DJango-1、初识DJango
目录
使用DJango框架基本流程介绍
初始文件的作用
创建一个项目的步骤(一个项目中可以有多个app)
创建、注册一个app的步骤(每个app可以被多个项目使用)
创建路由、视图和模板
DJango配置项介绍
配置数据库
模板
静态文件
前端模板继承
上下文处理器
使用DJango框架基本流程介绍
初始文件的作用
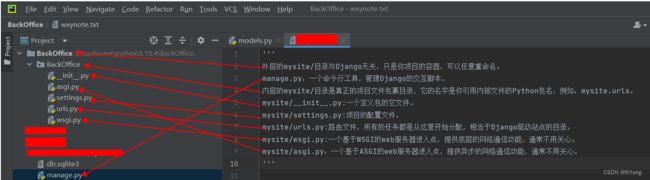
新建一个DJango项目,会有以下一些文件,下面是对各个文件的解释
创建一个项目的步骤(一个项目中可以有多个app)
1、安装django:pip install django
2、进入你期望的项目保存目录,执行命令,新建项目:django-admin startproject 项目名称
3、回到mysite项目的根目录启动开发服务器:python manage.py runserver,若是修改端口:python manage.py runserver 8080
4、打开浏览器,访问http://127.0.0.1:8000/,你将看到Django的火箭欢迎界面,一切OK(此时页面是英文的,若需要中文,需要在setting中修改配置,在重新刷新浏览器即可)
5、setting.py配置如下:
LANGUAGE_CODE = 'zh-hans' # 设置语言为中文
TIME_ZONE = 'Asia/Shanghai' # 设置时区为上海时区
USE_TZ = False # 将True改为False,若是不改的话,存入到数据库的时区还是utc时区
创建、注册一个app的步骤(每个app可以被多个项目使用)
1、python manage.py startapp appname(appname为自定义的app名字)
2、在当前app下的models.py文件中,创建模型(模型中定义了数据如何在数据库内保存)
3、在settings.py--Database中配置数据库(若是使用默认的sqllite,则不需要额外设置)
4、在setting.py--INSTALLED_APPS中,注册app (添加app的名字)
5、对模型进行任何的修改后,务必执行python manage.py makemigrations让修改动作保存到记录文件中(生成表结构)
6、然后执行命令python manage.py migrate,让操作实际应用到数据库上
7、在app下的admin.py文件中注册
创建路由、视图和模板
1、编写视图:对在路由中配置的每个页面编写视图,主要写逻辑,在项目下的views.py的中编写,并引用编写的html模板
2、编写模板:指的是编写每个页面的html文件,在项目下的templates/appname下创建html文件
3、配置路由:对每个页面配置url,在项目下的urls.py的urlpatterns中配置,并导入对应app中的views模块
4、配置setting.py中的模板
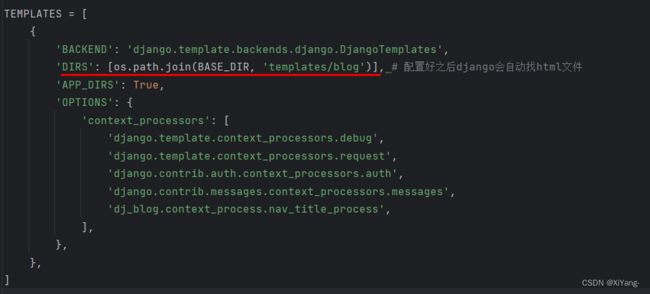
'DIRS': [os.path.join(BASE_DIR,'templates/blog')], # 配置好之后django会自动找html文件
5、测试路由和视图:启动服务器,在浏览器访问http://127.0.0.1:8000/index/等页面,可以正确访问 完善html页面和css文件:可在html文件中引用静态文件
DJango配置项介绍
配置数据库
DJango默认是使用sqlite3数据库,若是使用默认的sqlite3数据库,则使用默认配置即可,DATABASES中的配置不需要任何修改。
步骤:
1、服务器上安装mysql数据库服务
2、pip安装pymysql模块
3、若是修改数据库,需要配置setting.py,以mysql数据库为例(需要将之前的default字典注释掉),在DATABASES中进行如下设置
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎改为mysql
'NAME': 'db_name', # 数据库名称
'USER': 'db_user', # 用户
'PASSWORD': 'db_password', # 密码
'HOST': '127.0.0.1', # ip
'PORT': '3306', # 端口号
}报错1:
运行是发现会提示:加载MySQLdb模块时出错
django.core.exceptions.ImproperlyConfigured: Error loading MySQLdb module.
Did you install mysqlclient?
解决方法:
在setting.py同级的__init__.py中输入以下代码--使用pymysql代替MySQLdb,因为MySQLdb安装的时候容易出现各种各样的错误
import pymysql
pymysql.install_as_MySQLdb()报错2:
此时会提示:需要MySQL 5.7或更高版本
raise NotSupportedError(
django.db.utils.NotSupportedError: MySQL 5.7 or later is required (found 5.6.25).
解决方法:
安装更高版本的mysql即可
模板
用途:用于存放html文件,供views.py使用
步骤:
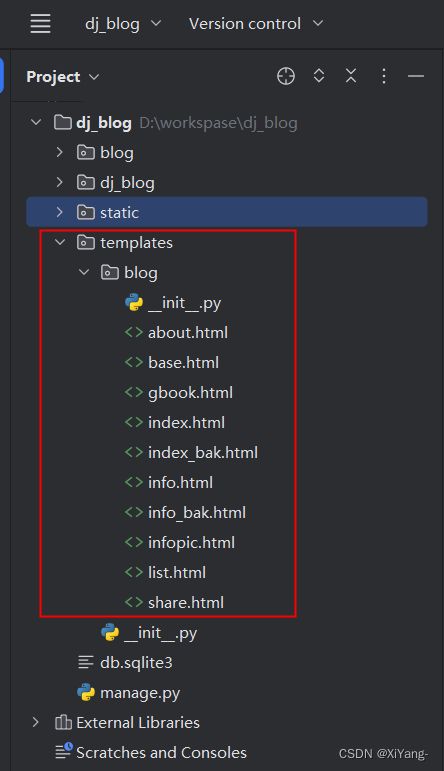
1、在app的同级目录,创建一个templates目录,在templates下方创建一个与app同名的目录,在其下方可以创建该app下的所有html文件
说明:多创建一级与app同名目录,目的是文件可以分app管理,当存在多个app时,可以避免因为同名文件原因导致不必要的问题(如:app1和app2都有index.html文件,若都是放在templates的根目录下,就会出现程序找不到文件的问题)
2、配置setting.py,在TEMPLATES--DIRS中配置如下代码(路径为自己的html文件所在目录)
'DIRS': [os.path.join(BASE_DIR,'templates/blog')], # 配置好之后django会自动找html文件 静态文件
用途:可存储css文件、js文件、image文件等
步骤:
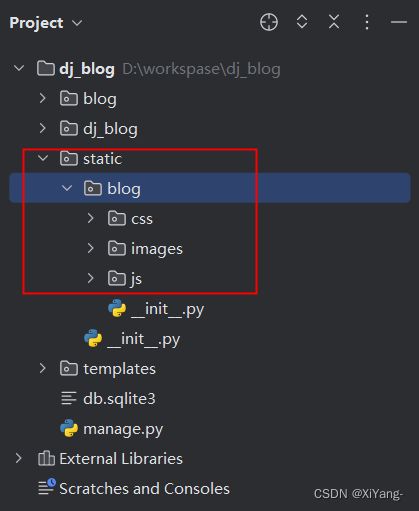
1、在app的同级目录,创建一个static目录,在static下方创建一个与app同名的目录,在其下方分别创建css、js、image目录,用于存放该app下不同类型的文件。
2、配置setting.py,在STATIC_URL下新增如下代码
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
) # 静态文件目录前端模板继承
用途:将同一个app下html文件中的重复代码写到一个html文件中,供其他html继承使用,目的是结构清晰,易读易修改,减少冗余代码
步骤:
1、创建模板。在templates--app目录下,新建一个base.html,将html文件公共的部分放在这里边,如下:
{{ title }}
{% block css %}
{% endblock %}
{% block js %}
{% endblock %}
{% block content %}
{% endblock %}
Top
2、继承模板。 在代码中合适的位置,写对应的css、js、content代码,需要修改新增哪个就写哪个,不需要的可以不写。
{% extends 'base.html' %}
{% block css%}
{% endblock %}
{% block js %}
{% endblock %}
{% block content%}
{% endblock %}上下文处理器
用途:将views.py中多个函数都会使用的重复代码,写在这个文件中,可以减少代码冗余。
步骤:
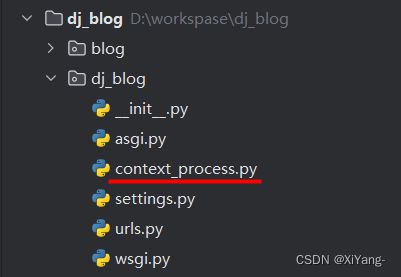
1、需要先在项目的目录下(和setting.py、urls.py同级)新建一个context_process.py(该文件名可以自己随便起),在里边写函数,如下
def nav_title_process(request):
'''
上下文管理器,这个函数里边返回的每个变量,在每个页面都可以用
'''
navs = ['我的相册','我的日记','python','linux','接口测试']
title = '溪洋的个人博客'
content = {'navs':navs,'title':title}
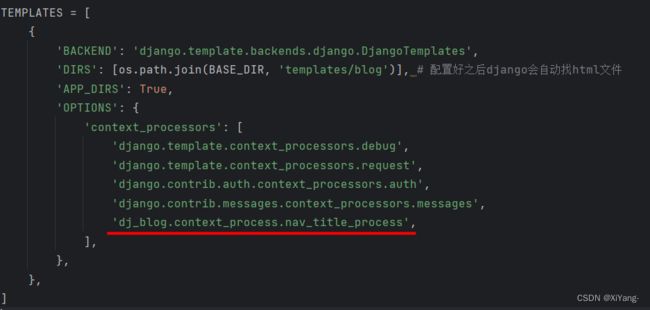
return content2、配置setting.py,将TEMPLATES--OPTIONS--context_processors中增加如下配置项
'dj_blog.context_process.nav_title_process', # 项目目录.文件名.方法名