【echarts】markPoint使用示例
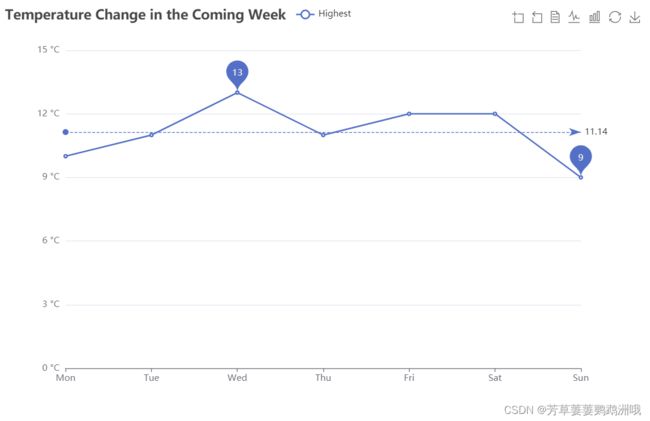
1、标定最大最小值
option = {
title: {
text: 'Temperature Change in the Coming Week'
},
tooltip: {
trigger: 'axis'
},
legend: {},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
},
series: [
{
name: 'Highest',
type: 'line',
data: [10, 11, 13, 11, 12, 12, 9],
markPoint: { // 标定最大最小值
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: { // 标定平均值参考线
data: [{ type: 'average', name: 'Avg' }]
}
}
]
};
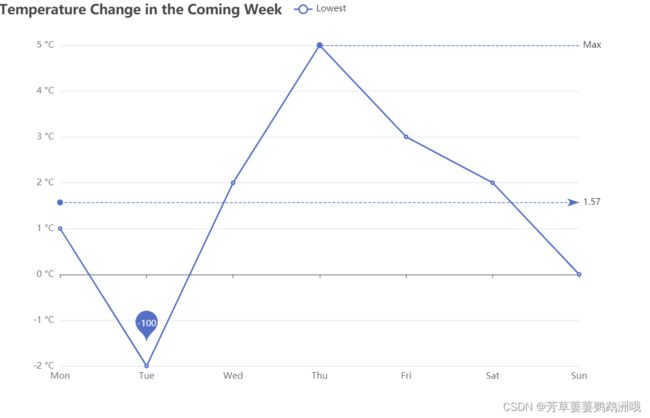
2、标定特定点

如上图,想要在第二个点标记Y轴为1.5的点,并展示值“-100”,对应
xAxis:1 // 标记点横轴位置,索引为1代表第二个点(从0开始为第一个)
yAxis:-1.5 // 标记点的纵坐标
value:-100 // 标记点展示内容
markPoint: {
data: [{ name: '周最低', value: -100, xAxis: 1, yAxis: -1.5 }]
},
3、设置标记点大小及颜色
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
markPoint: {
itemStyle: { // 标记点颜色
color: "green"
},
symbolSize: 50, // 标记点大小
data: [{ name: '当前链', value:'当前链',xAxis: 2, yAxis: 0 }]
},
type: 'line'
}
]
};