- 《Quick Start Kubernetes》读后感
python
一、为什么选择这本书?面试的时候经常被问到kubernetes(下称k8s),所以打算学习k8s。看到《QuickStartKubernetes》的作者对自己所写的书持续地更新,被这种认真打动了,外加这本书只有100多页,所以选择了这本书作为入门k8s的教材。二、这本书写了什么?这本书介绍了什么是k8s,k8s的组成结构(controlplanenode,workernode),演示了在Windo
- Docker高级应用-限制容器的cpu和内存
云原生的爱好者
docker容器运维
一、为什么要用docker限制容器的cpu和内存1.资源隔离与公平分配防止资源争用:在多容器环境中,限制CPU和内存可以避免某个容器占用过多资源,影响其他容器的运行。确保公平性:通过限制资源,确保每个容器都能获得所需的计算能力,避免资源被少数容器独占。2.提高系统稳定性防止内存泄漏:限制内存可以避免容器因内存泄漏耗尽主机内存,导致系统崩溃。避免CPU过载:限制CPU使用可以防止容器过度占用CPU,
- docker命令实战运用部署服务
云原生的爱好者
docker容器运维
1.接上篇博文,先讲一下如何利用docker来对容器进行一个守护进程的启动,以及如何进入日期,如下:[root@cjr~]#dockerimagesREPOSITORYTAGIMAGEIDCREATEDSIZEcentoslatest5d0da3dc97643yearsago231MB[root@cjr~]#dockerrun-td--nametestcentos:latest1b0cfe7658
- docker运行容器命令 redis 指定端口
big maom~~
dockerrediseureka容器运维
我整理的一些关于【Docker】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/surl=QsXoR2使用Docker运行Redis容器并指定端口的详细指南本文旨在帮助初学者理解如何使用Docker来运行Redis容器,并指定端口。Docker是一个开源平台,允许开发者将应用和其依赖打包成一个标准的单元——容器。通过使用Docker,开发者可以确保
- Docker Compose国内镜像一键部署dify
llody_55
GPTdocker容器运维aiAI编程
克隆代码gitclonehttps://github.com/langgenius/dify.git进入docker目录cddocker修改.env部分#将环境模版文件变量重命名cp.env.example.env#修改.env,修改nginx的host和端口,避免端口冲突NGINX_SERVER_NAME=192.168.1.223NGINX_PORT=1880NGINX_SSL_PORT=14
- ARM64环境部署EFK8.15.3收集K8S集群容器日志
llody_55
kubernetes容器云原生运维esjavaelasticsearch
环境规划主机IP系统部署方式ES版本CPU架构用户名密码192.168.1.225Ubuntu22.04.4LTSdockerelasticsearch:8.15.3ARM64elasticllodyi4TMmZDES集群部署创建持久化目录(所有节点)mkdir-p/data/es/{data,certs,logs,plugins}mkdir-p/data/es/certs/{ca,es01}服务
- 如何在 Dockerfile 中使用 if-else 条件表达式 ?
docker
Docker是容器化应用程序的必要工具,使它们可移植和隔离。Dockerfile是Docker生态系统中的一个关键组件,它允许开发人员指定他们的应用程序应该如何被容器化。通常在Dockerfiles中需要条件逻辑,就像您在编程脚本中发现的那样。但是Dockerfile语法不直接支持if-else条件表达式。在本文中,我们将探讨如何在Dockerfiles中有效地使用条件逻辑,特别是使用外部参数。A
- 统信uos20:利用docker部署python+jupyterlab开发环境
阆遤
dockerpythonjupytergithubactionsworkflow统信uos20
很多统信uos20计算机没有联网安装python开发环境的条件,但是工作中需要对数据进行分析处理,因而产生了离线部署python开发环境的想法。我首先下载了python3.11的源代码包,在uos中编译居然正常通过。但后续的麻烦来了:需要安装的库没法安装。尝试了一天,最终放弃。改用Docker方式部署,理由就不多解释了。一、在uos中安装docker。我的系统是uos20linux4.19.0-a
- Docker部署SVN服务器并使用:从基础到高级
ivwdcwso
运维SVN代码管理运维
目录引言Docker部署SVN服务器SVN基础使用SVN高级使用最佳实践和注意事项结语1.引言Subversion(SVN)是一个开源的版本控制系统,广泛用于管理和追踪软件项目的源代码。本文将详细介绍如何使用Docker快速部署SVN服务器,以及SVN的基础和高级使用方法。无论你是SVN新手还是有经验的用户,本文都将为你提供有价值的信息。2.Docker部署SVN服务器2.1安装Docker如果你
- 使用docker安装elk
吴传逞
dockerelk运维
配置要求:一台Linux服务器,内存不少于2g,centos7以上系统1.安装docker安装教程:CentOSDocker安装|菜鸟教程分以下几个步骤(我只写我使用过的方式):curl-fsSLhttps://get.docker.com|bash-sdocker--mirrorAliyun安装DockerEngine-Communityyuminstall-yyum-utils\device-
- 基于Linux环境部署和使用ElasticSearch搜索引擎
探模之翼
数据库搜索引擎linuxelasticsearch向量数据库多模态检索
目录一.Elasticsearch基础介绍二.Docker部署单节点ElasticSearch1.环境配置2.创建数据目录3.创建ES自定义配置文件4.启动ElasticSearch服务5.验证服务三.DockerCompose部署单节点ElasticSearch1.环境配置2.创建docker-compose.yml3.创建配置文件elasticsearch.yml4.启动ElasticSear
- docker和kubectl客户端安装Linux
yyytucj
dockerlinux容器
在现代软件开发和运维领域,Docker和Kubernetes已成为不可或缺的工具。Docker是一个开源的应用容器引擎,允许开发者打包应用及其依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器或者Windows机器上。Kubernetes(简称K8s)是一个开源的容器编排工具,用于自动化容器的部署、扩展和管理。在Linux环境中安装Docker和Kubernetes客户端(kubect
- CICD系列之k8s
john137724
DEV-OPSk8s
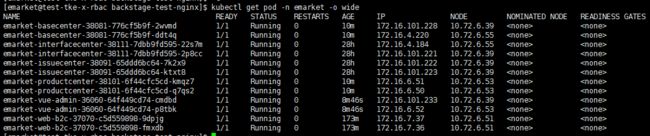
k8s安装操作系统配置主机规划hosts配置(所有主机都要配置)防火墙配置(所有主机都要配置)内核配置参数(所有主机都要配置)selinux和swap配置(所有主机都要配置)ipvs配置(所有主机都要配置)安装docker安装k8s组件配置k8s组件安装yum源安装kubelet,kubeadm,kubectl(所有节点都要安装,工作节点不用安装kubectl)设置kubelet开机自启动初始化集
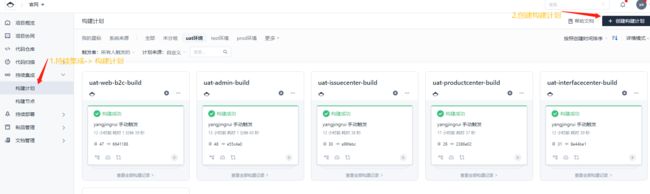
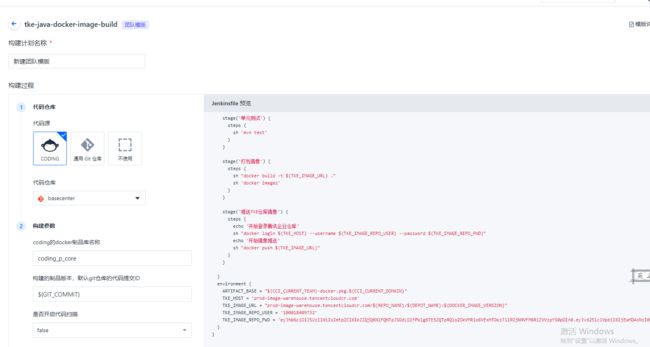
- CICD系列之jenkins
john137724
DEV-OPSdockerjenkins
jenkins专题安装docker&docker-compose安装jenkins编写docker-compose.yml脚本配置jenkins安装常用插件记录jenkins安装、配置、使用的常用操作linux物理机安装安装docker&docker-composedocker安装与配置安装jenkins#创建docker桥接网络dockernetworkcreatejohn-net#新建数据目录
- CICD系列之harbor
john137724
DEV-OPSharbor
镜像仓库专题安装docker&docker-compose安装harbor下载并解压安装文件修改配置文件安装、管理harbor访问harbor重点提示记录镜像仓库的常用操作。安装docker&docker-composedocker&docker-compose安装与配置安装harbor下载并解压安装文件#下载到指定目录并进入该目录wgethttps://github.com/goharbor/h
- docker 安装ELK 8.17.3
离开水的飞鱼
dockerelk容器
ELK是指Elasticsearch、Logstash和Kibana这三个开源软件的组合。Elasticsearch是一个分布式的搜索和分析引擎,用于日志的存储,搜索,分析,查询。Logstash是一个数据收集、转换和传输工具,用于收集过滤和转换数据,然后将其发送到Elasticsearch或其他目标存储中。Kibana是一个数据可视化平台,通过与Elasticsearch的集成,提供了强大的数据
- 在K8S中,svc底层是如何实现的?
Dusk_橙子
K8Skubernetes容器云原生
在Kubernetes中,Service是集群内部的一个抽象层,用于定义一组Pod的逻辑分组,并提供统一的访问入口点,同时还可以对这些Pod提供负载均衡和网络代理功能。Service底层的实现主要包括以下几个关键组件和技术:标签选择器(LabelSelectors)Kubernetes中的Service并不直接指向具体的PodIP地址,而是通过标签选择器(LabelSelectors)关联到具有匹
- K8s 1.27.1 实战系列(六)Pod
白昼ron
K8skubernetes容器K8sPodyaml
一、Pod介绍1、Pod的定义与核心设计Pod是Kubernetes的最小调度单元,由一个或多个容器组成,这些容器共享网络、存储、进程命名空间等资源,形成紧密协作的应用单元。Pod的设计灵感来源于“豌豆荚”模型,容器如同豆子,共享同一环境但保持隔离性。其核心设计目标包括:轻量性:Pod本身不负责资源分配,仅作为容器的逻辑封装单元,高效利用集群资源。临时性:Pod生命周期短暂,故障或任务完成后会被销
- Rabbitmq从入门到精通
XJzz3
消息中间件rabbitmq
文章目录1.RabbitMQ简介1.2组件介绍1.1消息队列的选择1.2Docker安装rabbitmq1.4消息应答机制2.1交换机类型2.1direct2.2fanout2.3topic:2.4header3RabbitMQ集群搭建3.1docker搭建rabbitmq集群4死信队列4.1ttl消息过期:生产者添加延迟生产4.2队列最大长度4.35.延迟队列6.发布确认机制6.1发布确认原理1
- 非root用户如何操作docker
底格里歇斯
javadocker容器linux
背景公司项目基于docker部署。但是docker是需要root权限的,集团通过堡垒机控制服务器权限,root权限需要申请,每次申请都巨麻烦,尝试普通用户操作docker。解决办法赋予普通用户root权限需要修改:/etc/sudoers#现在是不可更改的,需要调整权限:chmod0755sudoers(需要root权限的)root@SRV252:/etc#llsudoers-r--r-----1
- 【Elasticsearch】es 脚本编程使用详解
逆风飞翔的小叔
运维es脚本es脚本编程es脚本使用es脚本编程详解es脚本编程总结
目录一、es脚本语言介绍1.1什么是es脚本1.2es脚本支持的语言1.3es脚本语言特点1.4es脚本使用场景二、环境准备2.1docker搭建es过程2.1.1拉取镜像2.1.2启动容器2.1.3配置参数2.1.4重启容器并访问2.2docker搭建kibana过程2.2.1拉取镜像2.2.2启动容器2.2.3修改配置文件2.2.4重启容器并访问三、Scripting使用详解3.1数据准备3.
- CentOS7 安装docker并配置镜像加速
遇见火星
服务器dockerdocker安装
一、Yum安装docker【不推荐】/var/lib/docker路径主要用于存储容器数据,在使用和操作过程中数据量会逐渐增加。因此,在生产环境中,建议为/var/lib/docker单独挂载一个硬盘。也可以使用软连接的方式1.1安装必要的一些系统工具yuminstall-yyum-utilsdevice-mapper-persistent-datalvm21.2添加软件源信息yum-config
- Docker环境下DeepSeek和Open WebUI服务部署教程
江湖有缘
Docker部署项目实战合集docker容器运维
Docker环境下DeepSeek和OpenWebUI的部署教程前言一、OpenWebUI介绍1.1OpenWebUI简介1.2主要特点1.3主要使用场景二、ollama和deepseek介绍2.1Ollama简介2.2DeepSeek简介二、本地环境介绍3.1本地环境规划3.2本次实践介绍三、检查本地环境3.1检查本地操作系统版本3.2检查系统内核版本四、安装ollama4.1创建部署目录4.2
- docker-compose部署项目
后端
Docker容器访问挂载文件权限问题问题描述在使用docker-compose部署项目时,yaml文件如下:version:'3'services:purchasing-contract-consumer:image:my-registry.com/consumer:latestenvironment:-TZ=Asia/Shanghai-app_env=prodrestart:alwayswork
- Docker之数据卷挂载
运维实习生~
运维docker容器
在Docker中,数据卷挂载是实现容器与宿主机之间数据持久化和共享的关键技术1.数据卷挂载的三种方式绑定挂载(BindMount):直接将宿主机目录映射到容器。Docker管理卷(Volume):由Docker自动创建和管理的存储卷。临时文件系统(tmpfs):数据仅存储在内存中(本文不展开)。2.绑定挂载(BindMount)#将宿主机的`/host/path`目录挂载到容器的`/contain
- 【从0到1构建实时聊天系统:Spring Boot + Vue3 + WebSocket全栈实战】
小怪兽9699
springbootwebsocket后端
一、项目架构技术栈清单:后端:SpringBoot3.0+WebSocket+STOMP前端:Vue3+Pinia+WebSocketClient部署:Nginx+DockerCompose二、核心功能实现1.WebSocket双向通信//后端配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplem
- Linux虚拟化技术:Docker与KVM的原理与应用
鸽芷咕
linuxdocker运维
鸽芷咕:个人主页个人专栏:《C++干货基地》《粉丝福利》⛺️生活的理想,就是为了理想的生活!博主简介博主致力于嵌入式、Python、人工智能、C/C++领域和各种前沿技术的优质博客分享,用最优质的内容带来最舒适的阅读体验!在博客领域获得C/C++领域优质、CSDN年度征文第一、掘金2023年人气作者、华为云享专家、支付宝开放社区优质博主等头衔。个人社区&个人社群加入点击即可介绍加入链接个人社群社群
- Etcd学习笔记
江小年
etcd学习笔记
etcd的介绍与安装主要用于微服务的配置中心和服务发现,数据可靠性比redis更强在对外api的应用中,如何知道order服务的rpc地址?如果服务的ip地址变化了怎么办?在传统的配置文件模式,修改配置文件,应用程序是需要重启才能解决的,所以引入etcdwindows安装etcd-v3.5.16-windows-amd64.zipdocker安装dockerrun--nameetcd-d-p237
- 使用服务器搭建无门槛ChatGPT WEB应用LobeChat
莱卡云(Lcayun)
服务器chatgpt前端网络linux运维
一、服务器实例配置实例选型推荐配置:2核4GB内存,保障AI推理和并发访问的流畅性67。操作系统:选择Ubuntu22.04LTS,适配Docker环境与LobeChat依赖库23。安全组规则:开放以下端口:3210(LobeChat默认Web端口)SSH(22)(用于远程管理)25。二、Docker环境与LobeChat部署安装Docker与Compose
- 通过 Docker openssl 容器生成生成Nginx证书文件
JunLan~
LinuxDockerdockernginx容器linux运维
使用alpine/openssl镜像生成证书1.拉取容器[root@localhost~]#dockerrun--rmalpine/opensslversionOpenSSL3.3.311Feb2025(Library:OpenSSL3.3.311Feb2025)2.运行alpine/openssl生成证书(Nginx)#生成1个.key私钥文件,1个.crt的证书文件,存放在当前路径[root@
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin