vue使用echarts根据页面大小 echarts窗口自适应
1. 使用window.onresize
var myChart = echarts.init(document.getElementById('myChart'));
window.onresize = () => {
myChart.resize()
}
优点:
可以根据窗口大小实现自适应
缺点:
window.onresize是绑定到window上的,切换vue页面时监听依然存在
其他页面有window.onresize事件时,会互相覆盖
2.给div绑定onresize事件
1.echart页面 引入esresize.js
import EleResize from '@/utils/esresize';
2.给div绑定事件
var myChart = echarts.init(document.getElementById('myChart'));
var resizeDiv = document.getElementById('myChart')
EleResize.on(resizeDiv, ()=> {
myChart.resize()
})
优点:
- 可以根据窗口大小实现自适应
- 切换vue页面时,事件不会继续触发
- 事件不会相互覆盖
3. esresize.js代码
var EleResize = {
_handleResize: function (e) {
var ele = e.target || e.srcElement
var trigger = ele.__resizeTrigger__
if (trigger) {
var handlers = trigger.__z_resizeListeners
if (handlers) {
var size = handlers.length
for (var i = 0; i < size; i++) {
var h = handlers[i]
var handler = h.handler
var context = h.context
handler.apply(context, [e])
}
}
}
},
_removeHandler: function (ele, handler, context) {
var handlers = ele.__z_resizeListeners
if (handlers) {
var size = handlers.length
for (var i = 0; i < size; i++) {
var h = handlers[i]
if (h.handler === handler && h.context === context) {
handlers.splice(i, 1)
return
}
}
}
},
_createResizeTrigger: function (ele) {
var obj = document.createElement('object')
obj.setAttribute('style',
'display: block; position: absolute; top: 0; left: 0; height: 100%; width: 100%; overflow: hidden;opacity: 0; pointer-events: none; z-index: -1;')
obj.onload = EleResize._handleObjectLoad
obj.type = 'text/html'
ele.appendChild(obj)
obj.data = 'about:blank'
return obj
},
_handleObjectLoad: function (evt) {
this.contentDocument.defaultView.__resizeTrigger__ = this.__resizeElement__
this.contentDocument.defaultView.addEventListener('resize', EleResize._handleResize)
}
}
if (document.attachEvent) { // ie9-10
EleResize.on = function (ele, handler, context) {
var handlers = ele.__z_resizeListeners
if (!handlers) {
handlers = []
ele.__z_resizeListeners = handlers
ele.__resizeTrigger__ = ele
ele.attachEvent('onresize', EleResize._handleResize)
}
handlers.push({
handler: handler,
context: context
})
}
EleResize.off = function (ele, handler, context) {
var handlers = ele.__z_resizeListeners
if (handlers) {
EleResize._removeHandler(ele, handler, context)
if (handlers.length === 0) {
ele.detachEvent('onresize', EleResize._handleResize)
delete ele.__z_resizeListeners
}
}
}
} else {
EleResize.on = function (ele, handler, context) {
var handlers = ele.__z_resizeListeners
if (!handlers) {
handlers = []
ele.__z_resizeListeners = handlers
if (getComputedStyle(ele, null).position === 'static') {
ele.style.position = 'relative'
}
var obj = EleResize._createResizeTrigger(ele)
ele.__resizeTrigger__ = obj
obj.__resizeElement__ = ele
}
handlers.push({
handler: handler,
context: context
})
}
EleResize.off = function (ele, handler, context) {
var handlers = ele.__z_resizeListeners
if (handlers) {
EleResize._removeHandler(ele, handler, context)
if (handlers.length === 0) {
var trigger = ele.__resizeTrigger__
if (trigger) {
trigger.contentDocument.defaultView.removeEventListener('resize', EleResize._handleResize)
ele.removeChild(trigger)
delete ele.__resizeTrigger__
}
delete ele.__z_resizeListeners
}
}
}
}
export default EleResize
ecahrt页面使用
完整代码
<template>
<div :class="className" :style="{ height: height, width: width }" ref="Echart" id="myChart" />
template>
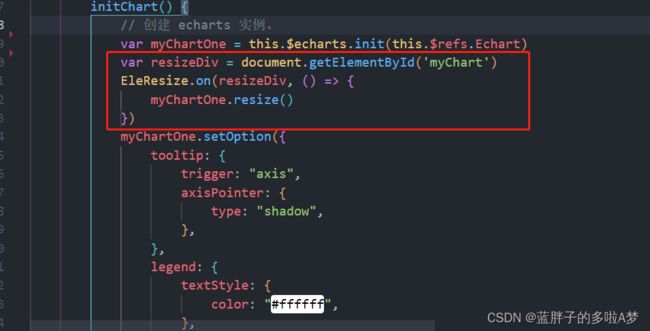
initChart() {
// 创建 echarts 实例。
var myChartOne = this.$echarts.init(this.$refs.Echart)
var resizeDiv = document.getElementById('myChart')
EleResize.on(resizeDiv, () => {
myChartOne.resize()
})
myChartOne.setOption({
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
},
},
legend: {
textStyle: {
color: "#ffffff",
},
},
grid: {
top: "0%",
left: "3%",
right: "4%",
bottom: "1%",
containLabel: false,
},
xAxis: [
{
type: "category",
data: this.labelList,
show: false,
},
],
yAxis: [
{
show: false,
}
],
series: [
{
data: this.chartList,
type: 'bar',
showBackground: true,
backgroundStyle: {
color: '#585858'
},
itemStyle: {
color: this.type == 'inType' ? '#73C0DE' : ' #5470C6',
},
}
]
});
},