- 第二期《论语》学习打卡17
暖暖1314
2022年5月17日心得体会:1)最寒冷的时候,才知道松柏是最后才凋谢的。路遥知马力,日久见人心。唯有经历磨难,才能看到坚毅之力是如何的强大,相伴之人是如何地用心竭力。2)追求的至高境界是:做有智慧的人而不受惑于外物,做仁慈的人而不忧愁,做有勇气的人而不畏惧。智慧、仁义、勇气,值得毕生去探索和追寻。3)求学的四个阶段是:入门学习;立志于求道;守道义,以道立世、立身;能守道亦能懂得通达权变却又不逾矩
- MySQL入门学习-查询优化.EXPLAIN
在MySQL中,'EXPLAIN'命令用于获取查询执行计划的信息。一、关于'EXPLAIN'的一些常见查询优化方面的特点、使用方法、与其他比较及高级应用:1.特点:-提供查询执行计划的详细信息,帮助了解查询的执行方式。-可以用于优化查询性能,找出潜在的性能问题。-适用于各种类型的查询,包括简单查询和复杂查询。2.使用方法:-在查询语句前添加'EXPLAIN'关键字,例如:'EXPLAINSELEC
- C程序设计语言
cvcode吴
c语言开发语言
1.入门学习一门新程序设计语言的惟一途径就是使用它编写程序。对于所有语言的初学者来说编写的第一个程序几乎都是相同的,即:请打印出下列内容hello,world尽管这个练习很简单,但对于初学语言的人来说,它仍然可能成为一大障碍,因为要实现这个目的,我们首先必须编写程序文本,然后成功地运行编译,并加载、运行,最后输出到某个地方。掌握了这些操作细节以后,其它事情就比较容易了。在C语言中,我们可以用下列程
- PyQT5 新手入门学习笔记
UncleShuShuShu
python的坑pythonpyqt5
一、PyQt5的起点第一个简单的pyqt程序#创建一个label程序(QLabel模块)importsysfromPyQt5.QtWidgetsimportQApplication,QLabelif__name__=='__main__':app=QApplication(sys.argv)label=QLabel('helloworld')#label的setText方法:label=Qlabe
- git 入门
格林姆大师
git入门学习笔记----3个入门命令:gitinit、gitadd、gitcommit-v学习场景(首次在github上创建newrepository):…orcreateanewrepositoryonthecommandlineecho"#blog-02">>README.mdgitinitgitaddREADME.mdgitcommit-m"firstcommit"gitremoteadd
- 日语入门学习资料,都在这里了!
日语初级学习
刚开始学习日语的同学都有疑问,比如:应该如何背单词?如何运用语法?如何把日语说出来?......应该怎么学日语?学习方法很重要。在日语日常使用中学习运用,或者在老师指导下了解学习方法,从开始就发现并逐渐掌握适合自己的学习方法,可以少走很多的弯路,节省非常多的时间。今天整理了日语入门的学习资料,包含五十音素材、日常用语、教材资料、语法学习规律等等,希望能帮助大家更好的学习。该有的都在这儿了!!☟1.
- 【ceph】坏盘更换,osd的具体操作
向往风的男子
cephceph
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》暂未更新《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》运维日常《l
- 【ceph】ceph集群更换osd时,找不到坏盘位置,怎么查找坏盘对应的序列号---业内称“点灯”
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- D2-ROS2入门文档
陈纬度啊
AutoCar学习
ROS2基础入门学习指南目录ROS2简介与概述开发环境搭建ROS2核心概念开发第一个ROS2程序ROS2消息机制详解5.1Topic通信5.2Service通信5.3Action通信5.4Parameter参数自定义消息与接口ROS2包管理与工作空间Launch文件与系统启动ROS2工具与调试技巧ROS2组件与生命周期管理ROS2多线程与执行器ROS2QoS与性能优化ROS2安全机制ROS2仿真与
- 百度AI工具Comate AI IDE正式发布,一个前端开发者的AI编程工具进化论
蜂酷科技资讯
人工智能ideAI编程
6月23日百度AIDAY正式发布ComateAIIDE,对我这个浸淫前端开发五年的老兵而言,这次ComateAIIDE发布对我之后项目开发意义重大。原先我仅将文心快码当成单纯编程智能体使用,提需求,复制代码,然后再去其他工具中完成全栈开发,如今随着ComateAIIDE落地,意味着我拥有了一个集多模态交互、多智能体协同于一体的全流程开发超级搭档。从输入自然语言描述、粘贴Figma设计稿链接,到生成
- 百度ai智能助手深度体验报告,它如何贯穿我的开发流?
蜂酷科技资讯
vim
前段时间电商6.6大促,我接了个硬骨头,重构电商平台的大促活动页,20多个页面,还要同时搞定PC端、手机端和微信小程序。往年这种项目得熬一个月,没想到全程靠文心快码Zulu搭把手,居然提前一周交工了。这篇就实实在在唠唠,这AI助手怎么在我开发时全程在线的。设计图到手,终于不用手动抠像素了以前最怕设计师甩个Figma链接,几百个图层看得眼睛都花,光把按钮阴影、圆角这些细节敲进代码就得耗半天。这次我试
- 【mongodb】mongodb数据备份与恢复
向往风的男子
运维日常DBAmongodb数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》暂未更新《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》运维日常《l
- 嵌入式入门学习——5了解寄存器如何控制单片机
星火嵌入式
嵌入式入门学习单片机
0系列文章入口嵌入式入门学习——0快速入门,Let‘sDoIt!1.内容简介武侠的内功和招式之间的关系类似于编程中的技术和计算原理之间的关系。招式是千变万化的,而内功心法则稳定而深厚。内功心法的深度决定了可以学习的招式变术的上限高度。单片机的控制最终是要落实到寄存器上的。使用库函数或者使用高级语言是招式,了解单片机的寄存器则是内功。2.引言练习武功讲究内外兼修,一味学习技巧,而忽略本质的结果就是一
- 纯零基础小白设计的PyCharm + Django 5入门学习大纲001
韩公子的Linux大集市
Python3数据分析pycharmdjango学习
文章目录阶段1:预备知识(1-2天)阶段2:Django初体验(3-5天)阶段3:动手做网页(核心2周)阶段4:实战小项目(1周)阶段5:部署与进阶(可选)避坑指南(小白必看!)学习资源推荐以下是为纯零基础小白设计的PyCharm+Django5入门学习大纲,分阶段渐进式学习,含关键实操点:阶段1:预备知识(1-2天)Python基础速成变量、数据类型、条件语句(if)、循环(for/while)
- 2025web建议
随便收集的信息新手入门路线推荐第一步:Web安全相关概念建议学习时间:2周学习内容如下:1、熟悉基本概念(SQL注入、上传、XSS、CSRF、一句话木马等)。2、通过关键字(SQL注入、上传、XSS、CSRF、一句话木马等)进行Google。3、阅读《Web安全深度剖析》,作为入门学习还是可以的。4、看一些渗透笔记/视频,了解渗透实战的整个过程,可以Google(渗透笔记、渗透过程、入侵过程等)。
- C# WPF入门学习主线篇(二十三)—— 控件模板(ControlTemplate)和数据模板(DataTemplate)
Ice bear433
C#WPF学习c#wpf学习
C#WPF入门学习主线篇(二十三)——控件模板(ControlTemplate)和数据模板(DataTemplate)在WPF开发中,控件模板(ControlTemplate)和数据模板(DataTemplate)是非常重要的概念。它们允许开发者自定义控件的外观和展示数据的方式。通过使用这些模板,开发者可以创建更具视觉吸引力和用户友好的界面。本篇博客将详细介绍控件模板和数据模板的定义和应用,并通过
- vue入门学习时,按照官方的教程生成的vue3项目后,命令行运行npm install出现一堆warn,然后运行npm run dev报错,项目启动失败
67号人生
vue小白学习vue.js学习npmcrypto.hashvue官方示例项目失败
日期:2025年6月27日星期五农历六月初三VUE版本:vue3IDE:vscodevue入门学习时,按照官方的教程生成的vue3项目后,命令行运行npminstall出现一堆warn,然后运行npmrundev报错,项目启动失败运行npminstall出现一堆warn运行npmrundev报错解决办法通过nvm安装较高版本的nodejs,或者手动冲nodejs官网下载。虽然vue官方推荐node
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
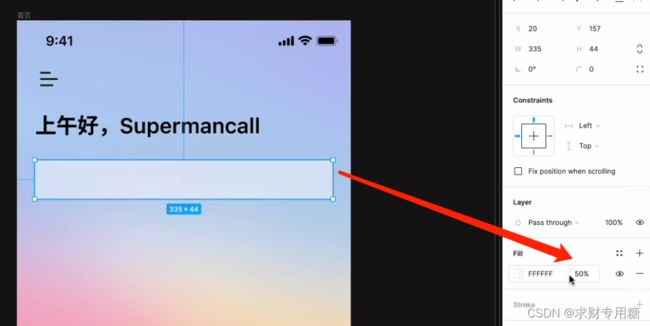
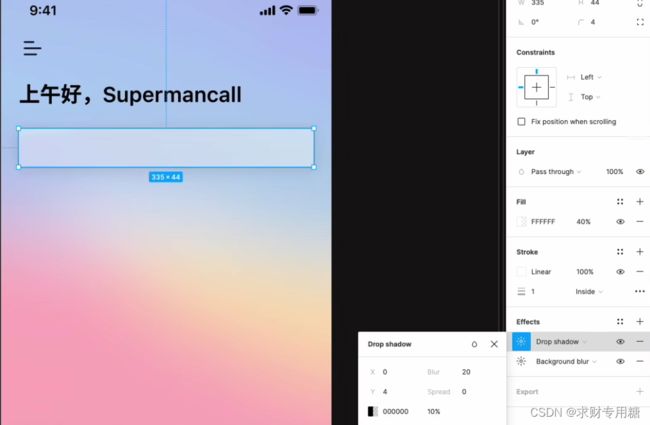
- Figma快捷键大全:提升设计效率的基础操作指南
栗子味清清
figma
众所周知Figma是一款强大的在线设计工具,一些基础快捷键可以显著提高设计效率。今天本文就为大家分享一些常用的Figma快捷键,完全适用于基础操作,为我们的设计提提速~1.常规操作新建文件:Ctrl+N(Windows)/Cmd+N(Mac)打开文件:Ctrl+O(Windows)/Cmd+O(Mac)保存文件:Ctrl+S(Windows)/Cmd+S(Mac)撤销操作:Ctrl+Z(Windo
- 最新人工智能硬件培训AI基础入门学习课程参考2025版(离线AI语音视觉识别篇)
聆思科技AI芯片
聆思大模型开发板实践分享语音识别人机交互人工智能视觉检测嵌入式硬件mcuAI编程
前言端侧离线AI智能硬件作为AI技术的重要载体之一,凭借其无需依赖网络即可实现智能功能的特性,在一些网络条件受限或对数据隐私有较高要求的场景中,发挥着不可或缺的作用。本章基于CSK6大模型语音视觉开发板开箱即用的离线AI能力,分类列出学习课程知识点和实操参考,希望能够帮助大家快速掌握离线AI智能硬件的基础知识与实战技能,同时了解相关AI技术在实际场景的应用情况。正文按入下框架展开,相关理论和实操除
- 最新人工智能硬件培训AI 基础入门学习课程参考2025版(大模型篇)
聆思科技AI芯片
聆思大模型开发板实践分享大模型语音交互人工智能语音识别视觉检测AI编程人机交互
前言在人工智能大模型重塑教育与社会发展的当下,无论是探索未来职业方向,还是更新技术储备,掌握大模型知识都已成为新时代的必修课。从职场上辅助工作的智能助手,到课堂用于学术研究的智能工具,大模型正在工作生活教育等领域发挥着越来越重要的作用。针对日前前来咨询的广大客户对面向大模型智能硬件的学习需求,我们根据CSK6大模型语音视觉开发板已有功能,整理了一份适合基于本开发板进行教学活动的学习课程参考给大家备
- C++入门学习笔记
杨建QAQ
c++学习笔记
C++入门学习笔记1:命名空间2:C++输入&输出3:缺省参数4:函数重载5:引用6:内联函数1:命名空间在C语言的学习中变量、函数和类的名称将都存在于全局作用域中,可能会导致很多冲突,使用命名空间的目的是对标识符的名称进行本地化,以避免命名冲突或名字污染,namespace关键字的出现就是针对这种问题的。#include#includeintrand=10;//C语言没办法解决类似这样的命名冲突
- SqlServer基础学习笔记
@半夏微凉科技
技术拓展#sqlserversqlserver数据库学习笔记sqlServer学习笔记
SqlServer基础学习笔记介绍了SQLServer数据库管理系统的基础知识,包括数据库的创建、表的设计、SQL查询语句、数据类型、索引、以及常见的管理任务等内容,适合初学者入门学习。第一章:SQLServer简介1.1SQLServer概述SQLServer是由Microsoft公司开发的关系型数据库管理系统,用于存储和管理大量数据。它提供了可靠性、安全性和高性能的数据库解决方案,广泛应用于企
- ArkTS 开发学习路径全攻略:从入门到实战
码农乐园
学习
随着HarmonyOS的持续演进,ArkTS(ArkTypeScript)已成为鸿蒙系统的主力开发语言。特别是HarmonyOSNEXT推行纯鸿蒙化后,ArkTS成为构建鸿蒙原生应用的唯一选择。本文将为你梳理一套系统化的学习路径,从语法基础到实战项目,再到系统能力调用与分布式开发,一步步带你成为合格的鸿蒙开发者。第一阶段:ArkTS语言和HarmonyOS基础入门学习目标:掌握ArkTS基础语法;
- 【CMake入门学习教程】bash语句示例注解
我的CMake专栏鉴于很多同学跟我私信bash语句的意思,所以先做出以下示例注解。今后的课程中我会对每一个涉及的Bash(或Windows命令行)命令都做详细注解。下面我们先把当前这课出现的命令一一讲解清楚。✅本课用到的Bash/命令行语句详解1.创建构建目录mkdirbuild✅意思:在当前目录下创建一个名为build的子目录,用来存放构建生成的文件。这个命令适用于Linux/macOS(终端)
- 程序员必备!Trae CN IDE零基础也能用自然语言生成代码vs VS Code/Cursor
咖啡续命又一天
TraeCNIDEidevscodepythonAI编程编辑器
以下为TraeCNIDE30+个功能的可视化表格与统计分析,结合数据对比和场景化描述,增强文章吸引力和可读性:核心功能对比表(TraeCNIDEvs传统编辑器)功能类别TraeCNIDEVSCode/Cursor优势对比自然语言生成代码✅输入中文指令生成完整代码(如“开发响应式博客”)❌需手动编写代码或依赖插件效率提升10倍:零基础用户3分钟生成项目框架多模态开发✅支持上传Figma/Axure设
- Cmake入门及CMakeLists.txt 语法介绍
stonewu
C++开发cmakec++
一、Cmake简介cmake是一个跨平台、开源的构建系统。它是一个集软件构建、测试、打包于一身的软件。它使用与平台和编译器独立的配置文件来对软件编译过程进行控制。本文供C++软件开发者入门学习参考,主要内容来自网络。下载地址:DownloadCMakewindows下,可以下载Windowsx64ZIP当前最新版4.0.3。配置CMake确保CMake的安装路径被添加到系统的PATH环境变量中,这
- 【excel入门学习】
秃顶少女
办公excel
excel学习excel学习快速填充/智能填充快速分析特殊格式的录入时间百分比分数身份证(过长数字的录入)原位填充从网上获取数据清洗数据自定义格式:数字格式代码数值占位符:0#?文本占位符:@组合设置0;-0;-;@日期格式设置:ymda颜色设置条件设置格式数据验证条件格式查找函数函数使用方法绝对引用与相对引用常用函数统计函数通配符求和排名vlookup函数查找替换分列一些小技巧自用!excel学
- LangChain4j入门学习项目
HeartException
人工智能学习
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站一、LangChain4j技术概览与环境搭建1.1LangChain4j核心价值解析大模型集成统一API优势[2][6]Java生态下RAG/Agent等高级模式支持[13][14]1.2开发环境配置全流程JDK17+与SpringBoot3.x环境准备[12][13]Maven依赖管理(核心库
- 嵌入式学习-暑假学习总规划-day6
此文章为本人暑期学习计划,目标是在暑假学习吴恩达的机器学习,pytorch的使用,yolov8的使用,STM32的开发。在八月底九月初的总目标是在单片机上部署一个关于计算机视觉的轻量化AI。时间段学习任务目标成果6月17日-6月30日吴恩达监督学习课程含线性回归、逻辑回归、神经网络基础完成课程视频+习题,理解训练流程、损失函数、过拟合、正则化7月1日-7月10日PyTorch框架入门学习张量、自动
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发
![]() https://www.bilibili.com/video/BV1fg411G7cs/?p=5&spm_id_from=pageDriver&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330
https://www.bilibili.com/video/BV1fg411G7cs/?p=5&spm_id_from=pageDriver&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330