- SpringBoot整合RabbitMQ
z小天才b
RabbitMQruby开发语言后端
1、添加依赖org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-amqporg.projectlomboklomboktrue2.配置文件(application.yml)spring:rabbitmq:host:localhostport:5672username:g
- docker web镜像制作
chao09_01
docker容器web服务
前后端服务镜像制作与发布1、dockerFile内容编写后端dockerFile内容FROMjava:8#FROMopenjdk:8-jdk#RUNapt-getupdate&&apt-getinstall-yiputils-pingtelnet##设置所属时区ENVTZ=Asia/ShanghaiMAINTAINERhjyCOPY./xxx.jar/xxx.jarENTRYPOINT["java
- 网络安全运维手册
网安墨雨
web安全运维安全
1网络安全概述1.1定义信息安全:为数据处理系统建立和采用的技术和管理的安全保护,保护计算机硬件、软件和数据不因偶然和恶意的原因遭到破坏、更改和泄露。网络安全:防止未授权的用户访问信息防止未授权而试图破坏与修改信息1.2信息安全特性(CIA)可用性:确保授权用户在需要时可以访问信息并使用相关信息资产完整性:保护信息和信息的处理方法准确而完整机密性:确保只有经过授权的人才能访问信息1.3网络安全的威
- 如何通过自动化测试提升DevOps效率?
测试渣
ci/cd自动化gitlabdevops
引言在数字化转型的浪潮中,企业对软件交付速度和质量的要求日益严苛。DevOps通过持续集成(CI)、持续交付(CD)和持续监控(CM)等实践,将开发、测试与运维深度整合,显著缩短了从代码编写到生产部署的周期。然而,自动化测试作为DevOps体系的核心支柱,是实现高效交付的关键。它通过减少人工干预、加速反馈循环和提高测试覆盖率,直接推动了DevOps效率的提升。本文将从理论到实践,系统阐述如何通过自
- Docker-pull 目前最快的docker下载工具
qq251708339
docker容器运维
Docker下载工具近期docker下载镜像很不稳定,时不时出现下载不了的情况,这几天更是出现完全无法下载不了的情况项目里刚好用到docker,索性花了点时间用golang开发了一个小工具,不出意外,全网最快的docker下载工具,兼容arm架构,nas用户也可以玩,支持windows、linux,也支持在docker套娃(容器里更新镜像)源码https://github.com/lianshuf
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- DevOps工具链
zhangpeng455547940
devops运维
DevOps工具链的核心组成部分包括:代码编辑和版本控制工具svn、git自动化构建工具Jenkins、GitLabCI/CD、TravisCI持续集成和持续部署工具Jenkins、Ansible容器编排工具K8S、DockerSwarm持续监控工具Prometheus,Grafana,InfluxDB服务配置管理工具Ansible,Chef,PuppetGit:代码管理Maven:依赖管理、项目
- 【实战ES】实战 Elasticsearch:快速上手与深度实践-附录-1-常用命令速查表-集群健康检查、索引生命周期管理、故障诊断命令
言析数智
实战elasticsearch搜索引擎大数据
点击关注不迷路点击关注不迷路点击关注不迷路附录-常用命令速查表1-Elasticsearch运维命令速查表(集群健康检查、ILM管理、故障诊断)一、集群健康检查与监控1.1集群健康状态核心命令1.2节点级健康诊断二、索引生命周期管理(ILM)2.1ILM策略配置模板2.2ILM操作命令集三、故障诊断命令大全3.1分片问题诊断流程3.2常见故障场景处理场景1:`节点离线导致分片未分配`场景2:`高内
- Redis的缓存雪崩、缓存击穿、缓存穿透与缓存预热、缓存降级
小二爱编程·
缓存redismybatis
一、缓存雪崩:1、什么是缓存雪崩:如果缓在某一个时刻出现大规模的key失效,那么就会导致大量的请求打在了数据库上面,导致数据库压力巨大,如果在高并发的情况下,可能瞬间就会导致数据库宕机。这时候如果运维马上又重启数据库,马上又会有新的流量把数据库打死。这就是缓存雪崩。2、问题分析:造成缓存雪崩的关键在于同一时间的大规模的key失效,为什么会出现这个问题,主要有两种可能:第一种是Redis宕机,第二种
- DeepSeek 加持!IvorySQL 文档智能助手正式上线!
数据库deepseek开源
DeepSeek加持!IvorySQL文档智能助手正式上线!"那个配置参数到底在第几章?"——正在部署IvorySQL的运维工程师小“I”,第5次按Ctrl+F搜索文档。从版本差异到参数说明,在浩如烟海的技术文档中精准定位信息,曾是所有开发运维人员们的必修课。技术文档是我们了解开源项目的必要渠道之一,但文档内容繁杂,学习成本巨大。IvorySQL作为一款基于PostgreSQL研发的兼容Oracl
- 出海行动派 | 全球服务新征程!Bonree ONE海外版正式发布
运维
在云计算、大数据与物联网深度融合的驱动下,全球IT运维行业正经历从被动响应到主动智能的深刻变革。Gartner最新数据显示,可观测性市场规模将从2021年的68亿美元跃升至2027年的111亿美元,复合年增长率达8.3%,标志着企业对应用稳定性与用户体验的极致追求已成为数字化转型的核心命题。与此同时,全球化进程中的文化差异与合规要求,对运维解决方案的本地化适配能力提出了更高挑战。BonreeONE
- 如何进行OceanBase 运维工具的部署和表性能优化?
运维
随着OceanBase数据库应用的日益深入,数据量不断攀升,单个表中存储数百万乃至数千万条数据的情况变得愈发普遍。因此,部署专门的运维工具、实施针对性的表性能优化策略,以及加强指标监测工作,都变得更为重要。以下为基于我们的使用场景,所采取的一些部署和优化措施分享。一、OCP部署升级1.OCP升级(1)4.2.1BP1升级到4.2.2,本来以为毫无波澜但是下载完毕一键包并完成前期准备工作启动后发现无
- SpringBoot项目集成分布式任务调度平台XXL-JOB
樱花语
分布式开发SpringBootXXL-JOB
一、概述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。二、特性1、简单:支持通过Web页面对任务进行CRUD操作,操作简单,一分钟上手;2、动态:支持动态修改任务状态、启动/停止任务,以及终止运行中任务,即时生效;3、调度中心HA(中心式):调度采用中心式设计,“调度中心”自研调度组件并支持集群部
- ngx_conf_read_token
若云止水
nginxc语言
Ubuntu下nginx-1.24.0源码分析-ngx_conf_read_token-CSDN博客staticngx_int_tngx_conf_read_token(ngx_conf_t*cf){u_char*start,ch,*src,*dst;off_tfile_size;size_tlen;ssize_tn,size;ngx_uint_tfound,need_space,last_spa
- Docker 构建 nginx-redis-alpine 项目详解
TechStack 创行者
#服务器容器Linuxdocker容器运维nginxredis
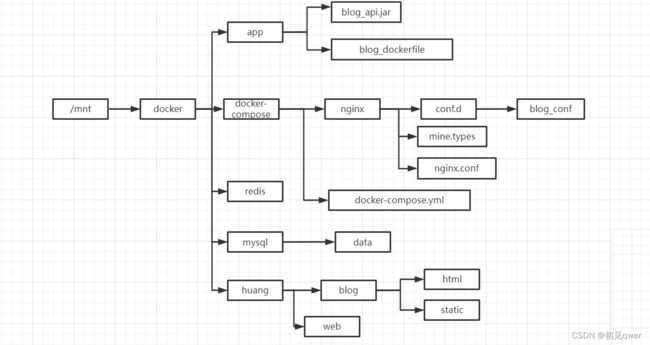
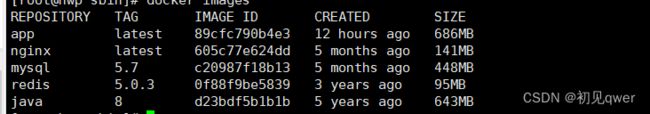
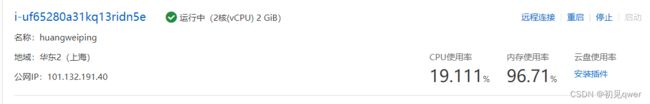
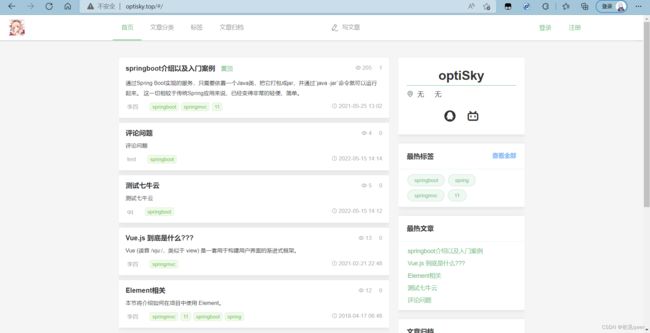
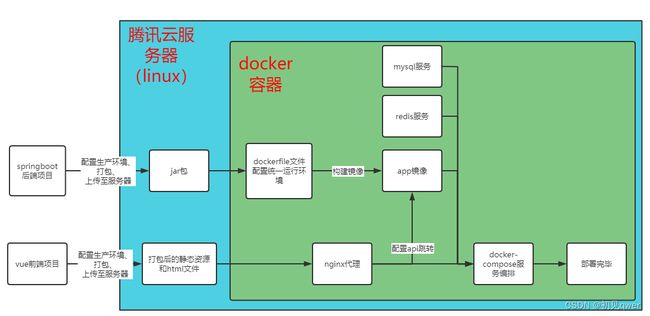
Docker构建nginx-redis-alpine项目详解一、课程概述嘿,朋友们!今天咱们要深入探索一个超级实用的项目——nginx-redis-alpine!这个项目可不简单,它包含了好多重要的知识点,像文件目录结构、核心文件的作用及配置、自签名证书的生成,还有镜像构建和容器运行等等。我保证,跟着我一步步走,你就能彻底搞懂这个项目的实现原理和各种应用场景,让你在Docker世界里更加游刃有余!
- SpringBoot整合RabbitMq
qq_45923849
java-rabbitmqspringbootrabbitmq
1.引入依赖org.springframework.bootspring-boot-starter-amqp2.application.yml文件配置spring:rabbitmq:host:192.168.101.129port:5672username:adminpassword:adminvirtual-host:/3.编写配置类主要是声明RabbitTemplate,创建交换机和队列并进行
- nginx报错:the “ssl“ parameter requires ngx_http_ssl_module in usrlocalnginxconfnginx.conf128
m0_67391401
面试学习路线阿里巴巴android前端后端
前情回放:我一个前端被发配到客户那里当运维,我只想安安静静的敲代码怎么就这么难呢(我太难了。。。)。言归正传,遇到客户要求把http换成https,客户这边是生产环境。没有办法随便搞,只能把自己的域名换成https了,经过2天的努力啃骨头,终于搞定了,为了避免忘记,遇到了几个个问题,特此记录一下。准备工作:1一台服务器(我的是腾讯服务器),一个域名(我的是阿里申请的域名),服务器打开443端口(我
- 解锁Linux命令行的终极指南:从日常操作到系统掌控
领码科技
技能篇Linux命令日常操作系统管理Shell脚本
摘要Linux操作系统凭借其开源、高效、稳定的特性,已成为开发者和运维工程师的核心工具。本文深度解析Linux命令的底层逻辑与实战技巧,涵盖文件管理、权限控制、进程监控、网络运维等高频场景,结合Shell脚本编写与正则表达式应用,助您实现从命令行基础到高阶系统管理的跃迁。精选80+核心指令详解,配合真实案例与避坑指南,让您轻松驾驭Linux系统的日常运维与深度优化。关键词:Linux命令、日常操作
- nacos集成网关
hubertbb3
gatewayspringcloud
前言,之前写的微服务中,并没有网关来进行控制,任何请求都可以访问到服务,所以,我们通过集成网关的方式,来对发送到我们服务的路由进行管理和控制。第一步,创建一个springboot应用第二步,引入相关依赖org.springframework.cloudspring-cloud-starter-gateway
- Nginx配置 ngx_http_proxy_connect_module 模块及安装
huazhixuthink
nginx运维
1、配置完互联网yum源后,安装相关依赖软件包[root@serversoft]#yuminstall-ypatchpcrepcre-develmakegccgcc-c++opensslopenssh[root@serversoft]#yuminstallopenssl*2、解压缩软件,加载模块[root@serversoft]#lsnginx-1.20.2nginx-1.20.2.tar.gzn
- nginx源码阅读(八).ngx_events_module模块
UKey_
NginxNginx源码阅读nginx源码moduleevents配置项结构体
前言在上一小节中我们对模块的整体有了一定的把握,本小节将进入到事件模块的分析中,了解nginx是如何收集、管理、分发事件的。nginx将网络事件以及定时事件集成到一起进行管理,由于各平台的I/O多路复用机制不同,但是nginx支持多个操作系统,因此在事件模块中也实现了多种针对不同平台下封装I/O多路复用机制的模块。由于我所用的环境主要关注的是linux,因此后面主要分析ngx_epoll_modu
- Web组态可视化编辑器 快速绘制组态
2401_88272797
前端编辑器
随着工业智能制造的发展,工业企业对设备可视化、远程运维的需求日趋强烈,传统的单机版组态软件已经不能满足越来越复杂的控制需求,那么实现Web组态可视化界面成为了主要的技术路径。行业痛点对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的阶段。但是,转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题:1、无相关组态开发经验,无技术积累。2、开发周期
- SpringBoot调用deepseek
想买CT5的小曹
springboot后端java
1、效果截图:2、代码部分:application.propertiesserver.port=8080deepseek.api.token=sk-d34e929e887b4881813395241df2f745deepseek.api.url=https://api.deepseek.com/chat/completionscontroller部分请求参数可以缩短,写成实体类形式packagec
- Python和FastAPI框架开发和容器化部署AWS上支持多种LLM和向量数据库的微服务API
weixin_30777913
python语言模型微服务aws
用FastAPI创建一个输入提示词和所使用的LLM名称和向量搜索方式的API,返回LLM输出文本,其中用到OpenAIGPT4o3和AWSBedrock上的多个LLM模型的API,通过内部的类配置使用的模型和向量数据搜索类型,向量数据搜索类型包括faiss向量数据库和AWSKendra向量数据库搜索服务,这样的逻辑用设计模式中的工厂模式实现,用Python实现Docker打包项目Python代码并
- RabbitMQ实战(二)-消息持久化策略、事务以及Confirm消息确认方式
Java思享汇
RabbitMQ学习RabbitMQ消息持久化事务confirmack
「扫码关注我,面试、各种技术(mysql、zookeeper、微服务、redis、jvm)持续更新中~」RabbitMQ学习列表:RabbitMQ实战(一)-消息通信基本概念·在上一篇学习完RabbitMQ通信的基本概念后,我们来继续学习消息的持久化以及代码实现RabbitMQ通信。在正常生产环境运维过程中无法避免RabbitMQ服务器重启,那么,如果RabbitMQ重启之后,那些队列和交换器就会
- java版电子招投标采购|投标|评标|竞标|邀标|评审招投标系统源码
微服务技术分享
java企业电子招投标系统源代码企业招投标系统源码招采系统源码
功能模块:待办消息,招标公告,中标公告,信息发布描述:全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外部供应商集中推送展示与其相关的所有采购业务信息(历史合作、考察整改,绩效评价等),支持供应商信息的自助维护,实时风险自动提服务框架:SpringCloud、SpringBoot2、Mybatis、OAuth2、Secur
- 如何进行OceanBase 运维工具的部署和表性能优化!
运维
随着OceanBase数据库应用的日益深入,数据量不断攀升,单个表中存储数百万乃至数千万条数据的情况变得愈发普遍。因此,部署专门的运维工具、实施针对性的表性能优化策略,以及加强指标监测工作,都变得更为重要。以下为基于我们的使用场景,所采取的一些部署和优化措施分享。一、OCP部署升级1.OCP升级(1)4.2.1BP1升级到4.2.2,本来以为毫无波澜但是下载完毕一键包并完成前期准备工作启动后发现无
- spring boot 基础学习 - 请求参数映射与参数j校验
破小孩儿乖
springboot学习笔记spring请求参数springbootspringmvc
springboot支持多种类型的请求参数映射1.简单数据的映射简单数据我们只需要给handler添加相应的形参,保证形参名称和页面请求参数的名称一致,spring就会回自动的帮我们将请求参数进行格式装换并封装到形参中:handler代码:@RequestMapping("paramstest")publicStringsimpleparam(Integerid,Stringusername,Bo
- Spring Boot整合参数校验的技术学习
小码快撩
springboot学习java
引言在软件开发中,数据校验是一个非常重要的环节,它确保了数据的完整性和安全性。SpringBoot作为一款流行的Java框架,提供了非常方便的参数校验功能。本文将详细介绍如何在SpringBoot中整合参数校验,并通过示例代码演示其使用方法。一、依赖管理在SpringBoot中整合参数校验的依赖管理相对简单,因为SpringBoot默认集成了HibernateValidator作为其参数校验的支持
- Docker-Compose 快速部署安装 Nginx 或其他应用
yangshuo1281
dockernginx运维
Docker-Compose快速部署安装Nginx或其他应用1.下载Docker-Compose访问以下地址下载Docker-Compose:Docker-Compose下载地址2.上传并解压Docker-Compose将下载的Docker-Compose文件上传到服务器,并进行解压。3.安装Docker在CentOS或RHEL上安装Docker:1.删除旧版本的Docker(如果已安装):sud
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一