- C# WPF 使用LiveCharts绘制折线图的一些技巧
JingHua0327
c#wpf开发语言
创作背景:近期项目由涉及到使用LiveCharts绘制曲线的需求,在项目推进过程中,反复去精进磨合,总结了一小部分关于LiveCharts使用的过程和技巧,整理如下:1、在NuGet程序包中搜索如下图所示的内容并添加到程序中。2、在需要使用LiveCharts的窗体中添加如下引用。xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts
- 用winform(c#窗体应用程序)实现推箱子小游戏
新生的青菜
c#开发语言游戏程序矩阵
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;name
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
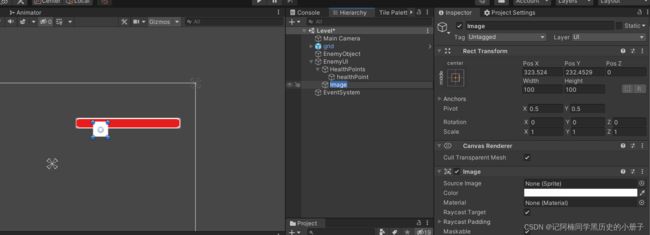
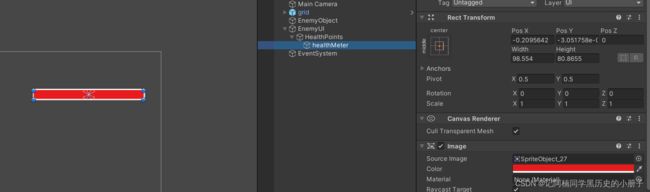
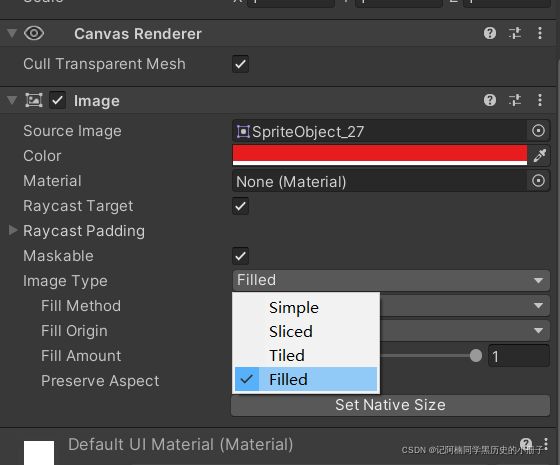
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- C#高级:用Csharp操作鼠标和键盘
我是苏苏
C#高级c#开发语言
一、winform1.实时获取鼠标位置publicForm1(){InitializeComponent();InitialTime();}privatevoidInitialTime(){//初始化Timer控件vartimer=newSystem.Windows.Forms.Timer();timer.Interval=100;//设置为100毫秒,即每0.1秒更新一次timer.Tick+=
- C#高级:用控制台程序模拟WebAPI处理接口请求信息
我是苏苏
c#开发语言
1.基础DemoclassProgram{staticvoidMain(){//创建HttpListener实例HttpListenerlistener=newHttpListener();//添加监听的前缀(模拟WebAPI路径)listener.Prefixes.Add("http://localhost:18110/api/");//启动监听listener.Start();Console.
- 解锁C#中Regex.Replace的高阶玩法
myshare2022
c#
一、引言在C#的编程世界里,字符串处理是一项极为常见且重要的任务。而Regex.Replace作为C#中强大的字符串处理工具,如同一位技艺精湛的工匠,能够按照我们设定的规则,对字符串进行精准的修改和调整。它不仅能实现简单的查找与替换,还在处理复杂文本模式时展现出卓越的能力。在文本解析、数据清洗、格式转换等众多场景中,Regex.Replace都发挥着不可替代的作用。接下来,就让我们一同深入探索Re
- Linux 安装 MySQL 8 数据库(图文详细教程)
格姗知识圈
LinuxMySQLlinuxmysqlcentos
本教程手把手教你如何在Linux安装MySQL数据库,以CentOS7为例。1.下载并安装MySQL官方的YumRepositorywget-i-chttps://repo.mysql.com//mysql80-community-release-el7-1.noarch.rpm使用上面的命令就直接下载了安装用的YumRepository,大概25KB的样子,然后就可以直接yum安装了。yum-y
- 【从零开始入门unity游戏开发之——C#篇46】C#补充知识点——命名参数和可选参数
向宇it
unityc#游戏引擎编辑器开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 代码编写java代做c++程序代编程Python代c#设计C语言接单软件定制
matlabgoodboy
javac++c#
您提到的服务涵盖了多种编程语言和软件开发需求,包括Java代码编写、C++程序代编、Python编程代做、C#设计、C语言编程,以及软件定制服务。这些服务在软件开发领域非常常见,且有着广泛的应用。以下是对这些服务更详细的解释和接单时的一些建议:服务详解Java代码编写Java以其跨平台性、面向对象和丰富的API而著称,广泛应用于企业级应用、Android应用开发、Web服务端开发等领域。您可以提供
- 每日读码1 Unity GL
hookby
每日读码unity
//一般在渲染函数里实现,比如:OnPostRender()/*相机后处理*/,OnRenderImage()/*图像处理*/voidOnRenderImage(RenderTexturesrc,RenderTexturedst){Vector3toRight=cameraTransform.right*halfHeight*aspect;Vector3toTop=cameraTransform.
- C# 程序加密发布:守护知识产权的坚固防线
code_shenbing
C#c#
在当今数字化时代,软件行业蓬勃发展,C#凭借其强大的功能和广泛的应用场景,成为众多开发者的首选语言之一。然而,随着软件的传播与使用,知识产权保护问题日益凸显。辛辛苦苦开发的C#程序,一旦被轻易破解和盗用,不仅会损害开发者的经济利益,还会打击创新积极性。因此,对C#程序进行加密发布,成为保障知识产权的关键举措。一、C#程序为何需要加密防止反编译:C#程序编译后生成的中间语言(IL)代码相对容易被反编
- C# 解析 HTML 实战指南
code_shenbing
C#c#html开发语言
在网页开发和数据处理的场景中,经常需要从HTML文档里提取有用的信息。C#作为一门强大的编程语言,提供了丰富的工具和库来实现HTML的解析。这篇博客就带你深入了解如何使用C#高效地解析HTML。一、为什么要在C#中解析HTML在实际项目中,无论是进行网页数据采集、网页内容分析,还是开发网页爬虫,都离不开对HTML的解析。例如,电商平台可能需要从竞品网站上采集商品价格和库存信息;新闻聚合应用可能需要
- Java的DatagramPacket在C#中体现
hh_fine
c#java
C#创建UDP客户端和服务端在C#中,DatagramPacket是Java中用于UDP通信的一个类,而C#并没有直接对应的DatagramPacket类。不过,C#提供了类似的机制来处理基于UDP的数据报(datagram)通信,主要通过System.Net.Sockets命名空间中的UdpClient和Socket类来实现使用UDP客户端发送UdpClient是相对于Socket更高级的类,适
- MySQL面试题 2024 金九银十 最新 C# 高级 资深 DB 八股文
云草桑
.net面试sql数据库mysqlsqlnetc#
最新mysql八股文chatgpt都能回答的问题,就没必要螺丝是往那边扭了。目录一、数据库知识(通用)篇1.说说drop、truncate、delete区别2.说说主键、外键、超键、候选键3.varchar和char的使用场景?4.什么叫视图?游标是什么?5.说说like%和-的区别6.为什么用自增列作为主键?7.说说非关系型数据库和关系型数据库区别,优势比较?8.说说存储过程的优缺点?9.什么是
- Unity文件路径访问总结:从基础到高级的资源加载方法
Unity青子
Unity零基础系列课程unity
在Unity开发中,文件路径的访问和资源加载是开发者经常需要处理的任务。无论是加载纹理、模型、音频,还是读取配置文件,正确地处理路径和资源加载是确保项目顺利运行的关键。本文将以Unity文件路径访问为主线,详细介绍Unity中常见的路径访问方式,并结合代码示例、注意事项以及实际使用场景,帮助开发者更好地理解和使用这些方法。同时,本文还会延伸出更多相关知识,帮助用户举一反三,解决实际开发中的问题。1
- C#操作Xml节点
我曾经是个程序员
常用代码片段xmlc#
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......1、增加节点publicstaticboolAppendChild(stringfilePath,stringxPath,XmlNodexmlNode){try{XmlDocumentdoc=newXmlDocument();doc.Load(filePath
- 使用Python抓取网页信息
weixin_34292287
pythonc#
之前用C#帮朋友写了一个抓取网页信息的程序,搞得好复杂,今天朋友又要让下网页数据,好多啊,又想偷懒,可是不想用C#了,于是想到了Python,大概花了两个小时,用记事本敲的,然后在IDLE(PythonGUI)里面测试。发现Python之类的解释性语言很不错,又不用编译,写个脚本就好了。代码如下:#-*-coding:gb2312-*-importsysimporturllibimportre#从
- Microi 吾码与 JavaScript:前端低代码平台的强大组合
小周不想卷
javascript
目录一、引言二、Microi吾码概述三、JavaScript在Microi吾码前端开发中的应用(一)前端V8引擎与JavaScript(二)接口引擎与JavaScript四、JavaScript在Microi吾码后端开发中的协同(一)与C#后端框架的交互(二)利用gRPC实现跨语言通信五、Microi吾码中JavaScript与数据库的交互六、Microi吾码中JavaScript在表单与模板引擎
- [cg] android studio 无法调试cpp问题
DXT00
Graphics笔记总览androidstudioandroidide
折腾了好久,nativecpp库无法调试问题,原因下面的Deploy需要选Apkfromappbundle!!另外就是指定Debugtype为Dual,并在SymbolDirectories指定nativecpp的so路径UE项目调试:使用AndroidStudio调试虚幻引擎Android项目|虚幻引擎5.5文档|EpicDeveloperCommunity
- C#的学习方法和思路,全部整理在这了!
编程乐趣
c#学习方法开发语言
大家好,我是编程乐趣。今天梳理下,我从写公众号以来,发表过的有关学习编程的自学方法、架构、学习路线、重构、编程经验等内容,希望对大家有点启发。一、自学编程的方法用这个方法学习C#的,一年后都变成高级工程师了!自学C#,要懂得善用MSDN自学C#,要懂得用好对象浏览器C#自学建议:避开新手易犯的错误一个很简单却能让你快速掌握C#的方法二、学习架构的思考DDD与三层架构,一定就是DDD好?程序员,真有
- C#中的异步编程模型
神之王楠
c#
在C#中,async和await关键字是用于异步编程的重要部分,它们允许你以同步代码的方式编写异步代码,从而提高应用程序的响应性和吞吐量。这种异步编程模型在I/O密集型操作(如文件读写、网络请求等)中特别有用,因为它允许线程在等待I/O操作完成时释放,从而执行其他工作。基本概念async:这是一个修饰符,用于标记一个方法、lambda表达式或匿名方法为异步的。异步方法包含一个或多个await表达式
- C# 异步编程场景
小码编匠
C#基础语法c#异步编程.net
前言异步编程允许程序在等待某些操作(如文件读写、网络请求等)完成时,不必阻塞主线程,从而可以继续执行其他任务。这种非阻塞的特性对于提高应用程序的并发性和响应速度至关重要。C#通过async和await关键字,以及Task类,为异步编程提供了简洁而强大的支持。本文将深入探讨C#中的异步编程场景,包括其基本概念、工作原理以及如何在实际开发中应用异步编程技术。我们将通过实例演示如何利用C#的异步特性来编
- C#中的异步编程(Async)
流浪打工人
c#编程c#开发语言异步编程
文章目录C#中的异步编程(Async)前言示例代码C#中的异步编程(Async)前言所谓的异步,就是指代码在运行的过程中,不会发生阻塞,例如我们玩游戏的时候,游戏在下载资源或者在加载本地资源时,要能够接收UI的输入,如果代码阻塞,表现就是游戏卡死,点了没反应,这个是我们不能接受的,所以异步编程在某些应用场合非常重要,是必不可少的。在c#中,使用异步编程需要用到Async、await等关键字,还需要
- C#使用异步编程的好处
贰貮
c#
C#不是异步编程的好处避免线程等待耗时操作,但是使用await还是要等待,反正都是等待,有啥区别呢?在C#中,异步编程的好处不仅仅是简单地避免线程等待耗时操作。尽管从表面上看,使用await关键字时程序似乎在等待某个操作完成,但实际上这种等待与传统的同步等待有着本质的区别。以下是异步编程与同步编程在等待耗时操作时的主要区别:异步编程的好处:不阻塞线程:当在异步方法中遇到await表达式时,该方法会
- C#中如何使用异步编程
工业甲酰苯胺
c#开发语言
在C#中,异步编程主要通过async和await关键字来实现。异步编程的目的是让程序在执行耗时操作(如I/O操作、网络请求等)时不会阻塞主线程,从而提高程序的性能。1.异步编程的核心概念async关键字用于标记一个方法为异步方法。异步方法的返回类型通常是Task、Task或ValueTask。Task:表示一个没有返回值的异步操作。Task:表示一个返回类型为T的异步操作。ValueTask:轻量
- 21天学通C++第八章——指针
不想睡觉_
QT客户端学习路线c++开发语言
C++虽然可以动态的管理内存,但是并不能像其他高级语言如JAVA、C#有自动垃圾收集器去对应用程序的内存进行清理。常见指针错误内存泄漏解释:在使用完new申请内存之后,没有配套的delete,则之后会产生内存泄漏。即如何理解,当ptr指向new1,使用完成以后未使用delete对new1所占用的空间释放,然后又将ptr=new2,则会产生内存泄漏,即new1未被释放的同时也没有指针指向,即产生内存
- 如何学懂C++语言:C++从入门到精通的全面指南(完整C++学习笔记)
猿享天开
c++学习笔记
数字人助手猿小美带你一起学编程一、引言作为一名拥有多年开发经验的技术人员,我的职业生涯涵盖了多种编程语言,包括C语言、C++、C#和JavaScript等。在我多年的编程生涯中,这些语言不仅丰富了我的知识储备,还极大地拓展了我的视野和技能。出于对编程的热爱,以及希望帮助更多编程爱好者的目的,我决定利用业余时间整理一套全面的C++语言学习指南。这套指南旨在为C++语言编程爱好者提供一个清晰的学习路线
- 用TensorFlow.NET搭建一个全连接神经网络
chiyong7717
人工智能c#python
在本文中,我们将学习如何在C#中构建神经网络模型计算图。与线性分类器相比,神经网络的关键优势在于它可以分离不可线性分离的数据。我们将实现此模型来对MNIST数据集的手写数字图像进行分类。我们要构建的神经网络的结构如下。MNIST数据的手写数字图像有10个类(从0到9)。该网络具有2个隐藏层:第一层具有200个隐藏单元(神经元),第二层具有10个神经元(称为分类器层)。让我们一步一步地用代码来实现:
- C#异步和多线程,Thread,Task和async/await关键字--12
冰茶_
C#开发语言c#学习visualstudio
目录一.多线程和异步的区别1.多线程2.异步编程多线程和异步的区别二.Thread,Task和async/await关键字的区别1.Thread2.Task3.async/await三.Thread,Task和async/await关键字的详细对比1.Thread和Task的详细对比2.Task与async/await的配合使用3.async/await的实际应用场景4.关键区别总结引言:在C#编
- C#遇见TensorFlow.NET:开启机器学习的全新时代
墨夶
C#学习资料1机器学习c#tensorflow
在当今快速发展的科技世界里,机器学习(MachineLearning,ML)已经成为推动创新的重要力量。从个性化推荐系统到自动驾驶汽车,ML的应用无处不在。对于那些习惯于使用C#进行开发的程序员来说,将机器学习集成到他们的项目中似乎是一项具有挑战性的任务。但随着TensorFlow.NET的出现,这一切变得不再困难。今天,我们将一起探索如何利用这一强大的工具,在熟悉的.NET环境中轻松构建、训练和
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr