- JavaScript语言基础教程笔记
fanxbl957
各类语言和技术总结笔记javascript笔记开发语言
JavaScript语言基础教程笔记下面是一个全面的JavaScript教程,适合初学者和有一定编程经验的人士。JavaScript是一种广泛用于网页开发的脚本语言,支持事件驱动、函数式以及基于原型的编程风格。要想深入了解请参考:javascript脚本语言教程。JavaScript入门教程1.简介定义:JavaScript(简称JS)是一种高级编程语言,主要用于网页浏览器中实现复杂的交互功能。用
- 高级java每日一道面试题-2025年01月16日-框架篇[Mybatis篇]-说说Mybatis的缓存机制?
java我跟你拼了
java每日一道面试题javamybatis缓存一级缓存二级缓存工作原理全局配置
如果有遗漏,评论区告诉我进行补充面试官:说说Mybatis的缓存机制?我回答:在Java高级面试中,MyBatis的缓存机制是一个重要的话题。MyBatis是一个流行的Java持久化框架,它提供了强大的数据库访问能力和灵活的SQL映射配置。为了提高查询性能并减少数据库访问次数,MyBatis引入了缓存机制。下面将对MyBatis的缓存机制进行详细解释:MyBatis缓存机制概述MyBatis的缓存
- 计算机网络部分笔记
白茶三许
计算机网络笔记网络
计算机网络OSI/RM七层模型七层模型是计算机网络的一个奠基石。计算机网络整个的基础都是构建于七层模型之上的。七层模型是由国际标准化组织制定出来的。在七层模型当中最底层是物理层。物理层负责传输二进制的数据,主要涉及的设备是中继器和集线器。中继器可以延长传输距离,因为传输距离过远,会导致信号的衰减,衰减到一定程度就传输不过去了,而通过在中间加一个中继器,中继器一端接收传输过来的数据,另一端将数据原封
- 云原生周刊:Docker 的替代方案
云计算
开源项目推荐DitoDito是一个用Go语言编写的高级Layer7反向代理服务器,提供灵活的中间件支持、后端连接的自定义证书处理、动态配置重载,以及与Redis的分布式缓存和速率限制功能。其主要特性包括高效处理HTTP和HTTPS请求、支持WebSocket代理、动态配置热重载、分布式速率限制和缓存、以及自定义TLS证书管理等。Dito的设计注重灵活性和可扩展性,允许用户根据自身需求进行定制,满足
- 议题征集 | 2024 广州站 Meetup 即将开启!
云计算
2024年,KubeSphere社区已陆续在北京、上海、深圳、杭州、成都等五座城市成功举办线下Meetup。今年的收官之站,我们将相约广州!广州的小伙伴们,KubeSphere社区盛会即将到来,千万别错过!目前活动议题征集通道已经开启,欢迎各位技术大咖及云原生爱好者踊跃投稿,共同分享技术洞见和实践经验!活动信息时间:2024年12月28日(周六)地点:广东省广州市海珠区鼎新路88号广州阿里中心(风
- 星环科技×鼎捷软件强强联手,共建数智制造新引擎
人工智能
近日,星环科技与鼎捷软件基于雅典娜新型工业互联网平台强强联手,围绕制造业普遍面临的生产计划、过程控制、成本管理等环节存在的经营痛点,以数据为核心打造工业互联网平台,从关键生产流程入手,建立了实时、系统、全面的数据采集工艺流程,驱动研发、生产、制造、销售、服务等环节创造更大的价值,共同推进制造业数字化转型。鼎捷雅典娜是一款以数据思维为引领的新型工业互联网平台,通过数智驱动、任务领航,致力于协助企业实
- 【机器学习】聚类【Ⅰ】基础知识与距离度量
不牌不改
【机器学习】聚类机器学习算法
主要来自周志华《机器学习》一书,数学推导主要来自简书博主“形式运算”的原创博客,包含自己的理解。有任何的书写错误、排版错误、概念错误等,希望大家包含指正。由于字数限制,分成五篇博客。【机器学习】聚类【Ⅰ】基础知识与距离度量【机器学习】聚类【Ⅱ】原型聚类经典算法【机器学习】聚类【Ⅲ】高斯混合模型讲解【机器学习】聚类【Ⅳ】高斯混合模型数学推导【机器学习】聚类【Ⅴ】密度聚类与层次聚类聚类1聚类任务在“无
- java JVM运行时数据区
妖怪兮诺
javajavajvm开发语言
javaJVM运行时数据区程序计数器内存空间小,线程私有。字节码解释器工作就是通过改变这个计数器的值来选取下一条需要执行指令的字节码指令,分支、循环、跳转、异常处理、线程恢复等基础功能都需要依赖计数器完成如果线程正在执行一个Java方法,这个计数器记录的是正在执行的虚拟字节码指令的地址;如果正在执行的是native方法,这个计数器的值为undefined。此内存区域是唯一一个在Java虚拟机规范中
- 小白学习Java第七天
qq_57406169
学习java数据库
一、单表PRIMARYKEY主键,不能重复,唯一确定一条记录(unique+notnull)表中的任何列都可以作为主键,只要它满足一下条件:1、任意两行都不具有相同的主键值2、每一行都必须具有一个主键值(主键列不允许空置NULL)3、主键列中的值不允许修改或更新主键值不能重用(如果某行从表中删除,它的主键不能赋给以后的新行)AUTOINCREMENT自动增长varchar(10)char(10)区
- 强烈建议AI产品人抓住这个风口!(重大利好)
AI大模型_学习君
人工智能大模型入门AI大模型AI产品经理AI产品经理大模型技术
强烈建议产品人抓住这个风口!(重大利好)这几年的产品经理,可太难做了。整天就是流程图、产品原型图,琐碎工作多,没时间自我提升;出了bug,都来找产品,晋升困难,工资迟迟不涨,甚至即将裁员……本想原地熬熬资历,凭着经验升个职,到头来发现……好像已经到了“职业天花板”。如今AI大热,对产品岗的要求已经变了!现在,卷经验已经没有用了。接下来的产品人,得卷AI能力了!01AI产品经理,才是未来的高薪方向!
- 科研软件| COMSOL5.6(64位)
是小hu
科研软件数据分析软件工程
COMSOLMultiphysics5.6(64位)是一款强大的多物理场仿真软件,广泛应用于科研、工程设计和产品开发等领域。它支持用户进行复杂的物理现象模拟和分析,包括流体动力学、结构力学、电磁场、声学、热传递等多个领域。以下是关于COMSOLMultiphysics5.6(64位)的一些关键信息和使用指南。###COMSOLMultiphysics5.6(64位)的主要功能:1.**多物理场仿真
- 计算机组成原理(计算机系统3)--实验三:取指和指令译码设计
起床悠悠
计算机系统数据库
一、实验目标:设计完成一个连续取指令并进行指令译码的电路,从而掌握设计简单数据通路的基本方法。二、实验内容本实验完成:1)首先完成一个译码器;2)接着实现一个寄存器文件;3)最后添加指令存储器和地址部件等将这些部件组合成一个数据通路原型。三、实验环境硬件:桌面PC软件:LinuxChisel开发环境四、实验步骤及说明1)设计译码电路:输入位32bit的一个机器字,按照课本MIPS指令格式,完成ad
- .NET MAUI进行UDP通信
聿琴惜荭顏丶
MAUI.netudp网络协议
.NETMAUI是一个开源的跨平台框架库。NET,使创建丰富、现代的用户界面变得容易,.NETMAUI提供了一个多平台应用程序UI。我们可以使用.NETMAUI,用于使用C#和XAML创建本地移动和桌面应用程序。它还支持XAML热重载,这意味着我们可以在运行时编辑代码。NETMAUI应用程序可以在任何机器上运行,如windows或android模拟器。打开VisualStudio打开visuals
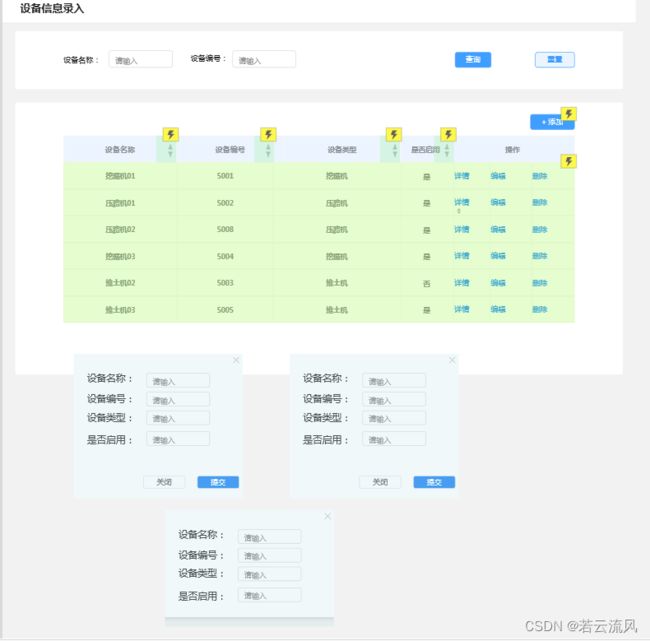
- 电商后台原型 rp_电商管理系统原型分享- E-Market
weixin_39880328
电商后台原型rp
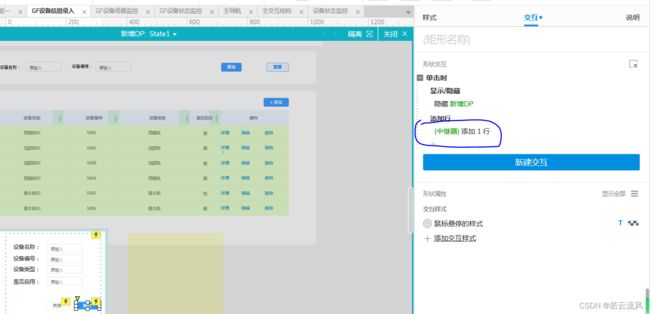
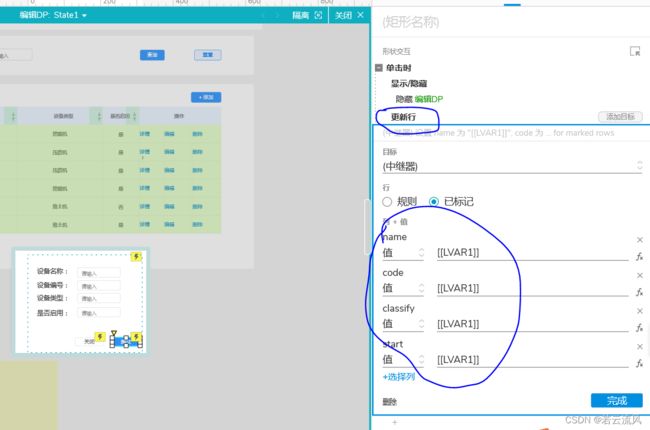
电商管理系统概述随着电商行业的发展,传统的管理方法正逐步被信息化管理所取代,电商信息管理系统地作用也越来越大。针对商家开发的电商管理系统,实现了对客户、商品、交易的管理和信息统计功能,从而提升了线上商城维护的工作效率和质量。电商管理系统原型设计在项目开始之初,可以通过原型设计快速呈现电商管理系统的结构、功能与交互方式。同时,原型设计也可以帮助系统开发团队快速清理系统逻辑。通过原型设计可以在项目规划
- 信管通低代码快速开发平台简介(十)
码农君莫笑
软件开发数据库visualstudiowpfc#sqlserver
十二、信管通低代码开发工具框架设计前部分介绍了组件设计,其实可以很明显看出每个组件是跟一个数据库表相关的,而数据库表和表之间是存在着一定的关系的,在信息管理系统中,主要的关系是一对多的关联关系,在这里头设置了关联关系,主要是由附表指向主表,首先,功能区架构是由多个框架所组成,每个框架关联一个组件,同时也是关联一个数据库表,那么,定义框架和框架之间的关系,其实就定义了这些组件之间的关系,以此展现数据
- 【HarmonyOS】开启沉浸式(全屏)并动态获取窗口规避区的信息
m0_5南风
harmonyos华为
鸿蒙开启沉浸式(全屏)并动态获取窗口规避区的信息动态获取窗口规避区的信息在移动端开发中至关重要,它能够提升用户体验,通过确保应用在不同设备和屏幕尺寸下合理利用可用空间,避免内容被状态栏或导航栏遮挡。此外,这种技术支持响应式设计,使得页面布局能够根据设备状态自动调整,适应小屏和分屏模式,确保信息的可见性和可访问性,从而解决了布局错位和内容遮挡的问题。知识点setWindowLayoutFullScr
- LeetCode 热题 100_LRU 缓存(35_146_中等_C++)(哈希表 + 双向链表)(构造函数声明+初始化列表=进行变量初始化和赋值)
Dream it possible!
LeetCode热题100leetcode缓存c++
LeetCode热题100_LRU缓存(35_146)题目描述:输入输出样例:题解:解题思路:代码实现(思路一(哈希表+双向链表)):部分代码解读题目描述:请你设计并实现一个满足LRU(最近最少使用)缓存约束的数据结构。实现LRUCache类:LRUCache(intcapacity)以正整数作为容量capacity初始化LRU缓存intget(intkey)如果关键字key存在于缓存中,则返回关
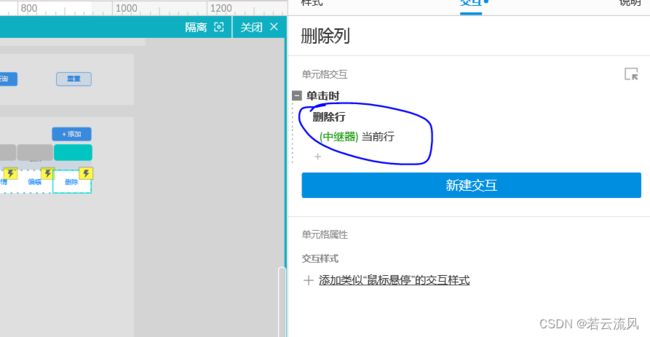
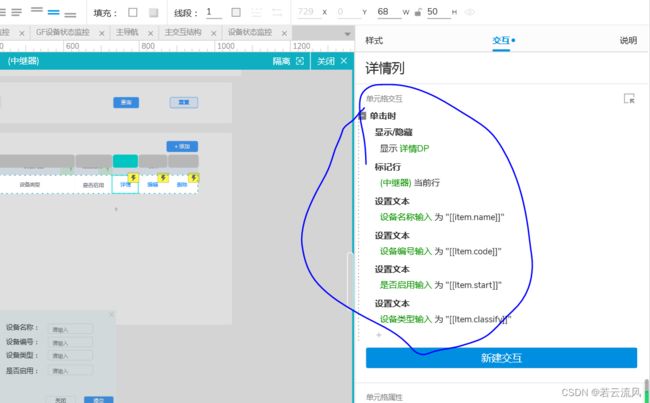
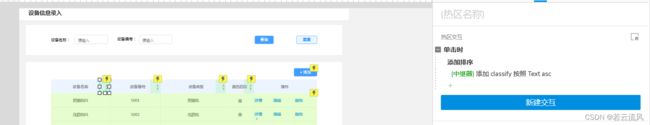
- Axure电商后台业务管理系统原型模板+app电商原型交互+移动端电商通用PRD文档+全局交互用例说明+Axure高保真电商社交prd文档+电商prd+电商需求文档+订单、购物车、配货、物流、仓储
PM_北辰
Axure实战高保真原型经典案例下载产品经理rp源文件axure电商原型移动端电商通用PRD文档Axur电商社交prd文档电商prd+电商需求文档+订单购物车配货物流仓储电商后台业务管理系统原型模板
作品介绍:Axure电商后台业务管理系统原型模板+app电商原型交互+移动端电商通用PRD文档+全局交互用例说明+Axure高保真电商社交prd文档+电商prd+电商需求文档+订单、购物车、配货、物流、仓储Axure原型交互演示及下载地址:AxureCloud-GeneratingProjecthttps://o1naur.axshare.com原型部分功能展示1原型部分功能展示1原型部分功能展示
- LeetCode 热题 100_课程表(53_207_中等_C++)(图,拓扑排序)
Dream it possible!
LeetCode热题100leetcodec++算法
LeetCode热题100_课程表(53_207)题目描述:输入输出样例:题解:解题思路:思路一(广度优先搜索+拓扑排序):代码实现代码实现(思路一(拓扑排序)):以思路一为例进行调试题目描述:你这个学期必须选修numCourses门课程,记为0到numCourses-1。在选修某些课程之前需要一些先修课程。先修课程按数组prerequisites给出,其中prerequisites[i]=[ai
- LeetCode 热题 HOT 100
Dong雨
力扣hot100leetcode算法
点个关注,不迷路!(╯▽╰)好香~~在学习过程中,借助一些优秀的工具可以极大地提升我们的学习效率。例如,使用LeetCode插件,它能够帮助你显示力扣周赛难度分数,让你更好地了解题目的难度,从而合理安排学习计划。算法学习路线推荐基础夯实:先过B站“灵茶山艾府”的“基础算法精讲”专栏,完成每一栏简介里的习题。每日精进:坚持每日一题,保持对算法的敏感度。系统提升:依次完成力扣Hot100、力扣150、
- 冷冻电镜|思腾合力亮相2024全国冷冻电镜软件技术开发与应用研讨会
软件
2024全国冷冻电镜软件技术开发与应用研讨会2024年11月11日至15日,备受瞩目的“2024全国冷冻电镜软件技术开发与应用研讨会”在杭州市临安区成功举行。此次研讨会由中国科学院生物物理研究所、清华大学以及中国生物物理学会冷冻电子显微学分会共同主办,中国科学院生物物理研究所与水木未来(杭州)科技有限公司承办,汇聚了众多顶尖科学家、软件开发者及行业专家,共同探讨冷冻电镜技术的最新进展与未来趋势。冷
- 嵌入式学习
风华漫舞21
linuxc语言vim
#C语言基础#今天学习了输入输出函数(printf、scanf)、流程控制——选择结构(if语句)#输入输出函数#printf()函数printf()函数为格式化输入输出函数,其函数原型为:intprintf(constchar*format,...);调用方法为:printf("格式化控制字符串",输出参数列表)。格式化字符串中分为普通字符和占位符,其中普通字符原样输出;占位符用参数列表中的数值
- C语言——文件读写操作
山语山
c语言java前端visualstudiomicrosoft
目录1文件的打开1.1函数原型1.2功能说明1.3参数说明1.4返回值2文件的关闭2.1函数原型2.2功能说明2.3参数说明2.4返回值3文件的读写操作3.1从文件中读取一个字符3.1.1函数原型3.1.2功能说明3.1.3参数说明3.1.4返回值3.2写一个字符到文件中去3.2.1函数原型3.2.2功能说明3.2.3参数说明3.2.4返回值3.3从文件中读取一个字符串3.3.1函数原型3.3.2
- Vue 和 uniApp 中 CSS 样式差别
洗发水很好用
vue.jsuni-appcss
之前一直在做vue2的项目,最近开始uniapp的项目,发现两种项目之间css还是有亿点区别的。一、布局单位Vue2项目:通常使用px作为主要的长度单位,这是一个绝对单位,在不同设备屏幕上显示的物理尺寸相同。例如:.container{width:300px;height:200px;}在响应式设计中,可能会使用%或vw、vh等相对单位,以及媒体查询来适配不同的屏幕尺寸。例如:@media(max
- DWARF调试格式
Mentaclause
linux
文章目录DWARF调试格式调试信息节点.debug_info和.debug_abbrev节区CompileUnit的划分前一段时间了解了一下ELF文件和DWARF格式,用到了ELF文件中以DWARF格式存储的信息,在此总结记录一下。DWARF调试格式ELF全称ExcutableLinkableFormat,即可执行和可链接格式。DWARF全称DebuggingWithAttributedRecor
- redis.call() 和 redis.pcall()
旅者随心
下面是来自官方文档的解释:原文http://www.redis.cn/commands/eval.htmlredis.call()和redis.pcall()的唯一区别在于它们对错误处理的不同。当redis.call()在执行命令的过程中发生错误时,脚本会停止执行,并返回一个脚本错误,错误的输出信息会说明错误造成的原因:>delfoo(integer)1>lpushfooa(integer)1>e
- AWS云计算概览(自用留存)
给bug两拳
零碎学习云计算aws
目录一、云概念概览(1)云服务模型(2)云计算6大优势(3)web服务(4)AWS云采用框架(AWSCAF)二、云经济学&账单(1)定价的基本知识(2)总拥有成本(3)AWSOrganizations(4)AWS账单工具(5)AWS技术支持三、AWS全球基础设施概览(1)AWS区域&可用区(2)AWS服务&服务类别概览四、云安全性(1)AWS责任共担模式(2)IAM服务(3)确保新AWS账户的安全
- open函数
m0_62496932
python
open函数:用来打开和创建文件语法:file=open(文件名,打开方式,缓冲区)各种参数的细节如下:文件名变量时一个包含了你要访问的文件名称的字符串值。打开方式:决定了打开文件的模式:只读,写入,追加等。所有可取值见如下的完全列表。这个参数是非强制的,默认文件访问模式为只读(r)。缓冲区:如果buffering的值被设为0,就不会有寄存。如果buffering的值取1,访问文件时寄存行。如果将
- MySQL 与 Redis 的数据一致性问题
dengjiayue
mysqlredis数据库
读数据的逻辑基本一致问题1:一致性有哪些?MySQL与Redis的数据一致性方案有哪些?先写MySQL还是先写Redis?缓存数据是更新还是清除?强一致还是最终一致?问题:如果mysql写成功了,但是Redis写(删除)失败了怎么办?重试机制的幂等问题如何解决?方案1:先更新MySQL再清除Redis方案2:双删策略方案3:监听MySQL的binlog日志删除问题:热key失效问题思路1:让热ke
- 解锁面向对象编程:Python 类与对象详解
Yui_
pythonpython开发语言笔记学习
大家好,我是Yui_如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如有不懂,可以随时向我提问,我会全力讲解~如果感觉博主的文章还不错的话,希望大家关注、点赞、收藏三连支持一下博主哦~!你们的支持是我创作的动力!我相信现在的努力的艰辛,都是为以后的美好最好的见证!人的心态决定姿态!欢迎讨论:如有疑问或见解,欢迎在评论区留言互动。点赞、收藏与分享:如觉得这篇文章对您有帮助,请点赞、收藏并
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D