flutter 解析本地 json 文件
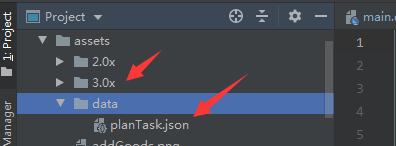
1、在flutter 项目中的 assets 目录下创建 一个文件夹(名称自定义),然后把json 文件放到该目录下

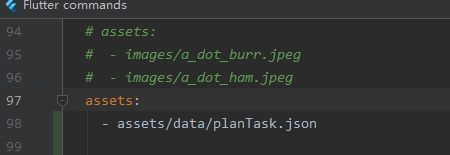
2、在 pubspec.yaml 配置文件中 的 assets: 添加引用

- assets/data/planTask.json
json
[
{
"title": "安卓V2.7.6冒烟用例",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "Windos使用教程",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "babyQIconRes程",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "文件上传下载",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "驾驶舱接口",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "图纸目录.Pdf",
"date": "2017-05-10 20:47:01"
},
{
"title": "售楼处精装图纸-电气(应急照明及弱电)_t3",
"date": "2017-05-10 20:47:01"
},
{
"title": "201811261202403058030",
"date": "2017-05-10 20:47:01"
},
{
"title": "申请表1",
"date": "2017-05-10 20:47:01"
}
]
}
]
}
]
}
]
}
]
},
{
"title": "交接文档",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "2019年度总结",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "附件1:九型人格测试144题(可直接得出结果)",
"date": "2017-05-10 20:47:01"
},
{
"title": "附件2:《价值观考核表》",
"date": "2017-05-10 20:47:01"
},
{
"title": "附件1:《员工季度考核表》",
"date": "2017-05-10 20:47:01"
},
{
"title": "OA报销制度",
"date": "2017-05-10 20:47:01"
}
]
}
]
},
{
"title": "47559fb1e7a5d7c8fe0d847b2bfab07b_model",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "文件上传下载",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "新员工试用期培养计划表3",
"date": "2017-05-10 20:47:01"
},
{
"title": "移动APP1.0版本发布准备",
"date": "2017-05-10 20:47:01"
},
{
"title": "场所检查",
"date": "2017-05-10 20:47:01"
},
{
"title": "VPN-Windos使用教程",
"date": "2017-05-10 20:47:01"
}
]
}
]
},
{
"title": "emojiStickerGuideZip划表",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "新员qshp_3002_2230表",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "鸡米花社保信息模板",
"date": "2017-05-10 20:47:01"
},
{
"title": "qshp_3003_2248简介",
"date": "2017-05-10 20:47:01"
},
{
"title": "新时代如何培育和践行社会主义核心价值观",
"date": "2017-05-10 20:47:01"
}
]
},
{
"title": "emojiStickerGuideZip_v2计划表",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "1000.zip",
"date": "2017-05-10 20:47:01"
},
{
"title": "附件1:九型人格测试144题(可直接得出结果).xls介",
"date": "2017-05-10 20:47:01"
},
{
"title": "安卓V2.7.6冒烟用例",
"date": "2017-05-10 20:47:01"
}
]
},
{
"title": "OA报销制度",
"date": "2017-05-10 20:47:01",
"child": [
{
"title": "lbrowser.zip板",
"date": "2017-05-10 20:47:01"
},
{
"title": "201811261202403058030介",
"date": "2017-05-10 20:47:01"
},
{
"title": "中财视讯文化传播有限公司简介",
"date": "2017-05-10 20:47:01"
}
]
}
]
}
]
3、创建model 类
class PlanTaskModel {
String title;
String date;
List<PlanTaskModel> child;
bool isUnfold=false;
PlanTaskModel({this.title, this.date, this.child});
PlanTaskModel.fromJson(Map<String, dynamic> json) {
title = json['title']?.toString();
date = json['date']?.toString();
if (json['child'] != null) {
child = new List<PlanTaskModel>();
child.addAll((json['child'] as List)
.map((m) => PlanTaskModel.fromJson(m))
.toList());
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['title'] = this.title;
data['date'] = this.date;
if (this.child != null) {
data['child'] = this.child.map((v) => v.toJson()).toList();
}
return data;
}
}
4、获取本地文件并解析
List<PlanTaskModel> expandStateList=List();
rootBundle.loadString('assets/data/planTask.json').then((value) {
List jsonList = json.decode(value);
setState(() {
expandStateList
.addAll(jsonList.map((m) => PlanTaskModel.fromJson(m)).toList());
LogUtil.d(
' json.encode(expandStateList)=${json.encode(expandStateList)}');
});
});
这样就OK 了