 学习第七十四行
不是只有你能在乱世中成为大家的救世主
学习运维服务器经验分享qt
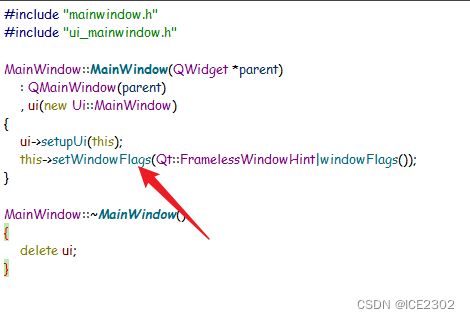
qt调用信号与槽机制:MOC查找头文件中的signal与slots,标记出信号槽。将信号槽信息储存到类静态变量staticMetaObject中,并按照声明的顺序进行存放,建立索引。connect链接,将信号槽的索引信息放到一个双向链表中,彼此配对。emit被调用,调用信号函数,且传递发送信号的对象指针,元对象指针,信号索引,参数列表到active函数。active函数在双向链表中找到所有与信号对
- python3中的uuid模块
xiaoyurainzi
python
一、uuid简介UUID:通用唯一标识符(UniversallyUniqueIdentifier),对于所有的UUID它可以保证在空间和时间上的唯一性.它是通过MAC地址,时间戳,命名空间,随机数,伪随机数来保证生成ID的唯一性,有着固定的大小(128bit).它的唯一性和一致性特点使得可以无需注册过程就能够产生一个新的UUID.UUID可以被用作多种用途,既可以用来短时间内标记一个对象,也可以可
- 点击图片浏览大图(sui框架)
this_ITBoy
原创图片浏览器H5
项目中经常遇到点击图片或者点击相册浏览大图的情景,SUI框架自带swiper滚动的效果,详情见http://m.sui.taobao.org/中的拓展组件--图片浏览器的效果,在项目中需要做到点击图片出现图片浏览器而不是点击固定的按钮,这就需要在js里做一些改变了。部分html代码如下:这里是freemarker语法循环出每一张图片,而data-src属性的值是图片的接口,img的src属性也是图
- 解决ERROR: This version of pnpm requires at least Node.js xxx 的问题
互联网全栈开发实战
前端开发技术解决方法vue.jsjavascriptnode.js前端npm前端框架
1.复现错误今天从gitee下载某项目,用来学习前端开发,在执行npmi-gpnpm命令时,虽然没有报错,但出现不分警告,暂忽略这些警告,执行如下命令时,却报出错误:PSC:\test>pnpmiERROR:ThisversionofpnpmrequiresatleastNode.jsv18.12ThecurrentversionofNode.jsisv16.0.0Visithttps://r.p
- sui框架 点击图片 放大显示
jiidd
$(function(){$.init();$(document).on('click','.albumImgs',function(){varpic=$(this).parent().find(".albumImgs").map(function(){return$(this).data("src");}).get();$.photoBrowser({photos:pic,//注意此处是数组[]
- 探索 Python 中的 uuid 模块:生成唯一标识符
程序媛幂幂
python数据库服务器
前言UUID,全称为UniversallyUniqueIdentifier,是一种128位的全局唯一标识符。这个标识符通过一定的算法计算出来,可以保证在一定的空间和时间上的唯一性。在Python中,UUID通常用于生成唯一的标识符,例如数据库表的ID字段、用户账号、订单等。UUID的生成通常基于MAC地址、时间戳、命名空间、随机数或伪随机数等元素,以保证生成ID的唯一性。在Python中,UUID
- 使用Sui索引框架支持自定义数据导入
Sui_Network
数据库web3大数据区块链网络云计算
Sui索引框架通过强大的数据导入框架提供对Sui链上数据的定制化访问。它允许任何相关软件,无论是在链上还是链下运行,收集原始链上数据和派生数据。利用Sui索引框架创建定制的数据流,开发者可以轻松构建响应链上事件的软件和产品。链上数据流的强大之处区块链数据结构旨在确保交易的完整性,这通常意味着它们没有针对整个历史的随机数据访问进行优化。然而,使用Sui索引框架构建的定制化数据流克服了这一限制,使开发
- 在 Sui 上释放物理数字化的潜力
Sui_Network
Sui科普文章人工智能大数据智能合约区块链物联网
物理数字融合(Phygital)代表着物理世界与数字体验的结合。它在现实世界中的有形物品与Web3的无限可能性之间架起了一座桥梁,提供了人们与产品、活动和品牌互动的新方式。无论是通过NFT解锁独家商品,还是通过实物引导到个性化的数字体验,Phygital的创新正在重塑我们与技术和彼此互动的方式。Sui的动态NFT可以根据预定的事件改变外观,这显著提升了Phygital体验。Sui上的NFT能够代表
- Sui Bridge激励计划更新,一周后结束
Sui_Network
Sui重要公告web3大数据区块链网络云计算
SuiBridge的激励测试网阶段将于7月8日结束,这是最后一周参与的机会。在这一关键阶段,社区反馈和全面测试对于确保SuiBridge在主网上线时的顺利运行至关重要。为了确保你的操作符合奖励条件,请确保遵守以下要求:完成完整的桥接循环,从以太坊转移到Sui,再从Sui转回以太坊。仅通过官方的SuiBridge前端发起桥接交易。对于提供反馈的人,请确保你的Sui地址与Discord上的反馈相关联。
- 使用 Python3 生成通用唯一标识符(UUID)的方法
美丽风景-c
python开发语言Python
使用Python3生成通用唯一标识符(UUID)的方法UUID(通用唯一标识符)是一种用于在计算机系统中唯一标识实体的标准化方法。在Python中,可以使用uuid模块来生成UUID。本文将介绍如何使用Python3中的uuid模块生成UUID,并提供相应的源代码示例。首先,我们需要导入uuid模块:importuuid生成UUID的最常用方法是使用uuid.uuid4()函数。该函数会生成一个随
- python创建按钮command怎么用_python图形界面tk 1.4 按钮(Button)
weixin_39955825
创建按钮和设置它们的文本属性#!/usr/bin/envpython#-*-coding:utf-8-*-importtkinterastkfromtkinterimportttkwin=tk.Tk()win.title("PythonGUI")#添加标题aLabel=ttk.Label(win,text="ALabel")#创建一个标签,text:显示标签的内容aLabel.grid(colum
- ios storekit_在iOS 14中的应用购买和storekit中
weixin_26745865
iospython
iosstorekitMuchofthebuzzatWWDC2020wasgivenovertoSwiftUI2.0andARKit,soyoushouldforgiveyourselfformissingaseismicchangetotheStoreKitframework—achangethatwillmakeyourlifeasanappdeveloperfareasier.WWDC202
- 【Python】已解决ERROR: Could not find a version that satisfies the requirement
云天徽上
python运行报错解决记录python开发语言tensorflow人工智能numpy
成功解决“ERROR:Couldnotfindaversionthatsatisfiestherequirement”错误的全面指南一、引言在Python开发中,经常需要通过pip工具来安装各种依赖包。然而,有时在尝试安装某个包时,可能会遇到“ERROR:Couldnotfindaversionthatsatisfiestherequirement”的错误。这个错误表明pip无法找到与你的请求匹配
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla