- Vuedraggable 拖拽组件插件
栗栗皆辛苦啊
Vuedraggable拖拽组件插件Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的例子,使用起来特别简单对被拖拽元素也没有CSS样式的特殊要求。注意:只支持vue2安装:npm
- 前端开发之VueDraggable使用和实例
冯浩(grow up)
vue组件vue.js前端javascript
前端开发之VueDraggable使用和实例一、前言:二、Vue.Draggable简介三、效果图四、相关链接五、vue2中使用Vue.Draggable1、vue2安装插件2、vue文件六、vue3中使用Vue.Draggable1、安装插件2.vue文件七、遇到的问题:'id'isdefinedbutneverused(no-unused-vars)eslint规范问题一、前言:本文讲解了在v
- vue:使用【3.0】:拖拽数据
帅帅哥的兜兜
vue.js前端javascript
1、参考链接:vue.draggable中文文档-itxst.com2、想要实现的效果图:红框内容可以拖拽3、安装yarnaddvuedraggable@nextnpmi-Svuedraggable@next4、代码{{element.label}}importdraggablefrom'vuedraggable'constlist=[{label: '1', value: '测试数据1'},{l
- 拖拽不够自由?Vue3 DnD它来了!
【南汐】前端
vue.jsjavascript前端
前言众所周知,在React中有一款非常强大的拖拽库,叫ReactDnD,而Vue中,大部分都是类似于vue.draggable等拖拽排序的库,然而它并不能满足我们所有的需求,特别是应对一些自由拖拽或混合拖拽的场景(例如:低代码),它是很难做到的,所以vue3-dnd它来了!ReactDnDReactDnD是Redux核心作者DanAbramov创造的一组React工具库,可以帮助您构建复杂的拖放接
- vue3 vue.draggable.next 拖拽插件
W.Y.B.G
笔记vue3vue.js前端javascript
简单介绍vue.draggable.next是一款vue3的拖拽插件,是vue.draggable升级版本,同样是基于Sortable.js实现的,你可以用它来拖拽列表、菜单、工作台、选项卡等常见的工作场景。官网安装npmi-Svuedraggable@next导入组件importdraggablefrom'vuedraggable'属性说明属性名称说明group如果一个页面有多个拖拽区域,通过设
- Vue2 _ 实现拖拽功能
雨季mo浅忆
前端Vue前端
老项目重构,其中有一些拖拽功能,不过用的是两个开源JS拖拽文件实现的效果,版本太老了,所以需要换代了,然后就查阅了能够用Vue来简单快速实现拖拽的功能实现方法:目录一、HTML拖放二、Vue.Draggable(强烈推荐)三、vue-grid-layout一、HTML拖放首先我们可以使用HTML5本身自带的拖放功能:官方文档:HTML5拖放HTML拖放实例下列是关于拖放的简单例子:实例:funct
- vue.draggable实现表格拖拽排序效果
hl0406
vue.js前端javascript
设置元素可被拖放能被拖放的元素拖放事件拖放涉及到两种元素,一种是被拖拽元素(源对象),一种是放置区元素(目标对象)。按住A元素往B元素拖拽,A元素即为源对象,B元素即为目标对象拖拽事件类型拖拽排序{{item.label}}exportdefault{data(){return{list:[{label:'列表1'},{label:'列表2'},{label:'列表3'},{label:'列表4'
- 【Vue实用功能】Vue实现拖拽元素、列表拖拽排序
周围都是小趴菜
Vue实用功能vue.jsjavascript前端
Vue实现拖拽元素、列表拖拽排序需求:1、左右两个容器,左边和右边的元素可以拖动互换2、列表拖拽排序组件使用Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础,vue2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件npm或yarn安装方式yarnaddvuedragga
- 【vue2多列拖拽组件】vue.draggable嵌套拖拽使用
Fantasywt
vue.js前端javascript
背景:因为项目的需求,需要多组拖拽分配,还能支持排序效果图最近太忙了,没时间描述,直接上完整代码,中文文档看这里完整代码一级菜单选项{{element.name}}二级菜单选项{{element.name}}权限分配结果{{firstEl.name}}{{secondEl.name}}//导入draggable组件importdraggablefrom'vuedraggable'exportdef
- vue中使用vuedraggable
从未转生的史莱姆
vue.js前端javascript
最近项目中使用vuedraggable这个插件,实现拖拽功能,vuedraggable官网文档:官方文档:https://github.com/SortableJS/Vue.Draggable;vuedraggable也对应vue2.0和3.0有各自的版本,直接使用命令安装默认版本,注意有可能安装的是2.0左右的版本,v3项目有可能报错npminstallvuedraggable--save就是v
- Vue.Draggable 踩坑:add 事件与 change 事件中 newIndex 字段不同之谜
June·DD
BUG集合vue.jsjavascriptVueDarggable
背景最近在弄自定义表单,需要拖动组件进行表单设计,所以用到了Vue.Draggable(中文文档)。Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件,文档挺简单的,用起来也方便,但没想到接下来给我遇到了灵异事件…坑的表现当我写完了由配置对象到组件的渲染逻辑之后,便开始了阶段性测试。我先是拖入了一个输入框,它正常的渲染了出来,并且各项功能都很正常。然后我又拖了个文本域进
- vue.draggable拖拽生成课程表
飞鱼爱吃米
组件的使用vue.js前端javascript
需求根据数据源提供的科目及教师信息,拖拽至空白课表内,生成一份课表。需求分析数据源首先科目有多个,教师也有多个。数据源部分做一个切换选择科目的效果,选取科目后,提供科目及授课人名字。课表课表可以是一张空白课表,也可以默认指定某日某节某人某课。课表使用表格呈现,这样区域方便划分。表头是工作日,表体部分的第一列是节次。为了更方便查看,最左边设计上中下午段的划分。设计稿实现Vue-Draggable拖拽
- vue拖拽组件 vuedraggable 实现拖拽功能
前端老实人灬
vue
vue拖拽克隆clone组件API,vue.draggable实现盒子之间相互拖拽排序克隆(网上资源整理的文档)效果图:首先需要安装vuedraggable依赖包:npminstallvuedraggable--save因为拖拽组件依赖sortablejs,如果项目没有安装sortablejs,可能需要安装一下npminstallsortablejs--save复制vuehtml代码到项目:常用{
- python vuedraggable_vue拖拽组件 vuedraggable API options实现盒子之间相互拖拽排序
芒果绵绵冰
pythonvuedraggable
vue拖拽克隆clone组件API,vue.draggable实现盒子之间相互拖拽排序克隆(网上资源整理的文档)效果图:--------------------------------------------------------------------------------首先需要安装vuedraggable依赖包:npminstallvuedraggable--save因为拖拽组件依赖so
- VUE.DRAGGABLE实现从左到右拖拽功能
青梅SEO
vuejavapythonjsjavascript
功能描述:1、左边【一级、二级、三级】字样是不能拖拽的,【item1、item2…】可以拖拽2、左边items位置固定,只能向右拖拽,不能上下拖拽,如:item7从左边拖到右边,左边的item7消失,右边增加item73、右边items可以自由拖拽,但不能向左拖拽4、右边items可以删除,如:点击item7的“×”,右边item7消失,左边item7出现5、重置时,页面回复初始化状态实现方法:1
- sortable vue_基于Sortable.js的Vue拖放组件
cuk5239
vuejavapythonjsjavascriptViewUI
sortablevueVue可拖动(Vue.Draggable)Vuecomponent(Vue.js2.0)ordirective(Vue.js1.0)allowingdrag-and-dropandsynchronizationwithviewmodelarray.Vue组件(Vue.js2.0)或指令(Vue.js1.0)允许拖放以及与视图模型数组同步。Basedonandofferinga
- vue拖拽组件 vuedraggable API options实现盒子之间相互拖拽排序克隆clone
anbaque4102
javascriptViewUI
vue拖拽克隆clone组件API,vue.draggable实现盒子之间相互拖拽排序克隆(网上资源整理的文档)效果图:首先需要安装vuedraggable依赖包:npminstallvuedraggable--save因为拖拽组件依赖sortablejs,如果项目没有安装sortablejs,可能需要安装一下npminstallsortablejs--save复制vuehtml代码到项目:常用{
- Electron+Vue3+TypeScript+Vite +Vue.Draggable 完成事务拖动
web秀
原文地址:https://www.webxiu.com.cn/post/10005245前言[图片上传失败...(image-9665ed-1652694715737)]有了简单的框架,下面来点实际业务相关的操作吧,集成Vue.Draggable,将每一项任务拖拽任务到每个分类吧。Vue.Draggable已经提供了一些完美的示例,[图片上传失败...(image-4cb1c4-165269471
- vue--拖拽实现推荐方案
hyduan200
vue.js前端javascript
方案一:vue.draggable中文文档:网址方案二:sortablejs官方文档:网址varsortable=newSortable(el,{group:"name",//or{name:"...",pull:[true,false,'clone',array],put:[true,false,array]}sort:true,//boolean定义是否列表单元是否可以在列表容器内进行拖拽排序
- vue实现拖拽排序
视图猿人
VUEvue.js前端javascript
在业务中列表拖拽排序是比较常见的需求,常见的JS拖拽库有Sortable.js,Vue.Draggable等,大多数同学遇到这种需求也是更多的求助于这些JS库,其实,使用HTML原生的拖放事件来实现拖拽排序并不复杂,结合Vue的transition-group,还能快速的给排序添加过渡动画。HTML5拖放api1.设置元素为可拖放为了使元素可拖动,把draggable属性设置为true:能被拖放的
- jquery-ui sortable 使用实例
weixin_30544657
uijavascriptViewUI
jquery-uisortable使用实例最近公司需要做任务看板,需要拖拽效果。点击查看效果。由于网站是基于vue的技术栈,最开始找了一个现成的vue封装的拖拽组件:Vue.Draggable,该组件是基于sortable封装的。但是由于使用的原生html5的拖拽属性,导致拖拽过程有透明度,而且不能修改透明度和倾斜度,达不到产品的要求(产品要求模仿worktile的使用体验)。同时我也看了同行很多
- vue.draggable拖拽,项目中三个表格互相拖拽的实例操作,前端分页等更多小技巧~
阿 尭
javascript开发语言ecmascript
vue.draggable中文文档-itxst.com官网在这里,感兴趣的小伙伴可以看看。NPM或yarn安装方式yarnaddvuedraggablenpmi-SvuedraggableUMD浏览器直接引用JS方式导入组件importdraggablefrom'vuedraggable'//注册draggable组件components:{draggable,}首先记录一下我的项目功能需求,是三
- vue - vue.draggable - 盒子间互拽解决方案
心淡然如水
大体效果是这样得!首先需要安装vuedraggable依赖包:npminstallvuedraggable--save因为拖拽组件依赖sortablejs,如果项目没有安装sortablejs,可能需要安装一下npminstallsortablejs--save这里解释一下参数得:group一种直接string:string:命名,个人建议用元素id就行,用处是为了设置可以拖放容器时使用,在arr
- 如何在element-ui中使用拖拽排序?
小涂异想世界
最近有一个需求是需要对一些有序标签进行排序,项目使用的是element-ui的vue,由于element-ui本身并不具备拖拽功能,因此选用了vuedraggable插件进行实现.效果图如下:拖拽排序展示.gifVue.Draggable文档地址:https://github.com/SortableJS/Vue.Draggable使用方法:yarnaddvuedraggablenpmi-Svue
- vue.draggable浅尝
好喝的西北风
vuevue.js前端
介绍Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的例子,使用起来特别简单对被拖拽元素也没有CSS样式的特殊要求。官方网站https://github.com/SortableJ
- vue的拖拽插件: vue.draggable
zhougl996
前端vue.jsjavascript前端
中文文档地址:vue.draggable中文文档-itxst.comVue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。https://www.itxst.com/vue-draggable/tutorial.h
- element+draggable+tag标签实现可新增、拖拽标签及排序
又再写bug
vue+elementelementuivue
elementui.tag标签用法:Element-Theworld'smostpopularVueUIframeworkvue.draggaable用法:vue.draggable中文文档-itxst.com数据库表中数据:部分结果截图:部分关键代码:全部代码:body,html{}.el-form-item{margin-bottom:10px;}.el-tag+.el-tag{margin-
- 【组件】前端js拖拽插件 VUE
我是Superman丶
前端技术vuejshtmljavascriptplugin
【组件】前端js拖拽插件VUEVueDraggable-Vue拖拽组件王者Vuedragresize-轻量级,无依赖,可缩放Vuesmoothdnd-简单动效,上下拖拽排序,涵盖多场景V-drag-最简单的可拖拽执行方案VueEasyDnD-简洁快捷,上下拖拽场景适用Awednd-基于vue2.x拖放排序组件,元素和图片拖拽通用vue.draggable中文文档-itxst.comvue.drag
- vue clone html,vue.draggable的clone拷贝实现常用菜单功能
慢慢密密麻麻
vueclonehtml
vue.draggable的clone拷贝实现常用菜单功能vue.draggable的clone拷贝实现常用菜单功能,从一个拖拽组拖动到另外一个组而原来的那种组的元素不移除。先看例子从左边的元素拖动到右边试试看,然后再从右边拖回到左边。例子相关属性属性说明clone:options="{group:{name:'itxst',pull:'clone'},sort:true}"group属性的clo
- vue3中使用Vue.Draggable的clone模式及遇到的坑
一只爱吃糖的小羊
vue.draggable
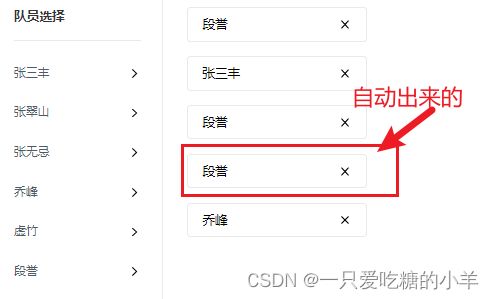
最近有个需求是从左边一个列表中,拖动列表元素到右边列表中,并且不是移动拖拽,而是复制拖拽,元素在右边列表中可以重复,比如左边是参加某个游戏的队员名单,右边是出场顺序,队员可以重复上场。类似这种效果:代码://左边的列表队员选择{{element.name}}//右边的列表{{element.name}}我用的是Vue.Draggable组件,不得不说这个组件真是太好用了,它的官方地址:vue.dr
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分


![]()

