- 关于UI刷新重绘
草帽小子J
最近做了一个关于用户雷达图的需求,有用到关于ui绘制相关的东西,于是去了解了下关于invalidate()、postInvalidate()、requestLayout()的知识。invalidate该方法会请求重绘view树,即draw(),刷新UI,并且不会调用onMeasure(),谁调用重绘谁,ViewGroup则重绘整个ViewGroup.一般会触发invalidate的主要为如下几种方
- 利用apache-pdfbox库修改pdf文件模板,进行信息替换
区块链攻城狮
pdf合同模板pdf生成合同生成
publicStringcreateSignFile(Longid)throwsIOException{//1.验证企业信息CompanyDOcompany=validateCompanyExists(id);//2.验证签约状态if(company.getSignStatus()!=0){throwexception(COMPANY_SIGN_STATUS_NOT_ZERO);}//3.获取合同
- 【Java实战】使用自定义注解实现参数校验详解
.猫的树
【Java实战】系列java自定义注解参数校验
文章目录前言一、Java注解简介二、启用注解校验1.启用注解2.注解@Valid和@Validated2.1@Valid级联校验2.2@Validated高级使用三、自定义注解1.统一异常处理2.编写注解2.1自定义校验2.2多参数校验2.3列表校验总结前言由于实际开发中遇到大量相同的条件参数验证,不想写重复代码及让代码看起来更加优雅简洁,所以决定使用自定义注解进行参数校验一、Java注解简介Ja
- 开源项目低代码表单FormCreate中ElementPlus表单使用校验规则示例
低代码研究员
FormCreate开源低代码低代码表单动态表单FormCreate低代码设计器
在开源项目低代码表单FormCreate中,可以通过validate配置项为表单组件设置验证规则。无论是内置的表单组件还是自定义的表单组件,都支持表单校验。本文将详细介绍验证规则的使用方法,并提供一些示例来帮助您更好地理解和应用这些功能。源码地址:Github|Gitee基本验证规则validate配置项允许您为每个表单字段定义多种验证规则。每个规则都是一个对象,您可以通过设置不同的属性来控制验证
- 推荐项目:NoColor - 打造健壮的PHP架构验证工具
宣利权Counsellor
推荐项目:NoColor-打造健壮的PHP架构验证工具nocolorValidatethearchitectureofyourPHPprojectbasedontheconceptoffunctioncolors项目地址:https://gitcode.com/gh_mirrors/no/nocolor在构建大型PHP项目时,保持清晰且合理的架构至关重要。今天,我们向您隆重推荐一款名为NoColo
- sqlalchemy.orm中validates对两个字段进行联合校验
weixin_41956627
数据库python
版本sqlalchemy==1.4.37需求说明有个场景,需要在orm中对两个字段进行联合校验,当col1='xxx’时,对col2的长度进行检查,超过限制(500)时,进行截断。网上找了很久,没找到类似的实现,自己摸索出来了一套方法;解决在validates装饰器中,它是在设置字段值之前被调用的,validates包装的函数校验完成后通过return赋值给字段validates的执行顺序看起来是
- Spring Boot 注解探秘:@Validated 开启数据验证之旅(下)
coding侠客
springbootjava后端springcloud
今天我们继续来探究自定义验证规则以及@Validated结合@RestControllerAdvice实现全局异常处理。首先来看自定义验证规则。假设有一个场景,需要批量解绑手机号和微信,为了确保请求数据的有效性和一致性,我们应当如何对请求参数进行严格的校验呢?首先,创建用于数据验证的实体类。@DatapublicclassAccount{@NotBlank(message="手机号不能为空")@P
- 新建用户
qyfl
连接MySQL后使用createuser'userName'@'host'identifiedby'password'如果密码太简单,需要修改MySQL的策略,两条语句。setglobalvalidate_password_policy=0;setglobalvalidate_password_length=1;
- Example of an Automated SBOM Generation Using Syft
Chia-Te Kuan
分析工具c++SBOMSTQC
CONTENTWhyIneedaSBOMWhatisSBOMHowtobuildSBOM?IdentifyComponents:GatherMetadata:AutomateDependencyTracking:DocumentRelationshipsUpdateRegularlyValidateandVerifyGeneratetheSBOMIntegrateintoDevelopmentWo
- vscode php 代码跳转
windyboy
条件1.前提条件:安装7.0以上版本php2.phpIntelliSense插件的安装配置php的可执行路径{"workbench.colorTheme":"DefaultLight+","window.zoomLevel":0,"php.validate.executablePath":"D:\\phpStudy\\php\\php-7.0.12-nts\\php.exe","php.execu
- Spring Boot 注解探秘:@Validated 开启数据验证之旅(上)
coding侠客
springboot后端java微服务
在JavaWeb项目开发中,数据验证是一项至关重要的环节。Spring框架中的@Validated注解为我们提供了一种方便而强大的方式来实现数据验证。本文将详细介绍@Validated注解的用法及其在SpringBoot应用中的实践。一、基本介绍@Validated是Spring框架提供的用于数据验证的注解。它可用于方法参数、方法返回值以及类上。在基于SpringBoot开发的微服务项目中,类和方
- DRF序列化_data传参
python之行
django
DRF序列化_data传参1.调用ser_data.is_valid()2、ser_data.is_valid()验证总结3、验证完后,获取ser_data.data,4、验证完后可以直接获取validated_data,因为校验之前,已经序列化过了,没有必要再调data了instance传参时,序列化不能对数据进行校验,只有data传参时,才能同时校验和序列化classUser(models.M
- vsCode保存代码自动格式化
花开富贵城
vscodeide编辑器
{"editor.formatOnSave":true,"[vue]":{"editor.defaultFormatter":"octref.vetur"},"files.autoSave":"off","eslint.validate":["javascript","javascriptreact","vue-html",{"language":"vue","autoFix":true}],"e
- python指定返回类型_如何在python中指定方法返回类型列表 - python
weixin_39604092
python指定返回类型
假设我有一个类似下面的方法defvalidate(self,item:dict,attrs:dict)->list:如果我想更具体一点,告诉我我的返回类型是验证消息?我应该如何实现?(我会检查标记是否为重复标记,因为这与扩展列表或展平无关)。我在问如何更具体地确定方法的返回类型...。参考方案使用Python3.6,希望内置的typing包能够完成这项工作。fromtypingimportList
- vue3+vant4父组件点击提交并校验子组件form表单
再希
vue.js前端javascript
先看效果代码如下父组件校验表单import{ref}from'vue';importChildFormfrom'./ChildForm.vue';constchildFormRef=ref(null);constvalidateForm=async()=>{if(childFormRef.value){try{constisValid=awaitchildFormRef.value.validat
- Idea 中markdown文件无法预览问题
HHoao
Javaintellij-ideajavaide
Idea中markdown文件无法预览问题1.Idea中Markdown插件没有启用这种情况打开Settings/Plugins然后安装Markdown插件就好了2.关闭了Idea中的Markdown文件的预览功能关闭Settings/AdvanceSettings中的Hidefloatingtoolbar3.没有清除缓存清除缓存File/InvalidateCaches4.JBR错误、Jdk运行
- kubeadm init报错记录
SilentCodeY
kubernetes容器云原生
kubeadm报错如下:[ERRORCRI]:containerruntimeisnotrunning:output:time="2023-11-24T00:59:01-05:00"level=fatalmsg="validateserviceconnection:CRIv1runtimeAPIisnotimplementedforendpoint\"unix:///var/run/contain
- 销毁session和清理session
小汤猿人类
java数据库服务器
销毁session,销毁后再使用会报错,如果销毁后还需要使用可以将session清除但是不销毁销毁语句//获取当前sessionHttpSessionsession=request.getSession(false);//检查session是否存在if(session!=null){//清除sessionsession.invalidate();}清除语句//如果会话对象不为空if(session
- c++窗口立即刷新重绘
beibaoke910
windows客户端windowsc++
UI界面没有及时刷新时,添加如下代码强制重绘:InvalidateRect(m_hWnd,NULL,TRUE);UpdateWindow(m_hWnd);当窗体需要更新内容或是重绘外观背景的时候,应用程序通常会发送一条WM_PAINT消息,通知窗体进行重新绘制。1、InvalidateRectInvalidateRect(m_hWnd,lpRect,bErase)强制使客户区中的一个矩形失效,而在
- 【GDI+】C++截长图
beibaoke910
windows客户端c++windows开发语言
一、准备1、屏幕截图【GDI+】C++屏幕截图使用BitBlt来进行截图2、强制刷新c++窗口立即刷新重绘截图的时候,有可能由于界面没有及时刷新,导致截到的内容,这时就需要强制立刻刷新重绘InvalidateRect(m_hWnd,NULL,TRUE);UpdateWindow(m_hWnd);二、截长图1、截全屏【不考虑表头、顶部、底部等因素】需求:界面只有一个List控件m_pList,放着数
- IDEA显示Cannot resolve symbol XXX
醉书生ꦿ℘゜এ
javaJavaScriptjsintellijidea
解决方法:File-->InvalidateCaches/Restart-->InvalidateandRestart
- vue中表单数据规则验证
吱吱喔喔
前端#vuevue.jsjavascript前端
1、使用:rules属性,如后h5代码-->2、js代码//手机号验证规则constvalidatePhon=(rule,value,callback)=>{varreg1=/^1[3-9]\d{9}$/;varreg=/^((0\d{2,3}(-)?\d{7,8})|(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35
- maven的生命周期
水宝的滚动歌词
Mavenmaven
什么是生命周期Maven的生命周期就是对所有的构建过程进行抽象和统一。包含了项目的清理、初始化、编译、测试、打包、集成测试、验证、部署和站点生成等几乎所有的构建步骤Maven的三个构建生命周期cleanpre-clean:执行一些清理前需要完成的工作clean:清理上一次构建生成的文件post-clean:执行一些清理后需要完成的工作defaultvalidate:验证工程是否正确compile:
- maven的生命周期
修行者对666
安卓gradlemavenjava
什么是生命周期Maven的生命周期就是对所有的构建过程进行抽象和统一。包含了项目的清理、初始化、编译、测试、打包、集成测试、验证、部署和站点生成等几乎所有的构建步骤Maven的三个构建生命周期cleanpre-clean:执行一些清理前需要完成的工作clean:清理上一次构建生成的文件post-clean:执行一些清理后需要完成的工作defaultvalidate:验证工程是否正确compile:
- JeePlus快速开发平台 validateMobile SQL注入漏洞复现
OidBoy_G
漏洞复现sqlweb安全安全
0x01产品简介JeePlus(洁普斯)是一个软件快速开发平台,使用多种现代Web技术,包括SpringCloud/SpringBoot、MyBatisPlus、SpringSecurity、Redis、Vue3、ElementPlus等。该平台支持多种数据库,如MySQL、Oracle、sqlserver、postgresql等。JeePlus采用标准的SOA架构,依托优秀的前台富客户端框架(如
- Jeeplus快速开发平台 validateMobileExist SQL注入漏洞
OidBoy_G
漏洞复现sql安全web安全
0x01产品简介JeePlus(洁普斯)是一个软件快速开发平台,使用多种现代Web技术,包括SpringCloud/SpringBoot、MyBatisPlus、SpringSecurity、Redis、Vue3、ElementPlus等。该平台支持多种数据库,如MySQL、Oracle、sqlserver、postgresql等。JeePlus采用标准的SOA架构,依托优秀的前台富客户端框架(如
- 仿 elementui-Form
冷暖自知_zjz
相信大家在使用vueui库的时候,一定少不了使用form组件,笔者在平时项目中使用的是elementui,所以在使用的时候真心感觉很方便,不过在方便之余,我也看了看form的源码,其中的校验使用的第三方库async-validator,async-validator是一个表单的异步验证的第三方库,它是https://github.com/tmpfs/async-validate的演变来的。想了解a
- Maven依赖正常IDEA仍然报错爆红
qq_40135006
intellij-ideamavenjava
一、问题将自己的项目复制到微服务上作为module,maven导入正常,包也存在,但idea上仍然报错爆红二、解决方法刷新缓存此情况可通过刷新缓存解决file-->InvalidateCaches/Restart.-->InvalidateandRestart问题位置https://bbs.csdn.net/topics/392493786检查Module结构另外一次报错的原因是项目结构出了问题,
- Vue实现多个input输入,光标自动聚焦到下一个input
学不会•
javascript开发语言ecmascript
遇到一个需求,需要实现和移动端短信输入一样,输入内容后,光标会进入下一个输入框需要用到2个事件keydown事件发生在键盘的键被按下的时候keyup事件在按键被释放的时候触发//此处为了做校验处理cmconstform={Height:'',//身高Weight:''//体重}exportdefault{data(){constvalidatePass=(rule,value,callback)=
- Android下SF合成流程重学习之Refresh流程
IT先森
Androidgraphic深入分析androidSurfaceFlingerRefresh合成
Android下SF合成流程重学习之Refresh流程引言在前面初步分析完成了Android下SF合成流程重学习之Invalidate流程,我们接下来继续下面的分析。当有事务的更新或者有Buffer的更新便会触发后面刷新的流程,即Refresh流程!一.onMessageRefresh文件:frameworks/native/services/surfaceflinger/Surf
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL
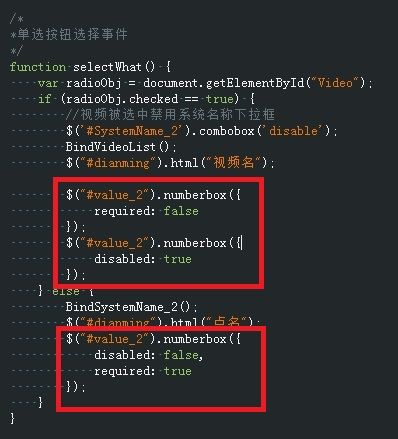
 在两个单选按钮互相选择时执行一个 输入框(也就是这个numberbox)对象 禁用和启用得操作,当选择单选按钮1时,启用这个输入框的验证并且启用该输入框,当选择单选按钮2时,不启用这个输入框的验证,并且禁用该输入框, 图中 红色框(上) 很明显是对id为value_2 这个输入框执行选择单选按钮2时的操作,为什么要分开两次写呢?这就是问题的关键,如果我集中在一起写,那么该控件可以被禁用,但是那个验证的效果依然还在,(也就是说该控件呈现红色警告状态),试了一下把required:false 写在disabled之前,问题依然还在,由此得出一个结论就是,EasyUI在处理禁用和启用时,逻辑有些特殊,解决办法就是图中所示,分开处理
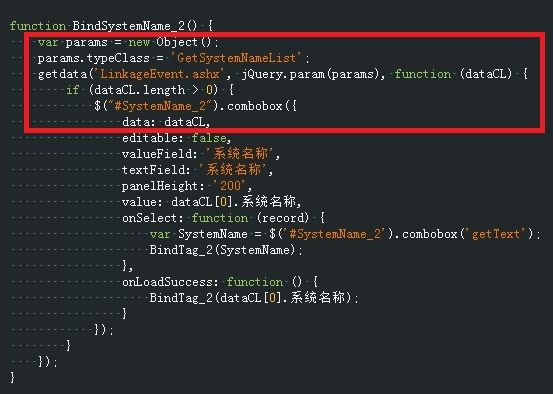
在两个单选按钮互相选择时执行一个 输入框(也就是这个numberbox)对象 禁用和启用得操作,当选择单选按钮1时,启用这个输入框的验证并且启用该输入框,当选择单选按钮2时,不启用这个输入框的验证,并且禁用该输入框, 图中 红色框(上) 很明显是对id为value_2 这个输入框执行选择单选按钮2时的操作,为什么要分开两次写呢?这就是问题的关键,如果我集中在一起写,那么该控件可以被禁用,但是那个验证的效果依然还在,(也就是说该控件呈现红色警告状态),试了一下把required:false 写在disabled之前,问题依然还在,由此得出一个结论就是,EasyUI在处理禁用和启用时,逻辑有些特殊,解决办法就是图中所示,分开处理 先解释一下图中各部分的意思:params是参数化的传递的部分,类似于url?Key1=value1&Key2=value2...,顺便说一下,该方式传递有两点好处,好处一:参数结构清晰明了、好处二:该方式在IE下传递到后台处理程序(ashx)时 不会出现乱码的现象,getdata方法 是封装好的一个ajax请求;看EasyUi例子中会提到下拉框绑定数据时是使用该图 if语句以下部分的方式,但是为何我要使用这种方式呢?这就是问题的关键,如果直接使用例子中的方式,前台用了class="easyui-combobox",后台又使用例子中的方法,会造成两次请求,解决办法就是 方法一:把前台的class删掉,心细的读者会发现 图片中为何在绑定时使用的是data:dataCL而不是url:.......呢?这就是方法二。原理可以想清楚,即:该控件不在请求后台服务器,而是直接绑定的来自postdata请求而返回的结果,这样,无论页面上是否指定class,后台都不会出现多次请求的情况,强烈推荐方法二:因为方法二在数据请求返回后,为下拉框绑定默认值提供了方便:也就是图中 value:dataCL[0].系统名称 那部分。
先解释一下图中各部分的意思:params是参数化的传递的部分,类似于url?Key1=value1&Key2=value2...,顺便说一下,该方式传递有两点好处,好处一:参数结构清晰明了、好处二:该方式在IE下传递到后台处理程序(ashx)时 不会出现乱码的现象,getdata方法 是封装好的一个ajax请求;看EasyUi例子中会提到下拉框绑定数据时是使用该图 if语句以下部分的方式,但是为何我要使用这种方式呢?这就是问题的关键,如果直接使用例子中的方式,前台用了class="easyui-combobox",后台又使用例子中的方法,会造成两次请求,解决办法就是 方法一:把前台的class删掉,心细的读者会发现 图片中为何在绑定时使用的是data:dataCL而不是url:.......呢?这就是方法二。原理可以想清楚,即:该控件不在请求后台服务器,而是直接绑定的来自postdata请求而返回的结果,这样,无论页面上是否指定class,后台都不会出现多次请求的情况,强烈推荐方法二:因为方法二在数据请求返回后,为下拉框绑定默认值提供了方便:也就是图中 value:dataCL[0].系统名称 那部分。